Product:
Text search (Android)
There are two parts to text searching. First is the UI component that is presented to the user. Second is an API guide to perform the text search functionality.
Add text search to Android viewer
This tutorial only applies to Xamarin.Android. See Xamarin.iOS equivalent here .
Text search functionality can be added to your viewer using the text search UI component. Alternatively, you can programmatically perform text search in PDFViewCtrl.
Prerequisites
- Set up PDFViewCtrl and ToolManager in your activity.
Add text search using UI component
Apryse provides SearchToolbar and FindTextOverlay as utility classes for implementing text search in your document viewer. Here is a short guide on adding text search to your activity:
- Add the search controls to your layout, a simple example will be something like:
XML
- In
onCreateof your activity, set up yourSearchToolbarandFindTextOverlay:
C#
- Show the layout
C#
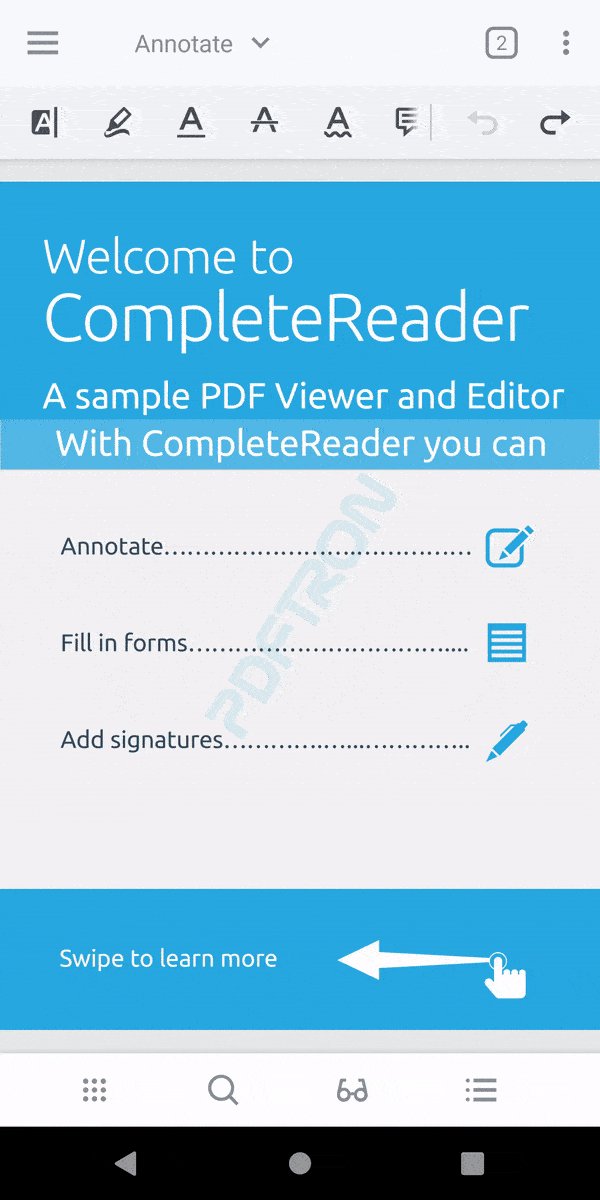
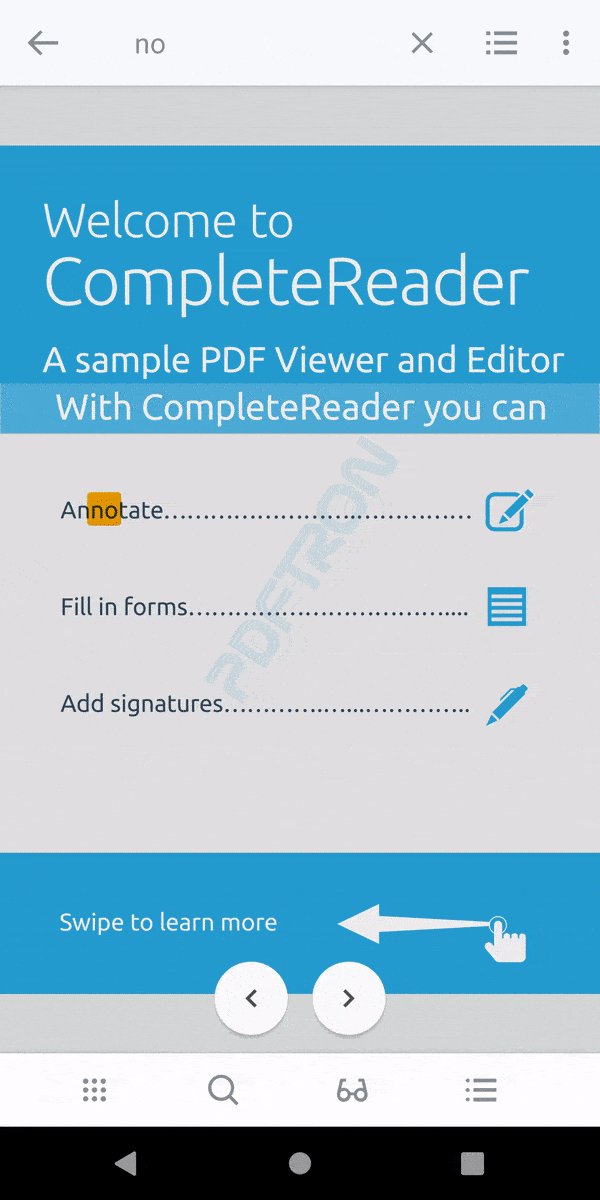
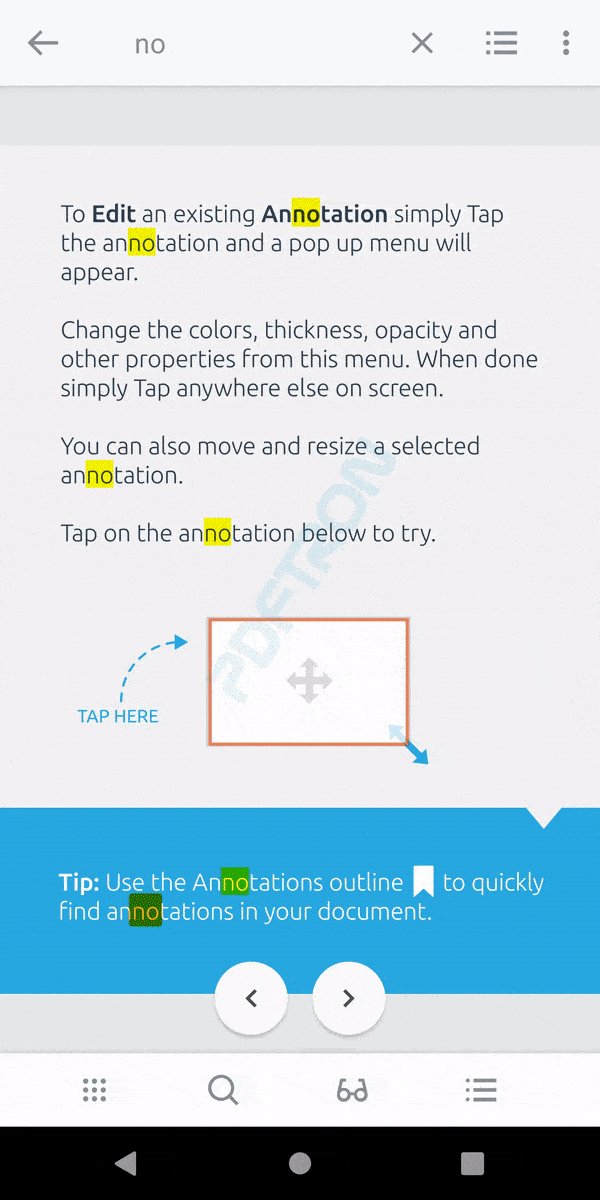
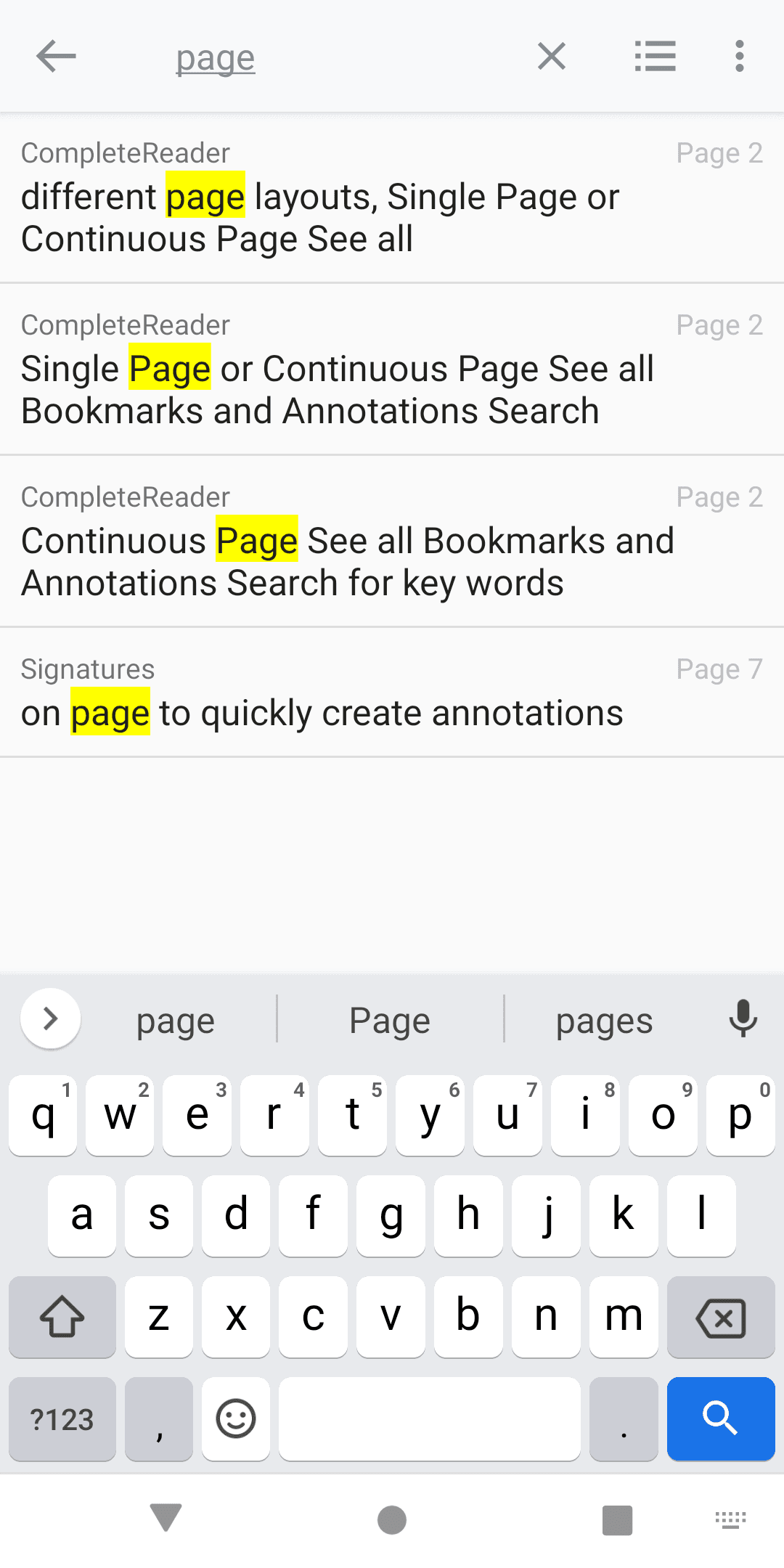
Now when running the app, you will see a toolbar that allows you to enter search terms as well as an overlay on top of the PDFViewCtrl that navigates among search results.

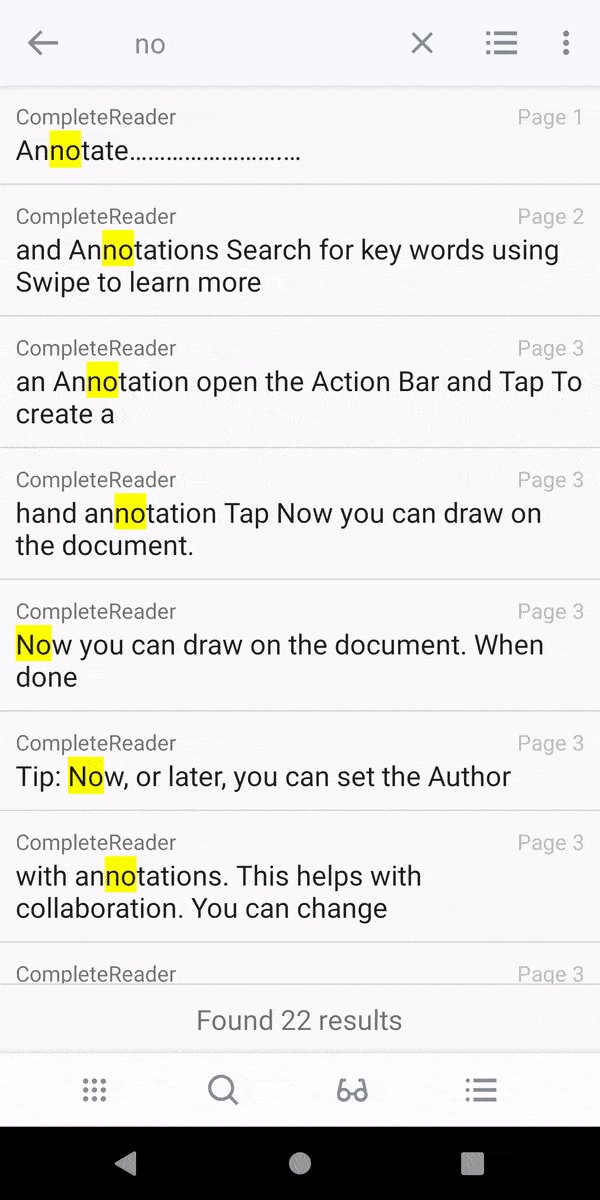
Search results view
SearchResultsView class enables users to easily search for a query and see the results.

To set up your layout for a SearchResultsView, add an element to your XML layout as follows:
XML
Then, you need to set the following events
- An item from the search results is clicked
- A full-text search is started and result has not yet been ready
- A search is found
C#
Text search API for Android
To search for text in a PDF using regular expression and then apply a link annotation on the highlighted result.
In this example, we add a link annotation but any other types of annotations can be applied here such as redaction annotations in the case of a search and redact workflow.
C#
Search PDF files for text
Full code sample which shows how to use TextSearch to search text on PDF pages using regular expressions.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales