Product:
WinUI & Windows PDF library integration
This guide will help you to integrate a free trial of the Apryse WinUI SDK into WinUI 3 desktop application on Windows. Your free trial includes unlimited trial usage and support from solution engineers.
Prerequisites
- Visual Studio 2019 16.8 or higher.Note: This guide will use Visual Studio 2019.
- .NET 5+ installed.
- Apryse's WinUI PDF library for Windows:
Download the SDK
Download
No trial license key required.
The trial of Apryse Mobile SDK does not require a trial key. A commercial license key is required for use in a production environment. Please contact sales to purchase a commercial key or if you need any other license key assistance.
Keep your license keys confidential.
License keys are uniquely generated. Please make sure that it is not publicly available (e.g. in your public GitHub).
Create a WinUI 3 desktop application
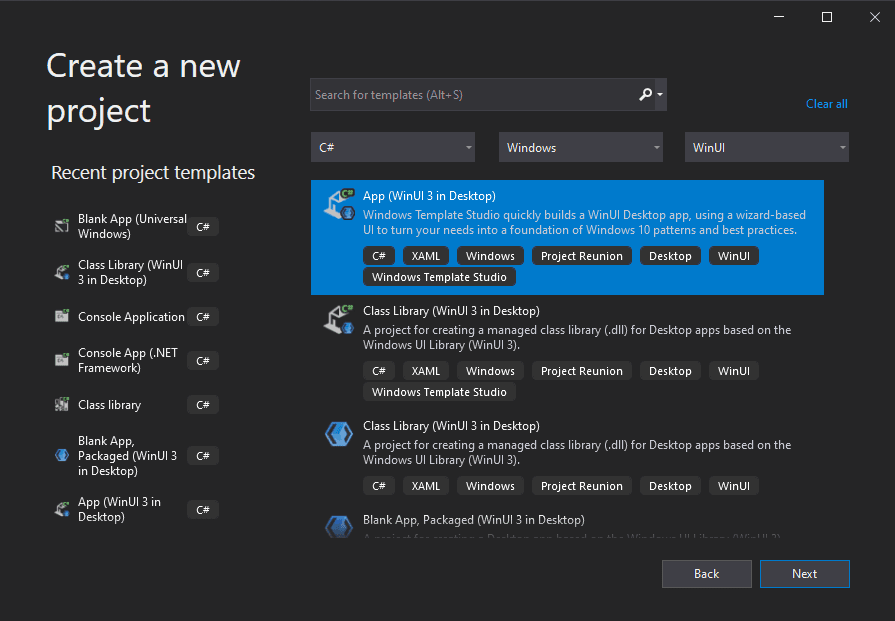
- Open a new instance of Visual Studio and create a new Project
(File -> New -> Project...). In the new project dialog, select C# and WinUI development. Call the applicationSimplePDFViewer.

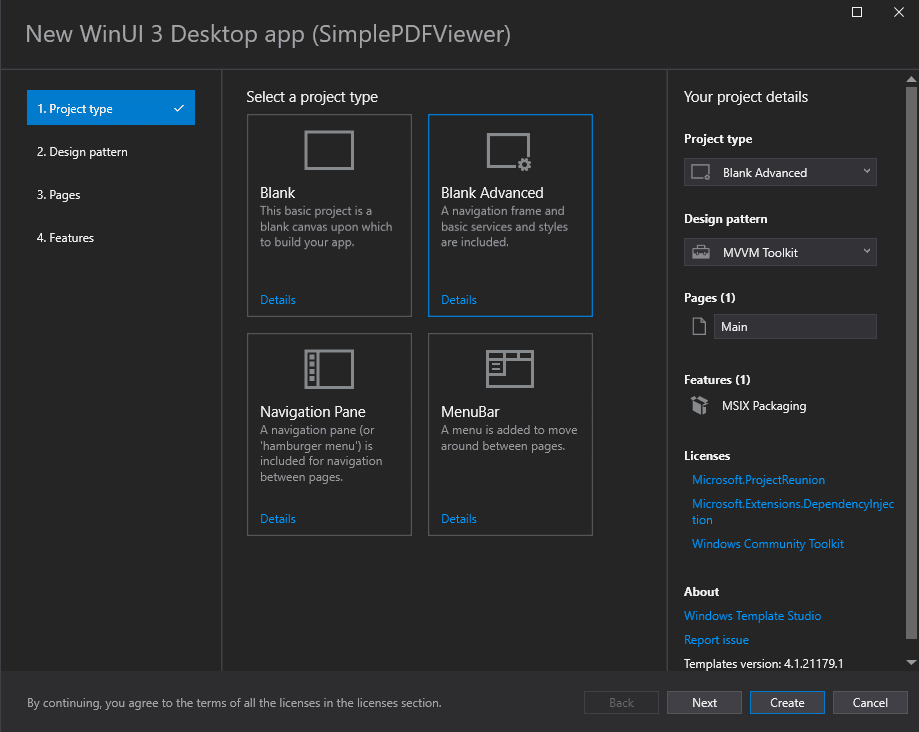
- During the creation make sure to choose one of the templates that uses MVVM for easy setup

Integrate into your application
You can follow a manual or nuget integration as described below.
Manually
- In your WinUI 3 application project right-click on
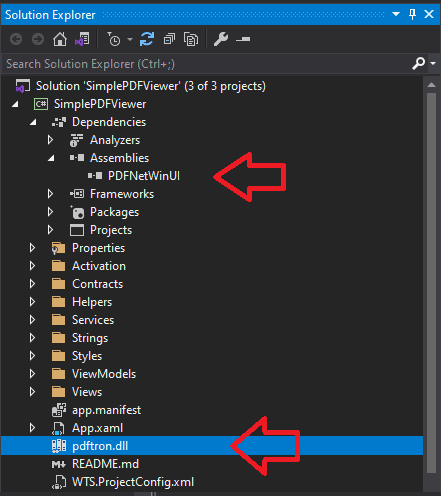
DependenciesandAdd Project Reference.... Navigate toPDFNET_BASE/Lib/and choose folder with project's .NET version (.NET 5 or 6) and addPDFNetWinUI.dll.
PDFNetWinUI.dll is an interop module that allows different version of projects using .NET to consume native libraries, which will be added to the solution next.
- Now we will add the native librar to the project by right-clicling on the project and selecting
Add->Existing item, then navitate toPDFNET_BASE/Lib/and select which platform (x64 or x86) the project is targeting and selectpdftron.dllnative library.
Once the pdftron.dll is added to the project, clikc on it and under it's properties change Copy to Output Directory to Copy always
- The result for your project should look similar to the image below.

NuGet using Visual Studio
This section will go through the nuget integration steps.
- Find your project in the Solution Explorer. Right Click on the project and click on
Manage NuGet Packages.... In the package manager, select the Browse tab and search forPDFTron.WinUI. Install this package.
You can also find the package on nuget.org.
- Done integrating Apryse WinUI SDK to your WinUI 3 desktop app. Now you can go to the next step
View a documentbelow.
Viewing a document in your WinUI 3 desktop application
These steps must be follow reusing the aplication created above for either Manual or NuGet integration.
Step 1: Update xaml
Using the MainPage.xaml of your WinUI 3 application project create a Border and a Button in the Grid We will use the Border to host the PDFViewCtrl which will be used to view the PDF document. The Button will be used to open the PDF document using WinRT calls.
Your XAML should look like the following:
XML
Note we added a OpenButton_Click event to the button which will be used to write the logic to open a document. We will get to it later in the guide.
Step 2: Add the viewer
Now, we want to add the PDFViewCtrl to the app. We do this in MainPage.xaml.cs (code-behind). Create a PDFViewCtrl variable to be used in the scope of this page:
C#
Next, we need to initialize PDFNet and create a PDFViewCtrl, so let's do this in the constructor of the MainPage. We also need to make the PDFViewCtrl the child of the PDFViewBorder to it can be host and rendered properly.
C#
We also have to add a handler for the Open button. Let's do that in MainPage's constructor after we have created a PDFViewCtrl. Make sure to make the event async:
C#
Before we add the proper logic, ensure to add the following namespaces:
C#
Now we need to add the logic to open a document, in this case we are using the FileOpenPicker from WinRT and using interop to ensure the logic works properly. Below we have also added a helper logic to make sure the file picker will run on a win32 desktop app by setting the proper handle (HWND).
C#
Now you can build and launch the app and we should now have a very basic PDF document viewer.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales