Product:
Add Watermark to PDF using JavaScript
Adding text or an image as a watermark on top of a document requires only a few lines of code using the setWatermark method of DocumentViewer. This method allows you to pass an options object to draw text on top of the document or pass a custom function which will be executed with a reference to the page canvas.
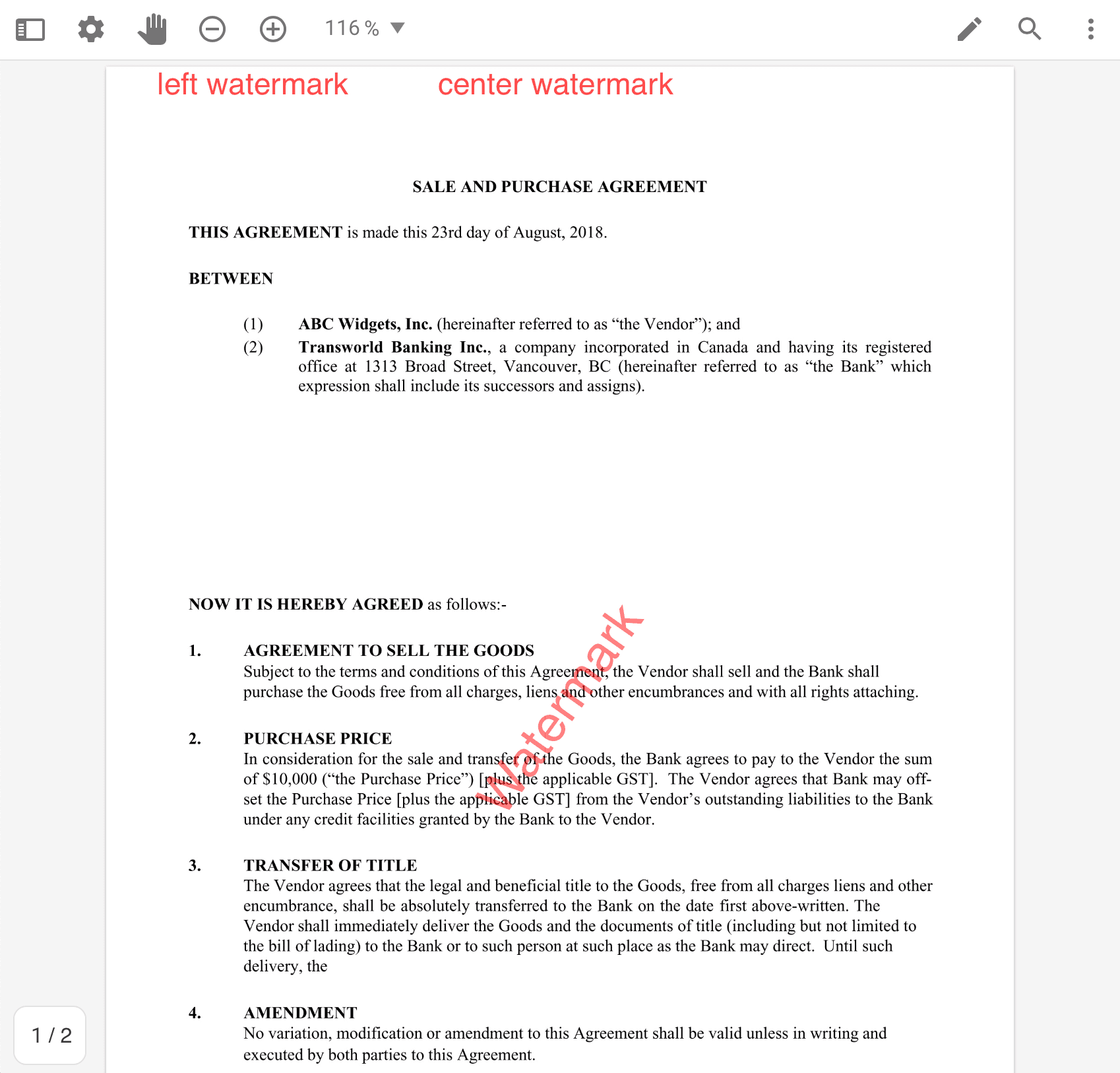
Draw text as watermark
To draw a watermark, use documentViewer.setWatermark and pass an options object as shown below.

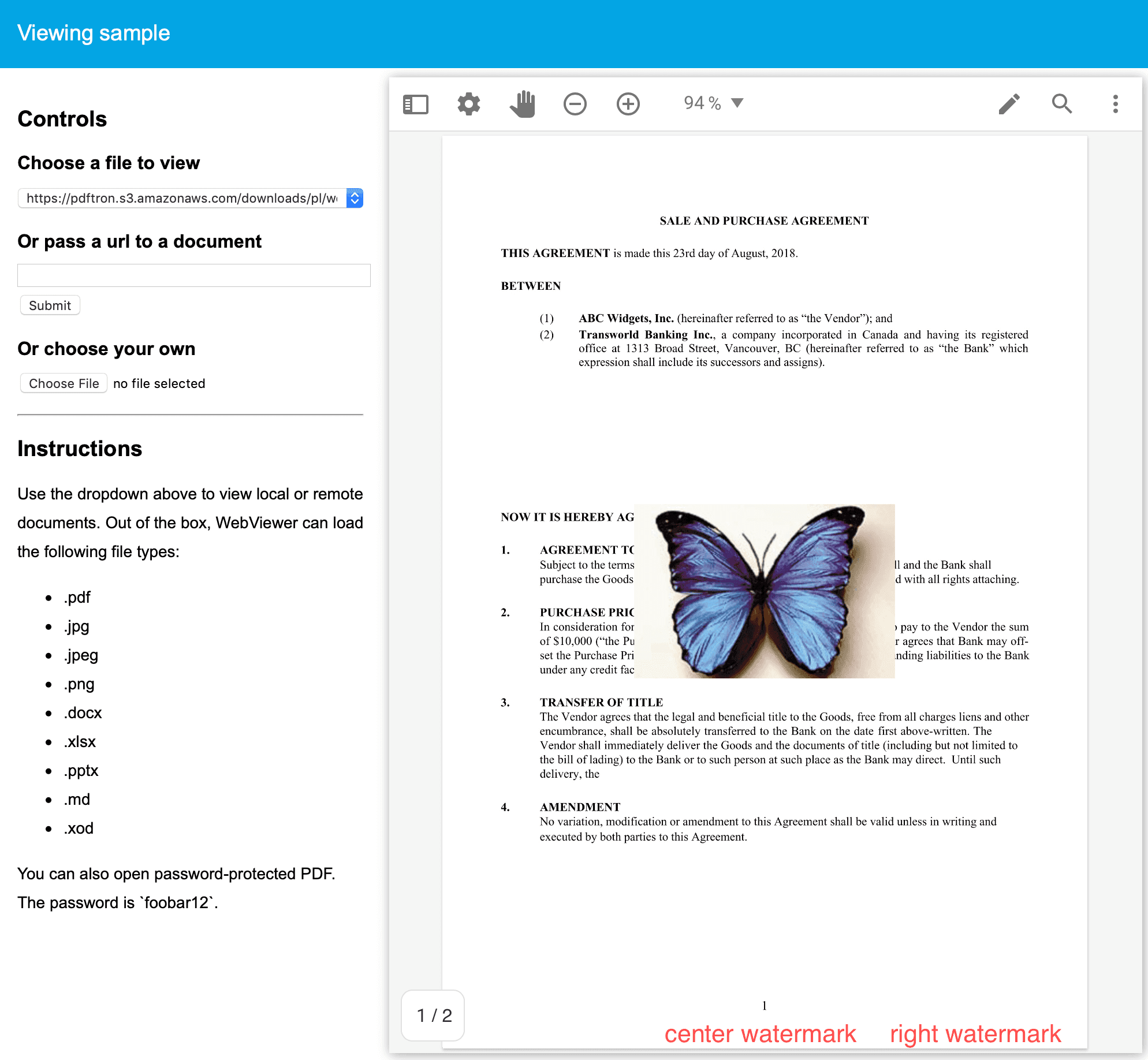
Draw custom content as watermark
The setWatermark method also allows you to draw custom content on the page. To do this, pass a custom function to the API as a part of the options object.
For the following sample, we will use a Promise which will resolve with the watermark options object. If the document hasn't been loaded yet then DocumentViewer will wait to finish loading it until the watermark options are ready.

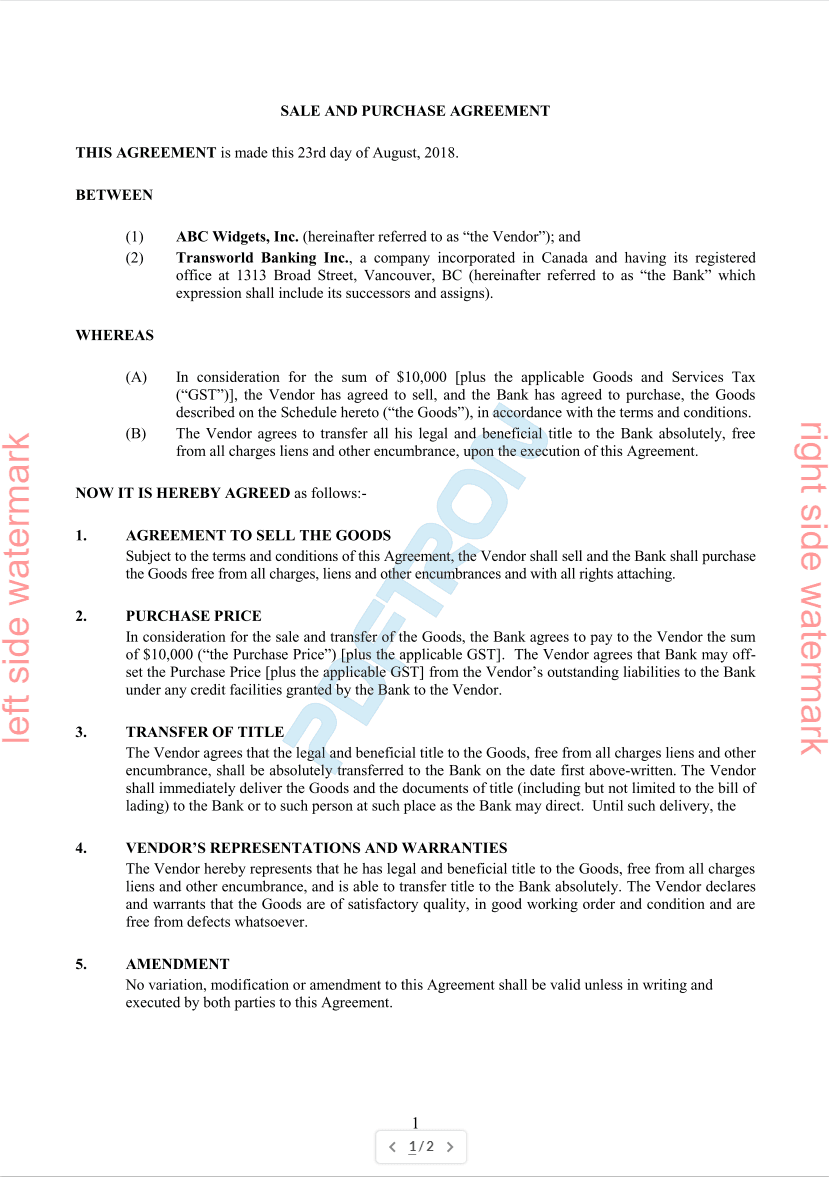
Draw watermark text in custom positions
The setWatermarkcustom argument can also be used to draw text in custom positions.

Draw watermark without DocumentViewer
If you're constructing your own Document instance then it also provides a setWatermark method.
Draw watermark dynamically
If you want to add a watermark or modify the existing watermark after pages are rendered, then after calling setWatermark you will also need to call the refreshAll and the updateView methods of DocumentViewer.
If you are going to use a Promise then you need to call those two methods after the Promise has resolved:
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales