Product:
Comparing videos
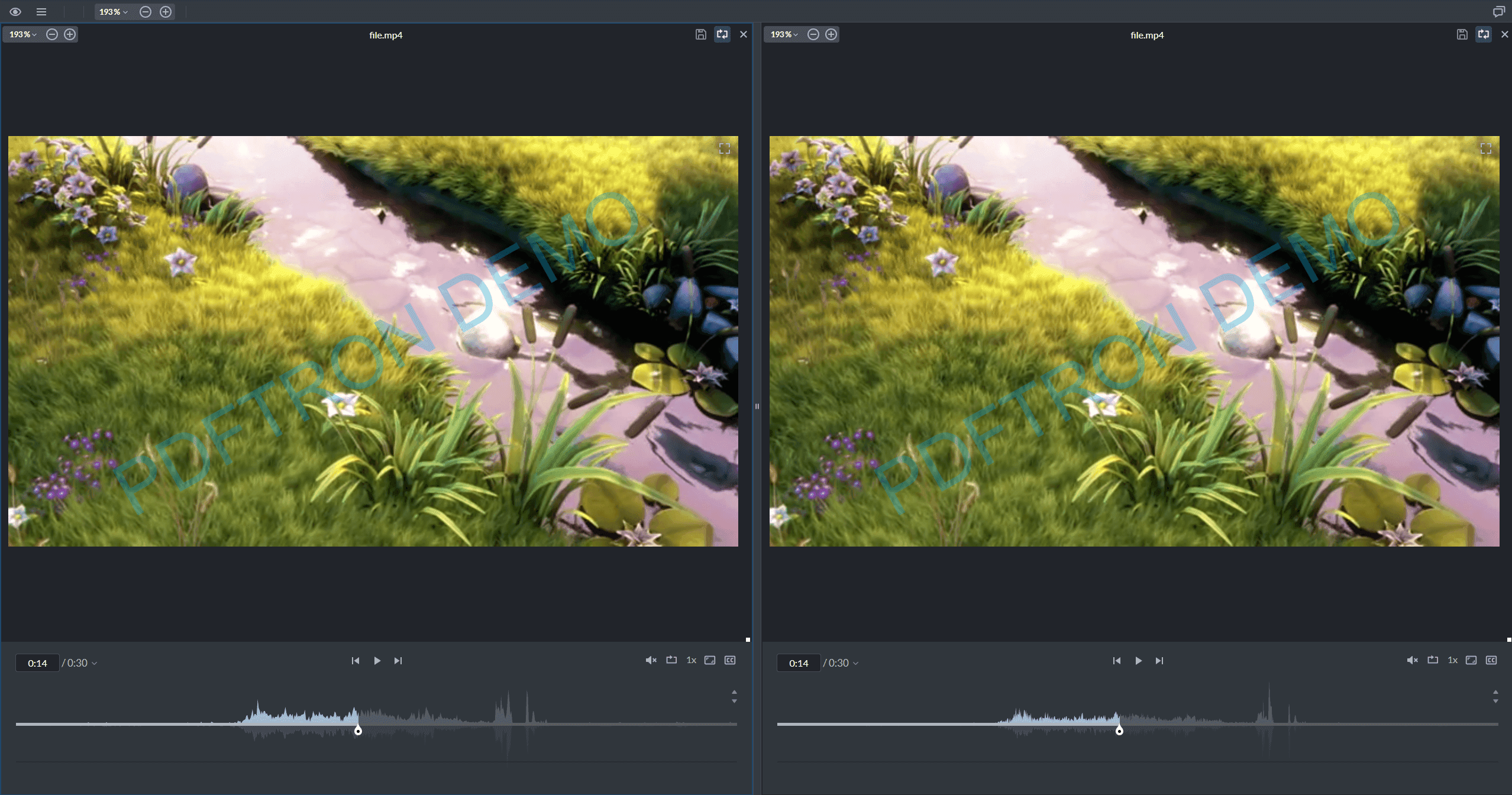
WebViewer Video allows you to compare two videos side by side to easily spot differences between the two videos.

Sample compare page
The WebViewer-Video github sample has a compare sample ready to go. We recommend running that sample directly. To do so, first clone repository and then run the following commands:
sh
The steps below will recreate the sample. Use them to integrate compare into you application.
Initial setup
Before you begin, make sure your development environment includes Node.js and npm.
How to use
To load your video in compare; we used the enableCompareMode API. WebViewer Video will automatically configure everything to be setup. See the following code below on how to call this API:
JavaScript (SDK v8.0+)
Programatically load videos
Video compare brings two new APIs that allow users to programatically load videos on either side of the comparison. In this example we used loadCompareVideoB to load a video on the right side of the comparison. If you wish to load a video on the left side of the comparison, you can use loadCompareVideoA.
JavaScript (SDK v8.0+)
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales