Product:
Open a document (Forms)
You have a few options to open a document using Xamarin.Forms - Document Viewer and Basic Viewer
Open document with fully featured document viewer for Xamarin.Forms
Before you get started, we recommend you have a look at Microsoft's comprehensive guide on Customizing a ContentPage. It is important that you understand how Xamarin renders the same page on different platforms using ContentPage, ExportRenderer and PageRenderer. In this guide, you will learn how to create a fully featured document viewer and editor as page renderer on each platform.
Complete sample code can be found here:
The rendering process can be taken advantage of to implement platform-specific customization by creating a custom renderer for a ContentPage on each platform. The process for doing this is as follows:
- Create a Xamarin.Forms page.
- Consume the page from Xamarin.Forms.
- Create the custom renderer for the page on each platform.
Create the Xamarin.Forms Page
An unaltered ContentPage can be added to the shared Xamarin.Forms project, as shown in the following XAML code example:
XAML
Similarly, the code-behind file for the ContentPage should also remain unaltered, as shown in the following code example:
C#
An instance of the AdvancedViewerPage will be used to display document viewer on each platform. Customization of the control will be carried out in the custom renderer, so no additional implementation is required in the AdvancedViewerPage class.
Consume the Xamarin.Forms Page
The empty AdvancedViewerPage must be displayed by the Xamarin.Forms application. This occurs when a button on the MainPage instance is tapped, which in turn executes the OnOpenAdvancedViewerButtonClicked method, as shown in the following code example:
C#
This code simply navigates to the AdvancedViewerPage, on which custom renderers will customize the page's appearance on each platform.
Create the Page Renderer on each Platform
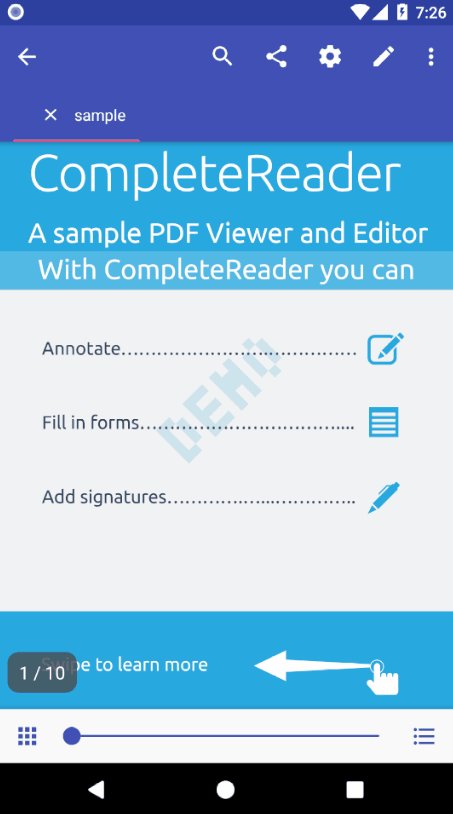
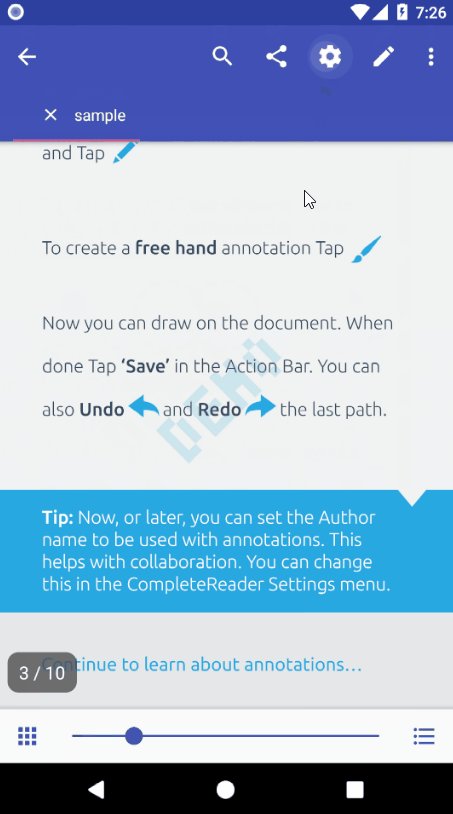
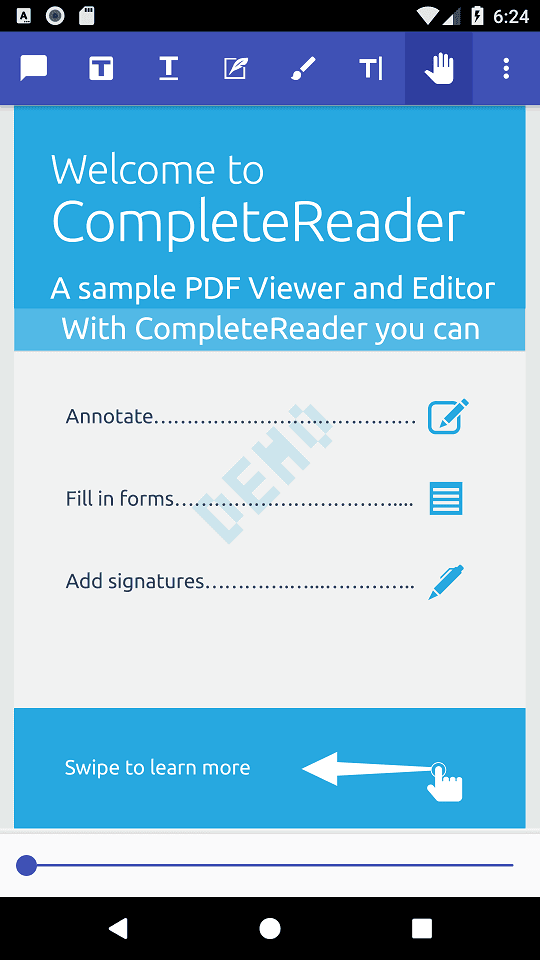
The AdvancedViewerPage instance is rendered by platform-specific AdvancedViewerPageRenderer classes, which all derive from the PageRenderer class for that platform. This results in each AdvancedViewerPage instance being rendered with document viewer, as shown in the following GIF:
Android | iOS |
|---|---|
 |  |
Create the Page Renderer on iOS
The following code example shows the page renderer for the iOS platform:
C#
where the document viewer can be setup as follows:
C#
Create the Page Renderer on Android
The following code example shows the page renderer for the Android platform:
C#
where the document viewer can be setup as follows:
C#
Click here for DocumentView class implementation.
Configure the Viewer
The document viewer is highly customizable and can be configured to remove/modify many components.
- For Android please see this guide.
- For iOS, please see this guide.
Sample
Try out the complete sample here: https://github.com/ApryseSDK/xamarin-forms-sample.
Open document with basic viewer (view & annotate) for Xamarin.Forms
If you are looking for a quick start on displaying documents in your application, please first take a look at the document viewer guide as it contains all out of box controls to provide you with the best viewing and annotating experience. Continue reading this article if you are looking for embedding viewer component alone.
Before you get started, we recommend you have a look at Microsoft's comprehensive guide on Customizing a ContentPage. It is important that you understand how Xamarin renders the same page on different platforms using ContentPage, ExportRenderer and PageRenderer. In this guide, you will learn how to create the PDFViewCtrl page renderer on each platform.
Complete sample code can be found here:
The rendering process can be taken advantage of to implement platform-specific customization by creating a custom renderer for a ContentPage on each platform. The process for doing this is as follows:
- Create a Xamarin.Forms page.
- Consume the page from Xamarin.Forms.
- Create the custom renderer for the page on each platform.
Create the Xamarin.Forms Page
An unaltered ContentPage can be added to the shared Xamarin.Forms project, as shown in the following XAML code example:
XAML
Similarly, the code-behind file for the ContentPage should also remain unaltered, as shown in the following code example:
C#
The following code example shows how the page can be created in C#:
C#
An instance of the ViewerPage will be used to display PDF file on each platform. Customization of the control will be carried out in the custom renderer, so no additional implementation is required in the ViewerPage class.
Consume the Xamarin.Forms Page
The empty ViewerPage must be displayed by the Xamarin.Forms application. This occurs when a button on the MainPage instance is tapped, which in turn executes the OnOpenViewerButtonClicked method, as shown in the following code example:
C#
This code simply navigates to the ViewerPage, on which custom renderers will customize the page's appearance on each platform.
Create the Page Renderer on each Platform
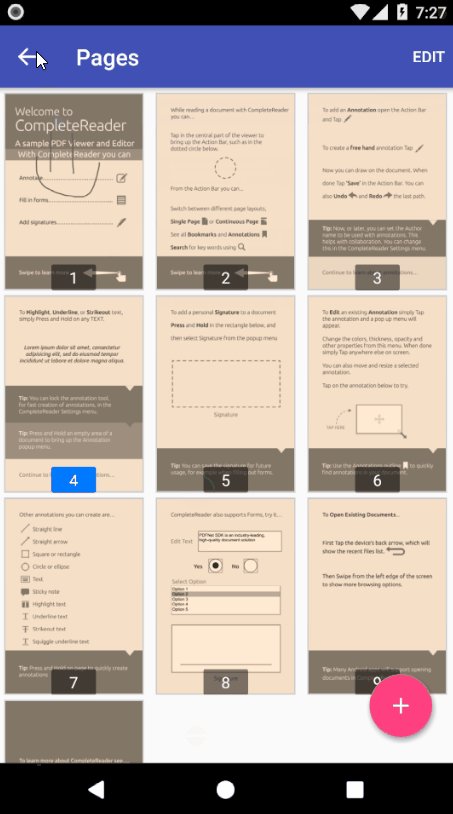
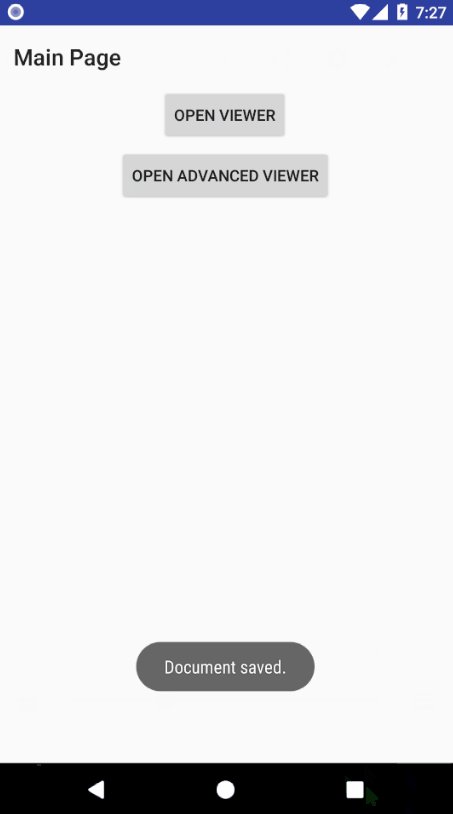
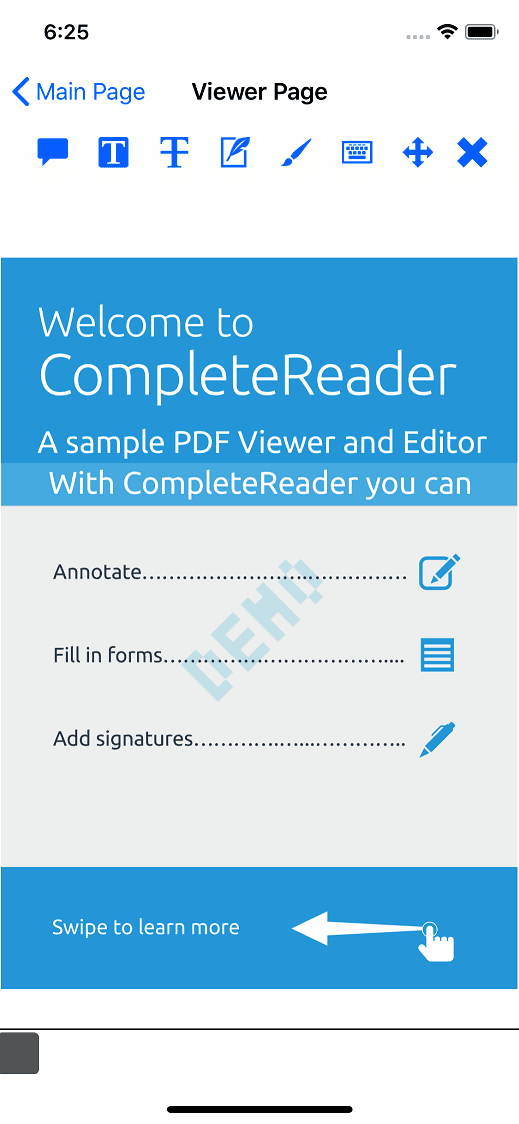
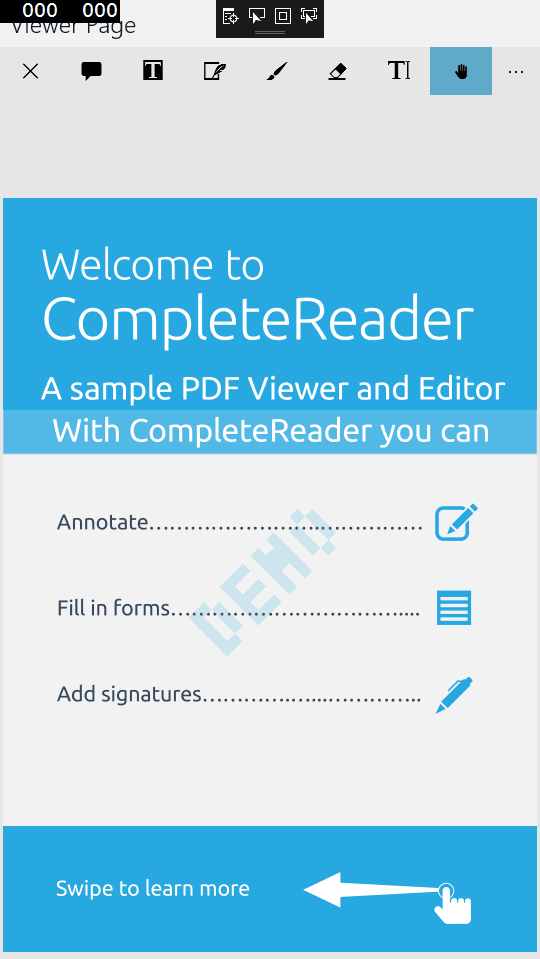
The ViewerPage instance is rendered by platform-specific ViewerPageRenderer classes, which all derive from the PageRenderer class for that platform. This results in each ViewerPage instance being rendered with a PDF file, as shown in the following screenshots:
Android | iOS | UWP |
|---|---|---|
 |  |  |
Create the Page Renderer on iOS
The following code example shows the page renderer for the iOS platform:
C#
Create the Page Renderer on Android
The following code example shows the page renderer for the Android platform:
C#
Create the Page Renderer on UWP
The following code example shows the page renderer for UWP:
C#
Try out the complete sample here: https://github.com/ApryseSDK/xamarin-forms-sample.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales