Product:
General
Troubleshooting
WebViewer Server
React
Electron
Forms
Cordova or Ionic
How to revert to old annotation selection styling (version 7.2 and earlier)
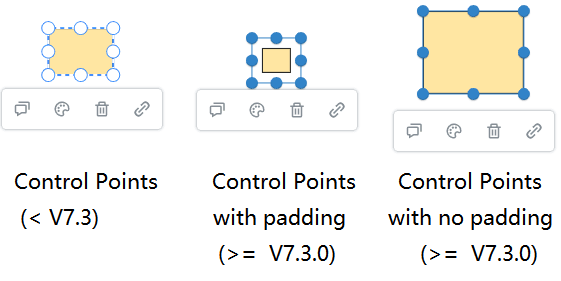
The styling of the annotation selection and control points have been updated in version 7.3. The main updates are:
- When an annotation is too small, there will be some extra padding given, so it can be selected easily.
- The selection lines are no longer dashed
- The Control Points outline style has been changed from dashed line to solid line
- The Control Points outline color has been changed from
#418cfcto#3183c8 - The Control Handle has been updated from the white circle to a blue circle
- There is a small shadow given to Control Handles

If you want to use the selection style from version 7.2 and earlier, you can update the following properties:
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales