Product:
Frequently Asked Questions
What is SVG?
SVG (Scalable Vector Graphics) , developed by a working group of the World Wide Web Consortium (W3C), is an open-standard vector graphics format for describing two-dimensional graphics in XML (Extensible Markup Language).
SVG allows for three types of graphic objects: vector graphic shapes (e.g., paths consisting of straight lines and curves), images and text. Graphical objects can be grouped, styled, transformed and composited into previously rendered objects. The feature set includes nested transformations, clipping paths, alpha masks, filter effects and template objects. SVG drawings can be interactive and dynamic. Animations can be defined and triggered either declaratively (i.e., by embedding SVG animation elements in SVG content) or via scripting.
Why are some text rasterized (no longer vector)?
This can happen for a few different reasons.
First is if other content around the text may have been flattened, and this flattening might have forced the text to be flattened also. Try --flatten off to verify if it is related to the flattener. If true, then modifying the --flatten_threshold option might allow you to produce a better SVG output.
Another reason, is with the flattener on, Type3 fonts will be rasterized. Turning --flatten off will preserve the Type3 font as an SVG font.
How do I create an SVG eBook?
In PDF2SVG versions prior to version 3.0, HTML eBook wrapper generation was part of the conversion process.
With PDF2SVG V3.0 and higher, there is added flexibility because the conversion process generates an XML summary document that can be transformed using XSLT (or another XML processor) to a customized HTML, or to another file format. For a simple example of how to generate an HTML eBook wrapper, see the XSLT folder in your PDF2SVG directory.
Is it possible to customize the "look-and-feel" of the SVG eBook (HTML wrappers)?
Because PDF2SVG generates the XML document outline without any formatting elements, you have full control over the "look-and-feel" of the HTML wrapper. The transformation and formatting from XML to HTML can be specified using XSLT or another XML processor.
Why are some fonts not accurate?*
In order to preserve fonts, you need to enable font embedding. Conversions with font embedding will produce slightly larger SVG documents, but the text should display correctly on different systems.
In some cases the original font may neither be available on the system nor in the PDF. In this case, PDF and SVG viewers need to perform font substitution. Because SVG viewers use different font substitution procedures, the results may differ from one viewer to another. To avoid font substitution errors, make sure to create PDF documents with embedded fonts.
Why is a white space separating neighboring pictures?
In some cases, SVG viewers that support anti-aliased rendering produce line/space artifacts at neighboring picture elements (e.g. for image tiles or polygons sharing common edges).
These artifacts are not a byproduct of PDF2SVG conversion, but are produced due to anti-aliased rendering in the SVG viewer. To eliminate anti-aliasing artifacts you can try to disable 'high-quality' rendering option in your SVG viewer.
Can I integrate PDF2SVG with my client/server application?
PDF2SVG has a simple-to-use API that can be easily integrated into third-party client and server-based applications. PDF2SVG is available as a cross-platform library. For more information on licensing PDF2SVG, please contact an Apryse representative at info@apryse.com.
Does PDF2SVG have any dependencies on third party components/software?
PDF2SVG is a completely stand-alone application and does not include any dependencies on third-party components or software.
How to save converted files in a given folder?
By default, PDF2SVG saves converted files in the current working folder. To specify another output location, use the '-o' (or --output) parameter. For example:
pdf2svg --o "c:\My Output" 1.pdf 2.pdf 3.pdf
Note: If the specified path does not exist, PDF2SVG will attempt to create the necessary folders.
How can I control the output names of generated files?
By default, PDF2SVG creates a separate SVG file for every page in the document. The output filename is constructed using the name of the input PDF file, the page number, and appropriate file extension (i.e. svg or svgz). For example, the following command-line generates a sequence of SVG files starting with mydoc_1.svg, mydoc_2.svg, etc.:
pdf2svg mydoc.pdf
PDF2SVG allows output filename customizations using the '--prefix' and '--digits' options. For example, the following command-line generates a sequence of SVG files starting with newname_0001.svg, newname_0002.svg, etc.:
pdf2svg --prefix newname --digits 4 mydoc.pdf
The '--digits' parameter specifies the number of digits used in the page counter portion of the output filename. By default, new digits are added as needed, but the 'prefix' parameter could be used to format the page counter field to a uniform width (e.g. myfile0001.svg, myfile0010.svg, instead of myfile_1.svg, myfile_10.svg, etc).
To avoid any ambiguities in file naming, the prefix option should be used only for conversion of individual documents.
How do I create compressed SVG (SVGZ)?
To create compressed SVG (SVGZ), use '--svgz' as one of the command-line options. This option will instruct PDF2SVG for compress SVG using GZIP compression and to generate output files with the 'svgz' extension. For example,
pdf2svg --svgz in.pdf
How do I produce stand-alone SVG?
Some PDF documents use many small bitmaps to represent text or patterns. In this case, the converted SVG document will reference hundreds of external images. You may choose to embed these images within the SVG document using the '--embedimages' or ('-i') option.
You can also embed the fonts in each page that uses the font, by using '--embedfonts' option.
By embedding images, and fonts, it is possible to create self contained SVG files (i.e. files without any references to external resources). Although it is sometimes desirable to create self contained files, this option can result in files that are slower to render in some viewers. The files with embedded images and/or fonts may also be slower to download over the Net, and because images can't be shared among different pages the total file size for the entire document may increase.
How do I open a password protected PDF?
PDF2SVG will, without user intervention, decrypt and convert documents secured with a master/owner password. If the document is secured using a user (or file open) password, PDF2SVG will prompt you to enter the password.
For unattended conversion, the password can also be specified directly on the command-line using the '-p' (or --password) option. For example:
PDF2SVG -p secret secured.pdf
The above command line will convert PDF to SVG and will use the provided password ('secret') to open the secured document (i.e. 'secured.pdf').
Note: PDF2SVG supports all standard security options available in PDF, including 40 and 128 bit RC4 encryption, Crypt filters, and 128 AES (Advanced Encryption Standard) encryption.
Why is PDF2SVG generating page thumbnails and the XML summary document?
By default, PDF2SVG generates a bitmap thumbnail for each converted SVG and one XML summary document for the entire document. Image thumbnails can be used for quick preview of SVG documents, whereas XML summary document could be used to create HTML files that wrap SVG files in a web ready eBook. XML summary document can also be used for content repurposing, navigation, and indexing.
PDF2SVG lets you control the dimensions of thumbnail images using '--thumbsize' parameter. The following command-line will generate 512x512 pixel image thumbnails for every page in the document:
pdf2svg --thumbsize 512 in.pdf
To disable generation of thumbnail images, use the '--nothumbs' option. Similarly, to disable generation of wrapper XML, use the '--noxmldoc' switch.
How do I specify which pages to convert?
By default, PDF2SVG will convert all pages. You can specify a subset of pages to convert using the '-a' or '--pages' options. For example:
pdf2svg -a 1,3,10 in.pdf
will convert only pages 1, 3, and 10. Please note that PDF2SVG assumes that all pages are numbered sequentially starting from page 1.
To specify a range of pages, use dash character between numbers. For example:
pdf2svg -a 1,10-20,50- in.pdf
will convert the first page, pages in the range from 10 to 20 and all pages starting with page 50 to the last page in the document.
All even pages can be selected using the 'e' (or 'even') string. For example, the following line converts all even pages:
pdf2svg --pages even in.pdf
Similarly, odd pages can be selected using the 'o' (or 'odd') string. The following line converts all odd pages in the document and every page in the range from 100 to the last page:
pdf2svg --pages odd,100- in.pdf
How do I batch-convert files?
PDF2SVG supports batch conversion of many PDF files in a single pass. To convert all PDF files in a given folder(s) you can use the following syntax:
pdf2svg myfolder1
The '--subfolders' option can be used to recursively process all subfolders. For example, the following line will convert all documents in 'myfolder1' and 'myfolder2' as well as all subfolders:
pdf2svg --subfolders myfolder1 myfolder2
By default, PDF2SVG will convert all files with the extension '.pdf'. To select different files based on the extension use the '--extension' parameter. For example, to convert all PDF documents with a custom extension '.blob', you could use the following line:
pdf2svg --extension .blob --subfolders myfolder1
How can I show/hide crop marks or the trim region?
A PDF page can define as many as five separate boundaries to control various aspects of the imaging process:
- The media box defines the boundaries of the physical medium on which the page is to be printed. It may include any extended area surrounding the finished page for bleed, printing marks, or other such purposes. It may also include areas close to the edges of the medium that cannot be marked because of physical limitations of the output device. Content falling outside this boundary can safely be discarded without affecting the meaning of the PDF file.
- The crop box defines the region to which the contents of the page are to be clipped (cropped) when displayed or printed. Unlike the other boxes, the crop box has no defined meaning in terms of physical page geometry or intended use; it merely imposes clipping on the page contents. The default value is the page's media box.
- The bleed box defines the region to which the contents of the page should be clipped when output in a production environment. This may include any extra bleed area needed to accommodate the physical limitations of cutting, folding, and trimming equipment. The default value is the page's crop box.
- The trim box defines the intended dimensions of the finished page after trimming. It may be smaller than the media box to allow for production related content, such as printing instructions, cut marks, or color bars. The default value is the page's crop box.
- The art box defines the extent of the page's meaningful content (including potential white space) as intended by the page's creator. The default value is the page's crop box.
By default, PDF2SVG uses the page crop box as a default clip region. Different page regions can be selected as the default clip region using the -b (or --box) parameter. For example, the following line will instruct PDF2SVG to use the media box for rasterization:
pdf2svg \--box media in.pdf
What quality can I expect from the SVG output?
Since PDF2SVG always attempts to maintain the original document appearance, the vast majority of output files will successfully preserve the appearance and quality of the original documents. Occasionally, there will be elements that can't be accurately converted to SVG.
There is the option to 'flatten' content. The default when converting to SVG is 'fast' flatten mode, which will try to generate a PDF that renders faster on limited speed/memory devices, and will render content that is deemed too complex for SVG viewers to handle. This can include changing color spaces, to converting complex paths to an image. You can also turn this off to help ensure that as much content is preserved as is.
pdf2svg \--flatten off doc.pdf
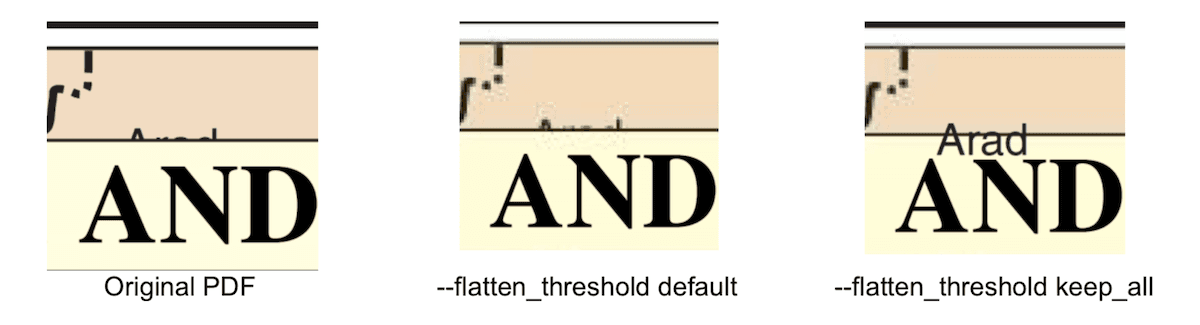
If you want to flatten, there is a way to control how much is flattened, or not, by adjusting the flatten threshold. The images below demonstrate how --flatten_threshold can affect flattening. Notice that the large text is never flattened, only the text occluded by the rectangle.

Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales