Product:
Get started
Samples
Open/Save Document
Learn more
Viewer
UI Customization
Annotation
Collaboration
MS Office
Generate via template
Conversion
PDF/A
Forms
Generate
Page manipulation
Editing page content
Extraction
Digital signature
Search
Bookmarks
Compare files
Optimization
Layers (OCGs)
Measurement
Print
Redaction
Security
Portfolios
Low-level PDF API
Changelogs
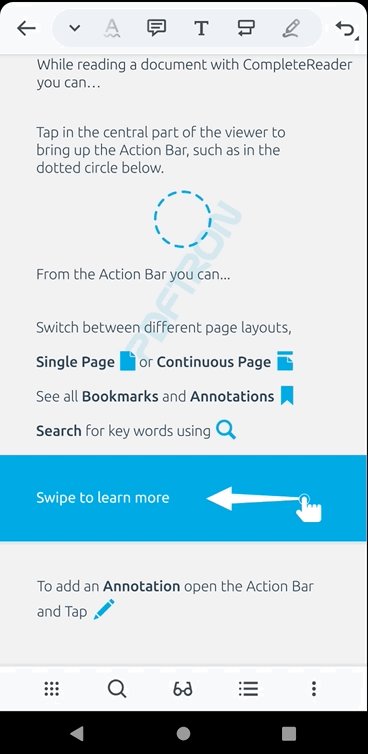
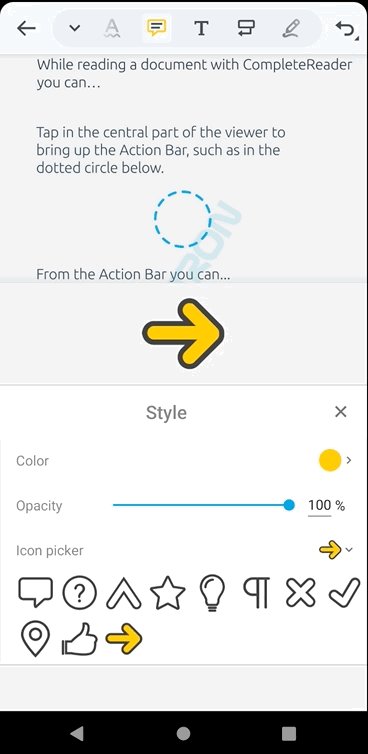
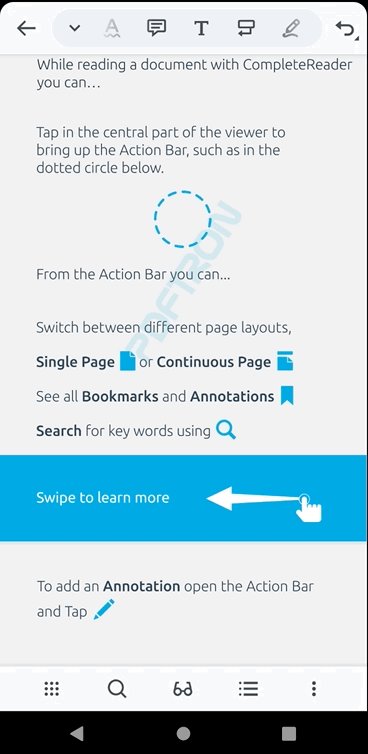
Customize the sticky note icon picker
This guide requires an SVG to PDF conversion tool to create the PDF file containing your custom sticky note icons.
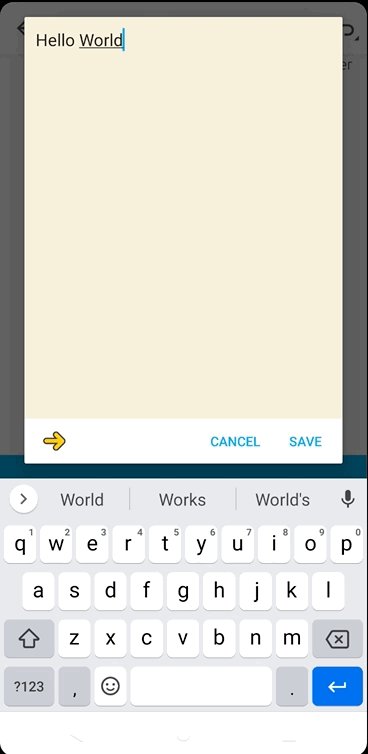
Add customized sticky note icons
In this guide, we'll add a new Right Arrow icon to the sticky note icon picker. The source code for this sample can be found at our Apryse Android Samples GitHub repository.

- First create a PDF file called
stickynote_icons.pdfcontaining your icons. Each page of the PDF will contain a vector icon and a page label that we'll use as a reference later.Using the existing default filestickynote_icons.pdf, we'll add a new page containing our custom vector icon and give it a page label calledRightArrow. For reference, get the resultingstickynote_icons.pdffile.Afterwards, add this to the/res/rawfolder in your Android project.
You can modify the page labels in a PDF file using the Apryse SDK. Find more in this sample code .
- Now create two Android drawables of our custom icon, one for the fill color and the other one for the border. These will be used for the UI buttons in the icon picker. The drawables will be named as follows:Add these two to the
/res/drawablefolder in your Android project- Create an icon drawable with a white fill color. Name the drawable file with your custom icon's page label prefixed with
annotation_note_icon_and suffixed with_fill.For example.annotation_note_icon_rightarrow_fill.xml. - Create another icon drawable with outline only. Name the drawable file with your custom icon's page label prefixed with
annotation_note_icon_and suffixed with_outline.For exampleannotation_note_icon_rightarrow_outline.xml.
- Create an icon drawable with a white fill color. Name the drawable file with your custom icon's page label prefixed with
- Finally add a string array to
/res/arrays.xmlcalledstickynote_iconsthat references the page labels instickynote_icons.pdf. This list defines the available icons in the sticky note icon picker.You can reorder, add, or remove items from this string array to further customize your sticky note icon picker.
XML
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales