Product:
Frameworks
API for React Native PDF viewer
TypeScript
Apryse React Native now has support for TypeScript. Since not all customers use the language, the typings used in this document will be described using normal JavaScript types. For TypeScript users, type information is automatically provided while coding. They can also be found in our TypeScript source files.
RNPdftron
RNPdftron contains static methods for global library initialization, configuration, and utility methods.
initialize
Initializes Apryse SDK with your Apryse commercial license key. You can run Apryse in demo mode by passing an empty string.
Parameters:
| Name | Type | Description |
|---|---|---|
| licenseKey | string | your Apryse license key |
ScriptRNPdftron.initialize('your_license_key');
enableJavaScript
Enables JavaScript for Apryse SDK, by default it is enabled.
Parameters:
| Name | Type | Description |
|---|---|---|
| enabled | bool | whether to enable or disable JavaScript |
ScriptRNPdftron.enableJavaScript(true);
getVersion
Gets the current PDFNet version.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| version | string | current PDFNet version |
JavaScript
getPlatformVersion
Gets the version of current platform (Android/iOS).
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| platformVersion | string | current platform version (Android/iOS) |
JavaScript
getSystemFontList
Gets the font list available on the OS (Android only). This is typically useful when you are mostly working with non-ASCII characters in the viewer.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| fontList | string | the font list available on Android |
JavaScript
clearRubberStampCache
Clear the information and bitmap cache for rubber stamps (Android only). This is typically useful when the content of rubber stamps has been changed in the viewer.
Returns a promise.
JavaScript
encryptDocument
Encrypts (password-protects) a document. Note: This function does not lock the document and cannot be used while the document is opened in the viewer.
Parameters:
| Name | Type | Description |
|---|---|---|
| file path | string | the local file path to the file |
| password | string | the password you would like to set |
| current password | string | the current password, use empty string if no password |
Returns a promise.
Example:
JavaScript
pdfFromOfficeTemplate
Generates a PDF using a template in the form of an Office document and replacement data in the form of a JSON object. For more information please see our template guide.
Parameters:
| Name | Type | Description |
|---|---|---|
| docxPath | string | the local file path to the template file |
| json | string | the replacement data in the form of a JSON object |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| resultPdfPath | string | the local file path to the generated PDF |
The user is responsible for cleaning up the temporary file that is generated.
Example:
JavaScript
DocumentView - Props
A React component for displaying documents of different types such as PDF, docx, pptx, xlsx and various image formats.
Open a Document
document
string, required
The path or url to the document.
Example:
JavaScript
password
string, optional
The password of the document, if any.
Example:
JavaScript
isBase64String
bool, optional, defaults to false
If true, document prop will be treated as a base64 string. If it is not the base64 string of a pdf file, base64FileExtension is required.
When viewing a document initialized with a base64 string (i.e. a memory buffer), a temporary file is created on Android and iOS.
JavaScript
base64FileExtension
string, required if using base64 string of a non-pdf file, defaults to ".pdf"
The file extension for the base64 string in document, if isBase64String is true.
JavaScript
customHeaders
object, optional
Defines custom headers to use with HTTP/HTTPS requests.
JavaScript
readOnly
bool, optional, defaults to false
Defines whether the viewer is read-only. If true, the UI will not allow the user to change the document.
JavaScript
onDocumentLoaded
function, optional
This function is called when the document finishes loading.
JavaScript
onDocumentError
function, optional
This function is called when document opening encounters an error.
JavaScript
UI Customization
disabledElements
array of string, optional, defaults to none
Defines buttons to be disabled for the viewer. Strings should be Config.Buttons constants.
JavaScript
disabledTools
array of string, optional, defaults to none
Defines tools to be disabled for the viewer. Strings should be Config.Tools constants.
JavaScript
onToolChanged
function, optional
This function is called when the current tool changes to a new tool
Parameters:
| Name | Type | Description |
|---|---|---|
| previousTool | string | the previous tool (one of the Config.Tools constants or "unknown tool"), representing the tool before change |
| tool | string | the current tool (one of the Config.Tools constants or "unknown tool"), representing the current tool |
JavaScript
leadingNavButtonIcon
string, optional
The file name of the icon to be used for the leading navigation button. The button will use the specified icon if it is valid, and the default icon otherwise.
Example:
JavaScript
Note: to add the image file to your application, please follow the steps below:
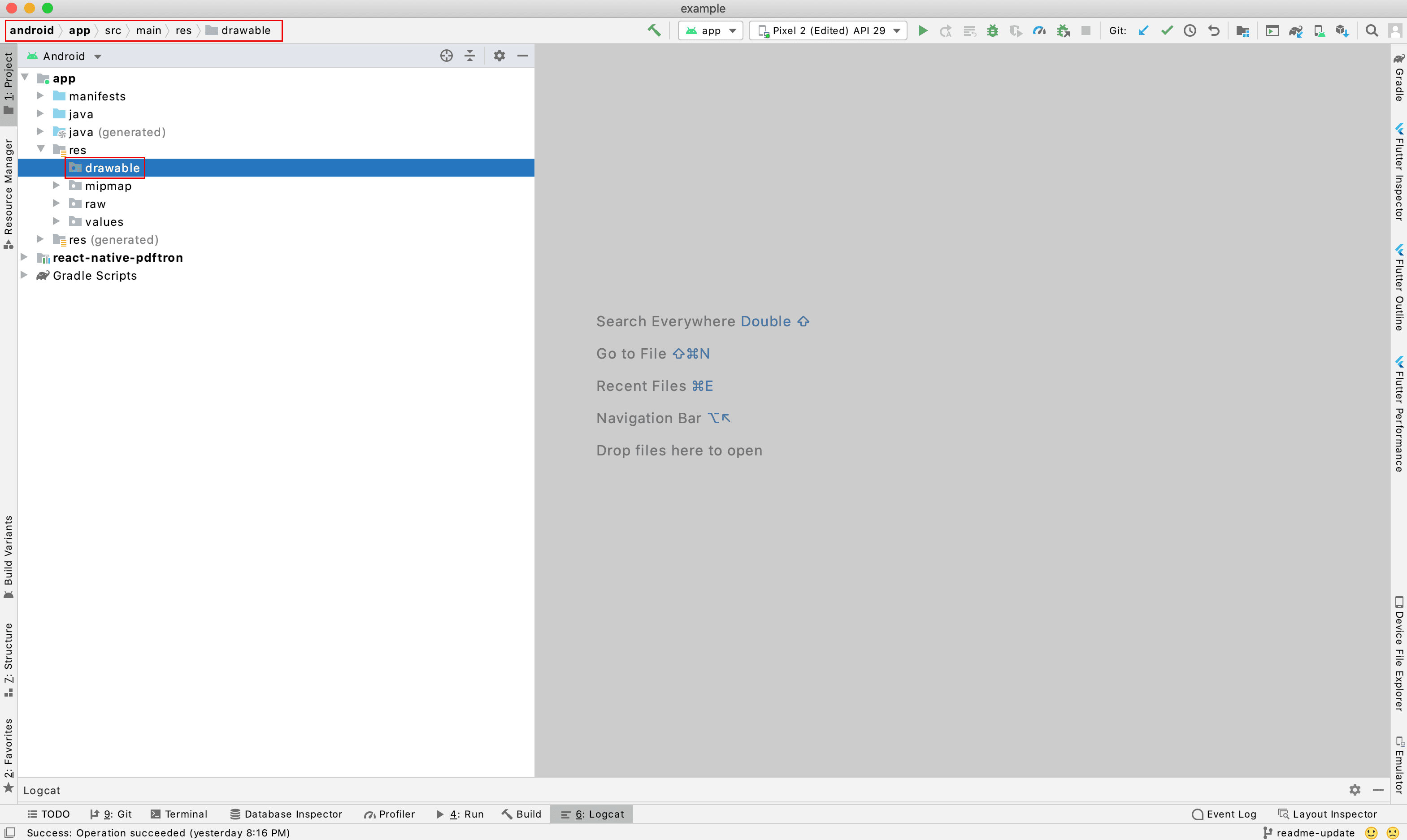
1. Android
Add the image resource to the drawable directory in example/android/app/src/main/res. For details about supported file types and potential compression, check out this guide.

2. Now you can use the image in the viewer. For example, if you add button_close.png to drawable, you could use 'button_close' in leadingNavButtonIcon.
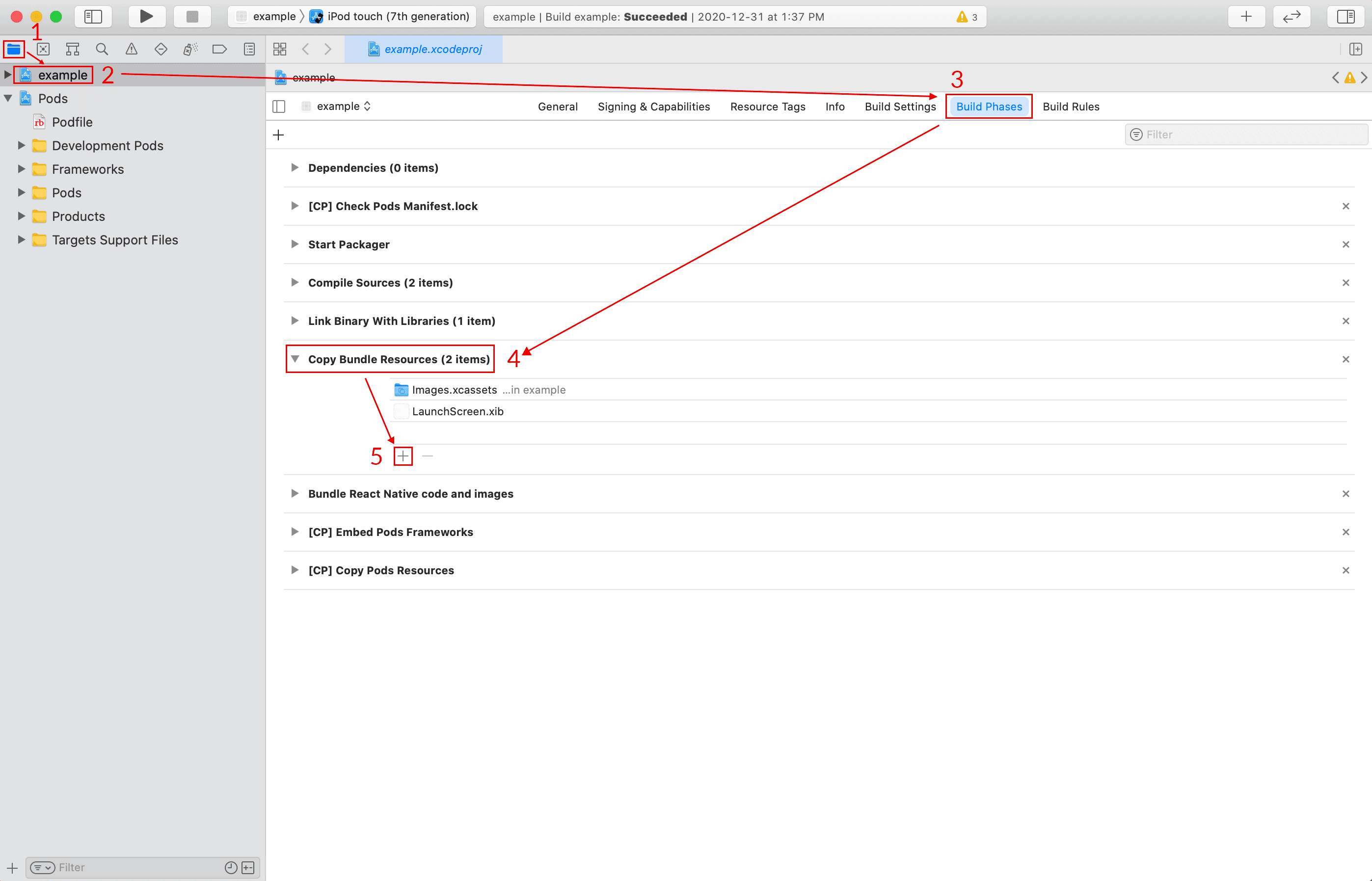
iOS
1. After pods has been installed, open the .xcworkspace file for this application in Xcode (in this case, it's example.xcworkspace), and navigate through the list below. This would allow you to add resources, in this case, an image, to your project.
- "Project navigator"
- "example" (or the app name)
- "Build Phases"
- "Copy Bundle Resources"
- "+".

2. Now you can use the image in the viewer. For example, if you add button_open.png to the bundle, you could use 'button_open.png' in leadingNavButtonIcon.
showLeadingNavButton
bool, optional, defaults to true
Defines whether to show the leading navigation button.
JavaScript
onLeadingNavButtonPressed
function, optional
This function is called when the leading navigation button is pressed.
JavaScript
documentSliderEnabled
bool, optional, defaults to true
Defines whether the document slider of the viewer is enabled.
JavaScript
hideViewModeItems
array of string, optional, defaults to none.
Defines view mode items to be hidden in the view mode dialog. Strings should be Config.ViewModePickerItem constants.
JavaScript
Toolbar Customization
topToolbarEnabled
bool, optional, defaults to true
Deprecated. Use hideTopAppNavBar prop instead.
bottomToolbarEnabled
bool, optional, defaults to true
Defines whether the bottom toolbar of the viewer is enabled.
JavaScript
annotationToolbars
array of objects, options (one of Config.DefaultToolbars constants or custom toolbar object)
Defines custom toolbars. If passed in, the default toolbars will no longer appear. It is possible to mix and match with default toolbars. See example below:
JavaScript
hideDefaultAnnotationToolbars
array of strings, optional, defaults to none
Defines which default annotation toolbars should be hidden. Note that this prop should be used when annotationToolbars is not defined. Strings should be Config.DefaultToolbars constants.
JavaScript
hideAnnotationToolbarSwitcher
bool, optional, defaults to false
Defines whether to show the toolbar switcher in the top toolbar.
JavaScript
hideTopToolbars
bool, optional, defaults to false
Defines whether to hide both the top app nav bar and the annotation toolbar.
JavaScript
hideTopAppNavBar
bool, optional, defaults to false
Defines whether to hide the top navigation app bar.
JavaScript
hideToolbarsOnTap
bool, optional, defaults to true
Defines whether an unhandled tap in the viewer should toggle the visibility of the top and bottom toolbars. When false, the top and bottom toolbar visibility will not be toggled and the page content will fit between the bars, if any.
JavaScript
topAppNavBarRightBar
array of strings, optional, iOS only
Customizes the right bar section of the top app nav bar. If passed in, the default right bar section will not be used. Strings should be Config.Buttons constants.
JavaScript
bottomToolbar
array of strings, optional, only the outline list, thumbnail list, share, view mode, search, and reflow buttons are supported on Android
Defines a custom bottom toolbar. If passed in, the default bottom toolbar will not be used. Strings should be Config.Buttons constants.
JavaScript
padStatusBar
bool, optional, defaults to false, Android only
Defines whether the viewer will add padding to take account of the system status bar.
JavaScript
Layout
fitMode
string, optional, default value is 'FitWidth'
Defines the fit mode (default zoom level) of the viewer. String should be one of Config.FitMode constants.
JavaScript
layoutMode
string, optional, default value is 'Continuous'
Defines the layout mode of the viewer. String should be one of Config.LayoutMode constants.
JavaScript
onLayoutChanged
function, optional
This function is called when the layout of the viewer has been changed.
JavaScript
Page
initialPageNumber
number, optional
Defines the initial page number that viewer displays when the document is opened. Note that page numbers are 1-indexed.
JavaScript
pageNumber
number, optional
Defines the currently displayed page number. Different from initialPageNumber, changing this prop value at runtime will change the page accordingly.
JavaScript
pageChangeOnTap
bool, optional, defaults to true
Defines whether the viewer should change pages when the user taps the edge of a page, when the viewer is in a horizontal viewing mode.
JavaScript
pageIndicatorEnabled
bool, optional, defaults to true
Defines whether to show the page indicator for the viewer.
JavaScript
keyboardShortcutsEnabled
bool, optional, defaults to true, iOS only
Defines whether the keyboard shortcuts of the viewer are enabled.
JavaScript
onPageChanged
function, optional
This function is called when the page number has been changed.
Parameters:
| Name | Type | Description |
|---|---|---|
| previousPageNumber | int | the previous page number |
| pageNumber | int | the current page number |
JavaScript
Zoom
onZoomChanged
function, optional
This function is called when the zoom scale has been changed.
Parameters:
| Name | Type | Description |
|---|---|---|
| zoom | double | the current zoom ratio of the document |
JavaScript
onZoomFinished
function, optional
This function is called when a zooming has been finished. For example, if zoom via gesture, this is called on gesture release.
Parameters:
| Name | Type | Description |
|---|---|---|
| zoom | double | the current zoom ratio of the document |
JavaScript
Scroll
horizontalScrollPos
number, optional
Defines the horizontal scroll position in the current document viewer.
JavaScript
verticalScrollPos
number, optional
Defines the vertical scroll position in the current document viewer.
JavaScript
onScrollChanged
function, optional
This function is called when the scroll position has been changed.
Parameters:
| Name | Type | Description |
|---|---|---|
| horizontal | number | the horizontal position of the scroll |
| vertical | number | the vertical position of the scroll |
JavaScript
Reflow
imageInReflowEnabled
bool, optional, defaults to true
Whether to show images in reflow mode.
JavaScript
reflowOrientation
string, optional, default value is 'Horizontal'. Android only.
Sets the scrolling direction of the reflow control. Strings should be Config.ReflowOrientation constants.
JavaScript
Annotation Menu
hideAnnotationMenu
array of strings, optional, defaults to none
Defines annotation types that will not show in the annotation (long-press) menu. Strings should be Config.Tools constants.
JavaScript
annotationMenuItems
array of strings, optional, default contains all the items
Defines the menu items that can show when an annotation is selected. Strings should be Config.AnnotationMenu constants.
JavaScript
overrideAnnotationMenuBehavior
array of strings, optional, defaults to none
Defines the menu items that will skip default behavior when pressed. Strings should be Config.AnnotationMenu constants. They will still be displayed in the annotation menu, and the function onAnnotationMenuPress will be called where custom behavior can be implemented.
JavaScript
onAnnotationMenuPress
function, optional
This function is called when an annotation menu item passed in to overrideAnnotationMenuBehavior is pressed.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotationMenu | string | One of Config.AnnotationMenu constants, representing which item has been pressed |
| annotations | array | An array of {id: string, pageNumber: number, type: string, rect: object} objects, where id is the annotation identifier, pageNumber is the page number, type is one of the Config.Tools constants and rect={x1, y1, x2, y2} specifies the annotation's screen rect |
JavaScript
Long Press Menu
longPressMenuEnabled
bool, optional, defaults to true
Defines whether to show the popup menu of options when the user long presses on text or blank space on the document.
JavaScript
longPressMenuItems
array of strings, optional, default contains all the items
Defines menu items that can be shown when long pressing on text or blank space. Strings should be Config.LongPressMenu constants.
JavaScript
overrideLongPressMenuBehavior
array of strings, optional, defaults to none
Defines the menu items on long press that will skip default behavior when pressed. Strings should be Config.LongPressMenu constants. They will still be displayed in the long press menu, and the function onLongPressMenuPress will be called where custom behavior can be implemented.
JavaScript
onLongPressMenuPress
function, optional
This function is called if the pressed long press menu item is passed in to overrideLongPressMenuBehavior
Parameters:
| Name | Type | Description |
|---|---|---|
| longPressMenu | string | One of Config.LongPressMenu constants, representing which item has been pressed |
| longPressText | string | the selected text if pressed on text, empty otherwise |
JavaScript
Custom Behavior
overrideBehavior
array of string, optional, defaults to none
Defines actions that will skip default behavior, such as external link click. Strings should be Config.Actions constants. The function onBehaviorActivated will be called where custom behavior can be implemented, whenever the defined actions occur.
JavaScript
onBehaviorActivated
function, optional
This function is called if the activated behavior is passed in to overrideBehavior
Parameters:
NameTypeDescriptionactionstringOne of Config.Actions constants, representing which action has been activateddataobjectA JSON object that varies depending on the action
Data param table:
| Name | Type | Description |
|---|---|---|
| action | string | One of Config.Actions constants, representing which action has been activated |
| data | object | A JSON object that varies depending on the action |
Data param table:
| Action | Data param |
|---|---|
| Config.Actions.linkPress | {url: string} |
| Config.Actions.stickyNoteShowPopUp | {id: string, pageNumber: number, type: string, rect: {x1: number, y1: number, x2: number, y2: number}} |
JavaScript
Multi-tab
multiTabEnabled
bool, optional, defaults to false
Defines whether viewer will use tabs in order to have more than one document open simultaneously (like a web browser). Changing the document prop value will cause a new tab to be opened with the associated file.
JavaScript
tabTitle
string, optional, default is the file name
Set the tab title if multiTabEnabled is true.
JavaScript
maxTabCount
number, optional, defaults to unlimited
Sets the limit on the maximum number of tabs that the viewer could have at a time. Open more documents after reaching this limit will overwrite the old tabs.
JavaScript
Collaboration
collabEnabled
bool, optional, defaults to false
Defines whether to enable realtime collaboration. If true then currentUser must be set as well for collaboration mode to work. Feature set may vary between local and collaboration mode
JavaScript
currentUser
string, required if collabEnabled is set to true
Defines the current user. Created annotations will have their title (author) set to this string.
JavaScript
currentUserName
string, optional
Defines the current user name. Will set the user name only if collabEnabled is true and currentUser is defined. This should be used only if you want the user's display name to be different than the annotation's title/author (in the case that currentUser is an ID rather than a human-friendly name.)
JavaScript
Annotations
annotationPermissionCheckEnabled
bool, optional, defaults to false
Defines whether an annotation's permission flags will be respected when it is selected. For example, a locked annotation can not be resized or moved.
JavaScript
annotationAuthor
string, optional
Defines the author name for all annotations created on the current document. Exported xfdfCommand will include this piece of information.
JavaScript
continuousAnnotationEditing
bool, optional, defaults to true
If true, the active annotation creation tool will remain in the current annotation creation tool. Otherwise, it will revert to the "pan tool" after an annotation is created.
JavaScript
selectAnnotationAfterCreation
bool, optional, defaults to true
Defines whether an annotation is selected after it is created. On iOS, this functions for shape and text markup annotations only.
JavaScript
onExportAnnotationCommand
function, optional
This function is called if a change has been made to annotations in the current document. Unlike onAnnotationChanged, this function has an XFDF command string as its parameter. If you are modifying or deleting multiple annotations, then on Android the function is only called once, and on iOS it is called for each annotation.
Parameters:
| Name | Type | Description |
|---|---|---|
| action | string | the action that occurred (add, delete, modify) |
| xfdfCommand | string | an xfdf string containing info about the edit |
| annotations | array | an array of annotation data. When collaboration is enabled data comes in the format {id: string}, otherwise the format is {id: string, pageNumber: number, type: string}. In both cases, the data represents the annotations that have been changed. Type is one of the Config.Tools constants |
Known Issues
On iOS, there is currently a bug that prevents the last XFDF from being retrieved when modifying annotations while collaboration mode is enabled.
JavaScript
onAnnotationsSelected
function, optional
This function is called when an annotation(s) is selected.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotations | array | array of annotation data in the format {id: string, pageNumber: number, type: string, rect: {x1: number, y1: number, x2: number, y2: number}}, representing the selected annotations. Type is one of the Config.Tools constants |
JavaScript
onAnnotationChanged
function, optional
This function is called if a change has been made to an annotation(s) in the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| action | string | the action that occurred (add, delete, modify) |
| annotations | array | array of annotation data in the format {id: string, pageNumber: number, type: string}, representing the annotations that have been changed. Type is one of the Config.Tools constants |
JavaScript
onFormFieldValueChanged
function, optional
This function is called if a change has been made to form field values.
Parameters:
| Name | Type | Description |
|---|---|---|
| fields | array | array of field data in the format {fieldName: string, fieldValue: string}, representing the fields that have been changed |
JavaScript
annotationListEditingEnabled
bool, optional, Android only, default value is true
If document editing is enabled, then this value determines if the annotation list is editable.
JavaScript
Bookmark
onBookmarkChanged
function, optional
This function is called if a change has been made to user bookmarks.
Parameters:
| Name | Type | Description |
|---|---|---|
| bookmarkJson | string | the list of current bookmarks in JSON format |
JavaScript
userBookmarksListEditingEnabled
bool, optional, default value is true
Defines whether the bookmark list can be edited. If the viewer is readonly then bookmarks on Android are still editable but are saved to the device rather than the PDF.
JavaScript
Signature
signSignatureFieldsWithStamps
bool, optional, defaults to false
Defines whether signature fields will be signed with image stamps. This is useful if you are saving XFDF to remote source.
JavaScript
showSavedSignatures
bool, optional, defaults to true
Defines whether to show saved signatures for re-use when using the signing tool.
JavaScript
Thumbnail Browser
hideThumbnailFilterModes
array of strings, optional
Defines filter modes that should be hidden in the thumbnails browser. Strings should be Config.ThumbnailFilterMode constants
JavaScript
thumbnailViewEditingEnabled
bool, optional, defaults to true
Defines whether user can modify the document using the thumbnail view (e.g. add/remove/rotate pages).
JavaScript
Text Selection
onTextSearchStart
function, optional
This function is called immediately before a text search begins, either through user actions, or function calls such as findText.
JavaScript
onTextSearchResult
function, optional
This function is called after a text search is finished or canceled.
Parameters:
| Name | Type | Description |
|---|---|---|
| found | bool | whether a result is found. If no, it could be caused by not finding a matching result in the document, invalid text input, or action cancellation (user actions or cancelFindText ) |
| textSelection | object | the text selection, in the format {html: string, unicode: string, pageNumber: number, quads: [[{x: number, y: number}, {x: number, y: number}, {x: number, y: number}, {x: number, y: number}], ...]}. If no such selection could be found, this would be null |
quads indicate the quad boundary boxes for the selection, which could have a size larger than 1 if selection spans across different lines. Each quad have 4 points with x, y coordinates specified in number, representing a boundary box. The 4 points are in counter-clockwise order, though the first point is not guaranteed to be on lower-left relatively to the box.
JavaScript
Others
useStylusAsPen
bool, optional, defaults to true
Defines whether a stylus should act as a pen when in pan mode. If false, it will act as a finger.
JavaScript
followSystemDarkMode
bool, optional, Android and iOS 13+ only, defaults to true
Defines whether the UI will appear in a dark color when the system is dark mode. If false, it will use viewer setting instead.
JavaScript
autoSaveEnabled
bool, optional, defaults to true
Defines whether document is automatically saved by the viewer.
JavaScript
restrictDownloadUsage
bool, optional, defaults to false
Defines whether to restrict data usage when viewing online PDFs.
JavaScript
Navigation
pageStackEnabled
bool, optional, defaults to true, Android only
Defines whether the page stack navigation buttons will appear in the viewer.
JavaScript
showQuickNavigationButton
bool, optional, defaults to true, Android only
Defines whether the quick navigation buttons will appear in the viewer.
JavaScript
showNavigationListAsSidePanelOnLargeDevices
bool, optional, defaults to true on Android and false on iOS
Defines whether the navigation list will be displayed as a side panel on large devices such as iPads and tablets.
JavaScript
DocumentView - Methods
Document
getDocumentPath
Returns the path of the current document. If isBase64String is true, this would be the path to the temporary pdf file converted from the base64 string in document.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| path | string | the document path |
JavaScript
saveDocument
Saves the current document. If isBase64String is true, this would be the base64 string encoded from the temporary pdf file, which is created from the base64 string in document.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| filePath | string | the location of the saved document, or the base64 string of the pdf in the case of base64 |
JavaScript
UI Customization
setColorPostProcessMode
Sets the color post processing transformation mode for the viewer.
Parameters:
| Name | Type | Description |
|---|---|---|
| colorPostProcessMode | string | color post processing transformation mode, should be a Config.ColorPostProcessMode constant |
JavaScript
setColorPostProcessColors
Sets the white and black color for the color post processing transformation.
Parameters:
| Name | Type | Description |
|---|---|---|
| whiteColor | object | the white color for the color post processing transformation, in the format {red: number, green: number, blue: number}. alpha could be optionally included (only Android would apply alpha), and all numbers should be in range [0, 255] |
| blackColor | object | the black color for the color post processing transformation, in the same format as whiteColor |
JavaScript
Annotation Tools
setToolMode
Sets the current tool mode.
Parameters:
| Name | Type | Description |
|---|---|---|
| toolMode | string | One of Config.Tools string constants, representing the tool mode to set |
JavaScript
commitTool
Commits the current tool, only available for multi-stroke ink and poly-shape.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| committed | bool | true if either ink or poly-shape tool is committed, false otherwise |
JavaScript
Page
getPageCount
Gets the total number of pages in the currently displayed document.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| pageCount | int | the current page count of the document |
JavaScript
setCurrentPage
Sets current page of the document.
Parameters:
| Name | Type | Description |
|---|---|---|
| pageNumber | int | the page number for the target crop box; 1-indexed |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| success | boolean | whether the setting process was successful |
JavaScript
gotoPreviousPage
Go to the previous page of the document. If on first page, it would stay on first page.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| success | boolean | whether the setting process was successful (no change due to staying in first page counts as being successful) |
JavaScript
gotoNextPage
Go to the next page of the document. If on last page, it would stay on last page.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| success | boolean | whether the setting process was successful (no change due to staying in last page counts as being successful) |
JavaScript
gotoFirstPage
Go to the first page of the document.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| success | boolean | whether the setting process was successful |
JavaScript
gotoLastPage
Go to the last page of the document.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| success | boolean | whether the setting process was successful |
JavaScript
getPageCropBox
Gets the crop box for specified page as a JSON object.
Parameters:
| Name | Type | Description |
|---|---|---|
| pageNumber | integer | the page number for the target crop box. It is 1-indexed |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| cropBox | object | an object with information about position (x1, y1, x2 and y2) and size (width and height) |
JavaScript
getVisiblePages
Gets the visible pages in the current viewer as an array.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| visiblePages | array | a list of visible pages in the current viewer |
JavaScript
getPageRotation
Gets the rotation value of all pages in the current document.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| pageRotation | number | the rotation degree of all pages, one of 0, 90, 180 or 270 (clockwise). |
JavaScript
rotateClockwise
Rotates all pages in the current document in clockwise direction (by 90 degrees).
Returns a Promise.
this._viewer.rotateClockwise();
rotateCounterClockwise
Rotates all pages in the current document in counter-clockwise direction (by 90 degrees).
Returns a Promise.
this._viewer.rotateCounterClockwise();
Import/Export Annotations
importAnnotationCommand
Imports remote annotation command to local document.
Parameters:
| Name | Type | Description |
|---|---|---|
| xfdfCommand | string | the XFDF command string |
| initialLoad | boolean | whether this is for initial load; false by default |
Returns a Promise.
JavaScript
importAnnotations
Imports XFDF annotation string to the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| xfdf | string | annotation string in XFDF format for import |
Returns a Promise.
JavaScript
exportAnnotations
Extracts XFDF from the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| options | object | key: annotList, type: array. If specified, annotations with the matching id and pageNumber will be exported; otherwise, all annotations in the current document will be exported. |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| xfdf | string | annotation string in XFDF format |
Without options:
JavaScript
With options:
JavaScript
Annotations
flattenAnnotations
Flattens the forms and (optionally) annotations in the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| formsOnly | boolean | Defines whether only forms are flattened. If false, all annotations will be flattened |
Returns a Promise.
JavaScript
deleteAnnotations
Deletes the specified annotations in the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotations | array | Defines which annotations to be deleted. Each element is in the format {id: string, pageNumber: int} |
Returns a Promise.
JavaScript
selectAnnotation
Selects the specified annotation in the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| id | string | the id of the target annotation |
| pageNumber | integer | the page number where the targe annotation is located. It is 1-indexed |
Returns a Promise.
JavaScript
setFlagsForAnnotations
Sets flags for specified annotations in the current document. The flagValue controls whether a flag will be set to or removed from the annotation.
Note: the old function setFlagForAnnotations is deprecated. Please use this one.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotationFlagList | array | A list of annotation flag operations. Each element is in the format {id: string, pageNumber: int, flag: Config.AnnotationFlags constants, flagValue: bool} |
Returns a Promise.
JavaScript
setPropertiesForAnnotation
Sets properties for specified annotation in the current document, if it is valid.
Note: the old function setPropertyForAnnotation is deprecated. Please use this one.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotationId | string | the unique id of the annotation |
| pageNumber | integer | the page number where annotation is located. It is 1-indexed |
| propertyMap | object | an object containing properties to be set. Available properties are listed below |
Properties in propertyMap:
| Name | Type | Markup exclusive | Example |
|---|---|---|---|
| rect | object | no | {x1: 1, y1: 2, x2: 3, y2: 4} |
| contents | string | no | "contents" |
| subject | string | yes | "subject" |
| title | string | yes | "title" |
| contentRect | object | yes | {x1: 1, y1: 2, x2: 3, y2: 4} |
| customData | object | no | {key: value} |
| strokeColor | object | no | {red: 255, green: 0, blue: 0} |
Returns a promise.
JavaScript
getPropertiesForAnnotation
Gets properties for specified annotation in the current document, if it is valid.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotationId | string | the unique id of the annotation |
| pageNumber | integer | the page number where annotation is located. It is 1-indexed |
Available Properties:
| Name | Type | Markup exclusive | Example |
|---|---|---|---|
| rect | object | no | {x1: 1, y1: 2, x2: 3, y2: 4} |
| contents | string | no | "contents" |
| subject | string | yes | "subject" |
| title | string | yes | "title" |
| contentRect | object | yes | {x1: 1, y1: 2, x2: 3, y2: 4} |
| strokeColor | object | no | {red: 255, green: 0, blue: 0} |
Returns a promise.
Promise Parameters:
| Name | Type | Description | Example |
|---|---|---|---|
| propertyMap | object | the non-null properties of the annotation | {contents: 'Contents', strokeColor: {red: 255, green: 0, blue: 0}, rect: {x1: 1, y1: 1, x2: 2, y2: 2, width: 1, height: 1}} |
JavaScript
setDrawAnnotations
Sets whether all annotations and forms should be rendered in the viewer.
Parameters:
| Name | Type | Description |
|---|---|---|
| drawAnnotations | boolean | whether all annotations and forms should be rendered |
Returns a promise.
this._viewer.setDrawAnnotations(false);
setVisibilityForAnnotation
Sets visibility for specified annotation in the current document, if it is valid. Note that if drawAnnotations is set to false in the viewer, this function would not render the annotation even if visibility is true.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotationId | string | the unique id of the annotation |
| pageNumber | integer | the page number where annotation is located. It is 1-indexed |
| visibility | bool | whether the annotation should be visible |
Returns a promise.
this._viewer.setVisibilityForAnnotation('Pdftron', 1, true);
setHighlightFields
Enables or disables highlighting form fields. It is disabled by default.
Parameters:
| Name | Type | Description |
|---|---|---|
| highlightFields | bool | whether form fields should be highlighted |
this._viewer.setHighlightFields(true);
getAnnotationAt
Gets an annotation at the (x, y) position in screen coordinates, if any.
Parameters:
| Name | Type | Description |
|---|---|---|
| x | int | the x-coordinate of the point |
| y | int | the y-coordinate of the point |
| distanceThreshold | double | maximum distance from the point (x, y) to the annotation for it to be considered a hit (in dp) |
| minimumLineWeight | double | For very thin lines, it is almost impossible to hit the actual line. This specifies a minimum line thickness (in screen coordinates) for the purpose of calculating whether a point is inside the annotation or not (in dp) |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| annotation | object | the annotation found in the format of {id: string, pageNumber: number, type: string, rect: {x1: number, y1: number, x2: number, y2: number}} |
JavaScript
getAnnotationListAt
Gets the list of annotations at a given line in screen coordinates. Note that this is not an area selection. It should be used similar to getAnnotationAt, except that this should be used when you want to get multiple annotations which are overlaying with each other.
Parameters:
| Name | Type | Description |
|---|---|---|
| x1 | int | the x-coordinate of an endpoint on the line |
| y1 | int | the y-coordinate of an endpoint on the line |
| x2 | int | the x-coordinate of the other endpoint on the line, usually used as a threshold |
| y2 | int | the y-coordinate of the other endpoint on the line, usually used as a threshold |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| annotation | array | list of annotations at the target line, each in the format of {id: string, pageNumber: number, type: string, rect: {x1: number, y1: number, x2: number, y2: number}} |
JavaScript
getAnnotationListOnPage
Gets the list of annotations on a given page.
Parameters:
| Name | Type | Description |
|---|---|---|
| pageNumber | integer | the page number where annotations are located. It is 1-indexed |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| annotations | array | list of annotations on the target page, each in the format of {id: string, pageNumber: number, type: string, rect: {x1: number, y1: number, x2: number, y2: number}} |
JavaScript
getCustomDataForAnnotation
Gets an annotation's customData property.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotationId | string | the unique id of the annotation |
| pageNumber | integer | the page number where annotation is located. It is 1-indexed |
| key | string | the unique key associated with the customData property |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| value | string | the customData property associated with the given key |
JavaScript
setFlagForFields
Sets a field flag value on one or more form fields.
Parameters:
| Name | Type | Description |
|---|---|---|
| fields | array | list of field names for which the flag should be set |
| flag | int | flag to be set. Number should be a Config.FieldFlags constant |
| value | bool | value to set for flag |
Returns a Promise.
JavaScript
setValuesForFields
Sets field values on one or more form fields.
Note: the old function setValueForFields is deprecated. Please use this one instead.
Parameters:
| Name | Type | Description |
|---|---|---|
| fieldsMap | object | map of field names and values which should be set |
Returns a Promise.
JavaScript
getField
Get type and value information of a field using its name.
Parameters:
| Name | Type | Description |
|---|---|---|
| fieldName | string | name of the field |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| field | object | an object with information key fieldName, fieldValue (undefined for fields with no values) and fieldType(one of button, checkbox, radio, text, choice, signature and unknown), or undefined if such field does not exist |
JavaScript
Navigation
handleBackButton
Handles the back button in search mode. Android only.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| handled | bool | whether the back button is handled successfully |
JavaScript
Bookmark
importBookmarkJson
Imports user bookmarks into the document. The input needs to be a valid bookmark JSON format.
Parameters:
| Name | Type | Description |
|---|---|---|
| bookmarkJson | String | needs to be in valid bookmark JSON format, for example {"0": "Page 1"}. The page numbers are 1-indexed |
Returns a Promise.
JavaScript
Multi-tab
closeAllTabs
Closes all tabs in multi-tab environment.
Returns a Promise.
JavaScript
Zoom
getZoom
Returns the current zoom scale of current document viewer.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| zoom | double | current zoom scale in the viewer |
JavaScript
setZoomLimits
Sets the minimum and maximum zoom bounds of current viewer.
Parameters:
| Name | Type | Description |
|---|---|---|
| zoomLimitMode | String | one of the constants in Config.ZoomLimitMode, defines whether bounds are relative to the standard zoom scale in the current viewer or absolute |
| minimum | double | the lower bound of the zoom limit range |
| maximum | double | the upper bound of the zoom limit range |
Returns a Promise.
JavaScript
zoomWithCenter
Sets the zoom scale in the current document viewer with a zoom center.
Parameters:
| Name | Type | Description |
|---|---|---|
| zoom | double | the zoom ratio to be set |
| x | int | the x-coordinate of the zoom center |
| y | int | the y-coordinate of the zoom center |
Returns a Promise.
JavaScript
zoomToRect
Zoom the viewer to a specific rectangular area in a page.
Parameters:
| Name | Type | Description |
|---|---|---|
| pageNumber | int | the page number of the zooming area (1-indexed) |
| rect | map | The rectangular area with keys x1 (left), y1(bottom), y1(right), y2(top). Coordinates are in double |
Returns a Promise.
JavaScript
smartZoom
Zoom to a paragraph that contains the specified coordinate. If no paragraph contains the coordinate, the zooming would not happen.
Parameters:
| Name | Type | Description |
|---|---|---|
| x | int | the x-coordinate of the target coordinate |
| y | int | the y-coordinate of the zoom center |
| animated | bool | whether the transition is animated |
Returns a Promise.
this._viewer.smartZoom(100, 200, true);
Scroll
getScrollPos
Returns the horizontal and vertical scroll position of current document viewer.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| horizontal | number | current horizontal scroll position |
| vertical | number | current vertical scroll position |
JavaScript
Canvas
getCanvasSize
Returns the canvas size of current document viewer.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| width | number | current width of canvas |
| height | number | current height of canvas |
JavaScript
Coordinate
convertPagePointsToScreenPoints
Converts points from page coordinates to screen coordinates in the viewer.
Parameters:
| Name | Type | Description |
|---|---|---|
| points | array | list of points, each in the format {x: number, y: number}. You could optionally have a pageNumber: number in the object. Without specifying, the page system is referring to the current page |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| convertedPoints | array | list of converted points in screen system, each in the format {x: number, y: number}. It would be empty if conversion is unsuccessful |
JavaScript
convertScreenPointsToPagePoints
Converts points from screen coordinates to page coordinates in the viewer.
Parameters:
| Name | Type | Description |
|---|---|---|
| points | array | list of points, each in the format {x: number, y: number}. You could optionally have a pageNumber: number in the object. Without specifying, the page system is referring to the current page |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| convertedPoints | array | list of converted points in page system, each in the format {x: number, y: number}. It would be empty if conversion is unsuccessful |
JavaScript
getPageNumberFromScreenPoint
Returns the page number that contains the point on screen.
Parameters:
| Name | Type | Description |
|---|---|---|
| x | number | the x-coordinate of the screen point |
| y | number | the y-coordinate of the screen point |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| pageNumber | number | the page number of the screen point |
JavaScript
Rendering Options
setProgressiveRendering
Sets whether the control will render progressively or will just draw once the entire view has been rendered.
Parameters:
| Name | Type | Description |
|---|---|---|
| progressiveRendering | bool | whether to render progressively |
| initialDelay | number | delay before the progressive rendering timer is started, in milliseconds |
| interval | number | delay between refreshes, in milliseconds |
Returns a Promise.
JavaScript
setImageSmoothing
Enables or disables image smoothing. The rasterizer allows a trade-off between rendering quality and rendering speed. This function can be used to indicate the preference between rendering speed and quality.
Parameters:
| Name | Type | Description |
|---|---|---|
| imageSmoothing | bool | bool whether to enable image smoothing |
Returns a Promise.
JavaScript
setOverprint
Enables or disables support for overprint and overprint simulation. Overprint is a device dependent feature and the results will vary depending on the output color space and supported colorants (i.e. CMYK, CMYK+spot, RGB, etc).
Parameters:
| Name | Type | Description |
|---|---|---|
| overprint | overprint | the mode of overprint, should be a Config.OverprintMode constant |
Returns a Promise.
this._viewer.setOverprint(Config.OverprintMode.Off);
Viewer Options
setUrlExtraction
Sets whether to extract urls from the current document, which is disabled by default. It is recommended to set this value before document is opened.
Parameters:
| Name | Type | Description |
|---|---|---|
| urlExtraction | bool | whether to extract urls from the current document |
this._viewer.setUrlExtraction(true);
setPageBorderVisibility
Sets whether borders of each page are visible in the viewer, which is disabled by default.
Parameters:
| Name | Type | Description |
|---|---|---|
| pageBorderVisibility | bool | whether borders of each page are visible in the viewer |
this._viewer.setPageBorderVisibility(true);
setPageTransparencyGrid
Enables or disables transparency grid (check board pattern) to reflect page transparency, which is disabled by default.
Parameters:
| Name | Type | Description |
|---|---|---|
| pageTransparencyGrid | bool | whether to use the transpareny grid |
this._viewer.setPageTransparencyGrid(true);
setBackgroundColor
Sets the background color of the viewer.
Parameters:
| Name | Type | Description |
|---|---|---|
| backgroundColor | object | the background color, in the format {red: number, green: number, blue: number}, each number in range [0, 255] |
this._viewer.setBackgroundColor({red: 0, green: 0, blue: 255}); // blue color
setDefaultPageColor
Sets the default page color of the viewer.
Parameters:
| Name | Type | Description |
|---|---|---|
| defaultPageColor | object | the default page color, in the format {red: number, green: number, blue: number}, each number in range [0, 255] |
this._viewer.setDefaultPageColor({red: 0, green: 255, blue: 0}); // green color
Text Selection
findText
Searches asynchronously, starting from the current page, for the given text. PDFViewCtrl automatically scrolls to the position so that the found text is visible.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| searchString | string | the text to search for |
| matchCase | bool | indicates if it is case sensitive |
| matchWholeWord | bool | indicates if it matches an entire word only |
| searchUp | bool | indicates if it searches upward |
| regExp | bool | indicates if searchString is a regular expression |
this._viewer.findText('Apryse', false, false, true, false);
cancelFindText
Cancels the current text search thread, if exists.
Returns a Promise.
this._viewer.cancelFindText();
getSelection
Returns the text selection on a given page, if any.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| selection | object | the text selection, in the format {html: string, unicode: string, pageNumber: number, quads: [[{x: number, y: number}, {x: number, y: number}, {x: number, y: number}, {x: number, y: number}], ...]}. If no such selection could be found, this would be null |
quads indicate the quad boundary boxes for the selection, which could have a size larger than 1 if selection spans across different lines. Each quad have 4 points with x, y coordinates specified in number, representing a boundary box. The 4 points are in counter-clockwise order, though the first point is not guaranteed to be on lower-left relatively to the box.
JavaScript
hasSelection
Returns whether there is a text selection in the current document.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| hasSelection | bool | whether a text selection exists |
JavaScript
clearSelection
Clears any text selection in the current document.
Returns a Promise.
this._viewer.clearSelection();
getPageSelectionRange
Returns the page range (beginning and end) that has text selection on it.
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| begin | number | the first page to have selection, -1 if there are no selections |
| end | number | the last page to have selection, -1 if there are no selections |
JavaScript
hasSelectionOnPage
Returns whether there is a text selection on the specified page in the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| pageNumber | number | the specified page number. It is 1-indexed |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| hasSelection | bool | whether a text selection exists on the specified page |
JavaScript
selectInRect
Selects the text within the given rectangle region.
Parameters:
| Name | Type | Description |
|---|---|---|
| rect | object | the rectangle region in the format of x1: number, x2: number, y1: number, y2: number |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| selected | bool | whether there is text selected |
JavaScript
isThereTextInRect
Returns whether there is text in given rectangle region.
Parameters:
| Name | Type | Description |
|---|---|---|
| rect | object | the rectangle region in the format of x1: number, x2: number, y1: number, y2: number |
Returns a Promise.
Promise Parameters:
| Name | Type | Description |
|---|---|---|
| hasText | bool | whether there is text in the region |
JavaScript
selectAll
Selects all text on the page.
Returns a Promise.
this._viewer.selectAll();
exportAsImage
Export a PDF page to image format defined in Config.ExportFormat.
Parameters:
| Name | Type | Description |
|---|---|---|
| pageNumber | int | the page to be converted |
| dpi | double | the output image resolution |
| exportFormat | string | one of Config.ExportFormat |
Returns a Promise.
| Name | Type | Description |
|---|---|---|
| path | string | the temp path of the created image, user is responsible for clean up the cache |
JavaScript
undo
Undo the last modification.
Returns a Promise.
this._viewer.undo();
redo
Redo the last modification.
Returns a Promise.
this._viewer.redo();
showCrop
Displays the page crop option. Android only.
Returns a Promise.
this._viewer.showCrop();
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales