Product:
Integrating Salesforce with WebViewer JavaScript PDF library
Welcome to Apryse. This guide will help you integrate a free trial of WebViewer into Salesforce Lightning Components. It will help you clone the Salesforce sample repository and show you how to integrate WebViewer as a lightning web component. Your free trial includes unlimited trial usage and support from solution engineers.
Prerequisites
- Salesforce CLI
- Node and NPM
- (Optional) Visual Studio Code with Salesforce Extensions
- WebViewer:
For step-by-step help on setting up a Salesforce development environment, see one of the following:
License Key Required
The trial of Apryse SDK requires a trial license key, which is provided in the box titled "License Key". A commercial license key is required for use in a production environment. Please contact sales to purchase a commercial key or if you need any other license key assistance.
Keep your license keys confidential.
License keys are uniquely generated. Please make sure that it is not publicly available (e.g. in your public GitHub).
License Key
Apryse collects some data regarding your usage of the SDK for product improvement.
If you wish to continue without data collection, contact us and we will email you a no-tracking trial key for you to get started.
Initial Setup
- Extract WebViewer.zip.
- Navigate into the extracted folder and run:
sh
- You will encounter the following prompts, which you should answer y/n as indicated:
sh
Do I need to exclude optimized workers?
Because of Salesforce governor limits there is a limited file size able to be loaded and so the optimized workers need to be used. Make sure to answer "n" to whether you would like to exclude the optimized workers. More details on Salesforce governor limits.
After answering these prompts, answer y to the final confirmation prompt and the script will optimize and zip the source code you’ll need later to a new webviewer-salesforce directory.
Note that this optimization produces .zip files of no more than 5 mb in size in addition to the .resource-meta.xml -- this meets the requirements to safely upload to the Salesforce platform.
Do I need full PDF API?
Note that in certain circumstances, you may need the full PDF API. For more details on when you may need to enable it, please see our guide here .
If You Chose "No" for the Full API
Please ensure you set this boolean to false like so:
JavaScript
To ensure WebViewer is initialized and instructed to look for the pdf_lean files, and not the pdf_full files.
- Next clone the
webviewer-salesforcesample:
sh
- Copy the
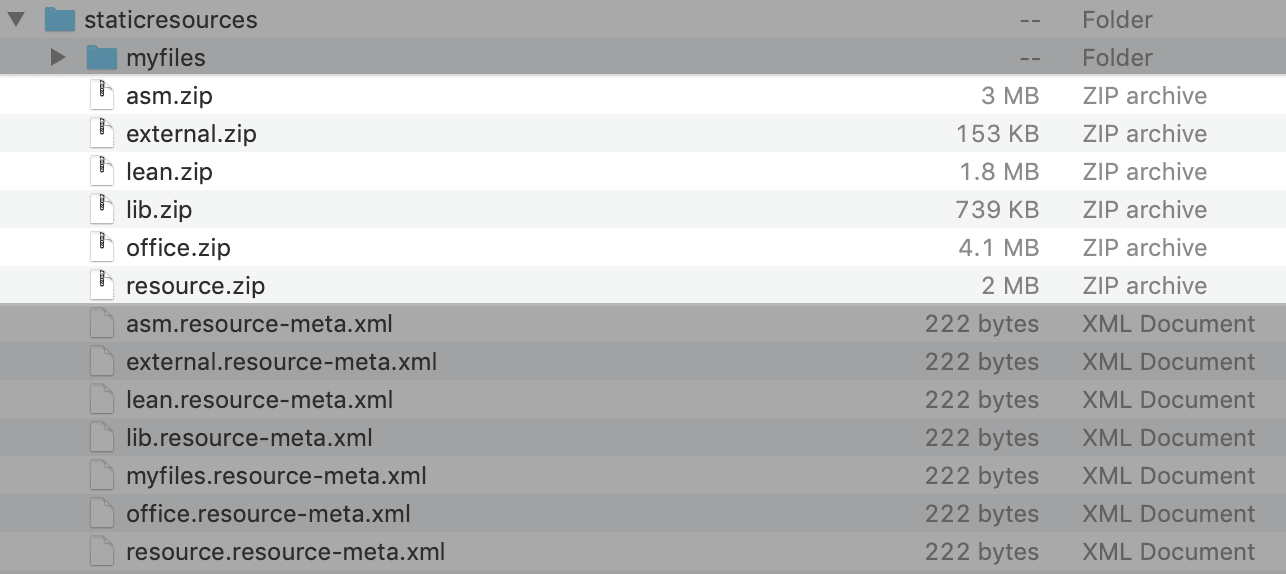
.zipfiles that were output by the optimizing script in thewebviewer-salesforcefolder to theforce-app/main/default/staticresourcesfolder of the cloned project.

Note how every .zip file, and the myfiles/ directory, has a corresponding .resource-meta.xml file, wherein the contents of each .xml file are the same.
- Make sure you are in the cloned project directory and authenticate with your hub org and provide it with an alias (DevHub in the command below) from your command line using an authorization method:
sh
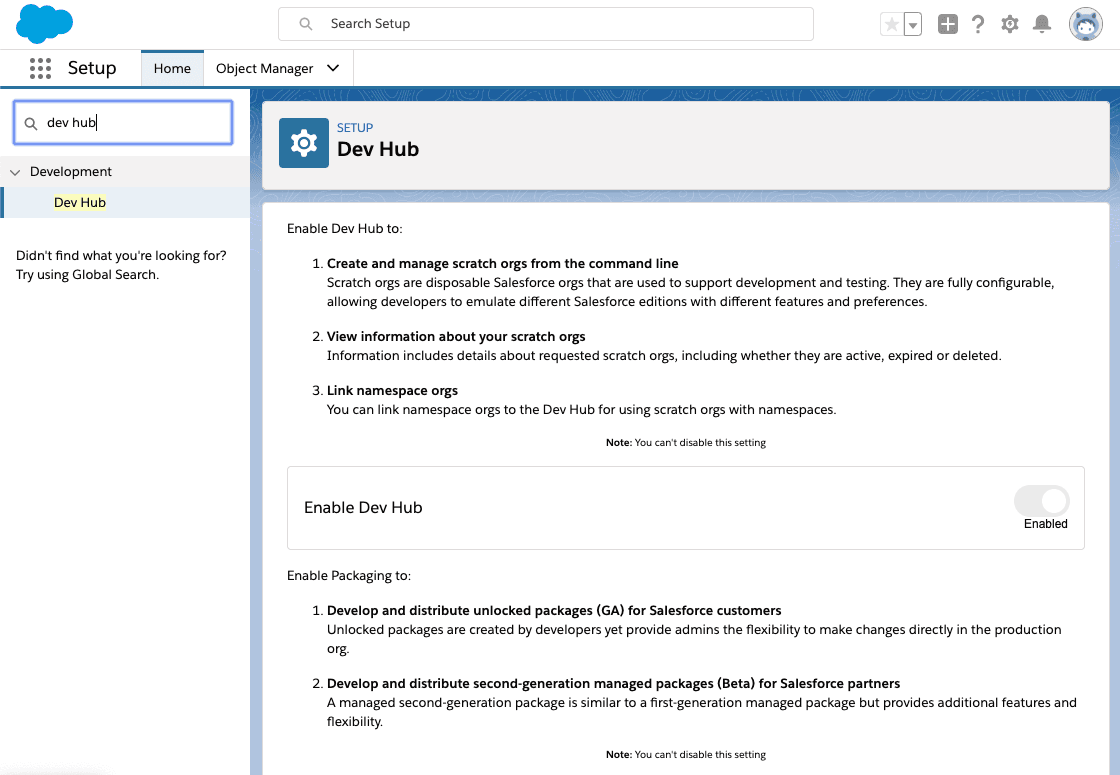
- Enter your Dev Hub org credentials in the browser that opens to the lightning experience setup page. Enable
devhubby typingdev hubin the quick find search and toggle toenableas shown in the picture below.

- Create a scratch org using the
config/project-scratch-def.jsonfile, set the username as your default, and assign it an alias:
sh
- Push the app to your scratch org:
sh
Run the sample
- Make sure you are still in the cloned project. Open the scratch org:
sh
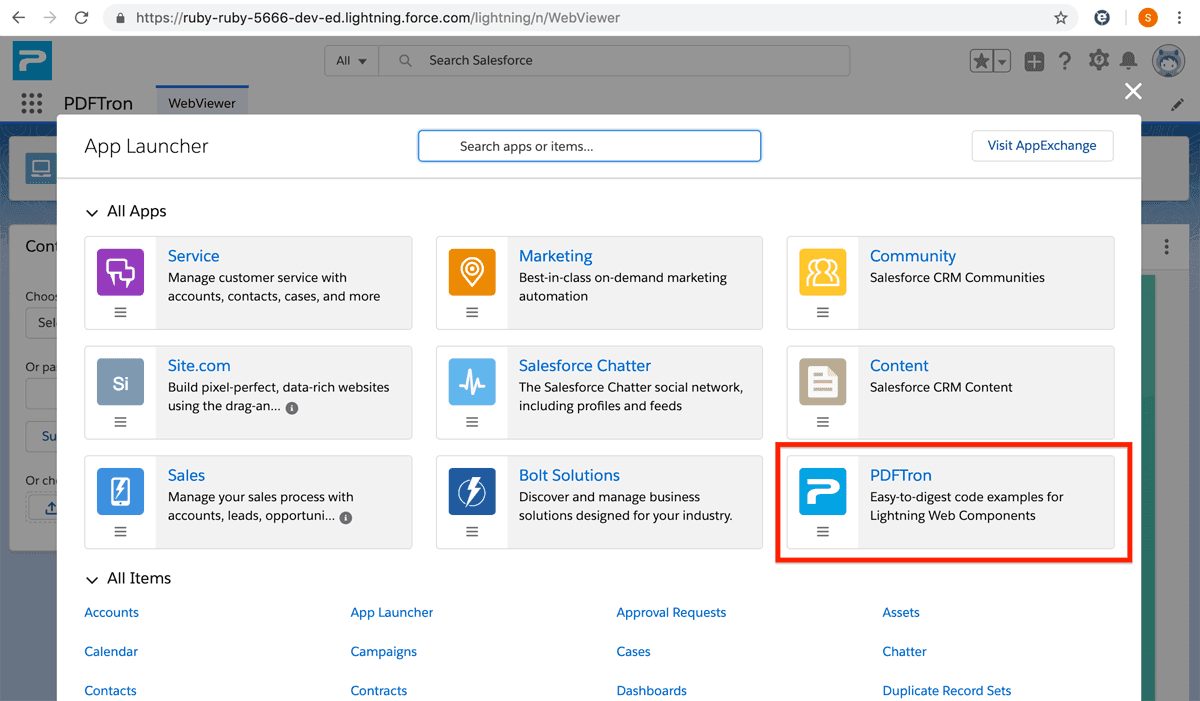
- A browser will open where you should click the app launcher icon in the top left, and select
Apryse.

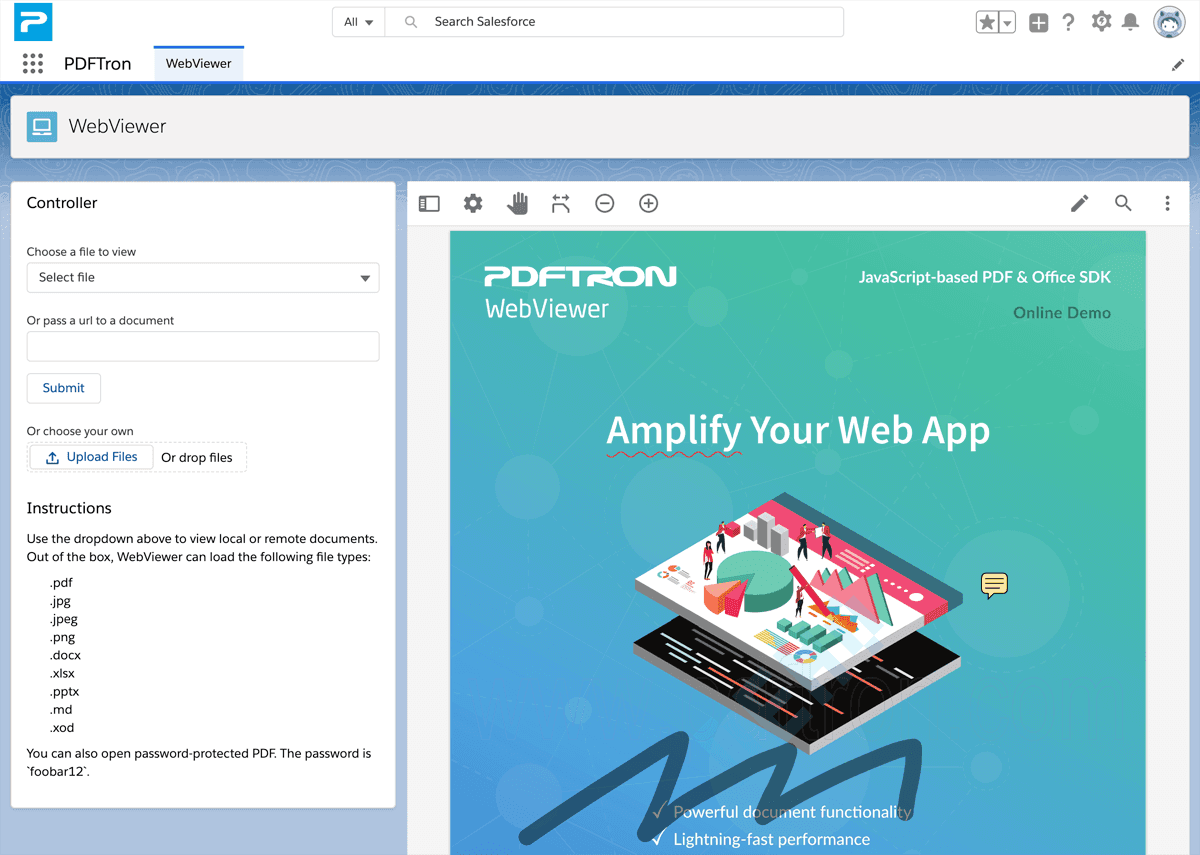
You should see the application start up:

Extending the sample
See our Salesforce overview page for information on how to follow our general WebViewer guides when WebViewer is integrated into Salesforce.
Next step
For more information on how to call WebViewer API, check out this blog.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales