Product:
Rotate a page
There are two options to rotate a page. First is using a UI component that can rotate at 90 degree angles. Second is an API guide to programmatically rotate a page.
Rotate document pages in Android
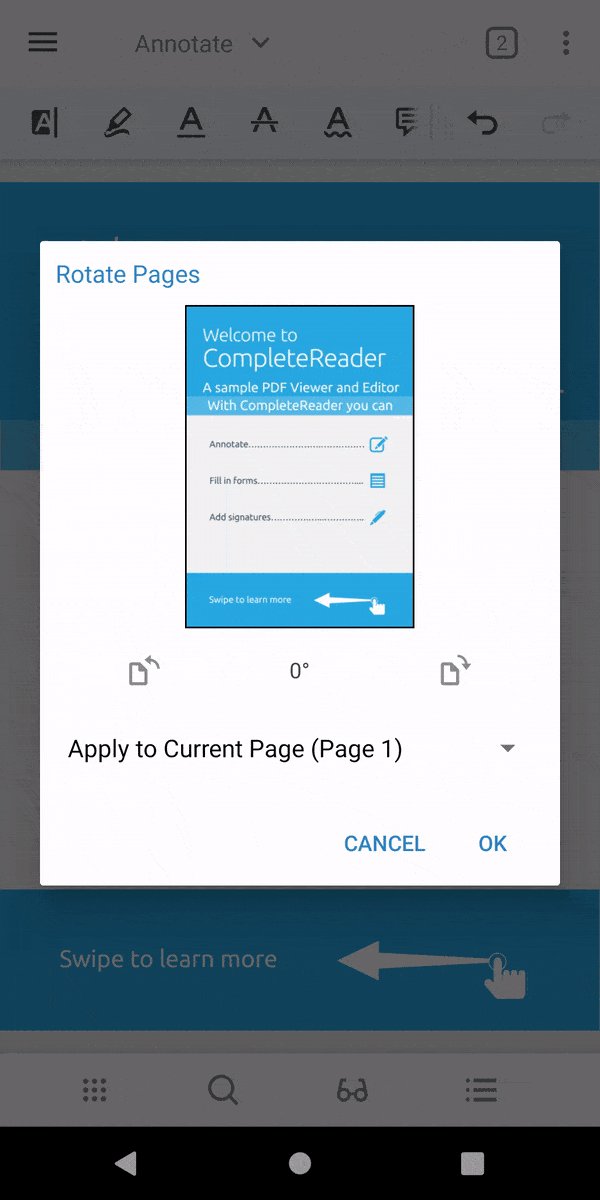
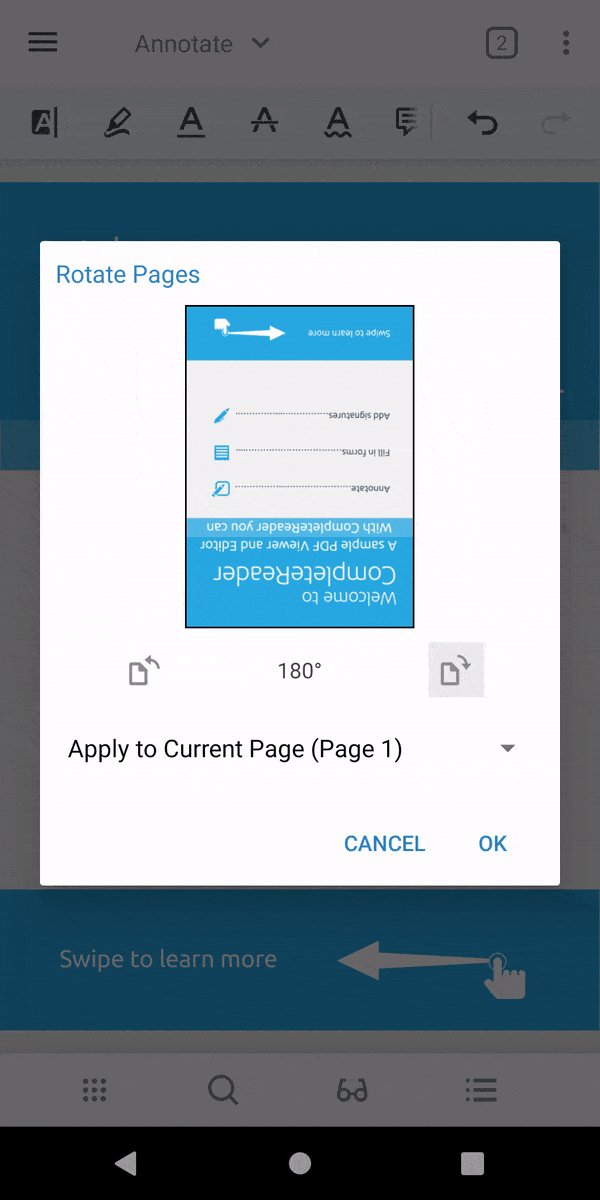
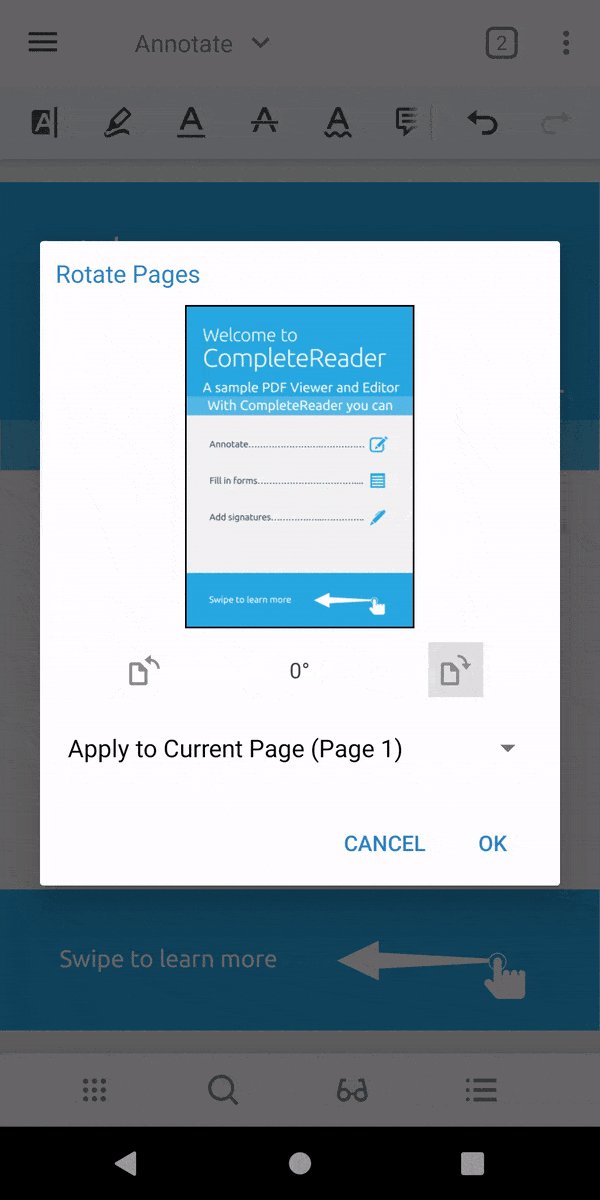
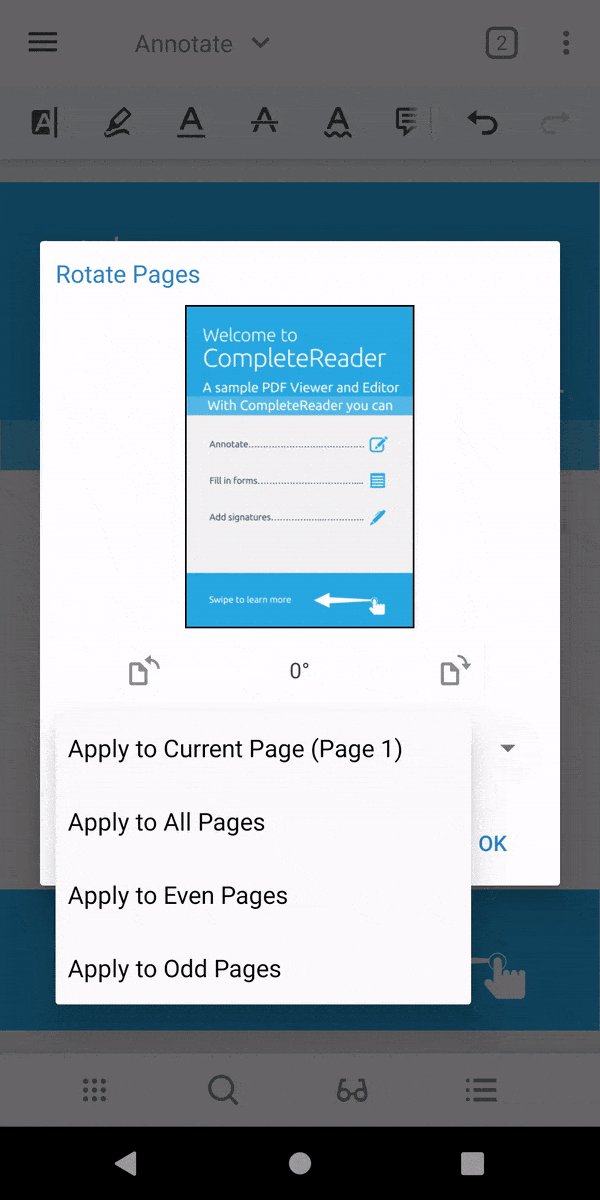
The RotateDialogFragment allows users to rotate pages of the opened document by 90, 180 and 270 degrees. It also displays a thumbnail of the current page at the selected rotation angle.

Show rotate page dialog
To show a rotate pages dialog in your activity, create a new instance of RotateDialogFragment by calling newInstance() and setting the PDFViewCtrl:
API to programmatically rotate pages in Android
To rotate a page in a PDF document.
About rotating pages
A page can be rotated clockwise, by 90 degrees, when displayed or printed. The Page.GetRotation() method returns the Page.Rotate enum specifying the current rotation. Similarly, Page.SetRotation() sets the current rotation.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales