Product:
Outline tree
There are two options to working with an outline tree. First is using a UI component that provides tools to set a bookmark or display the outline. Second is an API guide to programmatically read outline items.
Display outlines & bookmarks in Android
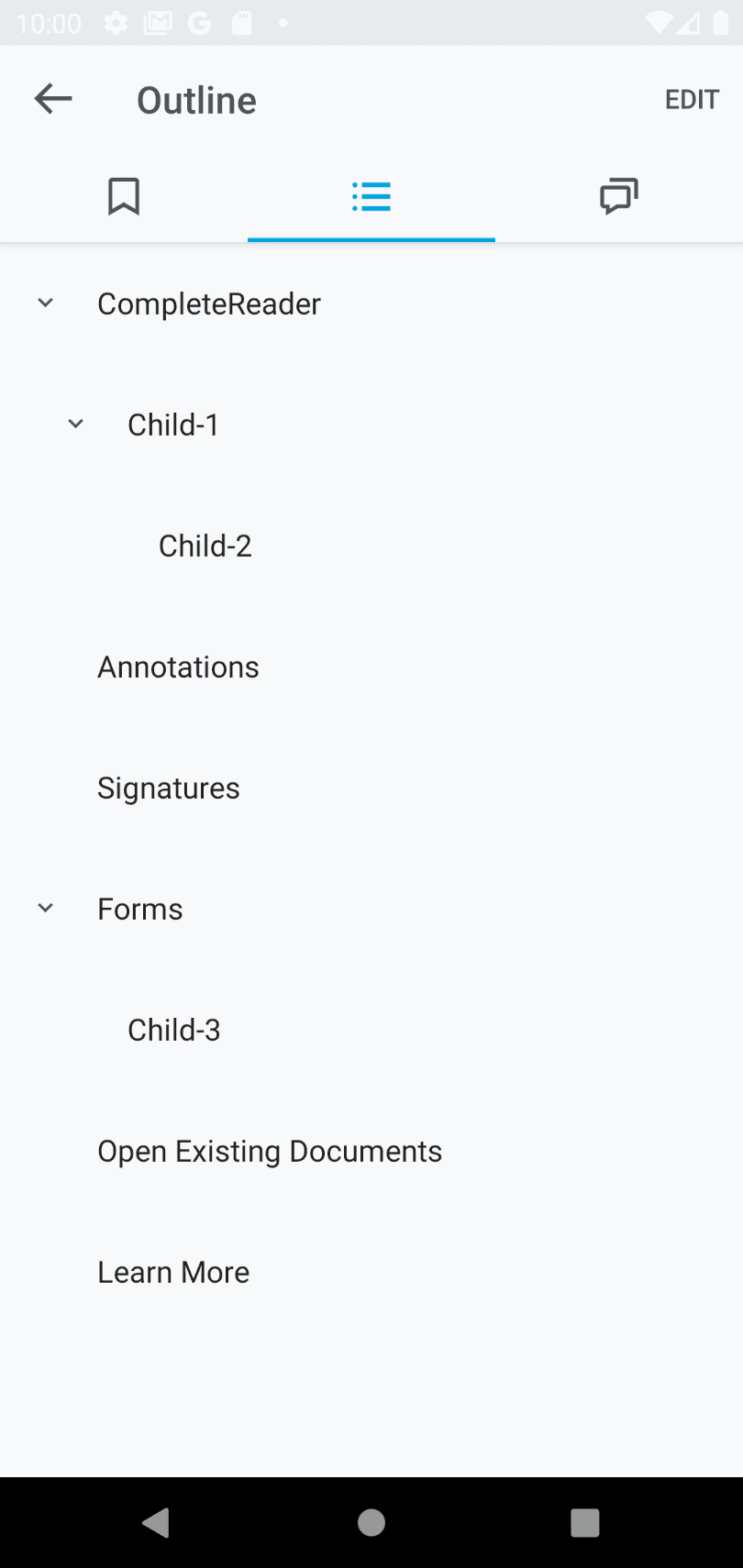
The OutlineDialogFragment displays a document outline (containing PDF Bookmarks that can be used to navigate the PDF document by selecting a bookmark item.

Show outline dialog
To show an outline dialog fragment in your activity, create a new instance of OutlineDialogFragment by calling newInstance() and setting the PDFViewCtrl:
You can also set the current bookmark using setCurrentBookmark(Bookmark).
Listener
You can set a listener to be notified when an item in an OutlineDialogFragment is clicked by calling setOutlineDialogListener(OutlineDialogListener).
API to programmatically read, edit & create outlines / bookmarks
To navigate an outline tree and print its result.
Read, add, edit PDF outlines and bookmarks
Full code sample which illustrates how to read and edit existing outline items and create new bookmarks using the high-level API.
About outline tree
A PDF document may display a document outline on the screen, allowing the user to navigate interactively from one part of the document to another. The outline consists of a tree-structured hierarchy of Bookmarks (sometimes called outline items), which serve as a "visual table of contents" to display the document's structure to the user.
Each Bookmark has a title that appears on screen, and an Action that specifies what happens when a user clicks on the Bookmark. The typical Action for a user-created Bookmark is to move to another location in the current document — although any Action can be specified.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales