Product:
Adding a view to a page
You can add a custom View or UIView object to a page.
Add a custom view to a page in Xamarin.Android
This tutorial only applies to Xamarin.Android. See Xamarin.iOS equivalent here .
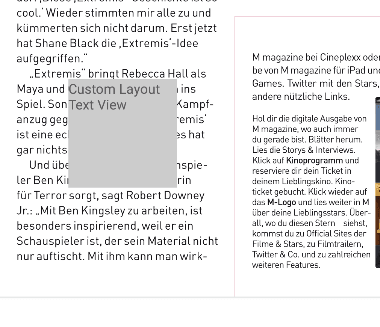
CustomRelativeLayout is a RelativeLayout that can be nested under PDFViewCtrl with a given page position and page number. All child views of CustomRelativeLayout are displayed on top of PDFViewCtrl. When PDFViewCtrl is scrolling or zooming, CustomRelativeLayout will adjust position and size automatically according to the app:zoomWithParent attribute.

The position of CustomRelativeLayout is calculated in PDF page coordinates. In page coordinate, the origin location (0, 0) is at the bottom left corner of the PDF page. The x axis extends horizontally to the right and y axis extends vertically upward. For more information, see: understanding coordinates
Show CustomRelativeLayout
You can add CustomRelativeLayout as a child view of PDFViewCtrl in your XML layout resource file:
XML
If you delete the page defined in CustomRelativeLayout, the CustomRelativeLayoutwill not be removed from PDFViewCtrl. Please remember to remove CustomRelativeLayout manually.
Add custom layout from separate layout file
Alternatively, you can also add CustomRelativeLayout from separate layout file. Here is an example where the CustomRelativeLayout is inflated and added directly to PDFViewCtrl.
- Define an XML layout resource file containing a
CustomRelativeLayout. For example, our layout fileR.layout.custom_layout_textviewshown below contains aCustomRelativeLayoutwith two child views:
XML
2. Then you can inflate the layout and add it directly to PDFViewCtrl:
If you delete the page defined in CustomRelativeLayout, the CustomRelativeLayout will not be removed from PDFViewCtrl. Please remember to remove CustomRelativeLayout manually.
Add custom layout programmatically
You can also add the custom layout programmatically. The code below uses CustomRelativeLayoutconstructor to create a custom layout equivalent to previous examples:
XML attributes
CustomRelativeLayout allows child views to be displayed inside PDFViewCtrl. XML attributes for positioning CustomRelativeLayout in PDFViewCtrl are defined in the table below:
Attribute | Description |
|---|---|
| Specifies the x-coordinate in PDF page coordinates . |
| Specifies the y-coordinate in PDF page coordinates . |
| Specifies the page number of the document that will contain this |
| Specifies whether the |
| Specifies the width of the view, it must be a positive integer in PDF page coordinates . |
| Specifies the height of the view, it must be a positive integer in PDF page coordinates . |
Add a custom view to a page in Xamarin.iOS
This tutorial only applies to Xamarin.iOS. See Xamarin.Android equivalent here .
This guide demonstrates how to make a `UIView` appear as if it is stuck to a page.
It is convenient for the user to make a UIView that is "stuck" to a page record its desired page location. To do this, you could add an extension/category to a UIView, or use a derived class, as shown below:
In this example, we will add a red square to a location near the bottom left hand corner of the first page:
Without the last line in the code snippet above, the new view would not appear in the correct location. The following method will position it, and any others that have been added:

A red `UIView` positioned near the bottom left hand corner of the first page.
Whenever the PDF page shifts within the PTPDFViewCtrl, which may happen when changing the page presentation mode, zooming, and such, the views need to be re-positioned (positionFloatingViews needs to run again). To do this, implement the PTPDFViewCtrl delegate methods pdfScrollViewDidEndZooming: and onLayoutChanged, and in them, call positionFloatingViews:
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales