Product:
Frameworks
API for Flutter PDF Viewer
Utility Functions
This section is for some static methods for global library initialization, configuration, and utility. They could only be callable as a plugin. Below is an example for initialize:
Dart
version
Obtains Apryse SDK version.
Example
Dart
platformVersion
Obtains the current platform version.
Example
Dart
initialize
Initializes Apryse SDK with your Apryse commercial license key. You can run Apryse in demo mode by not passing in a string, or by passing an empty string.
Parameters
key
Required
your Apryse license key
Returns
Returns a Future.
Example
Demo mode:
Dart
Using commercial license key:
Dart
setRequestedOrientation
Changes the orientation of this activity. Android only.
For more information on the native API, see the Android API reference.
Parameters
requestedOrientation
Required
A PTOrientation orientation constant.
Returns
Returns a Future.
Example
Dart
Viewer Functions
This section is for viewer related non-static methods. They would be callable in both plugin and widget versions. For example, openDocument is accessible in 2 ways:
Plugin:
Dart
Widget (DocumentViewController):
Dart
You must choose either the widget or plugin, and use it for all APIs. Mixing widget and plugin APIs will not function correctly. For more information, see Widget or Plugin.
There are several custom classes used in these APIs: Annot, AnnotWithRect, Field, Rect, AnnotFlag, AnnotWithFlag and CustomToolbar. These classes are listed in Options, and the constants that are used in the examples below are all listed in Constants.
Document
openDocument
Opens a document in the viewer with configurations.
Parameters
document
Required
path to the document
password
password to an encrypted document
config
viewer configuration options
Returns
Returns a Future that would resolve when document is loaded.
For details regarding the config, please see Viewer Configurations.
Example
Dart
saveDocument
saveDocument
Saves the currently opened document in the viewer and get the absolute path to the document. Must only be called when the document is opened in the viewer.
Returns
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| path | string | the location of the saved document |
Example
Dart
getDocumentPath
Returns the path of the current document.
Returns
Returns a Future.
| Name | Type | Description |
|---|---|---|
| path | string | the document path |
Example
Dart
openAnnotationList
Displays the annotation tab of the existing list container. If this tab has been disabled, the method does nothing.
Returns
Returns a Future that resolves when the view has loaded.
Example
Dart
openBookmarkList
Displays the bookmark tab of the existing list container. If this tab has been disabled, the method does nothing.
Returns
Returns a Future that resolves when the view has loaded.
Example
Dart
openOutlineList
Displays the outline tab of the existing list container. If this tab has been disabled, the method does nothing.
Returns
Returns a Future that resolves when the view has loaded.
Example
Dart
openLayersList
On Android it displays the layers dialog while on iOS it displays the layers tab of the existing list container. If this tab has been disabled or there are no layers in the document, the method does nothing.
Returns
Returns a Future that resolves when the view has loaded.
Example
Dart
openNavigationLists
Displays the existing list container. Its current tab will be the one last opened.
Returns
Returns a Future that resolves when the view has loaded.
Example
Dart
Viewer UI Configuration
setLeadingNavButtonIcon
Sets the file name of the icon to be used for the leading navigation button. The button will use the specified icon if showLeadingNavButton (which by default is true) is true in the config.
Parameters
leadingNavButtonIcon
the icon path to the navigation button
Returns
Returns a Future.
Example
Dart
Note: to add the image file to your application, please follow the steps below:
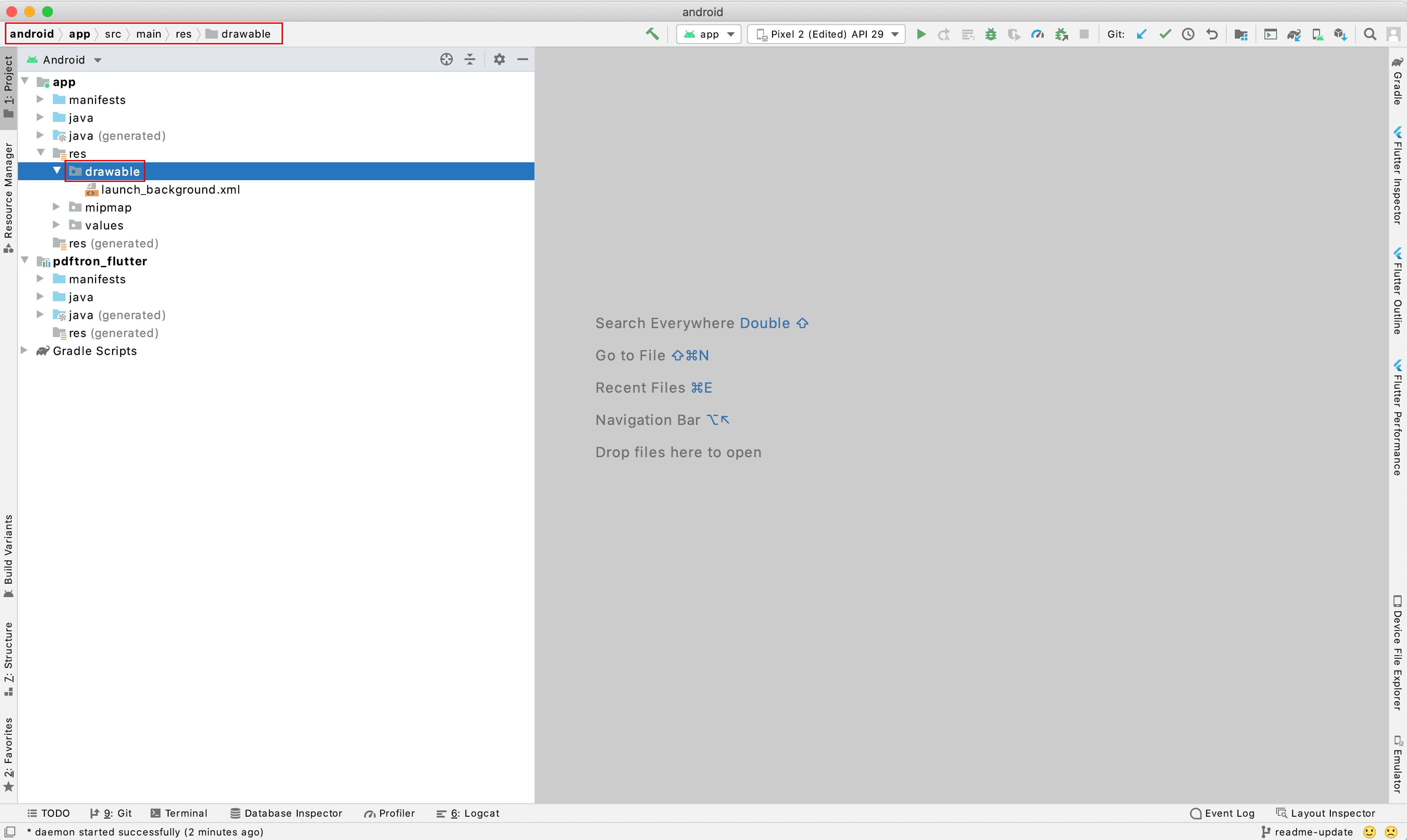
Android
1. Add the image resource to the example/android/app/src/main/res/drawable directory. For details about supported file types and potential compression, check out Create drawables from resource images.

2. Now you can use the image in the viewer. For example, if you add button_close.png to drawable, you could use 'button_close' in leadingNavButtonIcon.
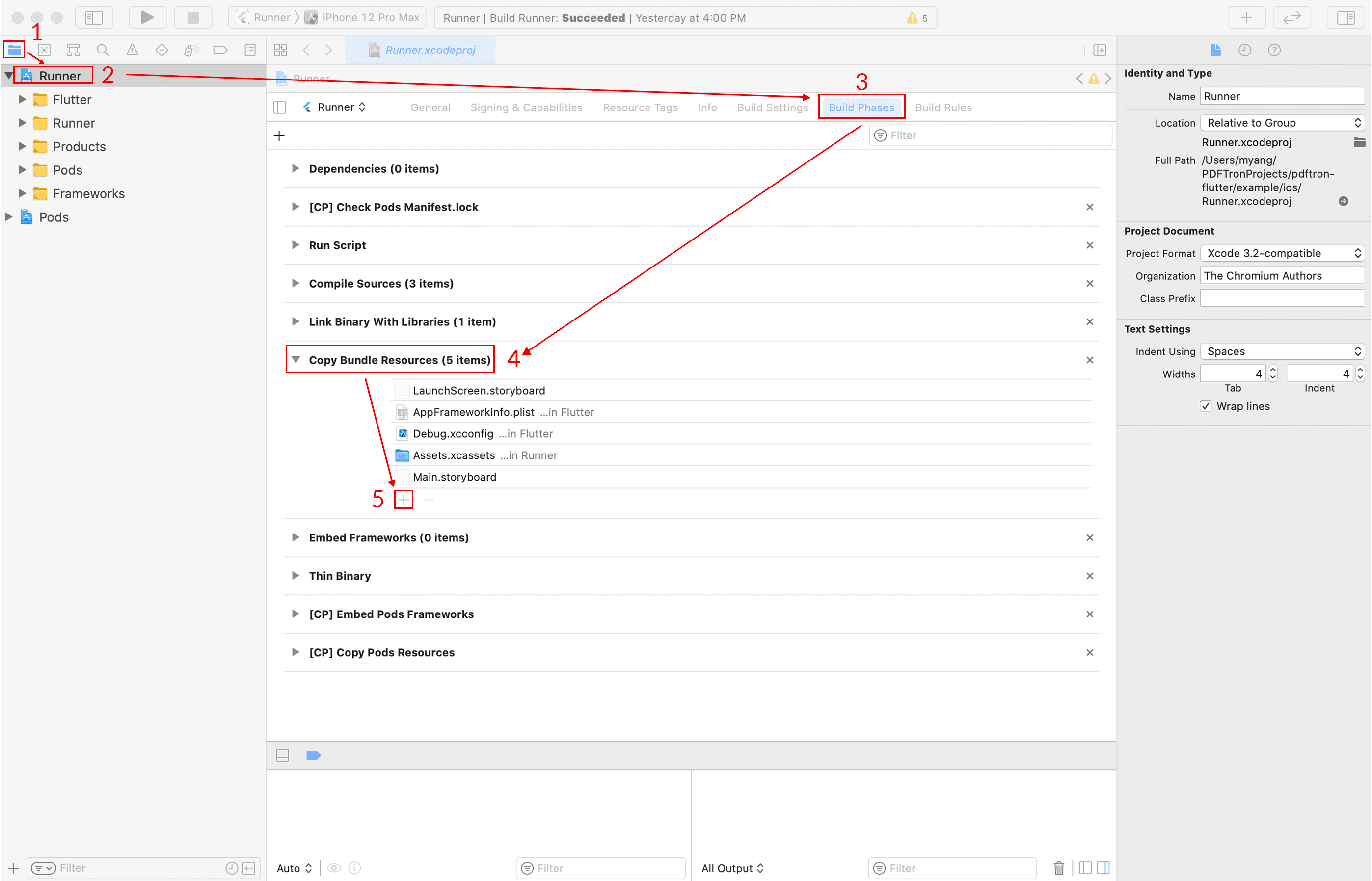
iOS
1. After pods has been installed, open the .xcworkspace file for this application in Xcode (in this case, it's Runner.xcworkspace), and navigate through the list below. This would allow you to add resources, in this case, an image, to your project.
- "Project navigator"
- "Runner" (or the app name)
- "Build Phases"
- "Copy Bundle Resources"
- "+".

2. Now you can use the image in the viewer. For example, if you add button_open.png to the bundle, you could use 'button_open.png' in leadingNavButtonIcon.
Annotation Tools
setToolMode
Sets the current tool mode.
Parameters
toolMode
One of Tools string constants, representing the tool mode to set
Returns
Returns a Future.
Example
Dart
commitTool
Commits the current tool, only available for multi-stroke ink and poly-shape.
Returns
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| committed | bool | true if either ink or poly-shape tool is committed, false otherwise |
Example
Dart
Page
setCurrentPage
Sets current page of the document. Page numbers are 1-indexed.
Parameters
pageNumber
the page number to be set as the current page; 1-indexed
Returns
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| success | bool | whether the setting process is successful. |
Example
Dart
getCurrentPage
Gets current page of the document. Page numbers are 1-indexed.
Returns
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| currentPage | int | the current page of the current document |
Example
Dart
getPageCount
Gets the total number of pages in the currently displayed document.
Returns
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| pageCount | int | the page count of the current document |
Example
Dart
getPageCropBox
Gets a map object of the crop box for specified page.
Parameters
pageNumber
the page number for the target crop box; 1-indexed
Returns
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| cropBox | Rect | the crop box information map. It contains information for position (bottom-left: x1, y1; top-right: x2, y2) and size (width, height) |
Example
Dart
getPageRotation
Gets the rotation value of the specified page in the current document.
Parameters
pageNumber
the page number for the target page. It is 1-indexed
Returns
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| pageRotation | int | the rotation degree of the page, one of 0, 90, 180 or 270 (clockwise). |
Example
Dart
gotoPreviousPage
Go to the previous page of the document. If on first page, it will stay on first page.
Returns
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| pageChanged | bool | whether the setting process was successful (no change due to staying in first page counts as being successful) |
Example
Dart
gotoNextPage
Go to the next page of the document. If on last page, it will stay on last page.
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| pageChanged | bool | whether the setting process was successful (no change due to staying in last page counts as being successful) |
Dart
gotoFirstPage
Go to the first page of the document.
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| pageChanged | bool | whether the setting process was successful |
JavaScript
gotoLastPage
Go to the last page of the document.
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| success | bool | whether the setting process was successful |
JavaScript
Import/Export Annotations
importAnnotationCommand
Imports remote annotation command to local document. The XFDF needs to be a valid command format with <add><modify><delete> tags.
Parameters:
| Name | Type | Description |
|---|---|---|
| xfdfCommand | String | the XFDF command string for import |
JavaScript
importAnnotations
Imports XFDF annotation string to current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| xfdf | String | annotation string in XFDF format for import |
Returns a Future.
JavaScript
exportAnnotations
Extracts XFDF from the current document. If annotationList is null, export all annotations from the document; else export the valid ones specified.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotationList | List of Annot | If not null, export the XFDF string for the valid annotations; Otherwise, export the XFDF string for all annotations in the current document. |
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| xfdf | String | annotation string in XFDF format |
Exports all annotations:
JavaScript
Exports specified annotations:
JavaScript
Annotations
flattenAnnotations
Flattens the forms and (optionally) annotations in the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| formsOnly | bool | Defines whether only forms are flattened. If false, all annotations will be flattened. |
Returns a Future.
JavaScript
deleteAnnotations
Deletes the specified annotations in the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotations | List of Annot | the annotations to be deleted |
Returns a Future.
JavaScript
deleteAllAnnotations
Deletes all annotations in the current document excluding links and widgets.
Returns a Future.
PdftronFlutter.deleteAllAnnotations();
selectAnnotation
Selects the specified annotation in the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotations | Annot | the annotation to be selected |
Returns a Future.
PdftronFlutter.selectAnnotation(new Annot('Hello', 1));
setFlagsForAnnotations
Sets flags for specified annotations in the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotationWithFlagsList | List of AnnotWithFlags | a list of annotations with respective flags to be set |
Returns a Future.
JavaScript
setPropertiesForAnnotation
Sets properties for specified annotation in the current document.
Parameters:
| Name | Type | Description |
|---|---|---|
| annotation | Annot | Annot the annotation to be modified |
| property | AnnotProperty | the properties to be set for the target annotation |
For settable properties:
| Name | Type | Markup exclusive |
|---|---|---|
| rect | Rect | no |
| contents | String | no |
| subject | String | yes |
| title | String | yes |
| contentRect | Rect | yes |
| rotation | int | no |
JavaScript
setFlagForFields
Sets a field flag value on one or more form fields.
Parameters:
| Name | Type | Description |
|---|---|---|
| fieldNames | List of String | list of field names for which the flag should be set |
| flag | int | the flag to be set, one of the constants from FieldFlags |
| flagValue | bool | value to set for flag |
Returns a Future.
PdftronFlutter.setFlagForFields(['First Name', 'Last Name'], FieldFlags.Required, true);
setValuesForFields
Sets field values on one or more form fields of different types.
Parameters:
| Name | Type | Description |
|---|---|---|
| fields | List of Field | A list of fields; each field must be set with a name and a value. The value's type can be number, bool or string. |
Returns a Future.
JavaScript
Navigation
handleBackButton
Handles the back button in search mode. Android only.
Returns a Future.
Future Parameters:
| Name | Type | Description |
|---|---|---|
| handled | bool | whether the back button is handled successfully |
JavaScript
Bookmarks
importBookmarkJson
Imports user bookmarks into the document. The input needs to be a valid bookmark JSON format.
Parameters:
| Name | Type | Description |
|---|---|---|
| bookmarkJson | String | The bookmark json for import. It needs to be in valid bookmark JSON format, for example {"0": "Page 1"}. The page numbers are 1-indexed |
Returns a Future.
PdftronFlutter.importBookmarkJson("{\"0\": \"Page 1\", \"3\": \"Page 4\"}");
addBookmark
Creates a new bookmark with the given title and page number.
Parameters:
| Name | Type | Description |
|---|---|---|
| title | String | Title of the bookmark |
| pageNumber | int | The page number of the new bookmark. It is 1-indexed. |
Returns a Future.
PdftronFlutter.addBookmark("Page 7", 6);
Multi-tab
closeAllTabs
Closes all documents that are currently opened in a multiTab environment (that is, multiTabEnabled is true in the config).
Returns a Future.
PdftronFlutter.closeAllTabs();
Events
This section contains all the event listeners you could attach to the viewer.
Document
startDocumentLoadedListener
Event is raised when the document finishes loading.
Event Parameters:
| Name | Type | Description |
|---|---|---|
| path | String | the path to where the document is saved |
JavaScript
startDocumentErrorListener
Event is raised when the document has errors when loading.
JavaScript
Viewer
startLeadingNavButtonPressedListener
Event is raised when the leading navigation button is pressed.
JavaScript
Page
startPageChangedListener
Event is raised when the current page changes.
Event Parameters:
| Name | Type | Description |
|---|---|---|
| previousPageNumber | int | the previous page number |
| pageNumber | int | the current page number |
JavaScript
startPageMovedListener
Event is raised when a page has been moved in the document.
Event Parameters:
| Name | Type | Description |
|---|---|---|
| previousPageNumber | int | the previous page number |
| pageNumber | int | the current page number |
JavaScript
Import/Export Annotations
startExportAnnotationCommandListener
Event is raised when local annotation changes committed to the document.
Event Parameters:
| Name | Type | Description |
|---|---|---|
| xfdfCommand | String | the XFDF command string exported |
JavaScript
Annotations
startAnnotationChangedListener
Event is raised when there is a change to annotations to the document.
Event Parameters:
| Name | Type | Description |
|---|---|---|
| action | String | the action that occurred (add, delete, modify) |
| annotations | List of Annot | the annotations that have been changed |
JavaScript
startAnnotationsSelectedListener
Event is raised when annotations are selected.
Event Parameters:
| Name | Type | Description |
|---|---|---|
| annotationWithRects | List of AnnotWithRect | The list of annotations with their respective rects |
JavaScript
startFormFieldValueChangedListener
Event is raised when there are changes to form field values.
Event Parameters:
| Name | Type | Description |
|---|---|---|
| fields | List of Field | the fields that are changed |
JavaScript
Annotation Menu
startAnnotationMenuPressedListener
Event is raised on annotation menu pressed if it is passed into overrideAnnotationMenuBehavior.
Event Parameters:
| Name | Type | Description |
|---|---|---|
| annotationMenuItem | one of the AnnotationMenuItems constants | The menu item that has been pressed |
| annotations | List of Annot | The annotations associated with the menu |
JavaScript
Long Press Menu
startLongPressMenuPressedListener
Event is raised on long press menu pressed if it is passed into overrideLongPressMenuBehavior.
Event Parameters:
| Name | Type | Description |
|---|---|---|
| longPressMenuItem | one of the LongPressMenuItems constants | The menu item that has been pressed |
| longPressText | string | The selected text if pressed on text, empty otherwise |
JavaScript
Custom Behavior
startBehaviorActivatedListener
Event is raised on certain behaviors, if any is passed into overrideBehavior.
action | String, one of the Behaviors constants | The behavior which has been activated data | map | detailed information regarding the behavior
JavaScript
Bookmarks
startExportBookmarkListener
Event is raised when user bookmark changes committed to the document.
Event Parameters:
| Name | Type | Description |
|---|---|---|
| bookmarkJson | String | the bookmark json string exported |
JavaScript
Zoom
startZoomChangedListener
Event is raised when zoom ratio is changed in the current document.
Event Parameters:
| Name | Type | Description |
|---|---|---|
| zoom | double | the zoom ratio in the current document viewer |
JavaScript
Viewer Configurations
This section is the configuration part of the openDocument function. You could also refer to Config for all mutable properties.
Document
customHeaders
map<string, string>, defaults to empty.
Defines custom headers to use with HTTP/HTTPS requests.
config.customHeaders = {'headerName': 'headerValue'};
readOnly
bool, defaults to false.
Defines whether the viewer is read-only. If true, the UI will not allow the user to change the document.
config.readOnly = true;
defaultEraserType
one of the DefaultEraserType constants, optional
Sets the default eraser tool type. Value only applied after a clean install.
Eraser TypeDescriptionannotationEraserErases everything as an object; if you touch ink, the entire object is erased.hybrideEraserErases ink by pixel, but erases other annotation types as objects.inkEraserErases ink by pixel only. Android only.
config.defaultEraserType = DefaultEraserType.inkEraser;
isBase64String
bool, defaults to false.
If true, document in openDocument will be treated as a base64 string.
When viewing a document initialized with a base64 string (i.e. a memory buffer), a temporary file is created on Android, but not on iOS. (If you need access to a file-backed PDF on iOS, save the base64 string to disk, and open the file located at that path.)
config.isBase64String = true;
base64FileExtension
String, defaults to .pdf, required if using base64 string of a non-pdf file.
Defines the file extension for the base64 string in document, if isBase64String is true.
UI Customization
disabledElements
array of Buttons constants, defaults to none.
Defines buttons to be disabled for the viewer.
var disabledElements = [Buttons.shareButton, Buttons.searchButton];
config.disabledElements = disabledElements;
disabledTools
array of Tools constants, defaults to none.
Defines tools to be disabled for the viewer.
var disabledTools = [Tools.annotationCreateLine, Tools.annotationCreateRectangle];
config.disabledTools = disabledTools;
showLeadingNavButton
bool, defaults to true.
Defines whether to show the leading navigation button.
config.showLeadingNavButton = true;
Toolbar Customization
annotationToolbars
array of CustomToolbar objects or DefaultToolbars constants.
Defines custom toolbars. If passed in, the set of default toolbars will no longer appear. It is possible to mix and match with default toolbars. See example below:
JavaScript
hideDefaultAnnotationToolbars
array of DefaultToolbars constants, defaults to none.
Defines which default annotation toolbars should be hidden. Note that this should be used when annotationToolbars is not defined.
JavaScript
hideAnnotationToolbarSwitcher
bool, defaults to false.
Defines whether to show the toolbar switcher in the top toolbar.
config.hideAnnotationToolbarSwitcher = true;
hideTopToolbars
bool, defaults to false.
Defines whether to hide both the top app nav bar and the annotation toolbar.
config.hideTopToolbars = true;
hideTopAppNavBar
bool, defaults to false.
Defines whether to hide the top navigation app bar.
config.hideTopAppNavBar = true;
hideBottomToolbar
bool, defaults to false.
Defines whether to hide the bottom toolbar for the current viewer.
config.hideBottomToolbar = true;
Layout
fitMode
one of the FitModes constants, default value is 'FitWidth'.
Defines the fit mode (default zoom level) of the viewer.
config.fitMode = FitModes.fitHeight;
layoutMode
one of the LayoutModes constants, default value is 'Continuous'.
Defines the layout mode of the viewer.
config.layoutMode = LayoutModes.facingCover;
Page
initialPageNumber
number, optional.
Defines the initial page number that viewer displays when the document is opened. Note that page numbers are 1-indexed.
config.initialPageNumber = 5;
pageChangeOnTap
bool, defaults to true.
Defines whether the viewer should change pages when the user taps the edge of a page, while the viewer is in a horizontal viewing mode.
config.pageChangeOnTap = true;
pageIndicatorEnabled
bool, defaults to true.
Defines whether to show the page indicator for the viewer.
config.pageIndicatorEnabled = true;
pageNumberIndicatorAlwaysVisible
bool, defaults to false.
Defines whether the page indicator will always be visible.
config.pageNumberIndicatorAlwaysVisible = true;
Annotations
annotationPermissionCheckEnabled
bool, defaults to false.
Defines whether annotation's flags will be taken into account when it is selected, for example, an annotation with a locked flag can not be resized or moved.
config.annotationPermissionCheckEnabled = true;
annotationAuthor
String.
Defines the author name for all annotations created on the current document. Exported xfdfCommand will include this piece of information.
config.annotationAuthor = 'Apryse';
continuousAnnotationEditing
bool, defaults to true.
If true, the active annotation creation tool will remain in the current annotation creation tool. Otherwise, it will revert to the "pan tool" after an annotation is created.
config.continuousAnnotationEditing = true;
selectAnnotationAfterCreation
bool, defaults to true.
Defines whether an annotation is selected after it is created. On iOS, this functions for shape and text markup annotations only.
config.selectAnnotationAfterCreation = true;
disableEditingByAnnotationType
array of Tools constants, defaults to none.
Defines annotation types that cannot be edited after creation.
config.disableEditingByAnnotationType = [Tools.annotationCreateTextSquiggly, Tools.annotationCreateTextHighlight, Tools.annotationCreateEllipse];
Annotation Menu
hideAnnotationMenu
array of Tools constants, defaults to none
Defines annotation types that will not show the default annotation menu.
config.hideAnnotationMenu = [Tools.annotationCreateArrow, Tools.annotationEraserTool];
annotationMenuItems
array of AnnotationMenuItems constants, default contains all items
Defines the menu items that can show when an annotation is selected.
config.annotationMenuItems = [AnnotationMenuItems.search, AnnotationMenuItems.share];
overrideAnnotationMenuBehavior
array of AnnotationMenuItems constants, defaults to none
Defines the menu items that will skip default behavior when pressed. They will still be displayed in the annotation menu, and the event handler startAnnotationMenuPressedListener will be called from which custom behavior can be implemented.
config.overrideAnnotationMenuBehavior = [AnnotationMenuItems.copy];
Long Press Menu
longPressMenuEnabled
bool, defaults to true
Defines whether to show the popup menu of options after the user long presses on text or blank space on the document.
config.longPressMenuEnabled = false;
longPressMenuItems
array of LongPressMenuItems constants, optional, default contains all the items
Defines menu items that can be shown when long pressing on text or blank space.
config.longPressMenuItems = [LongPressMenuItems.search, LongPressMenuItems.share];
overrideLongPressMenuBehavior
array of LongPressMenuItems constants, optional, defaults to none
Defines the menu items on long press that will skip default behavior when pressed. They will still be displayed in the long press menu, and the event handler startLongPressMenuPressedListener will be called where custom behavior can be implemented.
config.overrideLongPressMenuBehavior = [LongPressMenuItems.copy];
Custom Behavior
overrideBehavior
array of Behaviors constants, defaults to false.
Defines actions that should skip default behavior, such as external link click. The event handler startBehaviorActivatedListener will be called when the behavior is activated, where custom behavior can be implemented.
config.overrideBehavior = [Behaviors.linkPress];
Multi-tab
multiTabEnabled
bool, defaults to false.
Defines whether viewer will use tabs in order to have more than one document open simultaneously (like a web browser). Calling openDocument with this value being true will cause a new tab to be opened with the associated document.
config.multiTabEnabled = true;
tabTitle
String, default is the file name.
Sets the tab title if multiTabEnabled is true. (For Android, tabTitle is only supported on the widget viewer)
config.tabTitle = 'tab1';
Signature
signSignatureFieldsWithStamps
bool, defaults to false.
Defines whether signature fields will be signed with image stamps. This is useful if you are saving XFDF to remote source.
config.signSignatureFieldsWithStamps = true;
showSavedSignatures
bool, defaults to true.
Defines whether to show saved signatures for re-use when using the signing tool.
config.showSavedSignatures = true;
Thumbnail Browser
thumbnailViewEditingEnabled
bool, defaults to true.
Defines whether user can modify the document using the thumbnail view (e.g. add/remove/rotate pages).
config.thumbnailViewEditingEnabled = false;
hideThumbnailFilterModes
array of ThumbnailFilterModes constants, defaults to none.
Defines filter Modes that should be hidden in the thumbnails browser.
config.hideThumbnailFilterModes = [ThumbnailFilterModes.annotated];
View Mode Dialog
hideViewModeItems
array of ViewModePickerItem constants, optional, defaults to none.
Defines view mode items to be hidden in the view mode dialog.
config.hideViewModeItems=[ViewModePickerItem.ColorMode, ViewModePickerItem.Crop];
Others
autoSaveEnabled
bool, dafaults to true.
Defines whether document is automatically saved by the viewer.
config.autoSaveEnabled = true;
useStylusAsPen
bool, defaults to true.
Defines whether a stylus should act as a pen when in pan mode. If false, it will act as a finger.
config.useStylusAsPen = true;
followSystemDarkMode
bool, Android only, defaults to true.
Defines whether the UI will appear in a dark color when the system is dark mode. If false, it will use viewer setting instead.
config.followSystemDarkMode = false;
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales