Product:
Mac Catalyst PDF SDK

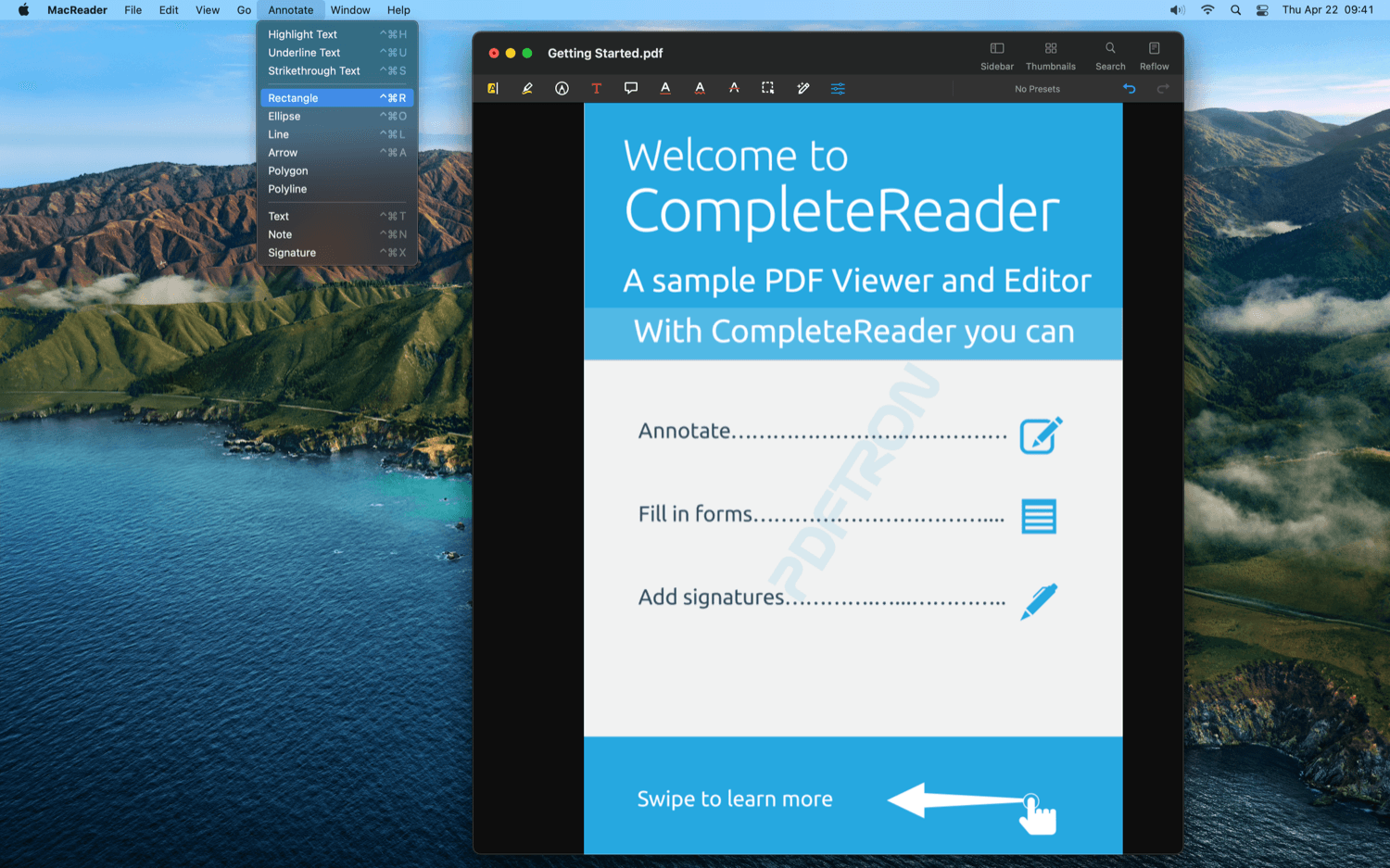
Above: the MacReader sample app showing the NSToolbar on the macOS window, as well as the UIMenus provided by PTDocumentController.
Apryse’s Mac Catalyst PDF SDK comes with simple-to-use Objective-C and Swift APIs to bring document viewing, creating, searching, annotation, and editing capabilities to native MacOS and iOS apps.
Our goal with Mac Catalyst is for our existing iOS UI to be as close as possible to the native AppKit look and feel -- without sacrificing functionality or the convenience of using a single API for iOS and macOS. We are continuously improving the library, so stay tuned for exciting new features. Please get in touch with us.
Apryse’s fully supported SDK is trusted by thousands of innovative startups, governments, and Fortune 500 businesses (see customers). Apryse technology is built from the ground up and is not dependent on any external third-party open-source software.
What is Mac Catalyst
Mac Catalyst is an exciting technology from Apple that makes it incredibly easy to build a state-of-the-art Mac app by porting an existing iOS application.
Your Apryse SDK-based Catalyst apps can be released via the Mac App Store or by simply sharing a binary. You can also use Apryse macOS Electron if you need a Mac app that runs on an older macOS release (prior to macOS 10.15 Catalina).
The Apryse SDK for Mac Catalyst
The PTDocumentController shows a PDF viewer and annotator complete with controls such as an annotation toolbar, page layout controls, bookmarks, thumbnail viewer, etc. All of its component pieces are part of the Tools framework, and this class packages them into one easy to use view controller.
The PTDocumentController in our Catalyst SDK also provides a ready-made NSToolbar which provides convenient access to many of the built-in controls described above. The toolbar is available as a property on the document view controller: documentController.macToolbar.
Integrating the Apryse SDK into your Catalyst application
The Apryse SDK can easily be integrated into your Catalyst apps. XCFrameworks for both the PDFNet framework and Tools UI framework are included in the Apryse SDK for iOS. The SDK can be integrated by CocoaPods, Swift Package Manager, or by manually integrating the XCFrameworks into your Xcode project. Please see the Getting Started guide for more information.
Viewing a Document in Catalyst
To show a PTDocumentController, override the viewDidAppear() method in your UIViewController class and then open the documentController using:
To show the PTDocumentController's NSToolbar, make the view controller conform to the PTDocumentControllerDelegate protocol and implement the delegate method, documentControllerDidOpenDocument:documentController.
In addition, the view controller also provides a set of UIMenus which you can use to provide quick access to certain actions and view modes in the menu bar of your Catalyst app. To use these menus in your app you can use these menus in the buildMenuWithBuilder: method in your AppDelegate. See this guide from Apple for more information about the UIMenuSystem.
The `AppDelegate` will need a reference to an instance of the `PTDocumentController` class to use its menus.
Menu Actions and Keyboard Shortcuts
annotateMenu | navigationListsMenu | viewModesMenu | additionalViewMenu | navigateDocMenu | |||||
|---|---|---|---|---|---|---|---|---|---|
Highlight | ^⌘H | Table of Contents | ⌥⌘3 | Continuous Scroll | ⌘1 | Annotation Toolbar | ⌘⇧A | Up | ↑ |
Underline | ^⌘U | Annotation List | ⌥⌘4 | Single Page | ⌘2 | Reader Mode | ⌘⇧R | Down | ↓ |
Strikethrough | ^⌘S | Bookmarks List | ⌥⌘5 | Two Pages | ⌘3 | First Page | ⌘↑ | ||
Rectangle | ^⌘R | Thumbnails | ⌥⌘6 | Last Page | ⌘↓ | ||||
Ellipse | ^⌘O | Go to Page | ⌥⌘G | ||||||
Line | ^⌘L | ||||||||
Arrow | ^⌘A | ||||||||
Polygon | |||||||||
Polyline | |||||||||
Drawing | ^⌘I | ||||||||
Text | ^⌘T | ||||||||
Note | ^⌘N | ||||||||
Signature | ^⌘X |
MacReader Sample App
The MacReader sample app included in the download package demonstrates how to integrate the Apryse SDK into your app. The sample can be found in the Samples directory in the SDK download.

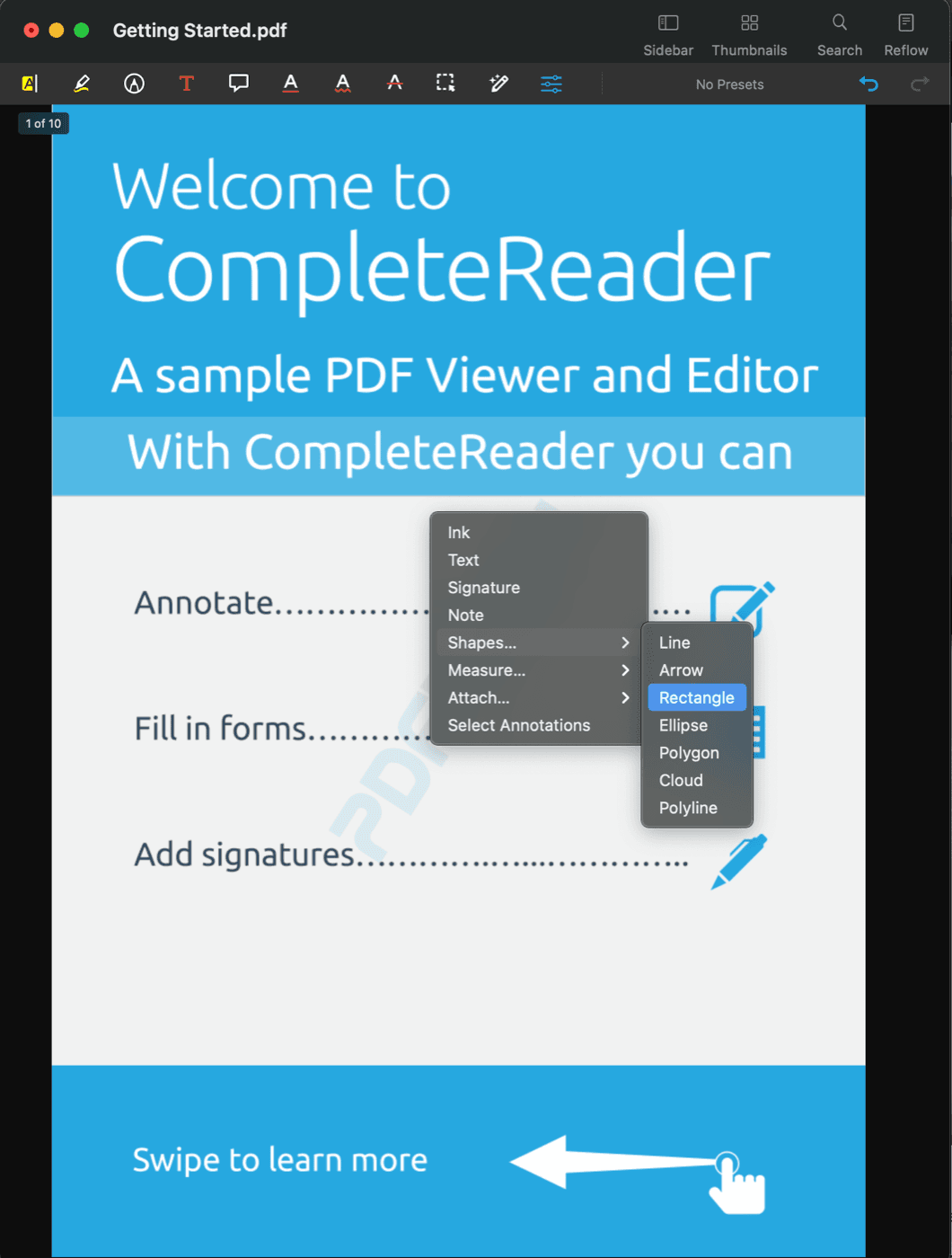
Above: the MacReader sample app showing the annotation context menu which is activated by right-clicking (control-clicking) or performing a two-finger tap gesture on the document.
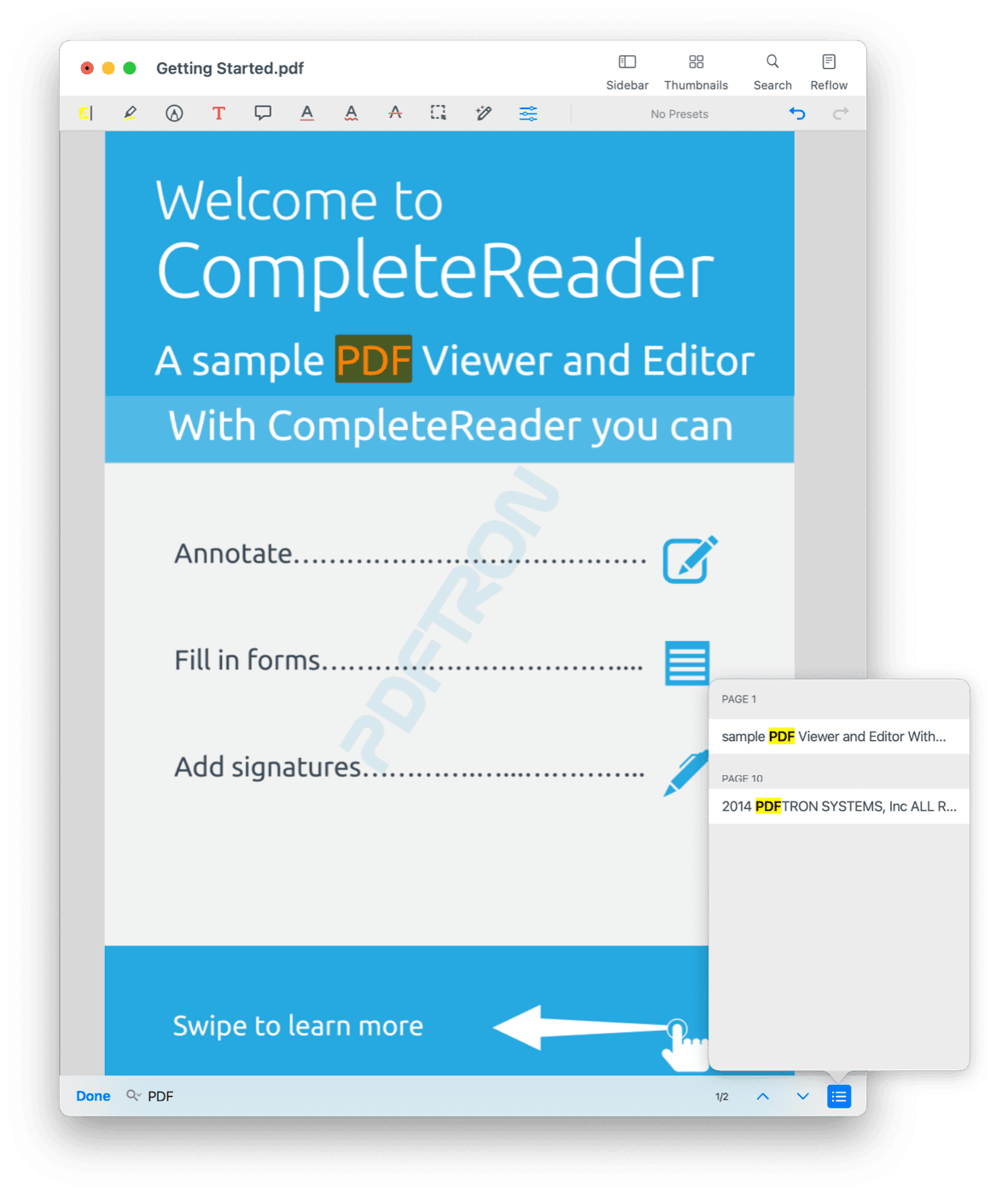
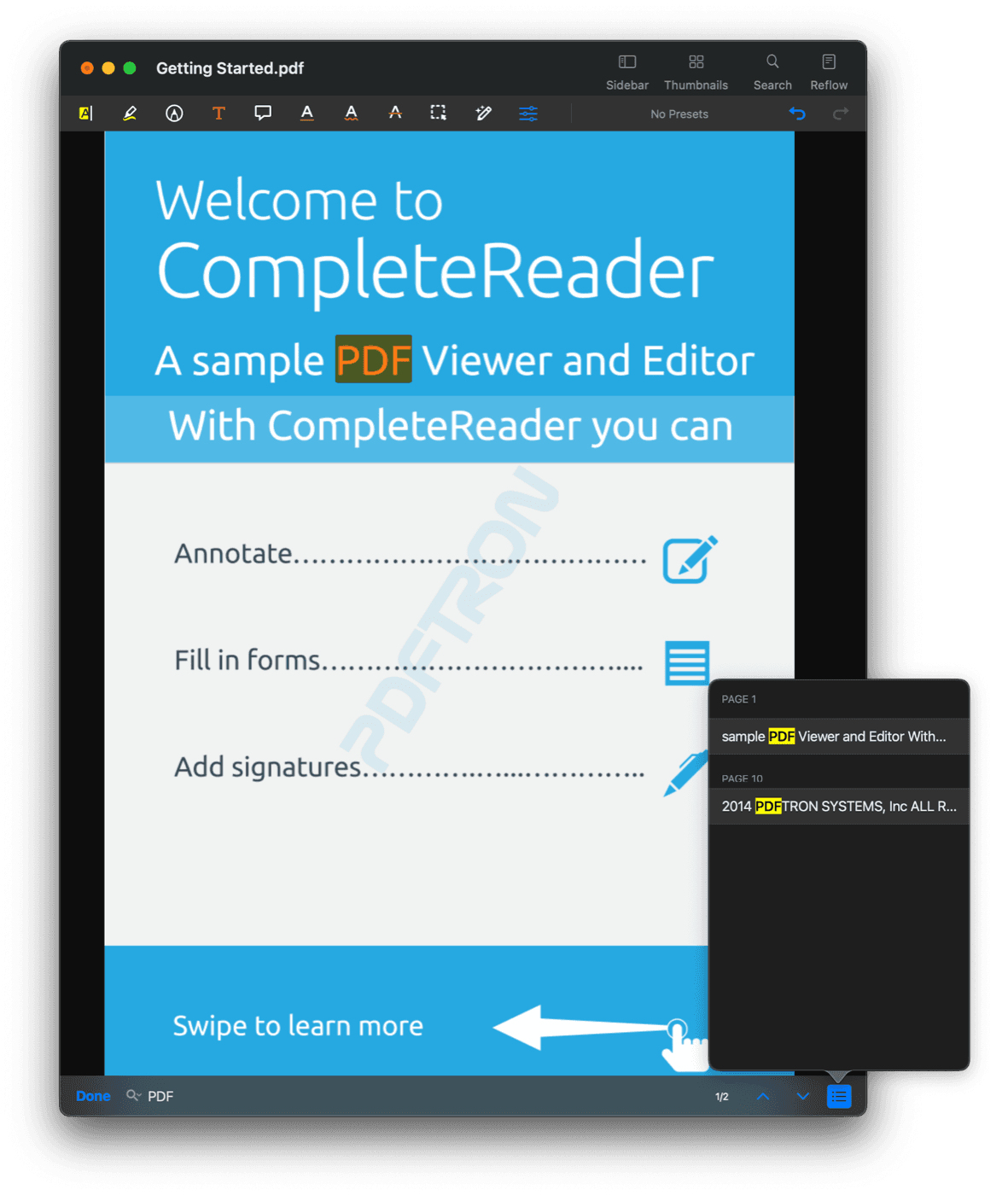
macOS dark mode is also supported:
Light Mode | Dark Mode |
|---|---|
 |  |
Unique Functionality
- Direct MS Office document viewing and conversion
- Fully customizable open source UI to improve app engagement
- Document reflow to increase readability and accessibility on mobile
- File streaming to view remote and complex documents faster
- Night mode to improve viewing in low-light environments
- And much more...
File Type Support
- PDF, PDF/A
- DOC, DOCX, XLSX, XLS, PPTX, PPT (no MS Office licenses or software is required)
- JPG, HEIF, BMP, TIF, PNG, SVG, EMF, GIF
- PAGES, KEYNOTE, NUMBERS
- RTF, TXT
- HTML
- XPS
OS Support
- macOS Catalina (10.15+)
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales