Product:
View mode (iOS)
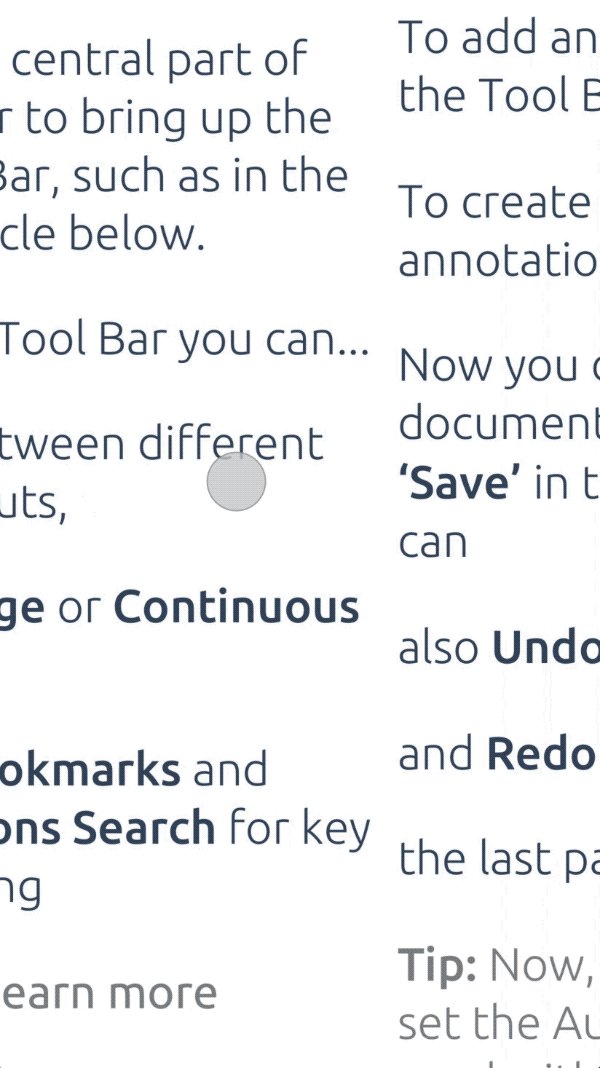
There are a few view modes which can be adjusted to provide an optimal presentation such as layout, fit, or reflow. Additionally, you can present a view mode dialog allowing a user to change these settings.
Page layout/presentation mode in Xamarin.iOS
PDFViewCtrl supports a number of page layouts (presentation modes), as listed below:
Page presentation mode (Xamarin.Android / Xamarin.iOS) | Description |
|---|---|
| Displays one page at a time, swiping left and right to change pages. |
| Displays one page at a time, scrolling up and down to change pages. |
| Displays one page at a time, swiping up and down to change pages. |
| Displays two pages at a time, with odd-numbered pages on left, swiping left and right to change pages. |
| Displays pages in two columns, with odd-numbered pages on left, scrolling up and down to change pages. |
| Displays two pages at a time, with odd-numbered pages on left, swiping up and down to change pages. |
| Displays two pages at a time, with odd-numbered pages on right, swiping left and right to change pages. |
| Display pages in two columns, with odd-numbered pages on right, scrolling up and down to change pages. |
| Displays two pages at a time, with odd-numbered pages on right, swiping up and down to change pages. |
Set the page presentation mode
You can set page presentation mode in your PDFViewCtrl by using PagePresentationMode property:
C#
Page fit & default zoom mode in Xamarin.iOS
PDFViewCtrl's page view mode controls the default zoom level of pages and documents. New documents will automatically open at the zoom level specified by the mode.
Page view modes
PDFViewCtrl supports the following page view modes:
Page view mode (Xamarin.Android / Xamarin.iOS) | Description | Screenshot-portrait | Screenshot-landscape |
|---|---|---|---|
| The zoom is set so that the entire page is visible without scrolling. |  |  |
| The zoom is set so that the page's width matches the viewer's width. |  |  |
| The zoom is set so that the page's height matches the viewer's height. |  |  |
| The viewer's zoom is not adjusted based on the page. |  |  |
Set the default page fit mode
You can set a default page fit mode in your PDFViewCtrl by using PageRefViewMode property.
Set the page fit mode dynamically
If you want to dynamically change the page fit mode, use PageViewMode property. Note that when the user flips the page, the page view mode will be automatically reset to the default mode set by PageRefViewMode.
C#
Reflow document content in Xamarin.iOS
This tutorial only applies to Xamarin.iOS. See Xamarin.Android equivalent here .
Reflow makes the document more flexible and easier to read, especially on small devices. Apryse is able to extract the reflowable layout of each page of a PDF document as an HTML file. In this guide, we explain how simple it is to show a widget that allows the user to swipe left or right through the pages of the document to see reflowable document pages.
The PTReflowViewController class allows the user to flip left and right through the reflowable layout of pages in a certain PDF document.

The reflow control is part of the Tools library, so make sure you have added the Tools library to your project.
Show a reflow view controller
To create a new reflow view controller instance and display it from another view controller, supply a PTPDFViewCtrl instance to the PTReflowViewController designated initializer:
C#
That is everything you need to have a simple reflow control. Next, we will go through advanced features.
Customization
It is possible to change the scale of text in the reflow view controller. The default text scale is 1.0 and can be changed with the scale property.
Similar to the PDFViewCtrl , tapping on the left or right edge of the reflow view controller can change the page. This behavior is disabled by default and can be enabled with the turnPageOnTap property.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales