Product:
Write page content to PDF on Server/Desktop
To write page content to a new document.
1PDFDoc doc = new PDFDoc();
2
3// ElementBuilder is used to build new Element objects
4ElementBuilder builder = new ElementBuilder();
5
6// ElementWriter is used to write Elements to the page
7ElementWriter writer = new ElementWriter();
8
9// Start a new page
10Page page = doc.PageCreate();
11
12// Begin writing to this page
13writer.Begin(page);
14
15// Create an Image that can be reused multiple times in the document or multiple on the same page.
16MappedFile img_file = new MappedFile(imagename);
17FilterReader img_data = new FilterReader(img_file);
18Image img = Image.Create(doc, img_data, 400, 600, 8, ColorSpace.CreateDeviceRGB(), Image.InputFilter.e_jpeg);
19Element element = builder.CreateImage(img, new Matrix2D(200, -145, 20, 300, 200, 150));
20writer.WritePlacedElement(element);
21
22// Use the same image (just change its matrix)
23GState gstate = element.GetGState();
24gstate.SetTransform(200, 0, 0, 300, 50, 450);
25writer.WritePlacedElement(element);
26
27// Use the same image (just change its matrix)
28writer.WritePlacedElement(builder.CreateImage(img, 300, 600, 200, -150));
29
30// save changes to the current page
31writer.End();
32
33// Add the new page to the document sequence
34doc.PagePushBack(page);
1PDFDoc doc;
2
3// ElementBuilder is used to build new Element objects
4ElementBuilder builder;
5
6// ElementWriter is used to write Elements to the page
7ElementWriter writer;
8
9// Start a new page
10Page page = doc.PageCreate(Rect(0, 0, 612, 794));
11
12// begin writing to the page
13writer.Begin(page);
14
15// Create an Image that can be reused multiple times in the document or multiple on the same page.
16Image img = Image::Create(doc, imagename);
17Element element = builder.CreateImage(img, Common::Matrix2D(200, -145, 20, 300, 200, 150));
18writer.WritePlacedElement(element);
19
20// use the same image again (just change its matrix).
21Gstate gstate = element.GetGState();
22gstate.SetTransform(200, 0, 0, 300, 50, 450);
23writer.WritePlacedElement(element);
24
25// use the same image again (just change its matrix).
26writer.WritePlacedElement(builder.CreateImage(img, 300, 600, 200, -150));
27
28// save changes to the current page
29writer.End();
30
31// Add the new page to the document sequence
32doc.PagePushBack(page);
1doc := NewPDFDoc(filename)
2
3// ElementBuilder is used to build new Element objects
4builder := NewElementBuilder()
5
6// ElementWriter is used to write Elements to the page
7writer := NewElementWriter()
8
9// Start a new page
10page = doc.PageCreate(NewRect(0, 0, 612.0, 794.0))
11
12// begin writing to the page
13writer.Begin(page);
14
15// Create an Image that can be reused multiple times in the document or multiple on the same page.
16img := ImageCreate(doc, imagename)
17element := builder.CreateImage(img, NewMatrix2D(100.0, 0.0, 0.0, 100.0, 300.0, 500.0))
18writer.WritePlacedElement(element)
19
20// use the same image again (just change its matrix).
21gstate := element.GetGState()
22gstate.SetTransform(200.0, 0.0, 0.0, 300.0, 50.0, 450.0)
23writer.WritePlacedElement(element);
24
25// use the same image again (just change its matrix).
26writer.WritePlacedElement(eb.CreateImage(img, 300.0, 600.0, 200.0, -150.0))
27
28// save changes to the current page
29writer.End()
30
31// Add the new page to the document sequence
32doc.PagePushBack(page)
1PDFDoc doc = new PDFDoc();
2
3// ElementBuilder is used to build new Element objects
4ElementBuilder eb = new ElementBuilder();
5
6// ElementWriter is used to write Elements to the page
7ElementWriter writer = new ElementWriter();
8
9// Start a new page
10Page page = doc.pageCreate();
11
12// begin writing to the page
13writer.begin(page);
14
15// Create an Image that can be reused multiple times in the document or multiple on the same page.
16Image img = Image.create(doc.getSDFDoc(), imagename);
17Element element = eb.createImage(img, new Matrix2D(200, -145, 20, 300, 200, 150));
18writer.writePlacedElement(element);
19
20// use the same image again (just change its matrix).
21Gstate gstate = element.getGState();
22gstate.setTransform(200, 0, 0, 300, 50, 450);
23writer.writePlacedElement(element);
24
25// use the same image again (just change its matrix).
26writer.writePlacedElement(eb.createImage(img, 300, 600, 200, -150));
27
28// save changes to the current page
29writer.end();
30
31// Add the new page to the document sequence
32doc.pagePushBack(page);
1async function main() {
2 const doc = await PDFNet.PDFDoc.create();
3
4 // ElementBuilder is used to build new Element objects
5 const builder = await PDFNet.ElementBuilder.create();
6
7 // ElementWriter is used to write Elements to the page
8 const writer = await PDFNet.ElementWriter.create();
9
10 // Start a new page
11 const pageRect = await PDFNet.Rect.init(0, 0, 612, 794);
12 let page = await doc.pageCreate(pageRect);
13
14 // begin writing to the page
15 writer.beginOnPage(page);
16
17 // Create an Image that can be reused multiple times in the document or multiple on the same page.
18 const img = await PDFNet.Image.createFromURL(doc, imagename);
19 let element = await builder.createImageFromMatrix(img, await PDFNet.Matrix2D.create(200, -145, 20, 300, 200, 150));
20 writer.writePlacedElement(element);
21
22 // use the same image (just change its matrix)
23 let gstate = await element.getGState();
24 gstate.setTransform(200, 0, 0, 300, 50, 450);
25 writer.writePlacedElement(element);
26
27 // use the same image again (just change its matrix).
28 writer.writePlacedElement(await builder.createImageScaled(img, 300, 600, 200, -150));
29
30 // save changes to the current page
31 writer.end();
32
33 // Add the new page to the document sequence
34 doc.pagePushBack(page);
35}
36PDFNet.runWithCleanup(main);
1PTPDFDoc *doc = [[PTPDFDoc alloc] init];
2
3// ElementBuilder is used to build new Element objects
4PTElementBuilder *builder = [[PTElementBuilder alloc] init];
5
6// ElementWriter is used to write Elements to the page
7PTElementWriter *writer = [[PTElementWriter alloc] init];
8
9// Start a new page
10PTPage *page = [doc PageCreate: [[PTPDFRect alloc] initWithX1: 0 y1: 0 x2: 612 y2: 794]];
11
12// begin writing to the page
13[writer WriterBeginWithPage: page placement: e_ptoverlay page_coord_sys: YES compress: YES];
14
15// Create an Image that can be reused multiple times in the document or multiple on the same page.
16PTImage *img = [PTImage Create: [doc GetSDFDoc] filename: imagename];
17PTElement *element = [builder CreateImageWithMatrix:img mtx: [[PTMatrix2D alloc] initWithA: 200 b: -145 c: 20 d: 300 h: 200 v: 150]];
18[writer WritePlacedElement: element];
19
20// use the same image (just change its matrix)
21PTGState *gstate = [element GetGState];
22[gstate SetTransform: 200 b: 0 c: 0 d: 300 h: 50 v: 450];
23[writer WritePlacedElement: element];
24
25// use the same image again (just change its matrix).
26[writer WritePlacedElement: [builder CreateImageWithCornerAndScale: img x: 300 y: 600 hscale: 200 vscale: -150]];
27
28// save changes to the current page
29[writer End];
30
31// Add the new page to the document sequence
32[doc PagePushBack: page];
1$doc = new PDFDoc();
2
3// ElementBuilder is used to build new Element objects
4$builder = new ElementBuilder();
5
6// ElementWriter is used to write Elements to the page
7$writer = new ElementWriter();
8
9// Start a new page
10$page = $doc->PageCreate(new Rect(0.0, 0.0, 612.0, 794.0));
11
12// begin writing to the page
13$writer->Begin($page);
14
15// Create an Image that can be reused in the document or on the same page.
16$img = Image::Create($doc->GetSDFDoc(), $imagename);
17$element = $builder->CreateImage($img, new Matrix2D(300, -145.0, 20.0, 200, 200.0, 150.0));
18$writer->WritePlacedElement($element);
19
20// use the same image (just change its matrix)
21$gstate = $element->GetGState();
22$gstate->SetTransform(200.0, 0.0, 0.0, 300.0, 50.0, 450.0);
23$writer->WritePlacedElement($element);
24
25// use the same image again (just change its matrix).
26$writer->WritePlacedElement($builder->CreateImage($img, 300.0, 600.0, 200.0, -150.0));
27
28// save changes to the current page
29$writer->End();
30
31// Add the new page to the document sequence
32$doc->PagePushBack($page);
1doc = PDFDoc()
2
3# ElementBuilder is used to build new Element objects
4builder = ElementBuilder()
5
6# ElementWriter is used to write Elements to the page
7writer = ElementWriter()
8
9# Start a new page ------------------------------------
10page = doc.PageCreate(Rect(0, 0, 612, 794))
11
12# begin writing to the page
13writer.Begin(page)
14
15# Create an Image that can be reused in the document or on the same page.
16img = Image.Create(doc.GetSDFDoc(), filename)
17element = builder.CreateImage(img, Matrix2D(300, -145, 20, 200, 200, 150))
18writer.WritePlacedElement(element)
19
20# use the same image (just change its matrix)
21gstate = element.GetGState()
22gstate.SetTransform(200, 0, 0, 300, 50, 450)
23writer.WritePlacedElement(element)
24
25# use the same image again (just change its matrix)
26writer.WritePlacedElement(builder.CreateImage(img, 300, 600, 200, -150))
27
28# save changes to the current page
29writer.End()
30
31# Add the new page to the document sequence
32doc.PagePushBack(page)
1doc = PDFDoc.new()
2
3# ElementBuilder is used to build new Element objects
4builder = ElementBuilder.new()
5
6# ElementWriter is used to write Elements to the page
7writer = ElementWriter.new()
8
9# Start a new page ------------------------------------
10page = doc.PageCreate(Rect.new(0, 0, 612, 794))
11
12writer.Begin(page) # begin writing to the page
13
14# Create an Image that can be reused in the document or on the same page.
15img = Image.Create(doc.GetSDFDoc(), imagename)
16element = builder.CreateImage(img, Matrix2D.new(300, -145, 20, 200, 200, 150))
17writer.WritePlacedElement(element)
18
19gstate = element.GetGState() # use the same image (just change its matrix)
20gstate.SetTransform(200, 0, 0, 300, 50, 450)
21writer.WritePlacedElement(element)
22
23# use the same image again (just change its matrix)
24writer.WritePlacedElement(builder.CreateImage(img, 300, 600, 200, -150))
25
26# save changes to the current page
27writer.End()
28
29# Add the new page to the document sequence
30doc.PagePushBack(page)
1Dim doc As PDFDoc = New PDFDoc
2
3' ElementBuilder is used to build new Element objects
4Dim builder As ElementBuilder = New ElementBuilder
5
6' ElementWriter is used to write Elements to the page
7Dim writer As ElementWriter = New ElementWriter
8
9' Start a new page
10Dim page As Page = doc.PageCreate(New Rect(0, 0, 612, 794))
11
12' begin writing to this page
13writer.Begin(page)
14
15' Create an Image that can be reused multiple times in the document or multiple on the same page.
16Dim img_file As MappedFile = New MappedFile(imagename)
17Dim img_data As FilterReader = New FilterReader(img_file)
18Dim img As Image = Image.Create(doc.GetSDFDoc(), img_data, 400, 600, 8, ColorSpace.CreateDeviceRGB(), Image.InputFilter.e_jpeg)
19Dim element As Element = eb.CreateImage(img, New Matrix2D(200, -145, 20, 300, 200, 150))
20writer.WritePlacedElement(element)
21
22' use the same image (just change its matrix)
23Dim gstate As GState = element.GetGState()
24gstate.SetTransform(200, 0, 0, 300, 50, 450)
25writer.WritePlacedElement(element)
26
27' use the same image again (just change its matrix).
28writer.WritePlacedElement(eb.CreateImage(img, 300, 600, 200, -150))
29
30' save changes to the current page
31writer.End()
32
33' Add the new page to the document sequence
34doc.PagePushBack(page)
Build, Write, Embed Elements in PDF Pages
Full code sample which illustrates how to use PDFNet page writing API, how to embed fonts and images and how to copy graphical elements from one page to another.
About writing page content
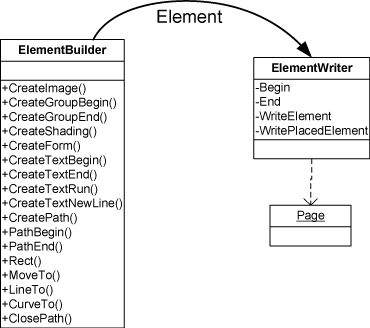
New page content can be added to an existing page or a blank new page using ElementBuilder and ElementWriter. ElementBuilder is used to instantiate one or more Elements that can be written to one or more pages using ElementWriter:

Note that once the Element is instantiated using ElementBuilder, you have full control over its properties and graphics state.
Page content can also come from existing pages. For example, you can use ElementReader to read paths, text, and images from existing pages and copy them to the current page. Note that, along the way, you can fully modify an Element's properties or its graphics state. This is how to perform page content editing. For example, the following copies all Elements from an existing page and changes text color to blue:
1PDFDoc doc = new PDFDoc(filename);
2ElementWriter writer = new ElementWriter();
3ElementReader reader = new ElementReader();
4
5reader.Begin(doc.PageBegin().Current());
6
7Page new_page = doc.PageCreate(new Rect(0, 0, 612, 794));
8doc.PagePushBack(new_page);
9
10writer.Begin(new_page);
11
12Element element;
13while ((element = reader.Next()) != null)
14{
15 switch (element.GetType())
16 {
17 case Element.Type.e_text:
18 {
19 // Set all text to blue color.
20 GState gs = element.GetGState();
21 gs.SetFillColorSpace(ColorSpace.CreateDeviceRGB());
22 gs.SetFillColor(new ColorPt(0, 0, 1));
23 writer.WriteElement(element);
24 break;
25 }
26 default:
27 writer.WriteElement(element);
28 break;
29 }
30}
31
32writer.End();
33reader.End();
1PDFDoc doc(filename);
2Page first_page = doc.GetPage(1);
3
4ElementWriter writer;
5ElementReader reader;
6reader.Begin(page);
7writer.Begin(page, ElementWriter::e_replacement, false);
8
9Element element;
10while (element = reader.Next()) // Read page contents
11{
12 switch (element.GetType())
13 {
14 case Element::e_text:
15 {
16 // Set all text to blue color.
17 GState gs = element.GetGState();
18 gs.SetFillColorSpace(ColorSpace::CreateDeviceRGB());
19 ColorPt cp(0, 0, 1);
20 gs.SetFillColor(cp);
21 writer.WriteElement(element);
22 break;
23 }
24 default:
25 writer.WriteElement(element);
26 }
27}
28
29writer.End();
30reader.End();
1doc := NewPDFDoc(filename)
2page := doc.GetPage(1)
3
4writer := NewElementWriter()
5reader := NewElementReader()
6reader.Begin(page)
7writer.Begin(page, ElementWriterE_replacement, false)
8
9element := reader.Next()
10for element.GetMp_elem().Swigcptr() != 0{ // Read page contents
11 etype := element.GetType()
12 if etype == ElementE_text {
13 // Set all text to blue color.
14 gs := element.GetGState()
15 gs.SetFillColorSpace(ColorSpaceCreateDeviceRGB())
16 cp := NewColorPt(0.0, 0.0, 1.0)
17 gs.SetFillColor(cp)
18 writer.WriteElement(element)
19 } else {
20 writer.WriteElement(element)
21 }
22 element = reader.Next()
23}
24
25reader.End()
26writer.End()
1PDFDoc doc = new PDFDoc(filename);
2Page first_page = doc.getPage(1);
3
4ElementWriter writer = new ElementWriter();
5ElementReader reader = new ElementReader();
6reader.begin(page);
7writer.begin(page, ElementWriter.e_replacement, false);
8
9Element element;
10while ((element = reader.next()) != null)
11{
12 switch (element.getType()) {
13 case Element.e_text: {
14 // Set all text to blue color.
15 GState gs = element.getGState();
16 gs.setFillColorSpace(ColorSpace.createDeviceRGB());
17 gs.setFillColor(new ColorPt(0, 0, 1));
18 writer.writeElement(element);
19 }
20 break;
21 default:
22 writer.writeElement(element);
23 break;
24 }
25}
26
27writer.end();
28reader.end();
1async function main() {
2 const doc = await PDFNet.PDFDoc.createFromURL(filename);
3 const firstPage = await doc.getPage(1);
4
5 const writer = await PDFNet.ElementWriter.create();
6 const reader = await PDFNet.ElementReader.create();
7 reader.beginOnPage(page);
8 writer.beginOnPage(page, PDFNet.ElementWriter.WriteMode.e_replacement, false);
9
10 for (let element = await reader.next(); element !== null; element = await reader.next())
11 {
12 const elementType = await element.getType();
13 switch (elementType) {
14 case PDFNet.Element.Type.e_text:
15 // Set all text to blue
16 gs = await element.getGState();
17 gs.setFillColorSpace(colorspace);
18 gs.setFillColorWithColorPt(blueColor);
19 writer.writeElement(element);
20 break;
21 default:
22 writer.writeElement(element);
23 }
24 }
25
26 writer.end();
27 reader.end();
28}
29PDFNet.runWithCleanup(main);
1PTPDFDoc *doc = [[PTPDFDoc alloc] initWithFilepath: filename];
2PTPage *first_page = [doc GetPage:1];
3
4PTElementWriter *writer = [[PTElementWriter alloc] init];
5PTElementReader *reader = [[PTElementReader alloc] init];
6[reader Begin: page];
7[writer Begin: page placement: e_ptreplacement page_coord_sys: NO];
8
9PTElement *element;
10while ((element = [reader Next])) // Read page contents
11{
12 switch ([element GetType])
13 {
14 case e_pttext_obj:
15 {
16 // Set all text to blue color.
17 PTGState *gs = [element GetGState];
18 [gs SetFillColorSpace: [PTColorSpace CreateDeviceRGB]];
19 PTColorPt *cp = [[PTColorPt alloc] initWithX: 0 y: 0 z: 1 w: 0];
20 [gs SetFillColorWithColorPt: cp];
21 [writer WriteElement: element];
22 break;
23 }
24 default:
25 [writer WriteElement: element];
26 }
27}
28
29[writer End];
30[reader End];
1$doc = new PDFDoc($filename);
2$first_page = $doc->GetPage(1);
3
4$writer = new ElementWriter();
5$reader = new ElementReader();
6$reader->Begin($page);
7$writer->Begin($page, ElementWriter::e_replacement, false);
8
9while (($element = $reader->Next()) != null) // Read page contents
10{
11 switch ($element->GetType())
12 {
13 case Element::e_text:
14 {
15 // Set all text to blue color.
16 $gs = $element->GetGState();
17 $gs->SetFillColorSpace(ColorSpace::CreateDeviceRGB());
18 $cp = new ColorPt(0.0, 0.0, 1.0);
19 $gs->SetFillColor($cp);
20 $writer->WriteElement($element);
21 break;
22 }
23 default:
24 $writer->WriteElement($element);
25 }
26}
27
28$writer->End();
29$reader->End();
1doc = PDFDoc(filename)
2first_page = doc.GetPage(1)
3
4writer = ElementWriter()
5reader = ElementReader()
6reader.Begin(page)
7writer.Begin(page, ElementWriter.e_replacement, False)
8
9element = reader.Next() # Read page contents
10while element != None:
11 type = element.GetType()
12 if type == Element.e_text:
13 # Set all text to blue color.
14 gs = element.GetGState()
15 gs.SetFillColorSpace(ColorSpace.CreateDeviceRGB())
16 cp = ColorPt(0, 0, 1)
17 gs.SetFillColor(cp)
18 writer.WriteElement(element)
19 else:
20 writer.WriteElement(element)
21 element = reader.Next()
22writer.End()
23reader.End()
1doc = PDFDoc.new(filename)
2first_page = doc.GetPage(1)
3
4writer = ElementWriter.new()
5reader = ElementReader.new()
6reader.Begin(page)
7writer.Begin(page, ElementWriter::E_replacement, false)
8
9element = reader.Next() # Read page contents
10while !element.nil? do
11 type = element.GetType()
12 case type
13 when Element::E_text
14 # Set all text to blue color.
15 gs = element.GetGState()
16 gs.SetFillColorSpace(ColorSpace.CreateDeviceRGB())
17 cp = ColorPt.new(0, 0, 1)
18 gs.SetFillColor(cp)
19 writer.WriteElement(element)
20 else
21 writer.WriteElement(element)
22 end
23 element = reader.Next()
24end
25
26writer.End()
27reader.End()
1Dim doc As PDFDoc = New PDFDoc(filename)
2Dim page As Page = doc.GetPage(1)
3
4Dim writer As ElementWriter = New ElementWriter
5Dim reader As ElementReader = New ElementReader
6reader.Begin(page)
7writer.Begin(page, ElementWriter.WriteMode.e_replacement, False)
8
9Dim element As Element = reader.Next()
10While Not IsNothing(element) ' Read page contents
11 If element.GetType() = element.Type.e_text Then
12 ' Set all text to blue color.
13 Dim gs As GState = element.GetGState()
14 gs.SetFillColorSpace(ColorSpace.CreateDeviceRGB())
15 gs.SetFillColor(New ColorPt(0, 0, 1))
16 writer.WriteElement(element)
17 Else
18 writer.WriteElement(element)
19 End If
20 element = reader.Next()
21End While
22
23writer.End()
24reader.End()
PDF Editor (Programmatic)
Full code sample which strips all images from the page and changes text color to blue. Code sample is available in C++, C#, Java, Python, Go, PHP, Ruby & VB
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales