Product:
Basic viewer for Xamarin.Forms (view & annotate)
If you are looking for a quick start on displaying documents in your application, please first take a look at the document viewer guide as it contains all out of box controls to provide you with the best viewing and annotating experience. Continue reading this article if you are looking for embedding viewer component alone.
Before you get started, we recommend you have a look at Microsoft's comprehensive guide on Customizing a ContentPage. It is important that you understand how Xamarin renders the same page on different platforms using ContentPage, ExportRenderer and PageRenderer. In this guide, you will learn how to create the PDFViewCtrl page renderer on each platform.
Complete sample code can be found here:
The rendering process can be taken advantage of to implement platform-specific customization by creating a custom renderer for a ContentPage on each platform. The process for doing this is as follows:
- Create a Xamarin.Forms page.
- Consume the page from Xamarin.Forms.
- Create the custom renderer for the page on each platform.
Create the Xamarin.Forms Page
An unaltered ContentPage can be added to the shared Xamarin.Forms project, as shown in the following XAML code example:
XAML
Similarly, the code-behind file for the ContentPage should also remain unaltered, as shown in the following code example:
C#
The following code example shows how the page can be created in C#:
C#
An instance of the ViewerPage will be used to display PDF file on each platform. Customization of the control will be carried out in the custom renderer, so no additional implementation is required in the ViewerPage class.
Consume the Xamarin.Forms Page
The empty ViewerPage must be displayed by the Xamarin.Forms application. This occurs when a button on the MainPage instance is tapped, which in turn executes the OnOpenViewerButtonClicked method, as shown in the following code example:
C#
This code simply navigates to the ViewerPage, on which custom renderers will customize the page's appearance on each platform.
Create the Page Renderer on each Platform
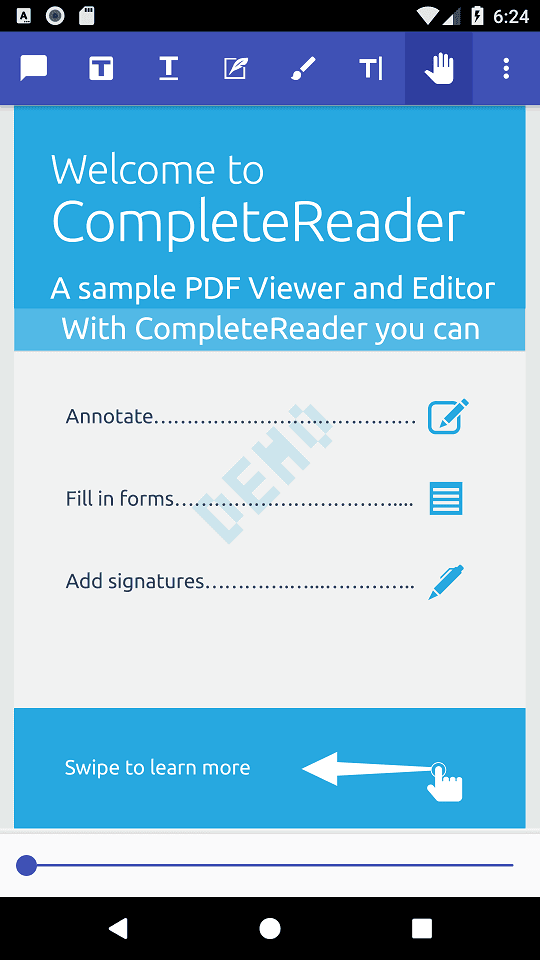
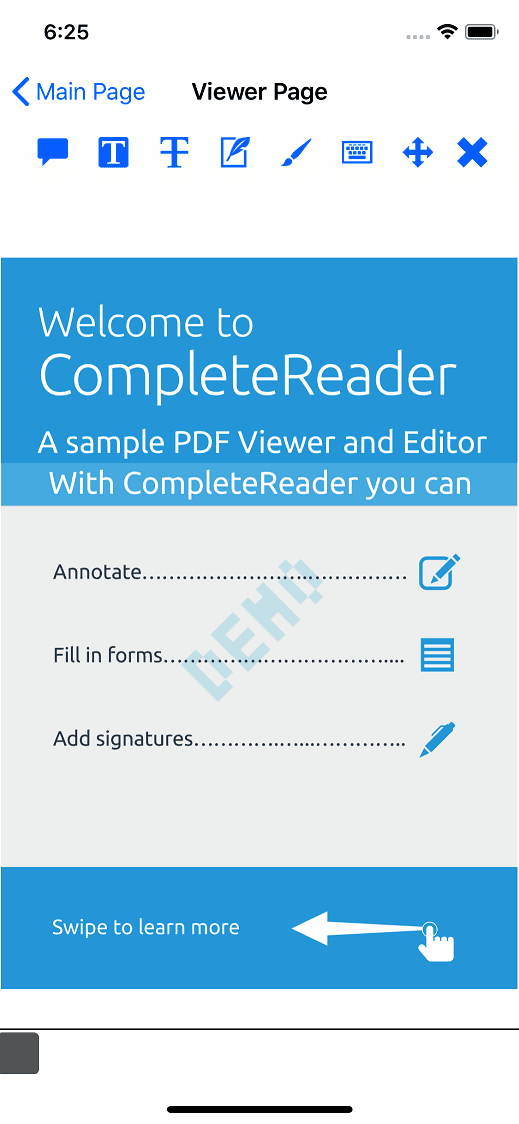
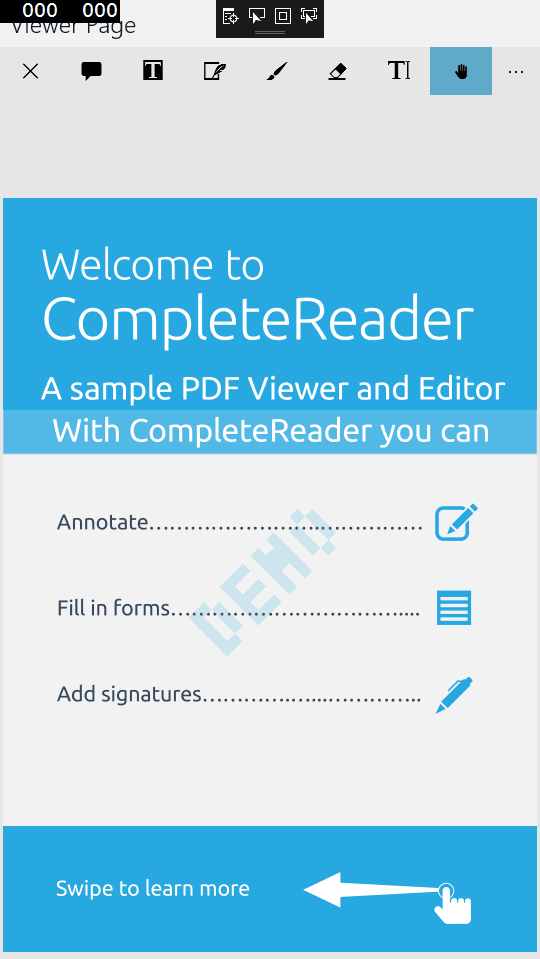
The ViewerPage instance is rendered by platform-specific ViewerPageRenderer classes, which all derive from the PageRenderer class for that platform. This results in each ViewerPage instance being rendered with a PDF file, as shown in the following screenshots:
Android | iOS | UWP |
|---|---|---|
 |  |  |
Create the Page Renderer on iOS
The following code example shows the page renderer for the iOS platform:
C#
Create the Page Renderer on Android
The following code example shows the page renderer for the Android platform:
C#
Create the Page Renderer on UWP
The following code example shows the page renderer for UWP:
C#
Try out the complete sample here: https://github.com/ApryseSDK/xamarin-forms-sample.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales