Product:
Open a document from file system
Opening a document in WebViewer from file system
Enable File Browser Option
If you wish to allow users to open files from their local file system, you can enable this feature with:
You can enable the file picker with Features at any point in time.
JavaScript (SDK v8.0+)
You can also specify this via the WebViewer constructor at the very beginning.
JavaScript
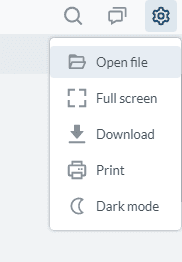
And this option will be available to users in the top-right of the WebViewer UI:

With a File Object
If you have the File object, from a file picker for example, you can pass the object directly to the loadDocument function. File objects are similar to Blobs and should load fine.
Loading Options
WebViewer provides various options to load a document. Whether you are loading a document through the initialDoc option in the constructor or calling loadDocument after mounting, you can always provide options to load your document.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales