Product:
Searching Text in PDF Documents using JavaScript
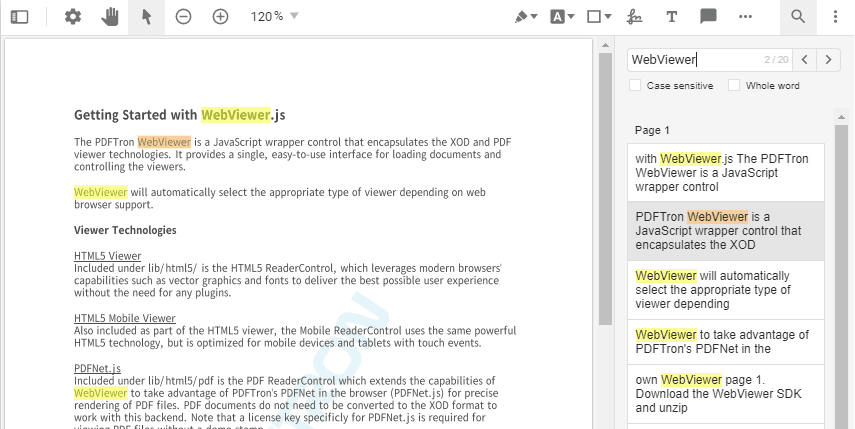
WebViewer UI
WebViewer UI has a built-in search panel and provides an API for controlling the search UI. Launch Demo to see WebViewer search. The following functions can be used to interact with the text search:
addSearchListener: Add a function that is called whenever there is a match or when finishing a full search.removeSearchListener: Remove a search callback function.searchText: Search and highlight the first instance of a search term. Can be called more than once to search for the next instance.searchTextFull: Search for all instances of a search term. This will also bring up the search sidebar shown in the image below.

The following is an example of searchTextFull being used to search text and adding a searchListener callback to create annotations on top of the results.
After the document been loaded, a searchListener callback function is added and searchTextFull is used to search the document. When calling searchTextFull, the searchListener callback is invoked once and receives an array of all the results (even if nothing was found). When using the searchText method, the 'searchListener' callback will only be invoked if a result was found.
When the searchListener callback function is called, it'll receive the searchPattern and options used for the search and an array containing ofSearchResults objects. In the above example, it creates redaction annotations on top of the matching text to illustrate how SearchResults objects can be used.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales