Product:
Content edit
WebViewer 8.3 adds support for a content editing (text edit and image edit) feature which allows you to edit text and images directly on PDF files.
Content editing is a new add-on that isn't part of existing license keys. To test it out you can comment out your license key and try in demo mode.
This feature only works with PDF files. If you want to edit content on a different type of file you can call the loadDocument function with the loadAsPDF: true option. For example documentViewer.loadDocument('myfile.docx', { loadAsPDF: true })
Enable content editing feature with the WebViewer UI
To use the content editing feature with the WebViewer UI you need to enable the content edit feature in the UI.
JavaScript
You will see the "Edit Text" toolbar group with the tool buttons "Add Paragraph" and "Add Image".

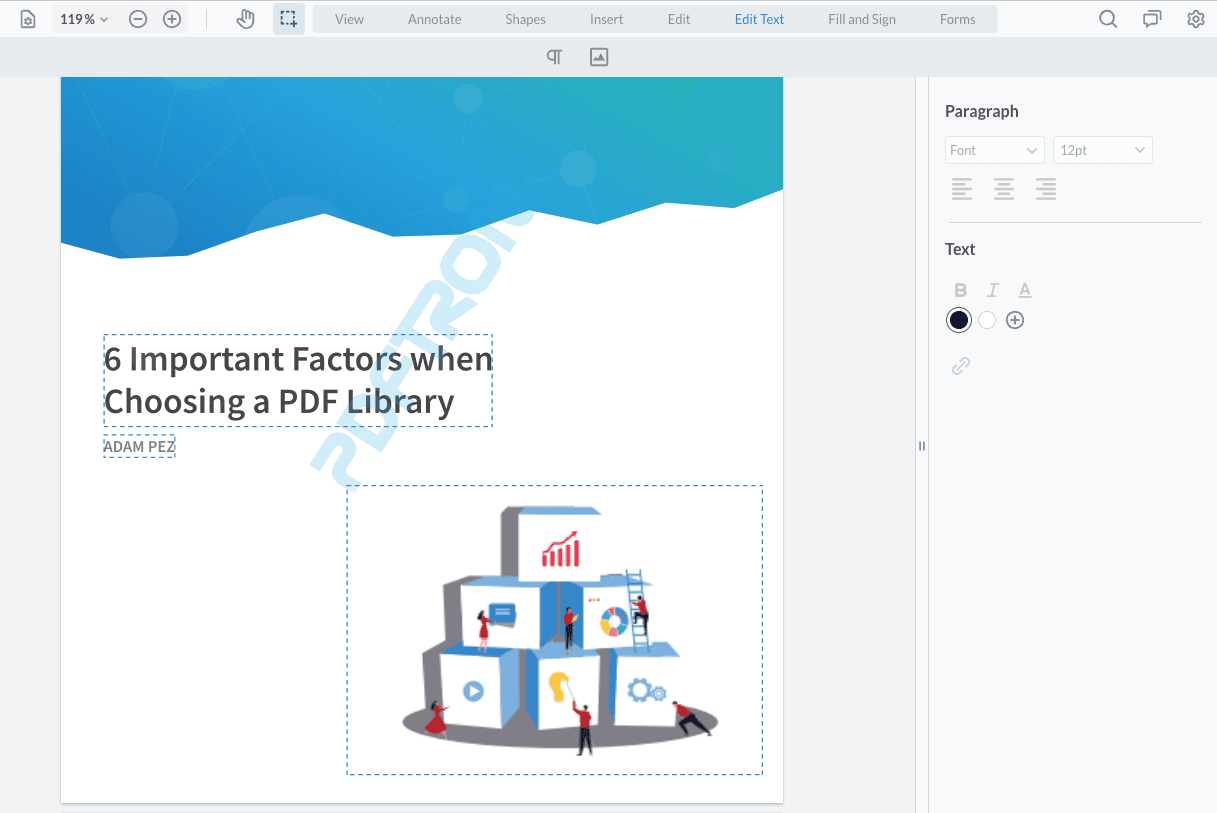
After you press the "Edit Text" toolbar group button a warning modal will appear with some information about content editing mode. After proceeding, the editable text and images in the document will be displayed with a dashed box around them and a side panel will be open with the text editing tools.

Editing content from the UI
Editing text and images
To edit the text you can either:
- Double click on the box
or
- Single click on the box to select it
- Click the edit button in the annotation popup menu
After this the text will become editable and once you've finished making changes you can click outside the box to have the text updated on the page.
Both text and images can be moved, resized and deleted. You can do this by selecting a box and then moving or resizing it like a normal annotation. You can also press the delete button to delete the content.
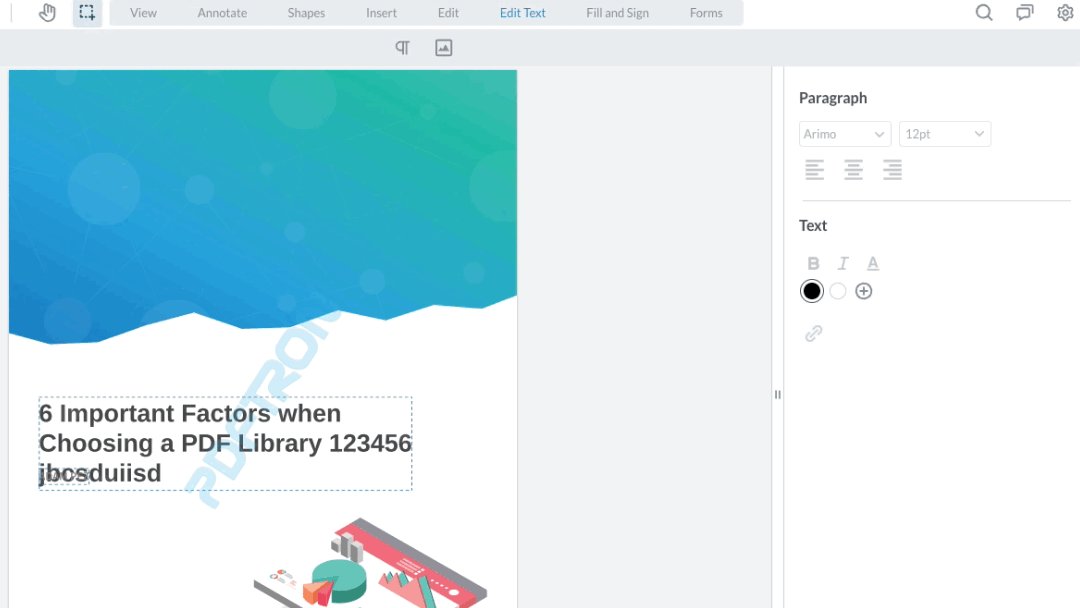
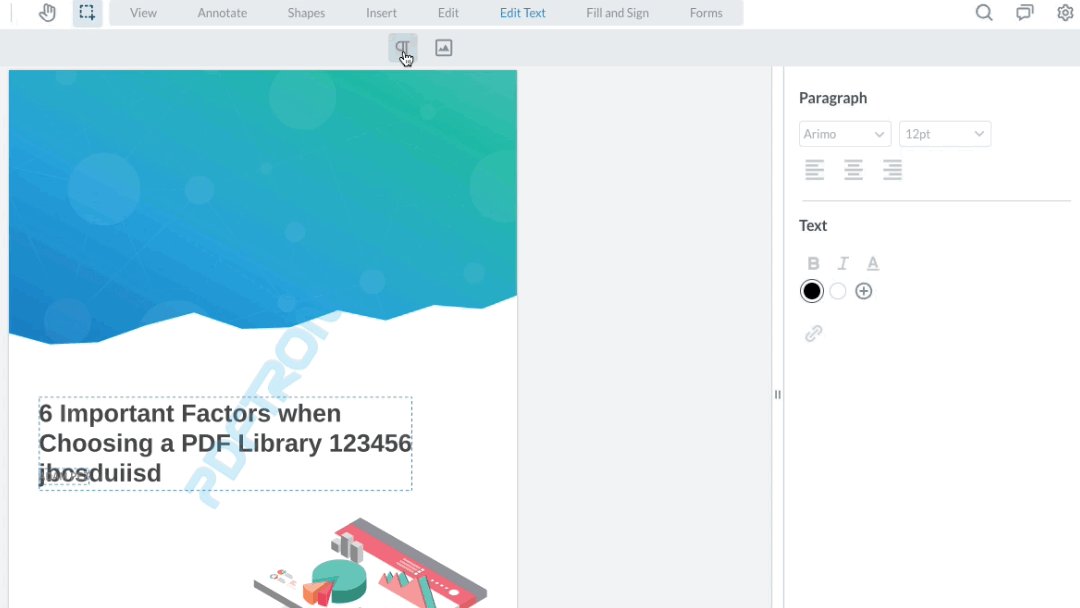
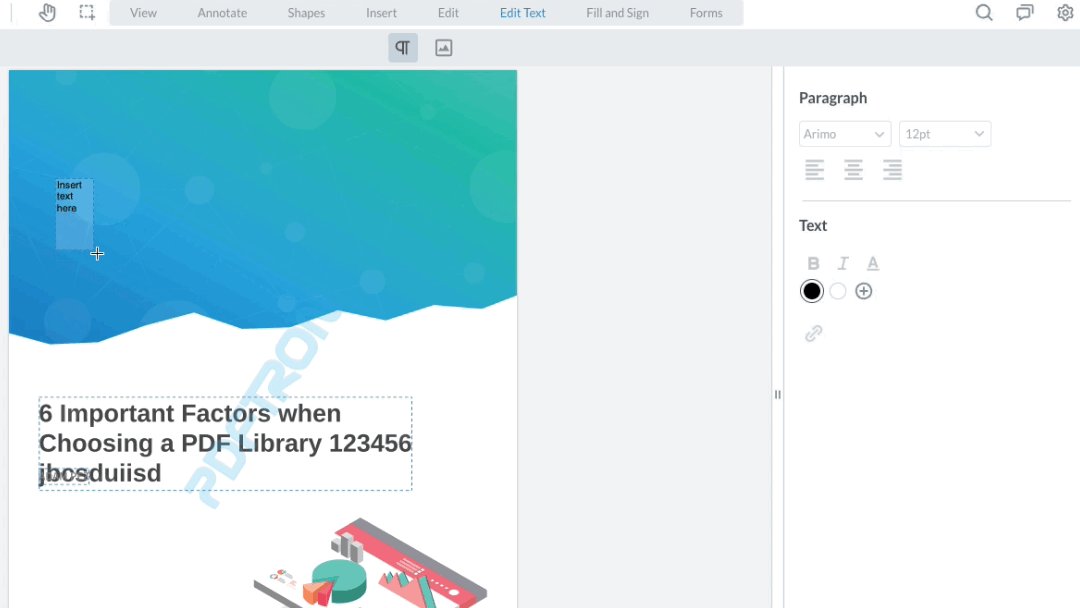
Adding Paragraphs
To add a new paragraph, you can select the Add Paragraph tool button and then click and drag to create a rectangle that your new text will go inside. You can then start typing to add text and use the available tools in the right panel to adjust properties of the text.

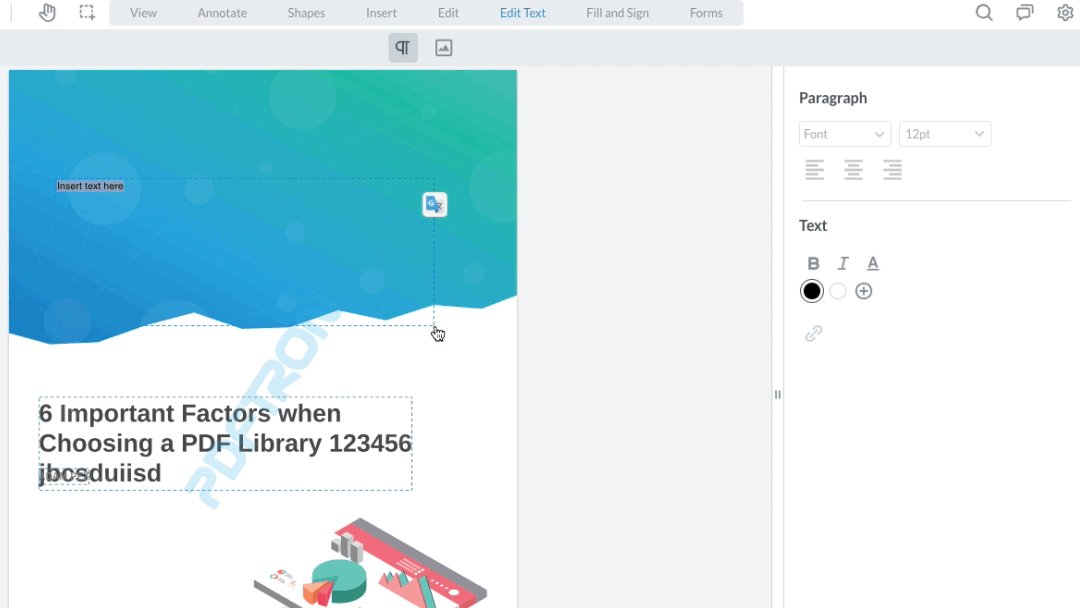
Adding Images
To add a new image, you can select the Add Image tool button and click on the document to choose where to place the image. The system file picker will open and you can select an image. After this, you can resize it, change its location or delete it.
Switching to content edit mode programmatically
JavaScript
Preloading content edit worker
By default the relevant WebAssembly files will only be loaded once you switch into the content editing tool mode. They may take some time to download, so if your users will often be using this feature you may want to preload those files.
You can use the preloadWorker constructor option to do this. For example:
JavaScript
Using content editing with the WebViewer Core
If you use the WebViewer Core directly then there are some APIs provided to interact with content editing. As an example you can check out the WebViewer Custom UI Github repo which makes use of these APIs.
To begin editing content you'll have to call the method startContentEditMode.
JavaScript
To add new paragraphs, there is a tool called AddParagraphTool that you can switch into. For example:
JavaScript
You can also add images switching to the AddImageContentTool.
JavaScript
If you need to finalize the editing content mode, you can call the endContentEditMode method.
JavaScript
The first time the tool mode is switched into the content edit mode WebAssembly files will be loaded. If you'd like to do this earlier you can Core.ContentEdit.preloadWorker.
JavaScript
Working with content edit placeholder annotations
You can tell if an annotation is a content edit placeholder annotation by using the annotation.isContentEditPlaceHolder API. With those annotations you can use the getDocumentContent and updateDocumentContent APIs. For example:
JavaScript
If you want to check whether the annotation is for text or an image then you can use getContentEditType. For example:
JavaScript
Moving and deleting content
When the annotations representing the content are moved or deleted in the DocumentViewer then the content will automatically be updated on the page. You can also use the normal annotation APIs.
JavaScript
Setting the text style programatically
You have the ability to programmatically set the editor to apply a specific font style to the next characters. This style will remain active until it is updated by a subsequent selection or another call to the API.
JavaScript
By using the provided code snippet, you can effortlessly define the desired font style, such as bold, italic, and underline, along with the font name and size. The changes will be applied to the text within the editor, maintaining the style until further modifications are made through subsequent selections or API calls.
Undo / Redo changes programmatically
You have the capability to programmatically undo or redo changes made during PDF text edits. This functionality encompasses actions such as character additions/deletions, style modifications, and adjustments to content boxes. These changes are managed through the Content Edit History Manager.
JavaScript
Using the provided code snippet, you can easily initiate undo and redo operations programmatically. The undo() function allows you to reverse the most recent change, while the redo() function re-applies a previously undone change. Additionally, you can utilize the canUndo() and canRedo() functions to check if there are available changes to be undone or redone, respectively. This grants you control over the revision history and enables a seamless editing experience.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales