Product:
Create and edit form fields
There are two options to create and edit form fields. First is using a UI component that can create and edit form fields. Second is an API guide to programmatically create form fields.
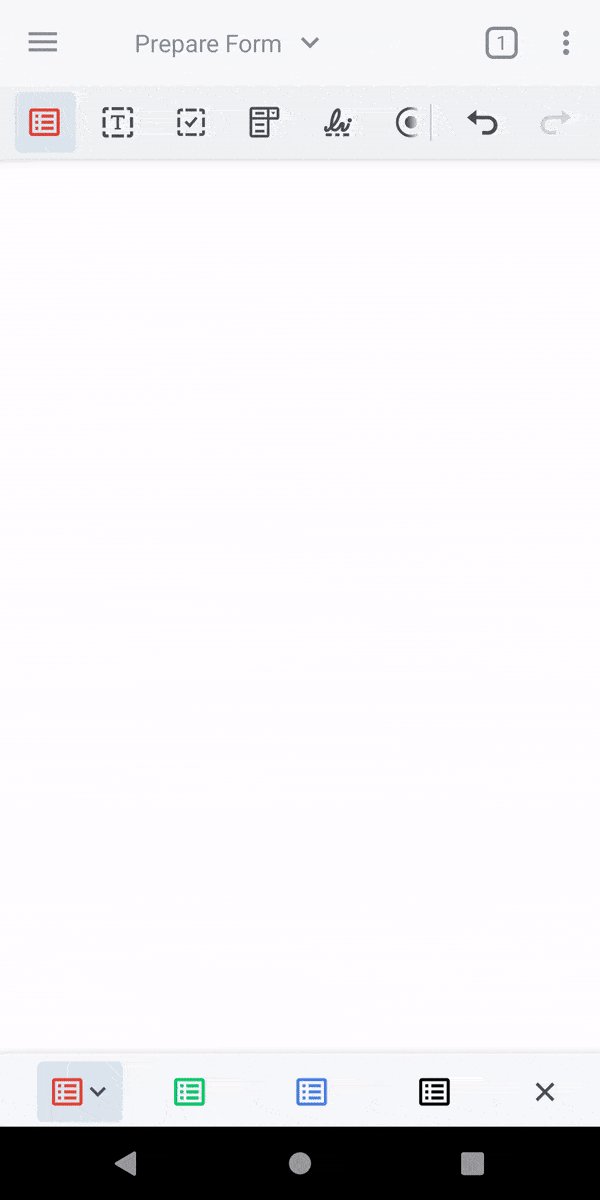
Create & edit form fields in Android
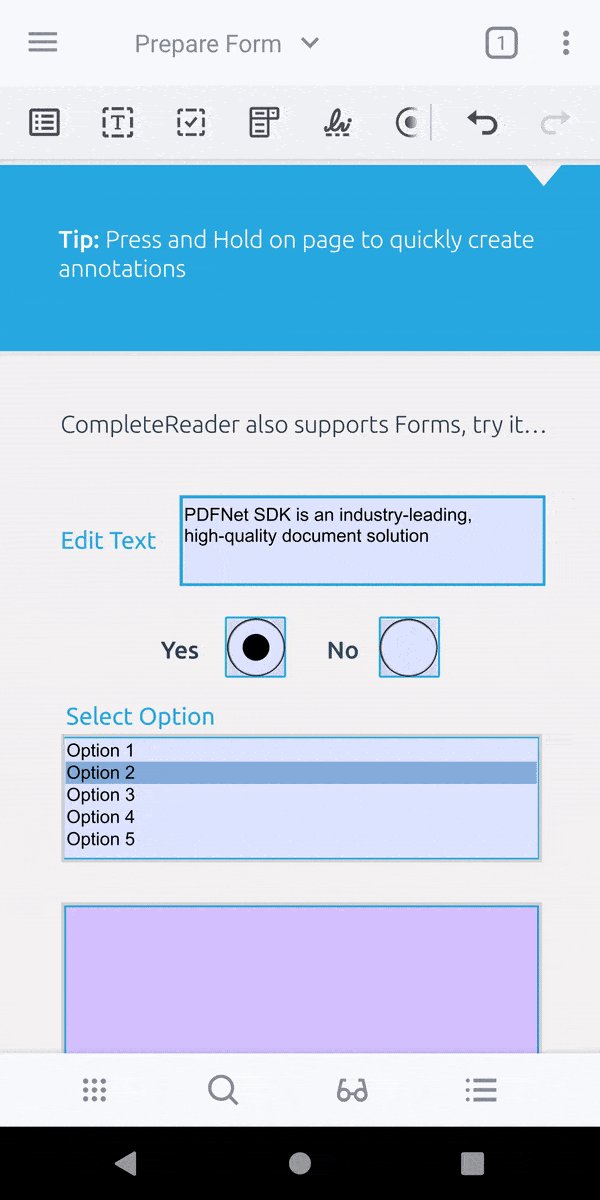
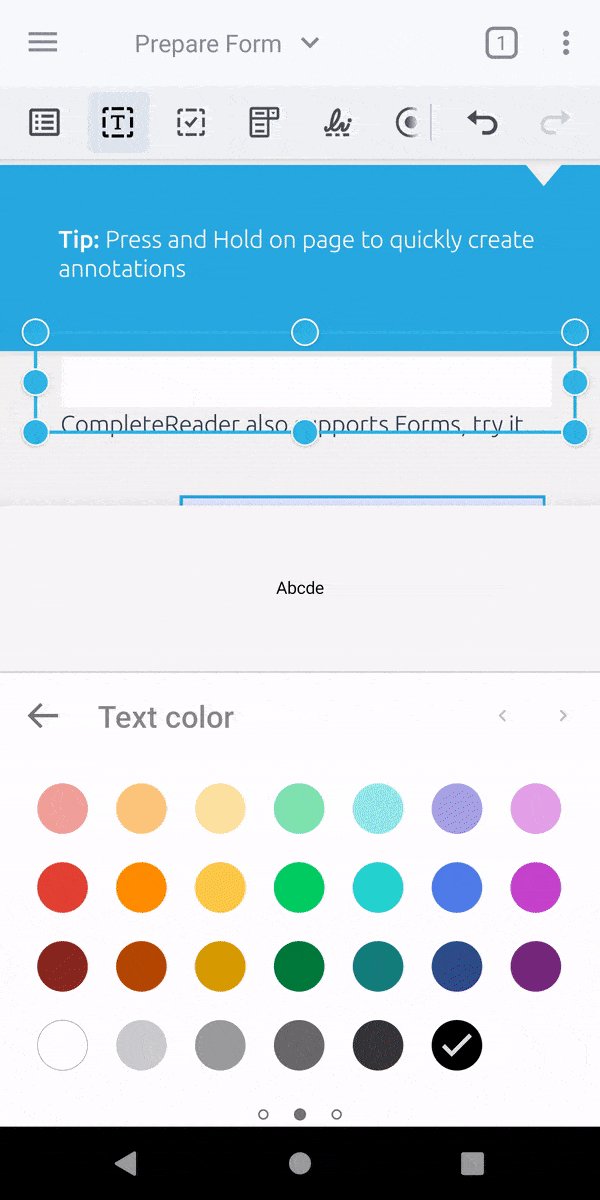
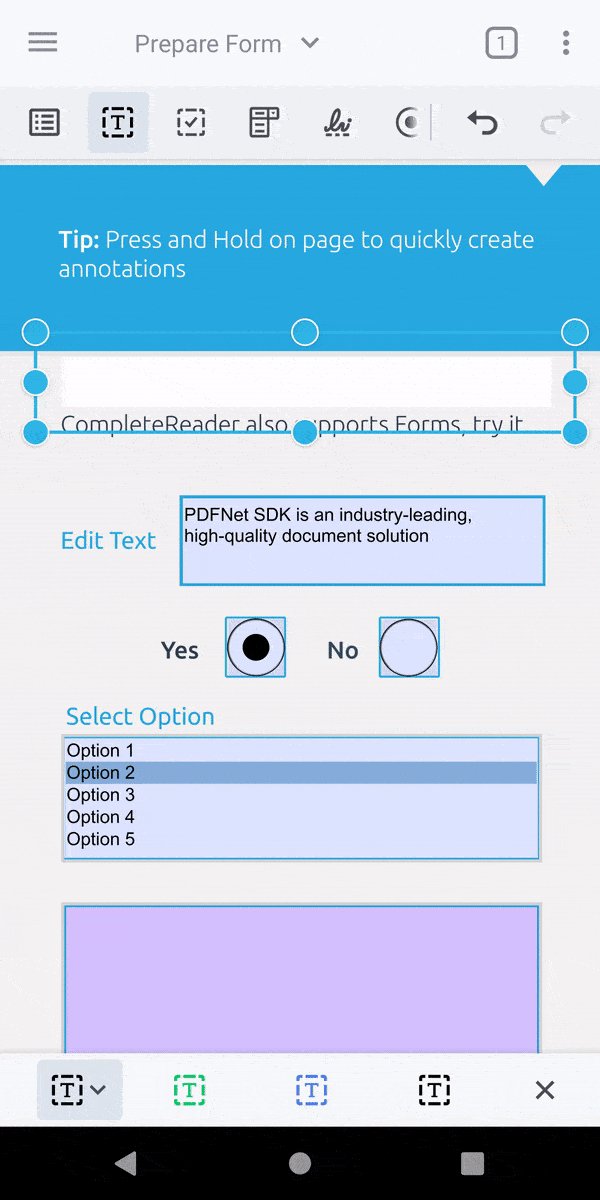
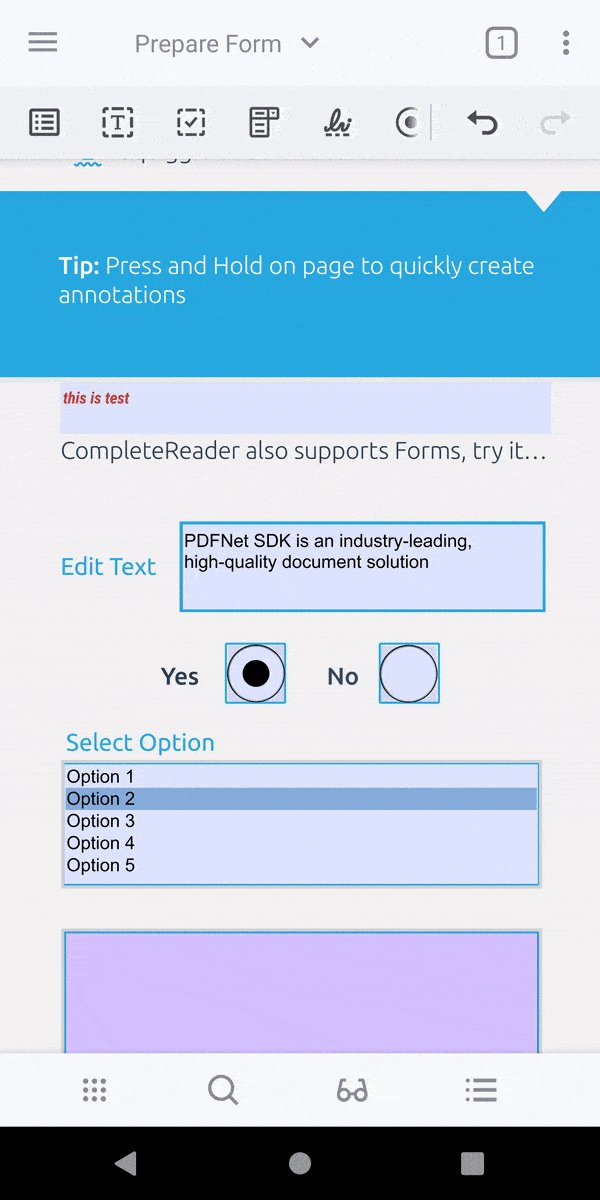
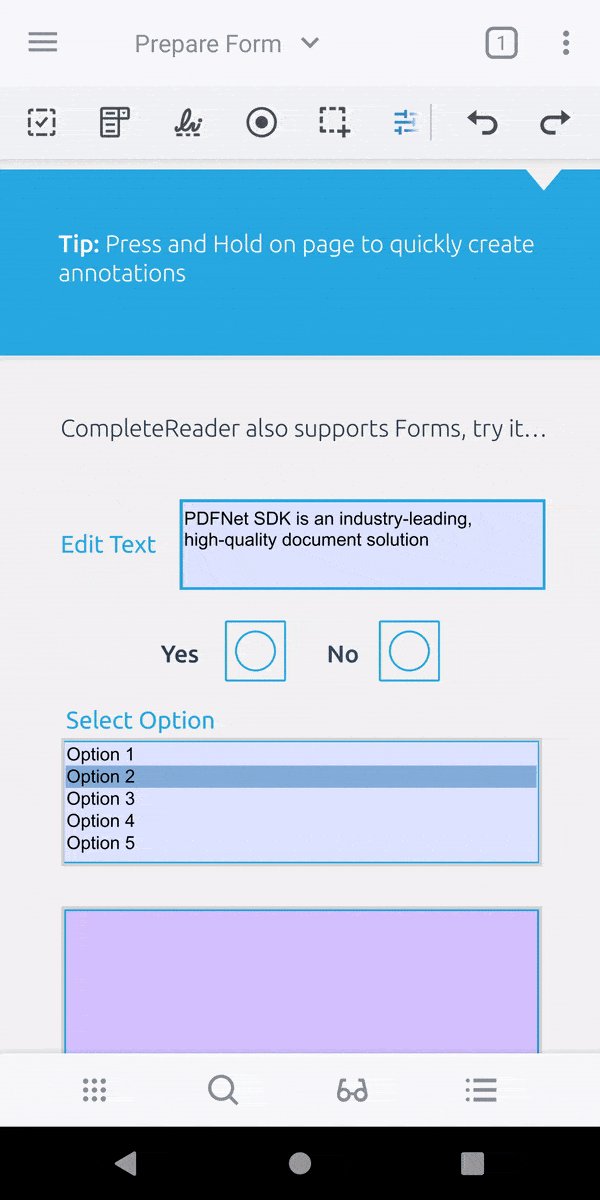
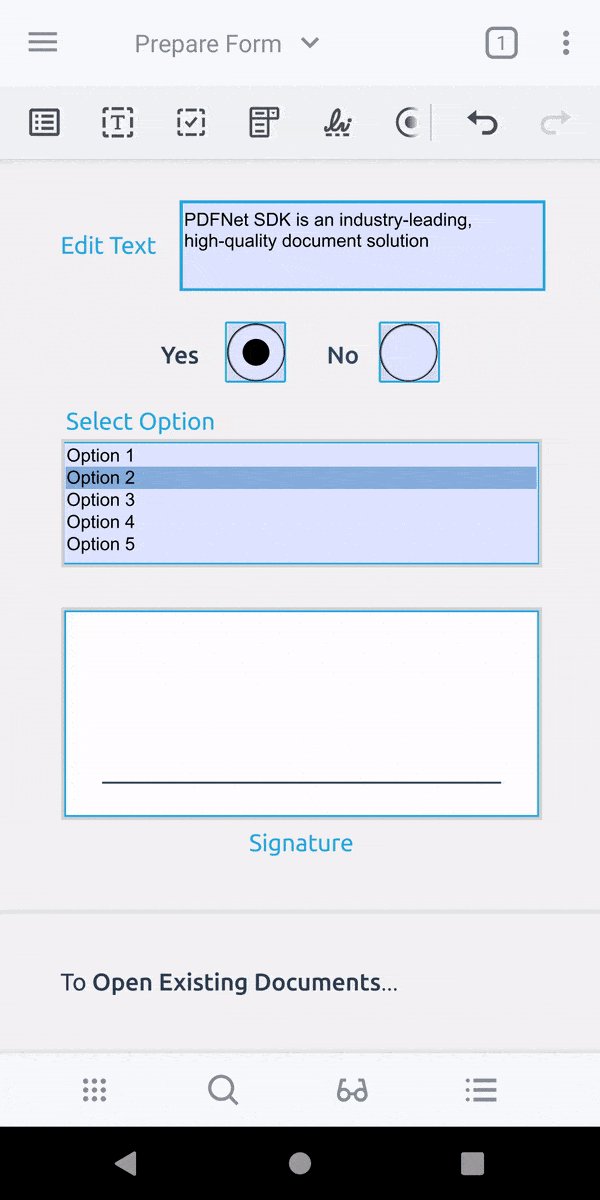
Interactive creation and editing for form fields such as text fields, checkboxes, radio buttons, dropdowns, signatures, etc. is supported by the Apryse Android SDK.
By default, creating and editing form fields in the drop-in components DocumentActivity and PdfViewCtrlTabHostFragment2 are automatically enabled unless disabled using ToolManagerBuilder. You can learn more about configuring ToolManager here.
Supported widget types
Text widget
TextFieldCreate tool is responsible for making TextWidget.

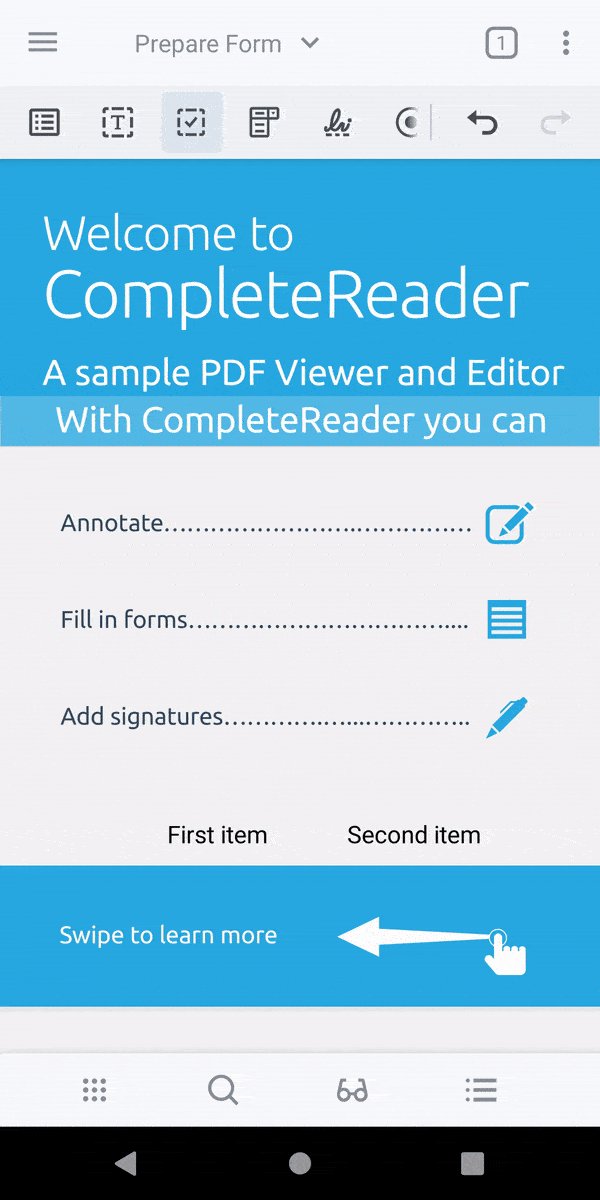
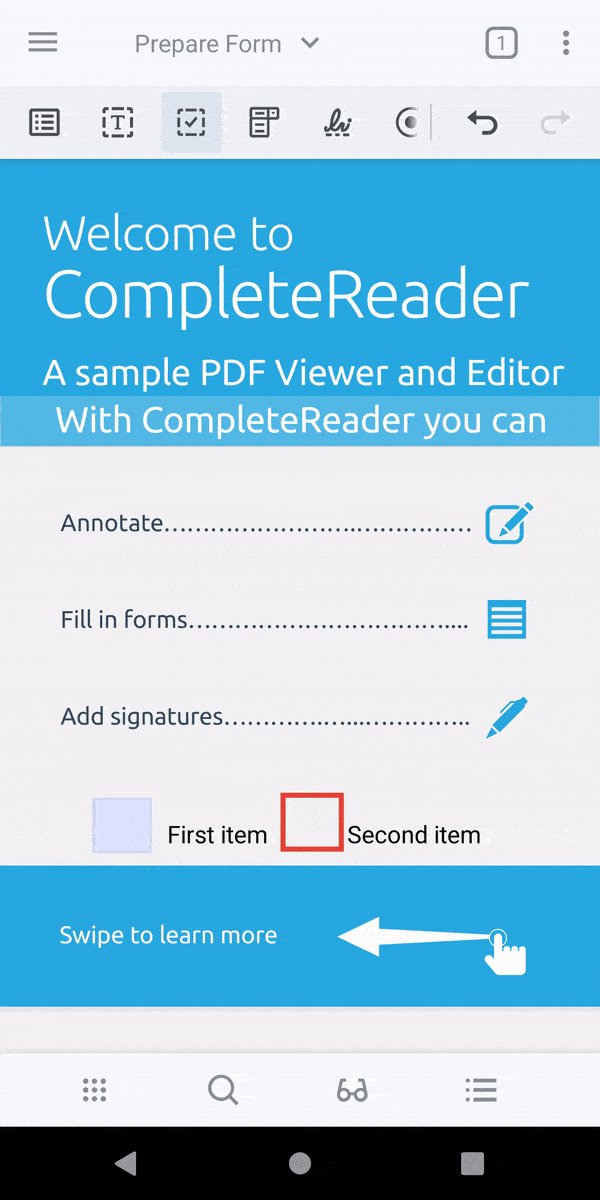
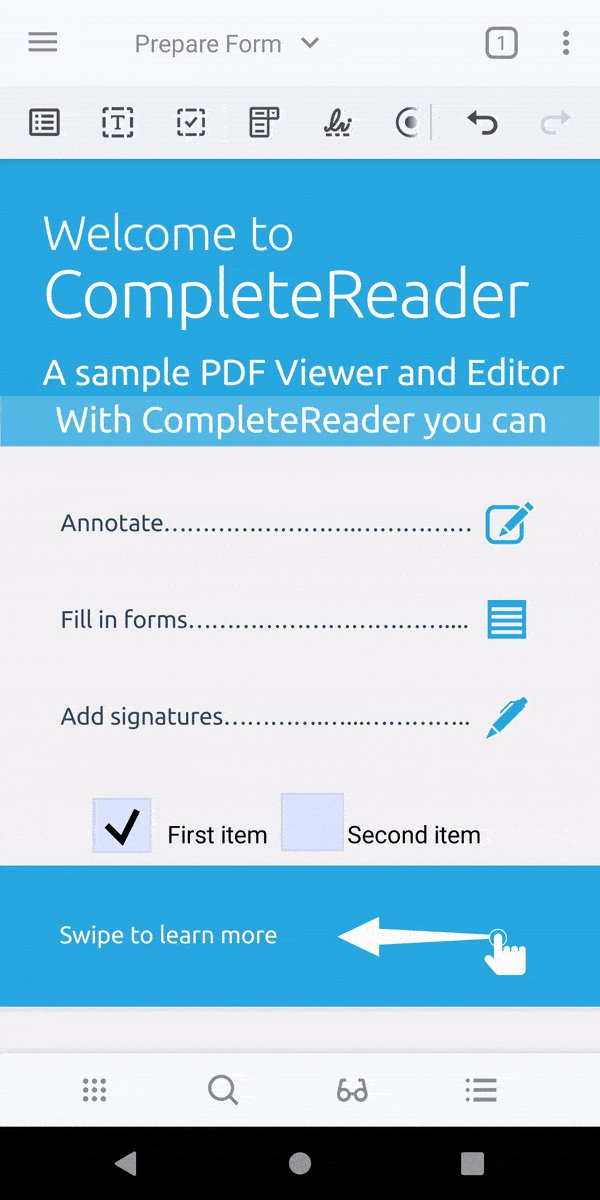
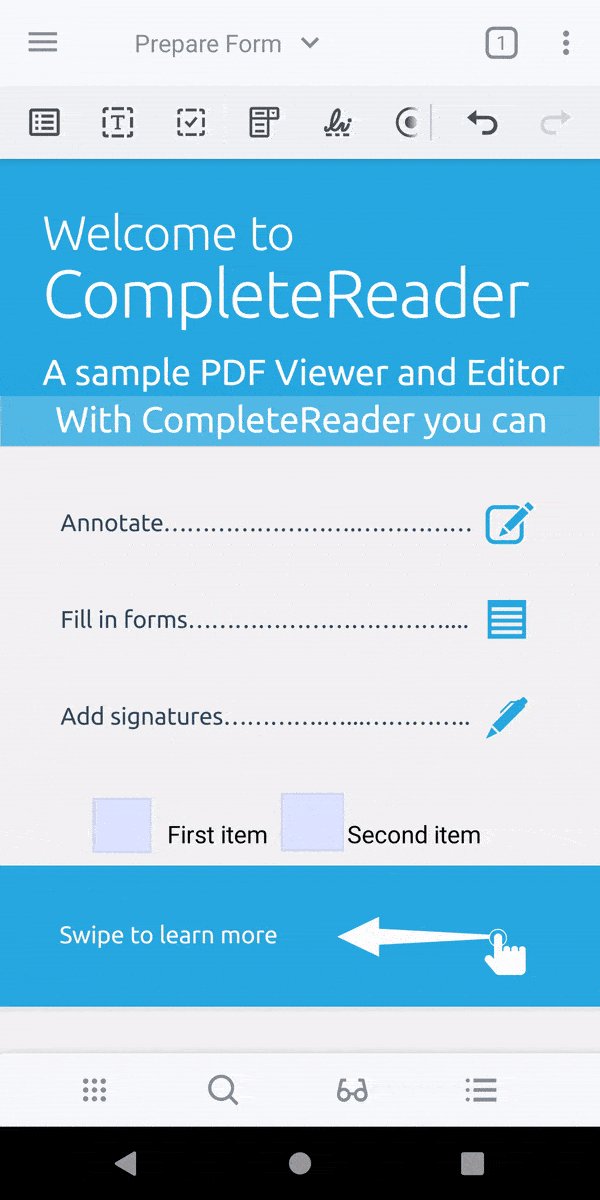
Checkbox widget
CheckboxFieldCreate tool is responsible for making CheckBoxWidget.

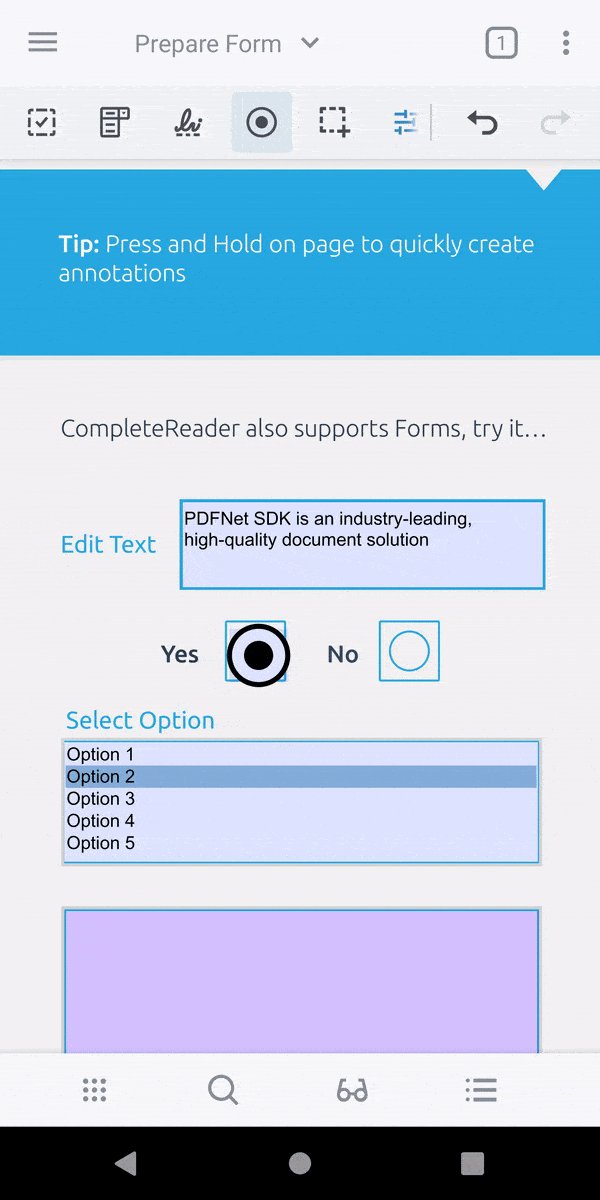
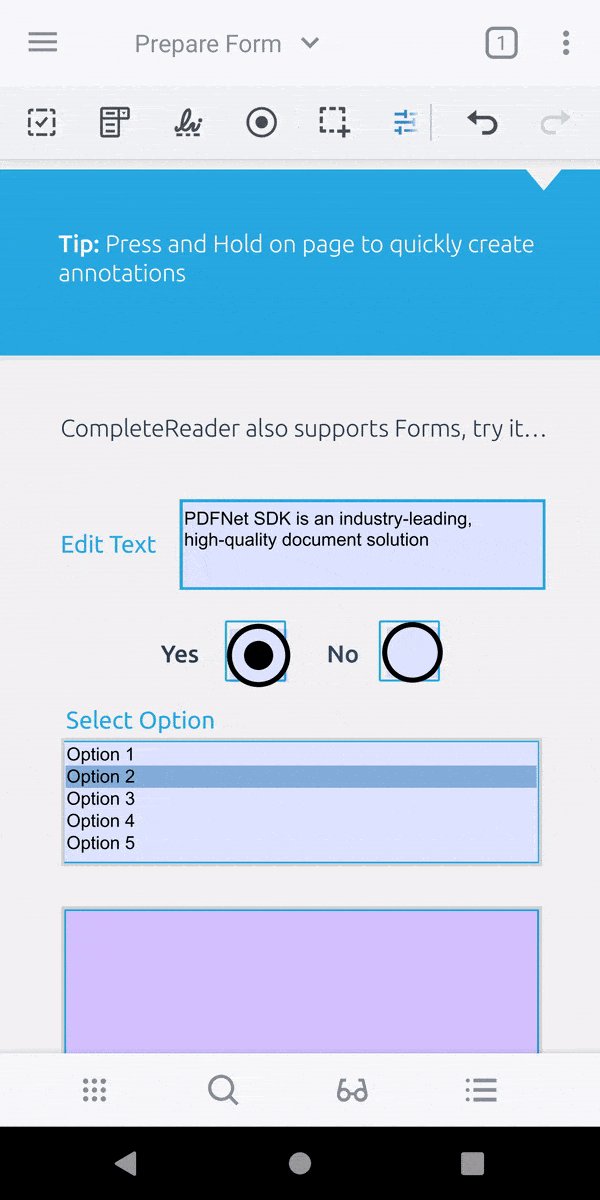
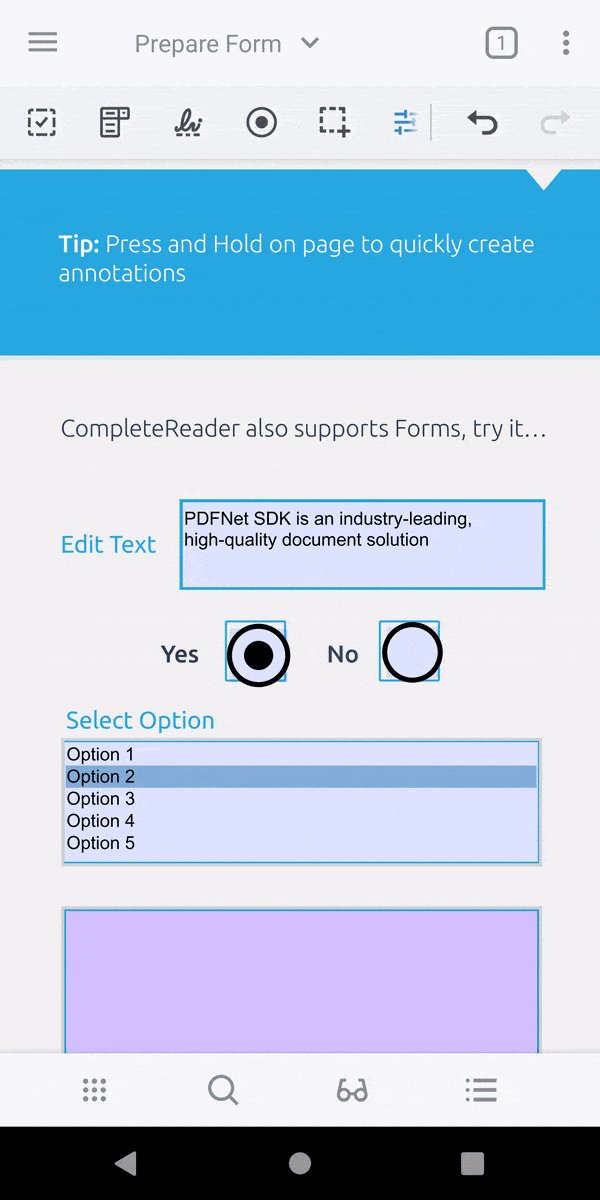
Radio button widget
RadioGroupFieldCreate tool is responsible for making RadioButtonWidget.

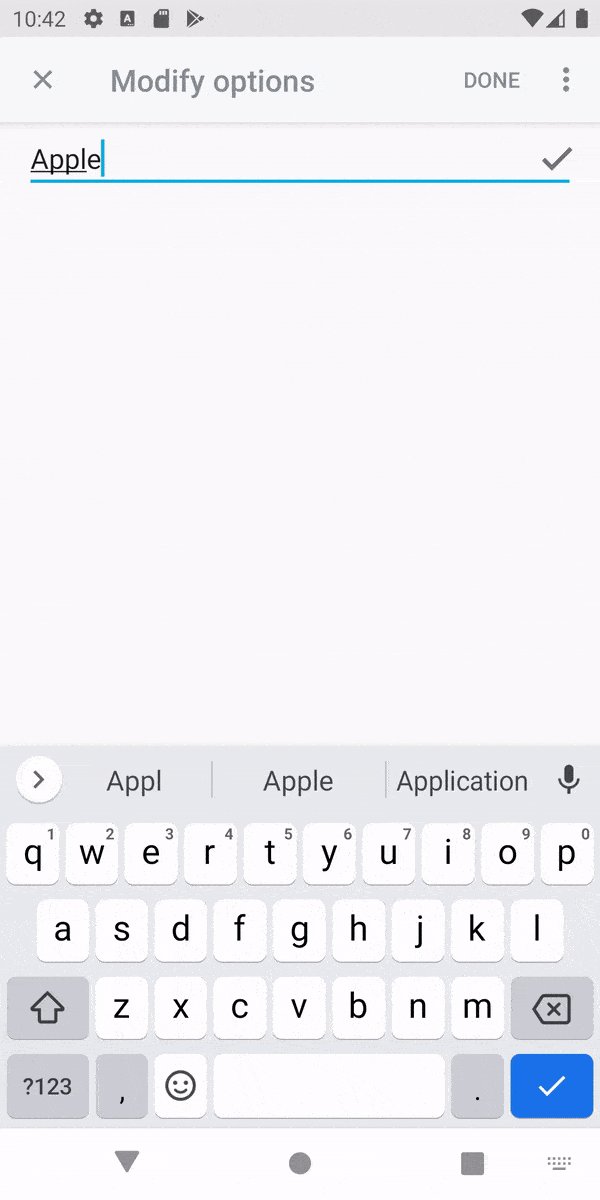
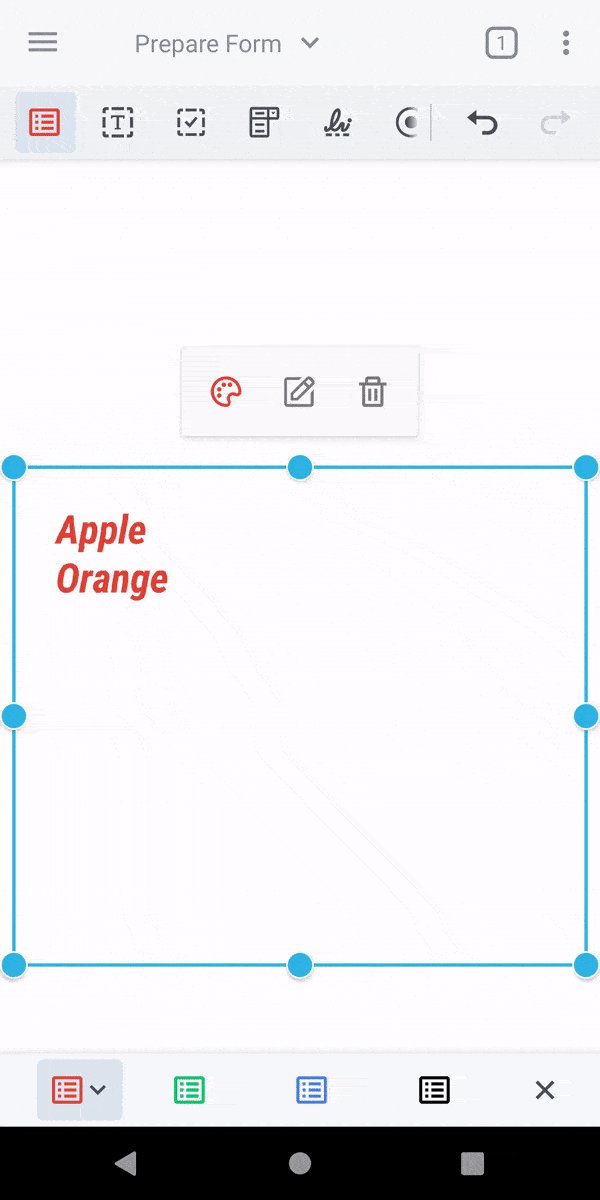
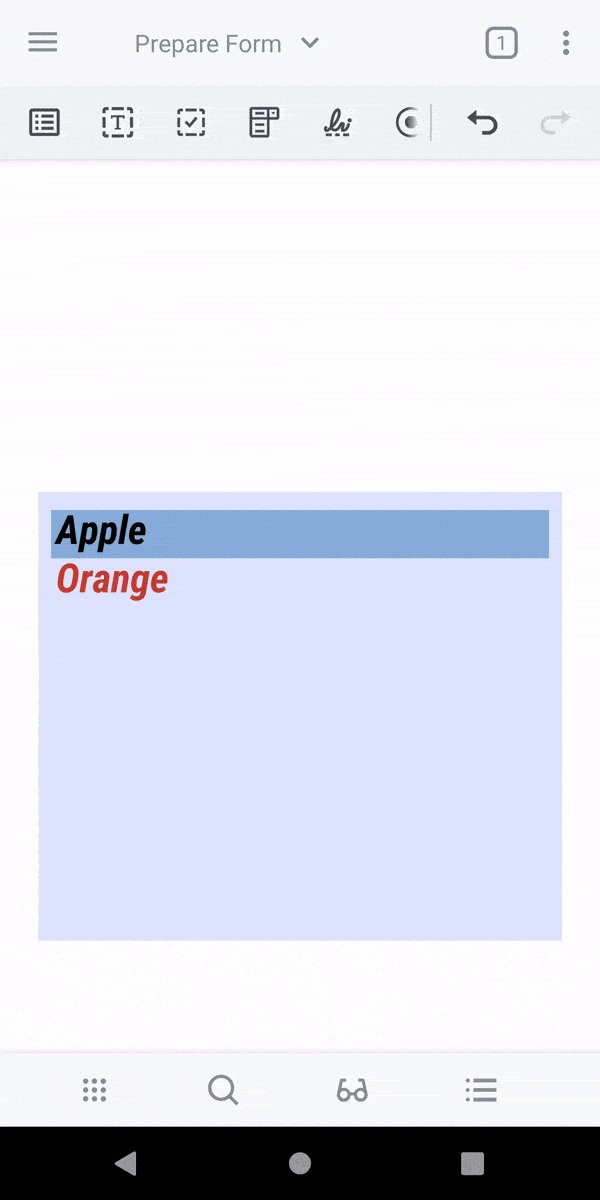
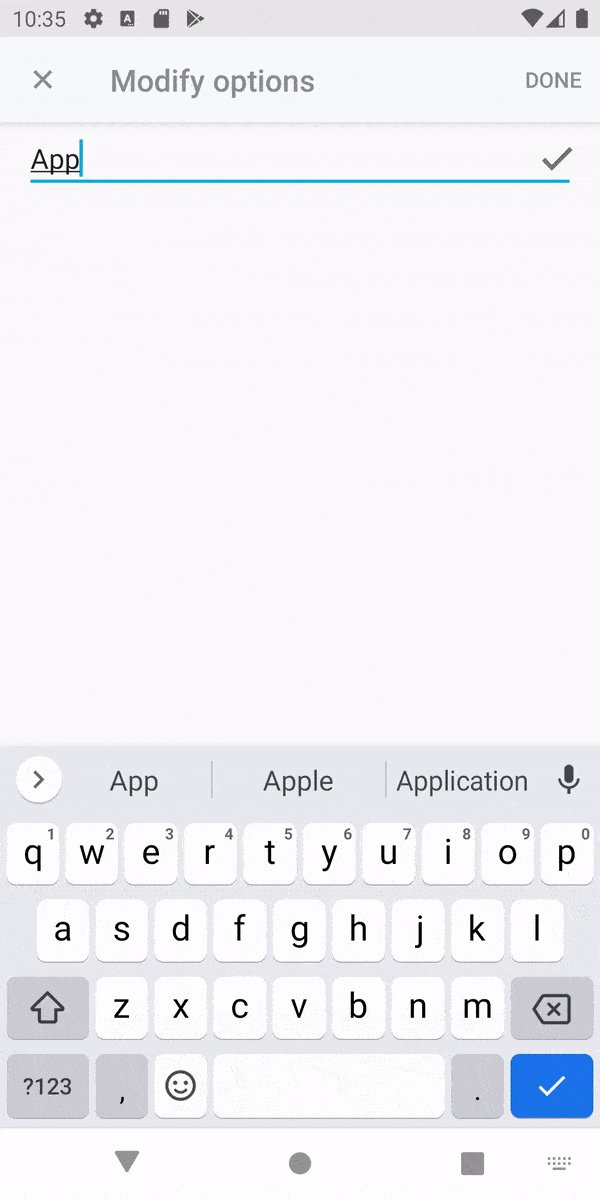
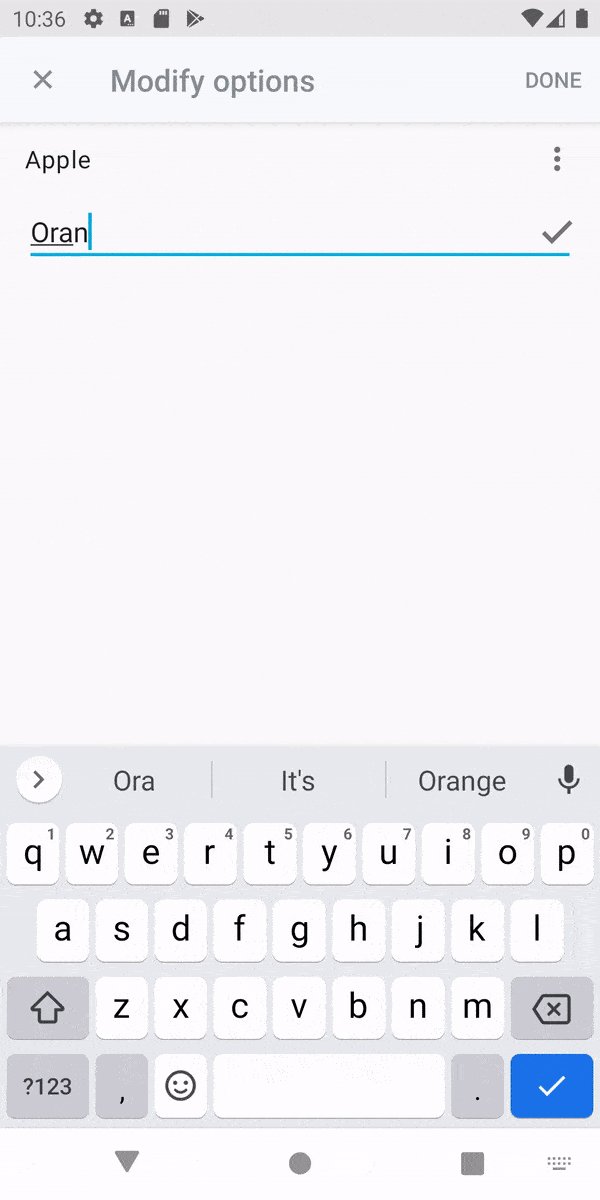
List box widget
ListBoxFieldCreate tool is responsible for making ListBoxWidget.

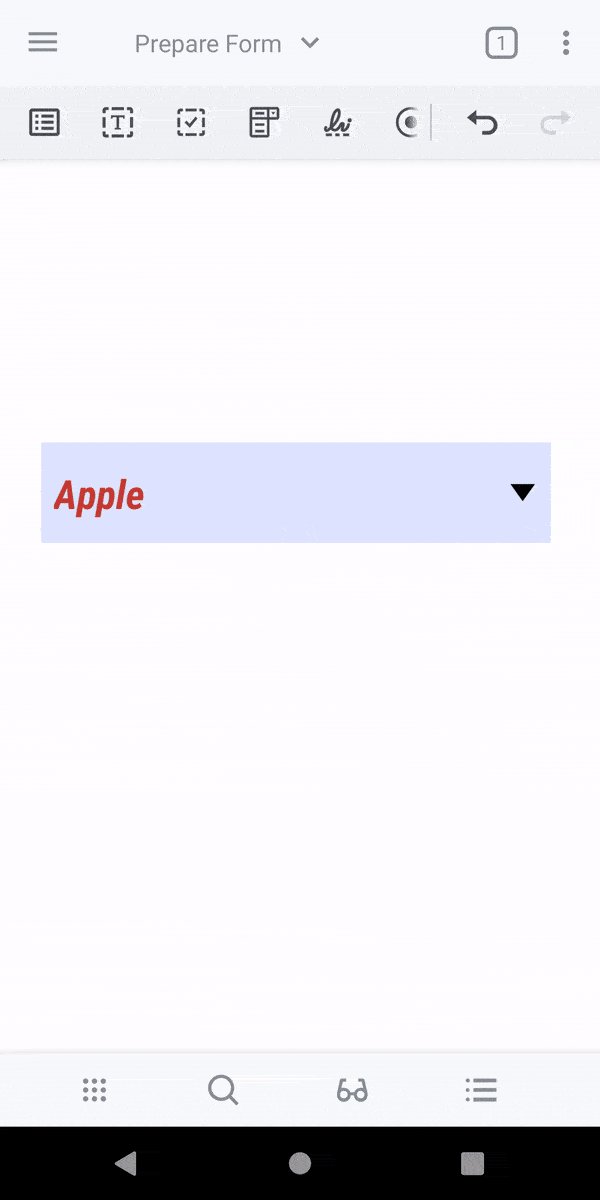
Combo box widget
ComboBoxFieldCreate tool is responsible for making ComboBoxWidget.

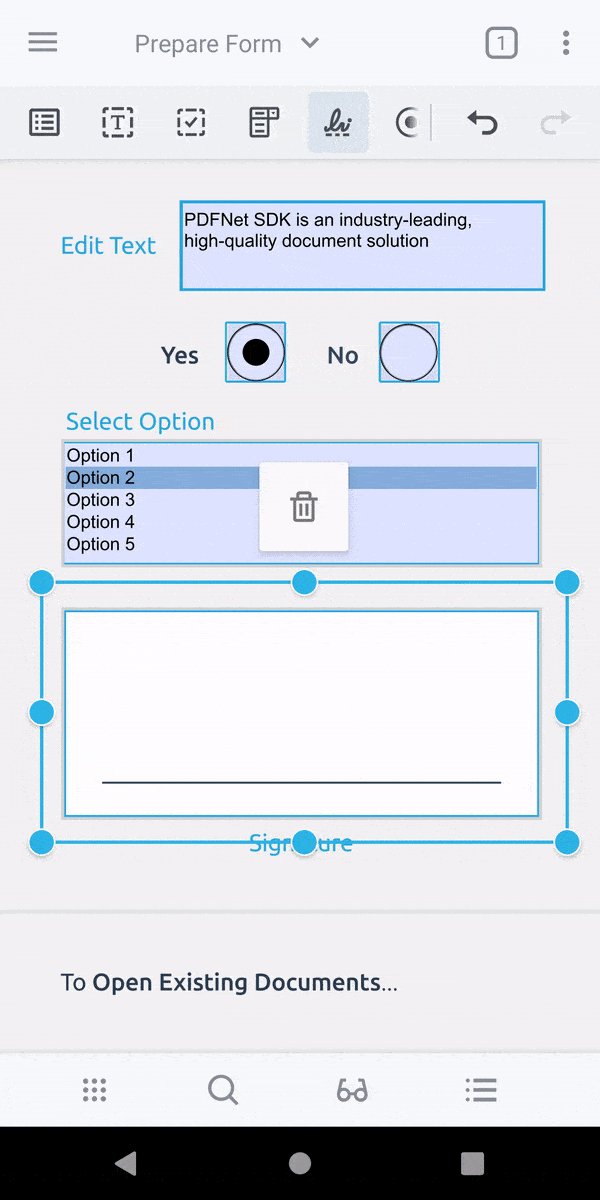
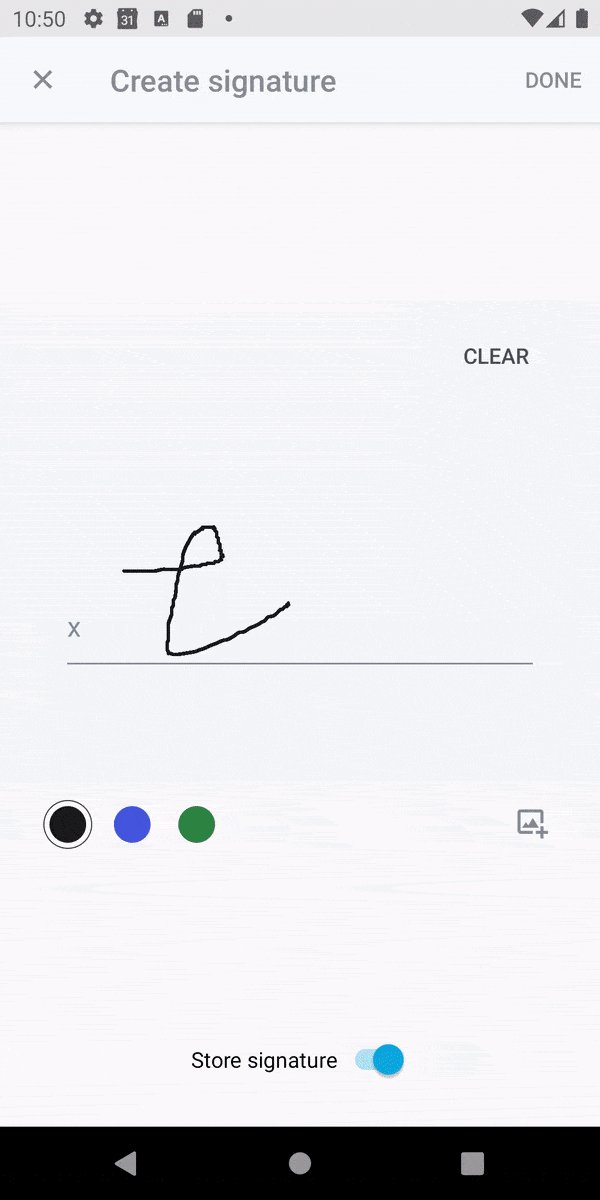
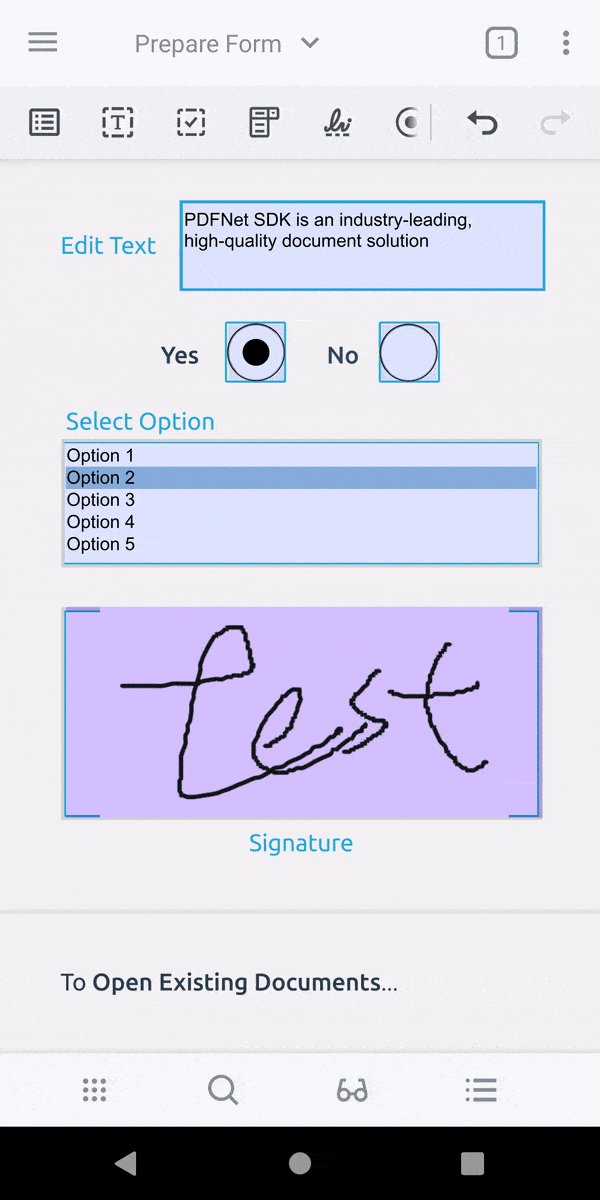
Signature widget
SignatureFieldCreate tool is responsible for making SignatureWidget.

Disable form field creation
You can disable form field creation using the ToolManagerBuilder class and disabling the relevant ToolMode:
API to programmatically create form fields in Android
To create new form fields and widget annotations within a new document.
PDF interactive forms (AcroForms)
Full code sample which illustrates some basic PDFNet capabilities related to interactive forms (also known as AcroForms).
About creating form fields
Regardless of which field type you create, you must provide a Field name:
Under most circumstances, field names must be unique. If you have a field you name as "address" and you create a second field you likewise call "address", you cannot supply different data in the two fields.
Field names can use alphanumeric characters to identify a field. All field names are case-sensitive. For example, you can use names such as empFirstName, empSecondName, empNumber, and so on for a group of fileds that are related to the same concept (in our sample employee entity).
Another technique for naming fields is to use a parent and child name. For example, you could name the above fields as follows: employee.name.first, employee.name.second, employee.number.
This naming convention is not only useful for organizing purposes but is well-suited for automatic operations on Fields. In the Apryse SDK, Field.GetName() returns a string representing the fully qualified name of the field (e.g. "employee.name.first"). To get the child name ("first") use the Field.GetPartialName() method.
For more information about adding Fields, see the FDF code sample .
Understand field types
PDF offers six different field types. Each type of form field is used for a different purpose, and they have different properties, appearances, options, and actions that can be associated with the fields. In this section, we will explain how to create all the seven field types and some attributes specific to each one.
Common field types are text-box, checkbox, radio-button, combo-box, and push-button. To find out the type of the Field use Field.GetType() method:
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales