Product:
Alternate PDF UI Search Capabilities
WebViewer UI has a built-in search panel and provides an API for controlling the search UI. Launch Demo to see WebViewer search. The following functions can be used to interact with the text search:
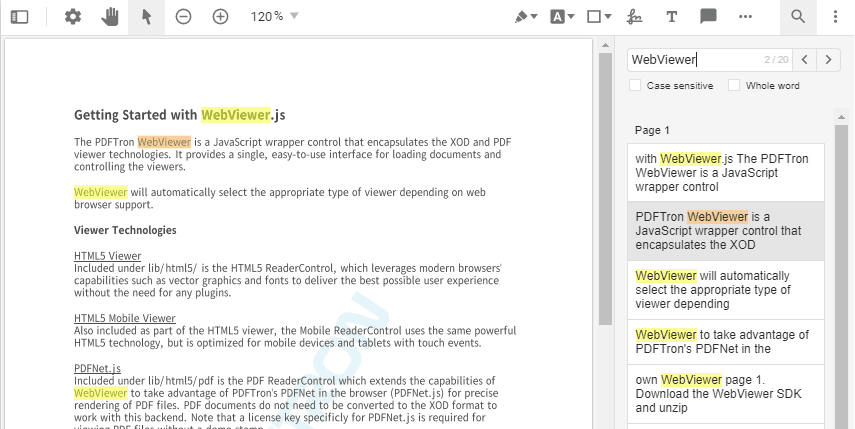
addSearchListener: Adds a function that is called whenever there is a match or when finishing a full search.removeSearchListener: Removes a search callback function.searchText: Searches and highlights the first instance of a search term. Can be called more than once to search for the next instance.searchTextFull: Searches for all instances of a search term. This also displays the search sidebar shown in the image below.

The following is an example of searchTextFull being used to search text and adding a searchListener callback to create annotations on top of the results.
JavaScript (SDK v8.0+)
After the document has been loaded, a searchListener callback function is added and searchTextFull is used to search the document. When calling searchTextFull, the searchListener callback is invoked once and receives an array of all the results (even if nothing was found). When using the searchText method, the searchListener callback will only be invoked if a result was found.
When the searchListener callback function is called, it'll receive the searchPattern and options used for the search and an array containing SearchResults objects. In the example above, it creates redaction annotations on top of the matching text to illustrate how SearchResults objects can be used.
TextSearchInit
Besides the basic text search functions from WebViewer UI, WebViewer provides methods for more low level control of text search. They are:
textSearchInit: Starts a search or search for the next occurrence of a search term.clearSearchResults: Clears highlighted search results.displaySearchResult: Highlights result, unhighlights previous result.displayAdditionalSearchResult: Highlights additional result.setActiveSearchResult: Goes to search result and highlights it with 'active' color.setSearchHighlightColors: Sets highlight colors of search results.searchInProgress: Fires event when a search starts or ends.
The textSearchInit function is used to start a text search and the displaySearchResult, displayAdditionalSearchResult, and setActiveSearchResult functions are used to highlight the results.
The following is an example of textSearchInit being used:
JavaScript (SDK v8.0+)
In the code above, the textSearchInit method is used to search the document. It takes the following input parameters:
searchPattern: A pattern to search for.mode: A number that encodes the search options, generated by bitwise ORing options together.searchOptions: An object that contains the search options.searchCallBack: A callback function that gets called when a match has been found or at the end of document (or when usingPAGE_STOP, at the end of a page).
The 'mode' value it takes in can be created by completing bitwise OR operations on the different SearchMode properties. The search modes are:
CASE_SENSITIVE: Text must match the case of the search term.SEARCH_UP: Search starts on the last page, and searches backwards to the first page.PAGE_STOP: Search invokes the callback function when it finishes searching a page.HIGHLIGHT: Bounding box of found term will be included.AMBIENT_STRING: Characters surrounding the search term will be included.WHOLE_WORD: Text must be a whole word.REGEX: Search text can contain regular expressions.WILD_CARD: Search text can contain wildcards.
When the callback function is called, it receives a SearchResults object that has a few useful properties. It has a resultCode property, which has one of the following values:
ResultCode.PAGE: Reached the end of a page.ResultCode.FOUND: Found a match.ResultCode.DONE: Done searching the document.
The searchResults will also have a quads property that contains an array of textQuad objects. You can call the getPoints function on textQuad objects to receive a Quad object.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales