Product:
Get started
Samples
Basic operations
Learn more
UI Customization
Annotation
Collaboration
MS Office
Conversion
PDF/A
Forms
Generate
Page manipulation
Editing page content
Extraction
Digital signature
Search
Bookmarks
Compare files
Optimization
Layers (OCGs)
Measurement
Print
Redaction
Security
Portfolios
Low-level PDF API
Changelogs
Page color mode
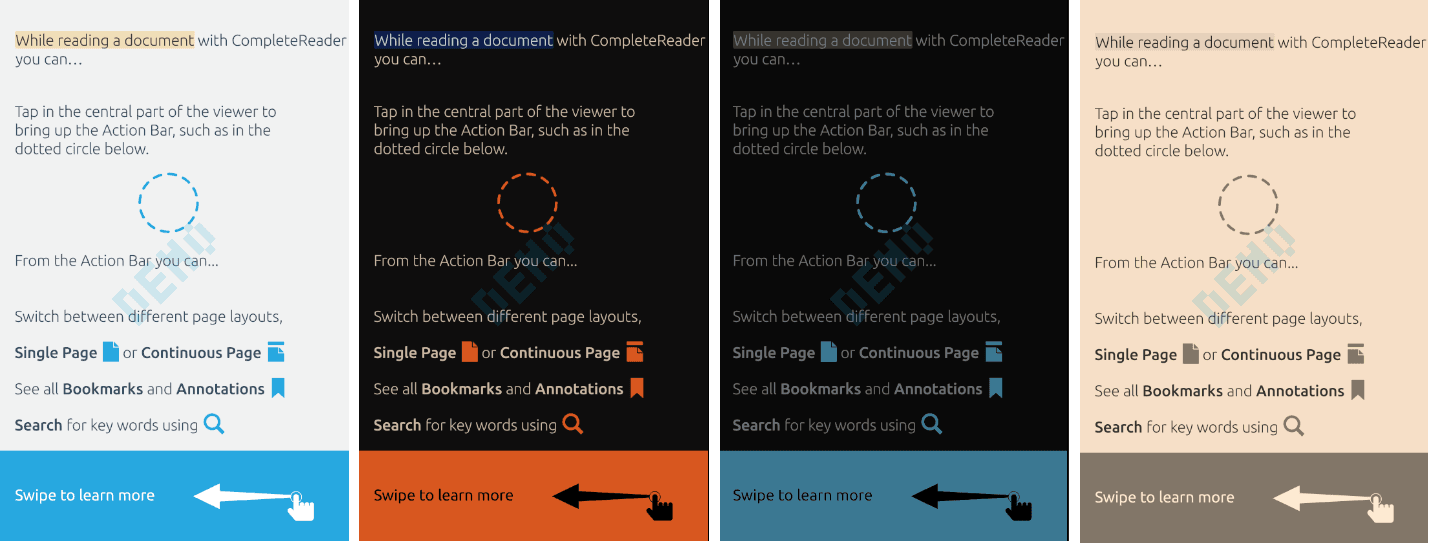
PDFViewCtrl has three special color modes: night mode, inverted color mode, and custom color mode. In night mode, colors are adjusted to improve reading at night, in inverted color mode, all colors are inverted, and in custom color mode, you can set a custom color for text and the background color.

Color modes from left to right: normal color mode, inverted color mode, night mode and custom color mode.
Set the color mode
To set the color mode:
- Find the constant value of the color mode
Color mode | Constant value |
|---|---|
Normal color mode | |
Night mode | |
Inverted color mode | |
Custom color mode |
- Call
setColorPostProcessMode(_ mode: PTColorPostProcessMode). - Optionally, set the
PDFViewCtrlbackground color for the best visual result. You can set background color by callingsetBackgroundColor(_ r: UInt8, g: UInt8, b: UInt8, a: UInt8).For example, set the background color to black for night mode:

- If you are using
postprocess_gradient_map, callsetColorPostProcessColors(_ white_color: UIColor!, black_color: UIColor!)to set the white and black points. For example, for a sepia effect, try:
- Update
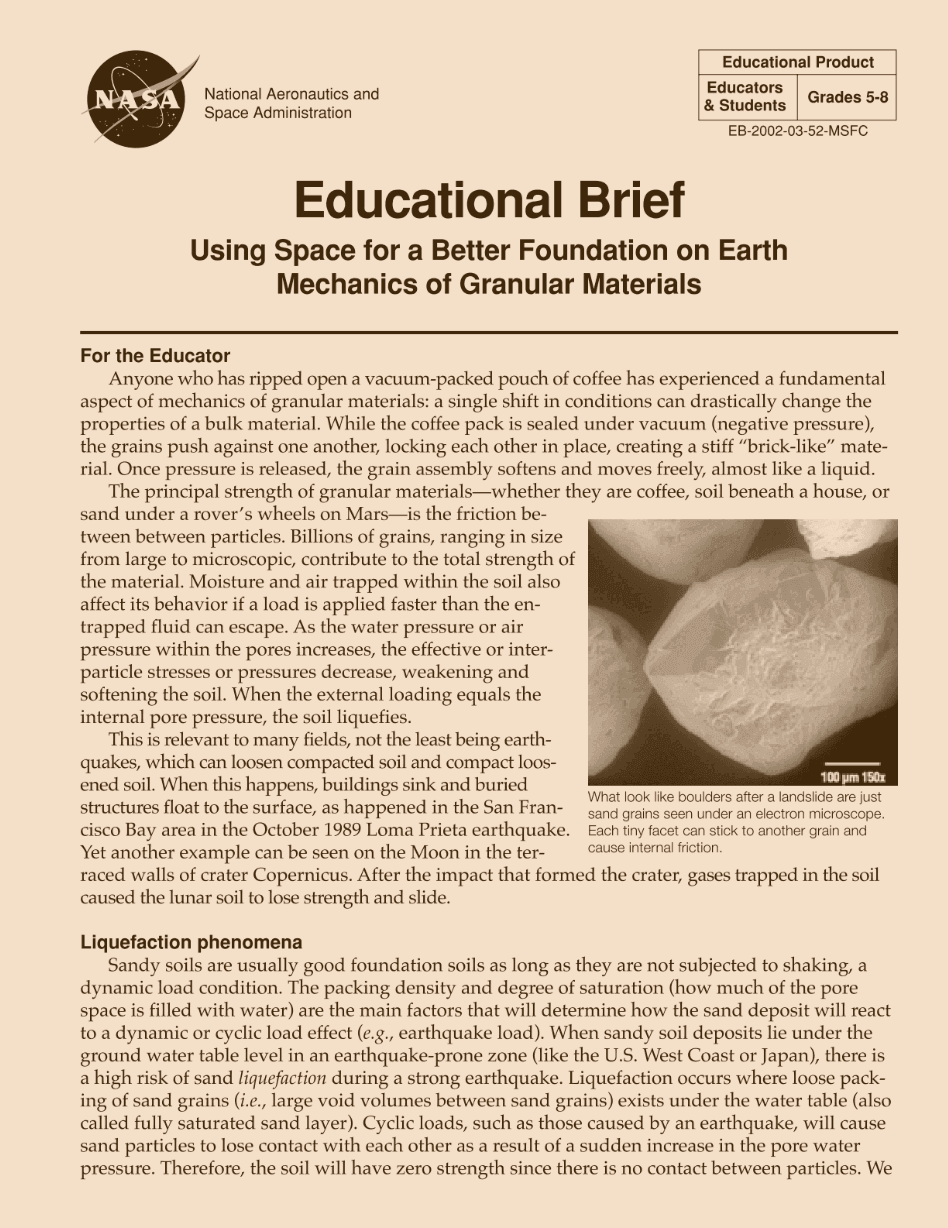
PDFViewCtrlto redraw the contents:Sample result when usingpostprocess_gradient_mapand a light/dark brown for the white/black color:

Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales