Product:
Document viewer for Xamarin.Forms (fully featured)
Before you get started, we recommend you have a look at Microsoft's comprehensive guide on Customizing a ContentPage. It is important that you understand how Xamarin renders the same page on different platforms using ContentPage, ExportRenderer and PageRenderer. In this guide, you will learn how to create a fully featured document viewer and editor as page renderer on each platform.
Complete sample code can be found here:
The rendering process can be taken advantage of to implement platform-specific customization by creating a custom renderer for a ContentPage on each platform. The process for doing this is as follows:
- Create a Xamarin.Forms page.
- Consume the page from Xamarin.Forms.
- Create the custom renderer for the page on each platform.
Create the Xamarin.Forms Page
An unaltered ContentPage can be added to the shared Xamarin.Forms project, as shown in the following XAML code example:
XAML
Similarly, the code-behind file for the ContentPage should also remain unaltered, as shown in the following code example:
C#
An instance of the AdvancedViewerPage will be used to display document viewer on each platform. Customization of the control will be carried out in the custom renderer, so no additional implementation is required in the AdvancedViewerPage class.
Consume the Xamarin.Forms Page
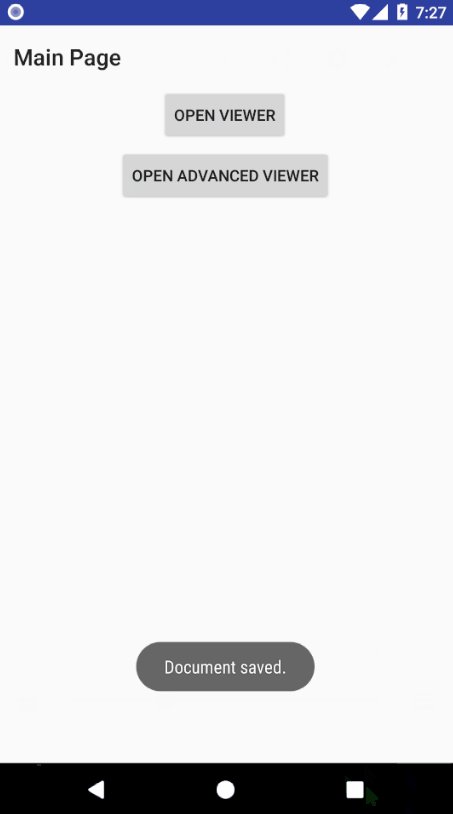
The empty AdvancedViewerPage must be displayed by the Xamarin.Forms application. This occurs when a button on the MainPage instance is tapped, which in turn executes the OnOpenAdvancedViewerButtonClicked method, as shown in the following code example:
C#
This code simply navigates to the AdvancedViewerPage, on which custom renderers will customize the page's appearance on each platform.
Create the Page Renderer on each Platform
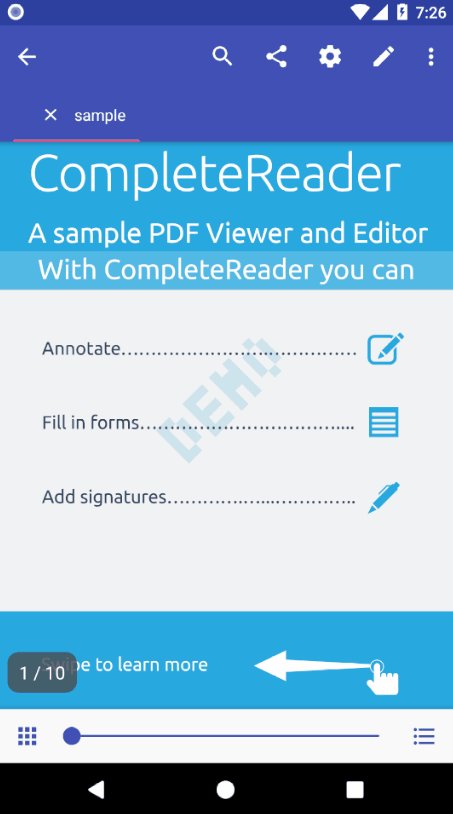
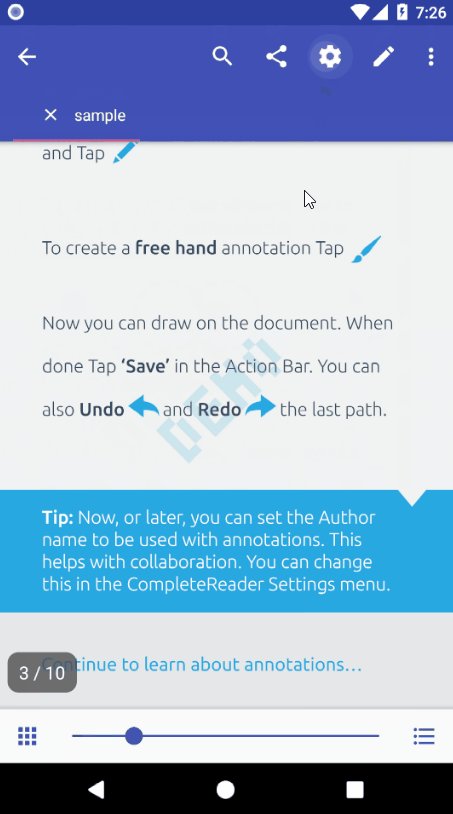
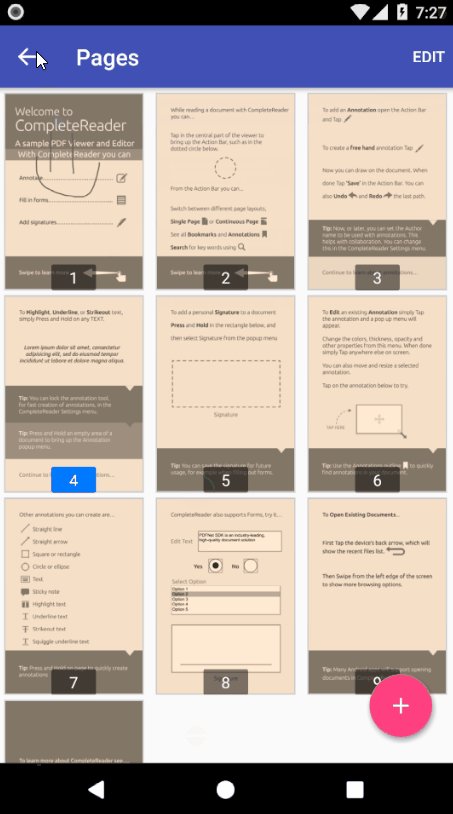
The AdvancedViewerPage instance is rendered by platform-specific AdvancedViewerPageRenderer classes, which all derive from the PageRenderer class for that platform. This results in each AdvancedViewerPage instance being rendered with document viewer, as shown in the following GIF:
Android | iOS |
|---|---|
 |  |
Create the Page Renderer on iOS
The following code example shows the page renderer for the iOS platform:
C#
where the document viewer can be setup as follows:
C#
Create the Page Renderer on Android
The following code example shows the page renderer for the Android platform:
C#
where the document viewer can be setup as follows:
C#
Click here for DocumentView class implementation.
Configure the Viewer
The document viewer is highly customizable and can be configured to remove/modify many components.
- For Android please see this guide.
- For iOS, please see this guide.
Sample
Try out the complete sample here: https://github.com/ApryseSDK/xamarin-forms-sample.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales