Product:
React Native PDF Library
Apryse's React Native PDF Library allows applications to use JavaScript to build cross-platform mobile apps. The application UI is rendered using native views to provide users the fluid look and feel of traditional native applications.
Apryse’s fully supported React Native PDF SDK is trusted by thousands of innovative startups, governments, and Fortune 500 businesses (see customers). It is built from the ground up and is not dependent on any external third-party open-source software and has support available from Developers and Solution Engineers.
Currently the Apryse React Native wrapper exposes PdfViewCtrlTabHostFragment2 on Android and PTTabbedDocumentViewController on iOS. The viewer is an all-in-one document reader and PDF editor that can be further customized by modifying native components.
Unique Functionality
- Direct MS Office document viewing and conversion
- Fully customizable open source UI to improve app engagement
- Document reflow to increase readability and accessibility on mobile
- File streaming to view remote and complex documents faster
- Night mode to improve viewing in low-light environments
- And much more...
File type support
Format | Android / Xamarin.Android | iOS / Xamarin.iOS | UWP |
|---|---|---|---|
PDF (1.x to 2.0) | ✓ | ✓ | ✓ |
PDF/A 1,2,3 | ✓ | ✓ | ✓ |
XFDF | ✓ | ✓ | ✓ |
FDF | ✓ | ✓ | ✓ |
Office
Format | Android / Xamarin.Android | iOS / Xamarin.iOS | UWP |
|---|---|---|---|
DOC | ✓ | ✓ | ✓ |
DOCX | ✓ | ✓ | ✓ |
XLS | ✓ | ✓ | ✓ |
XLSX | ✓ | ✓ | ✓ |
PPT | ✓ | ✓ | ✓ |
PPTX | ✓ | ✓ | ✓ |
^ MS Office software or licenses are not needed to support Word, Excel, and PowerPoint file types.
Image
Format | Android / Xamarin.Android | iOS / Xamarin.iOS | UWP |
|---|---|---|---|
SVG | ✓ | ✓ | ✓ |
BMP | ✓ | ✓ | ✓ |
WMF | |||
EMF | ✓ | ✓ | ✓ |
GIF | ✓ | ✓ | ✓ |
HDP | |||
JPG | ✓ | ✓ | ✓ |
JP2, JPC | ✓ | ✓ | |
PNG | ✓ | ✓ | ✓ |
TIF | ✓ | ✓ | ✓ |
HEIF | ✓ |
Other
Format | Android / Xamarin.Android | iOS / Xamarin.iOS | UWP |
|---|---|---|---|
RTF | ✓ | ||
HTML | ✓ | ✓ | |
TXT | ✓ | ✓ | |
XPS | ✓ | ✓ | ✓ |
XOD** | ✓ | ✓ | ✓ |
APPLE PAGES | ✓ | ||
APPLE KEYNOTE | ✓ | ||
APPLE NUMBERS | ✓ |
XOD is available on all platforms but viewing encrypted XOD is only supported for Web
OS support
- Android 4.1+ (API Level 16)
- iOS 11+
Note: React Native version ≥ 0.60.0 is required.
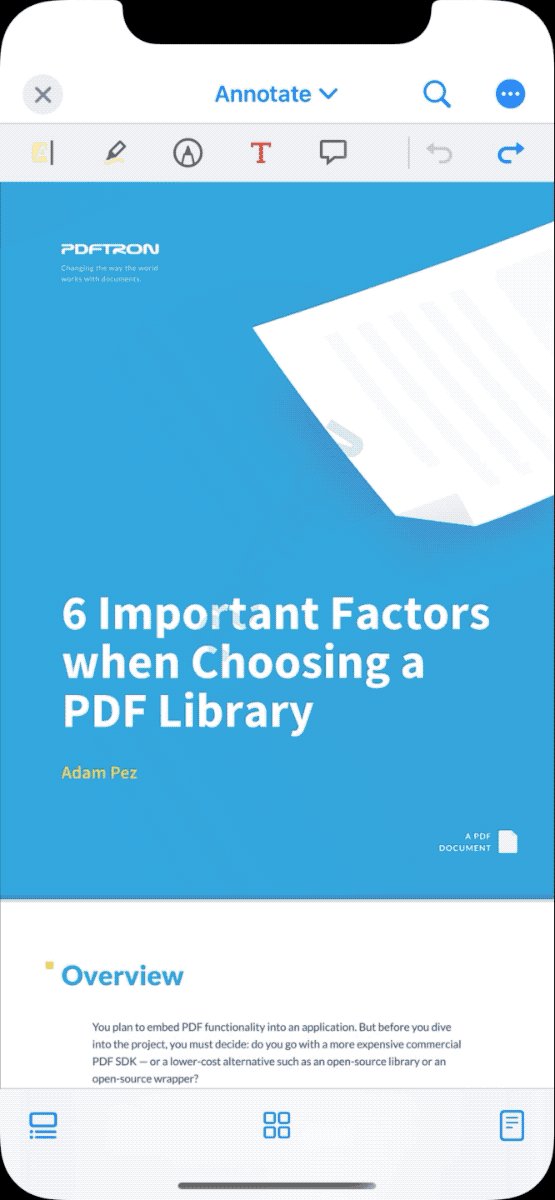
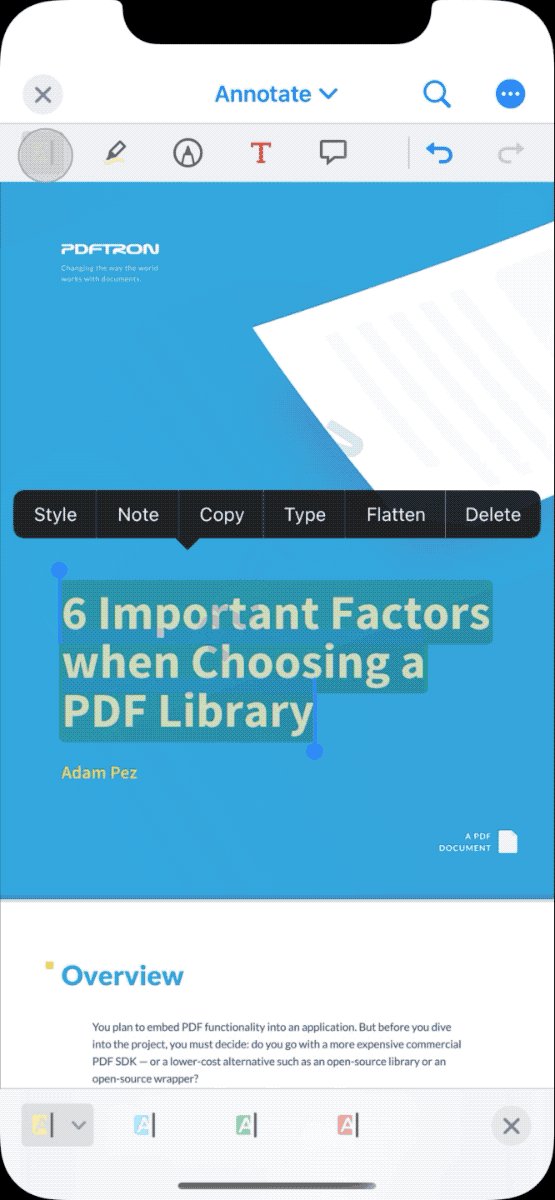
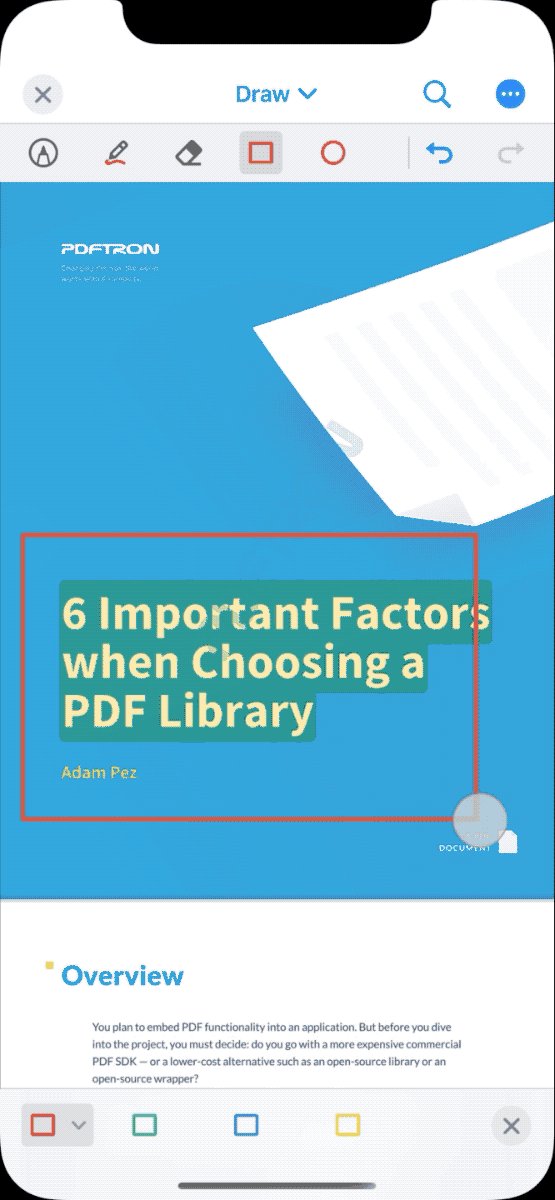
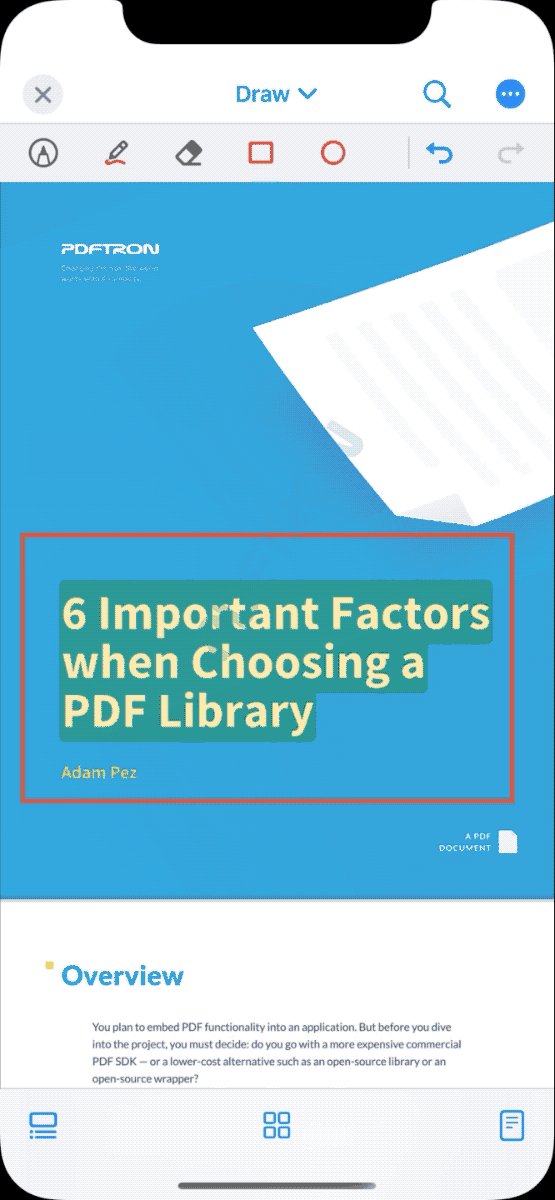
Preview
Android | iOS |
|---|---|
 |  |
Free trial
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales