Product:
Appian WebViewer
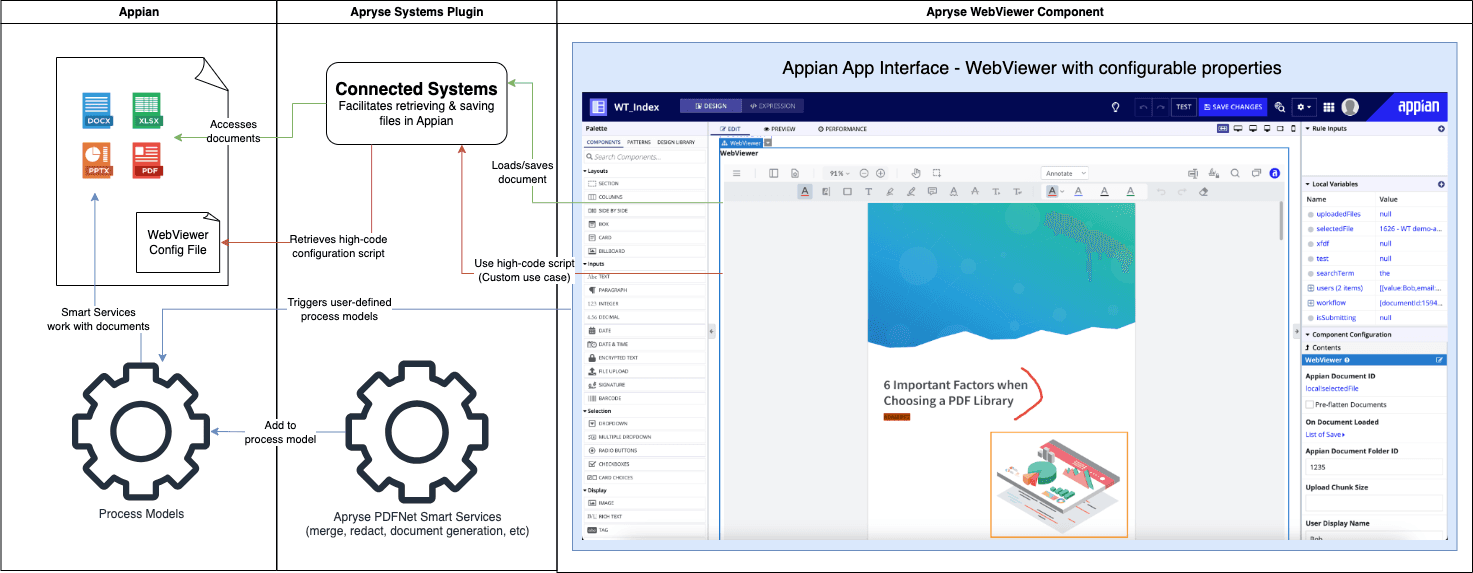
The Appian WebViewer Component Plugin wraps around the Apryse WebViewer UI and SDK to enable access to our flagship document processing JavaScript library in your Appian environment. Use it to view and annotate documents right in Appian without documents leaving the platform. Add it to your case management workflow to review documents or redact sensitive information from a document. Document manipulation is also available through the UI or through JavaScript APIs. The component can be added to any Appian interface you choose with lots of customization options available.

WebViewer is a client-side SDK
WebViewer does not send any data to our servers. All document processing is done on the client-side. This means that your documents never leave your Appian environment or browser. For server-side processing on Appian, check out the [WebViewer System Plugin](https://community.appian.com/b/appmarket/posts/apryse-webviewer-connected-system).
Install WebViewer in your Appian environment
Review the Appian Get Started guide to learn how to install the components and set them up. There is also a YouTube video that will walk you through the steps.
You can install WebViewer in Appian with the following plugins listed on the Appian AppMarket (both are required to run the solution):
File Type Support
WebViewer supports a multitude of file types for viewing and editing. Here are some of the most common file types that can be viewed and edited in Appian:
- PDF, PDF/A
- DOCX, XLSX, PPTX (MS Office software or licenses are not required)
- JPG, PNG
For a full list of supported file types, see our file type support page. Please note that only the Client only column applies to Appian in this case. WebViewer Server and custom server solutions require additional server deployments to work alongside Appian.
Browser Support
WebViewer for Appian runs in all Appian supported browsers.
See our browser support page for more details.
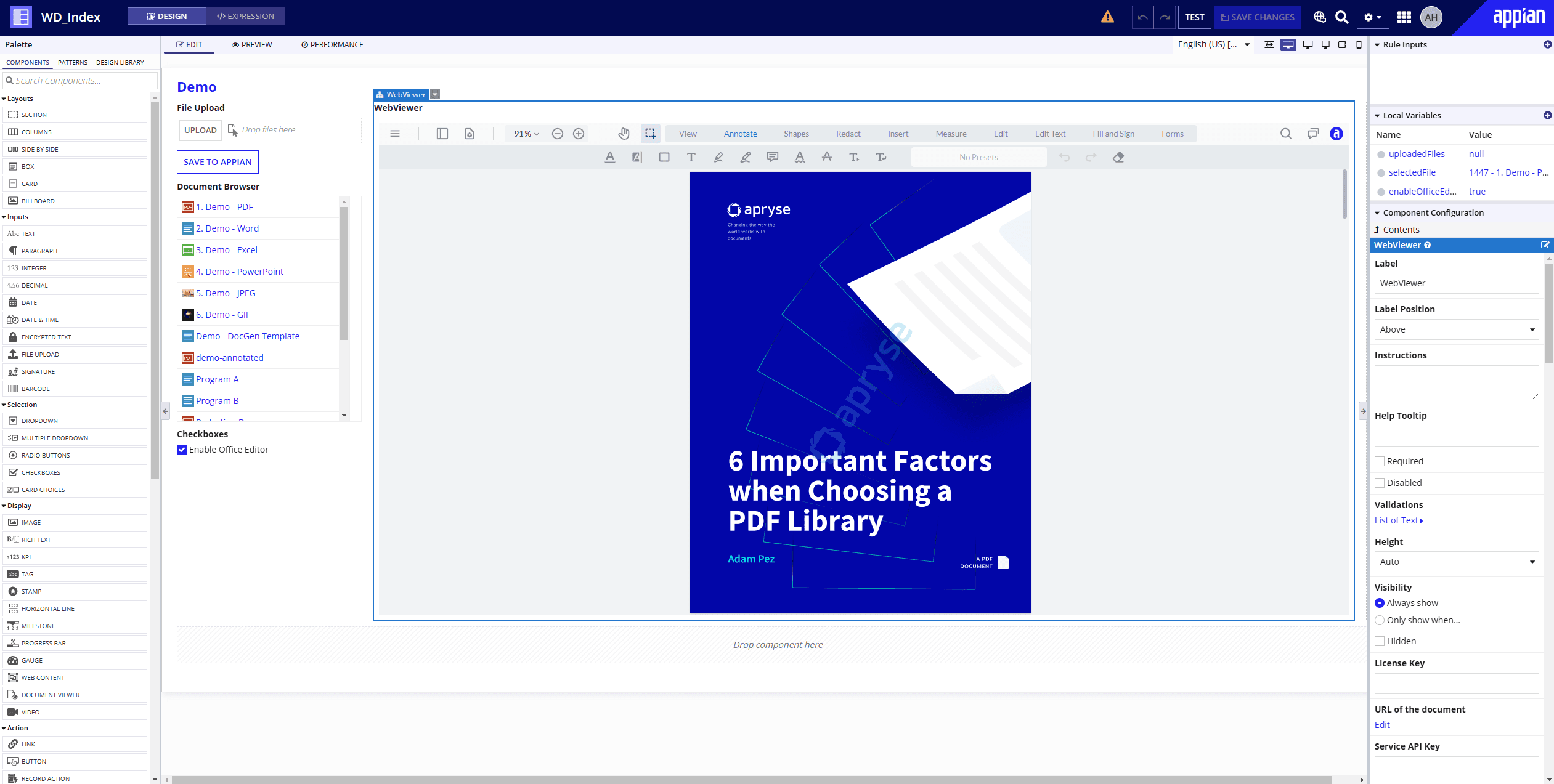
How can we access WebViewer features in Appian?
Our WebViewer JavaScript UI and SDK are wrapped in an Appian Component Plugin. The plugin exposes certain parts of the SDK through it's component properties. The component parameters execute the necessary JavaScript code on run time, depending on your configurations. TThis allows users without any prior coding knowledge to access and configure the features, appearance, and behavior of WebViewer.

You can check out the component's list of configurable properties.
Looking to do more? Not finding what you need?
Don't worry! We've got you covered. You can access the full WebViewer SDK through the Appian Component Plugin. This allows you to access and manipulate documents in Appian using JavaScript APIs. You can also customize the look and feel of the WebViewer UI to match your Appian interface. Check out our Appian customization guide to learn more.
Related Blogs
Five Ways the Apryse WebViewer Plugin Enhances the Appian Case Management Solution - 1/17/24
Unlock Native Document Viewing and Editing in Appian with Apryse WebViewer - 9/16/23
How to Streamline On-platform Redaction and Document Processing for Appian Case Management - 10/26/22
How to Add PDF Viewing and Editing in Appian Designer - 12/29/21
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales