Product:
Get started
Release notes
Migration Guides
What is WebViewer
DocumentViewer
Open/Save Document
Events
UI customization
Annotation
Collaboration
MS Office
DOCX Editor
Spreadsheet Editor
Conversion
PDF/A
Forms
Generate
Page manipulation
Edit page content
Extraction
Digital signature
Outlines/Bookmarks
Compare files
Optimization
Layers (OCGs)
Measurement
Print
Redaction
Security
Portfolios
Low-level PDF API
Full API
WebViewer Server
Custom server
Best practices
Advanced
HTML
BIM
Video
Audio
Changelogs
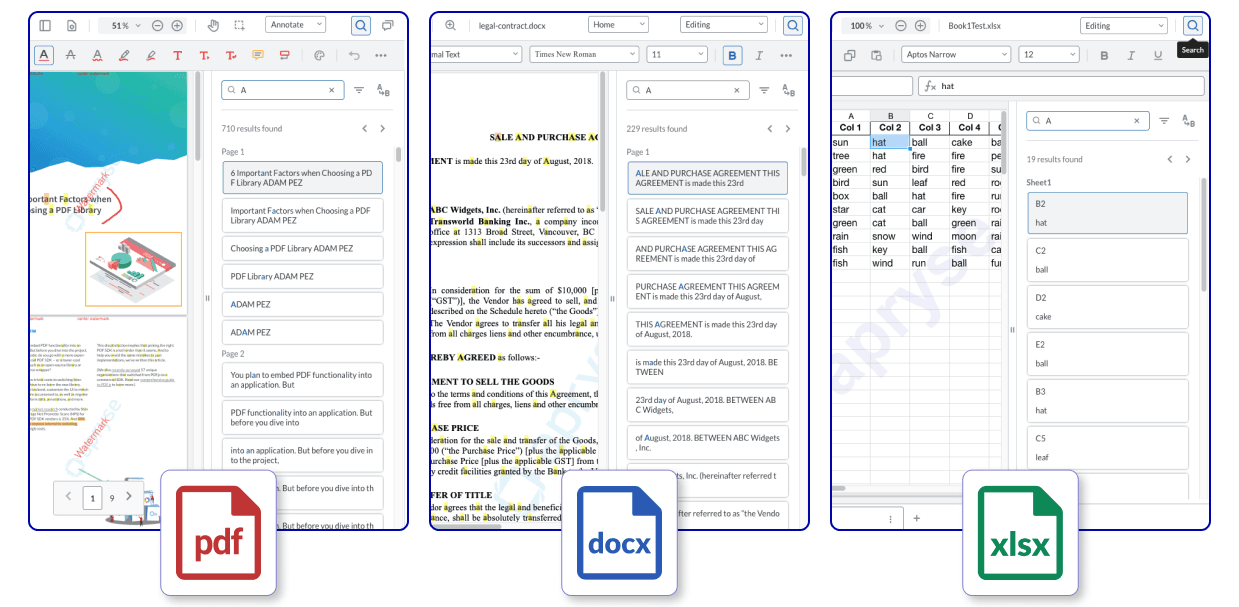
Search Text in PDF and Office Documents using JavaScript
Search through the UI
WebViewer, DOCX Editor, and Spreadsheet Editor each have a text search panel built into the UI to handle searching in their respective file types.

Search programmatically
Searching for text can be performed using programmatic APIs:
JavaScript
For more precise results, you can add Search.Mode options to better refine the results:
JavaScript
You can also progressively search for text if you don’t want to wait for the entire list of search items to be retrieved:
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales