Product:
New Document Viewer UI
Starting with Version 7.1.5 Apryse's iOS SDK, we introduce a new and improved UI for our document viewer:

The UI is:
- Easily customizable by APIs
- Provides an excellent UX and attractive UI
- Can show annotation tools concurrently with the main UINavigationBar
- Accommodates an unlimited number of tools (and toolbars)
- Is user-customizable
This functionality is part of the new class PTDocumentController, which is a near drop-in replacement for PTDocumentViewController.
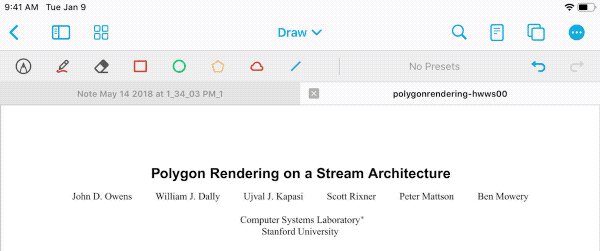
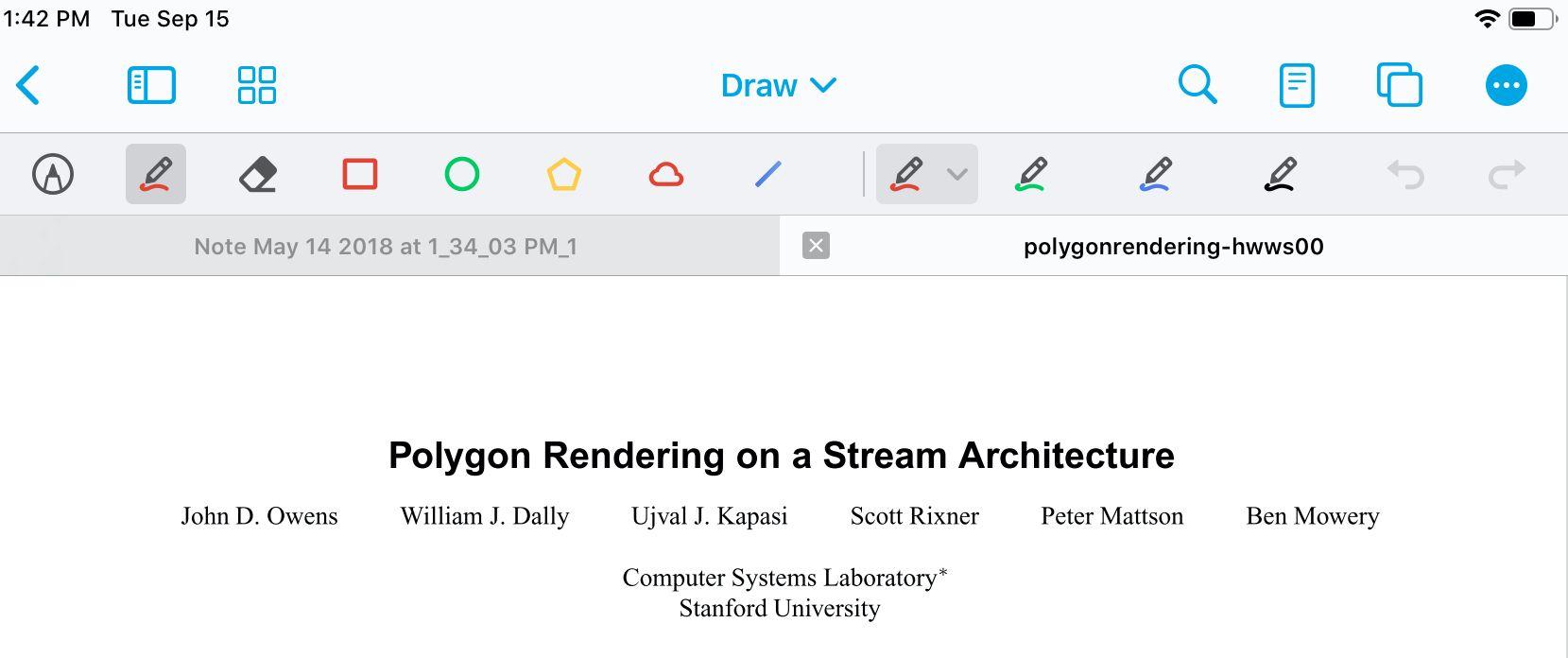
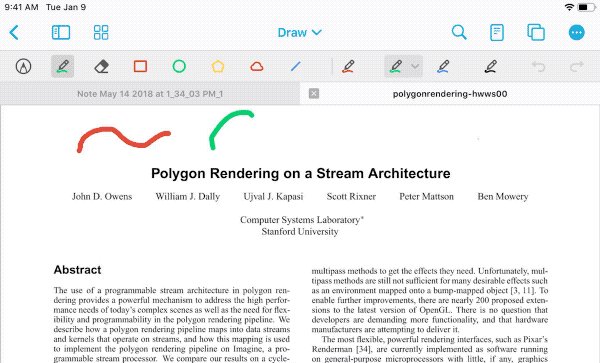
Annotation Toolbar
The annotation toolbar has an attractive look. The toolbar scrolls horizontally, allowing it to host any number of tools. Frequently accessed undo/redo buttons are "sticky", and are always available:

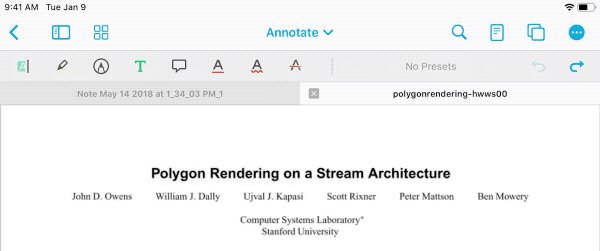
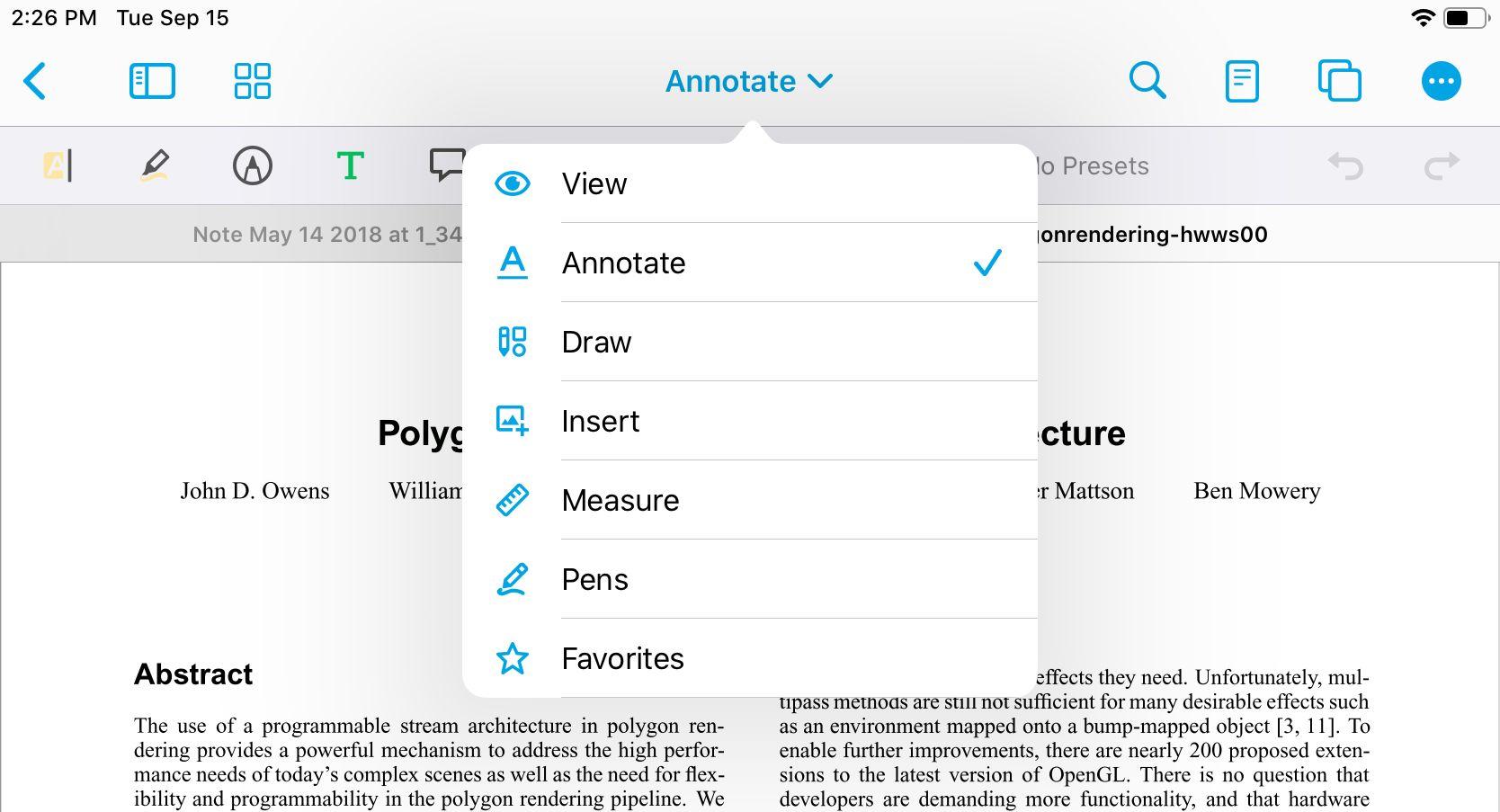
Multiple Toolbars
Multiple toolbars are supported, and can be switched between using a toolbar chooser. A number of standard toolbars are included, including "View", "Annotate", "Shapes", and "Insert". These are completely customizable, both the name and number of toolbars, which tools they contain, and what order they are displayed in, so that it can fit your app's requirements exactly.

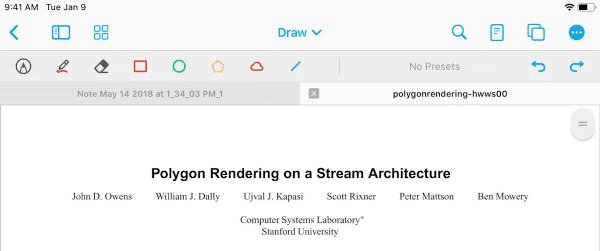
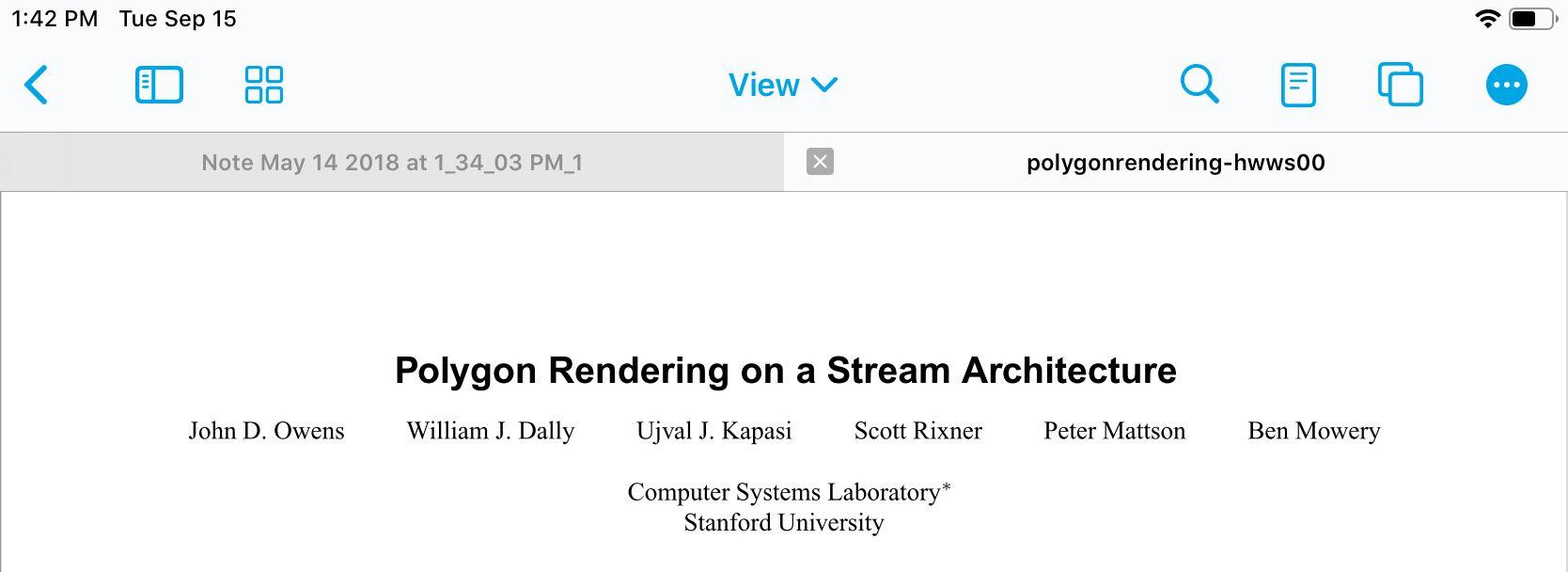
View mode
The UI also includes a "View Mode", which hides the annotation toolbar.

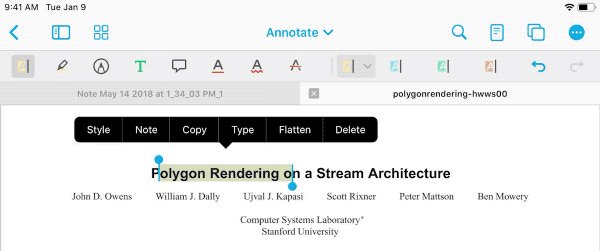
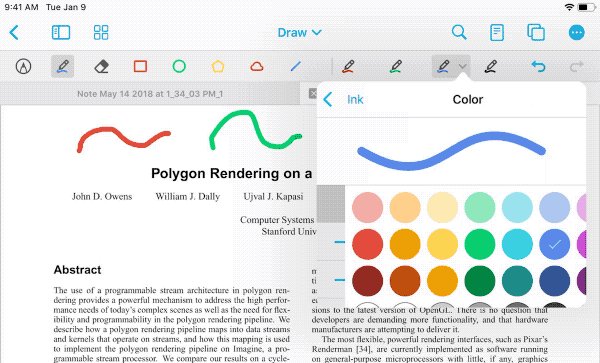
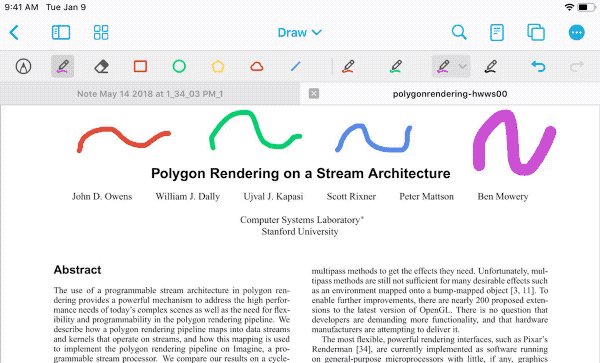
Presets
Annotation tools support presets, so that a user can quickly change between styles of the same tool. For example when the pen tool is active, switching from red to green, and then back to red, are both single-tap operations.

Bottom Bar
On iPhone, the bottom bottom bar includes one-touch access to viewing and navigation actions, which enables single-handed viewing. These actions include the annotation/bookmarks/outlines/layers lists, thumbnails, reader mode and a Safari-inspired tabs button.

Of course, this area is completely customizable for your app's purposes.
Thumbnail Slider
The thumbnail slider moves horizontally or vertically with the direction of scroll.
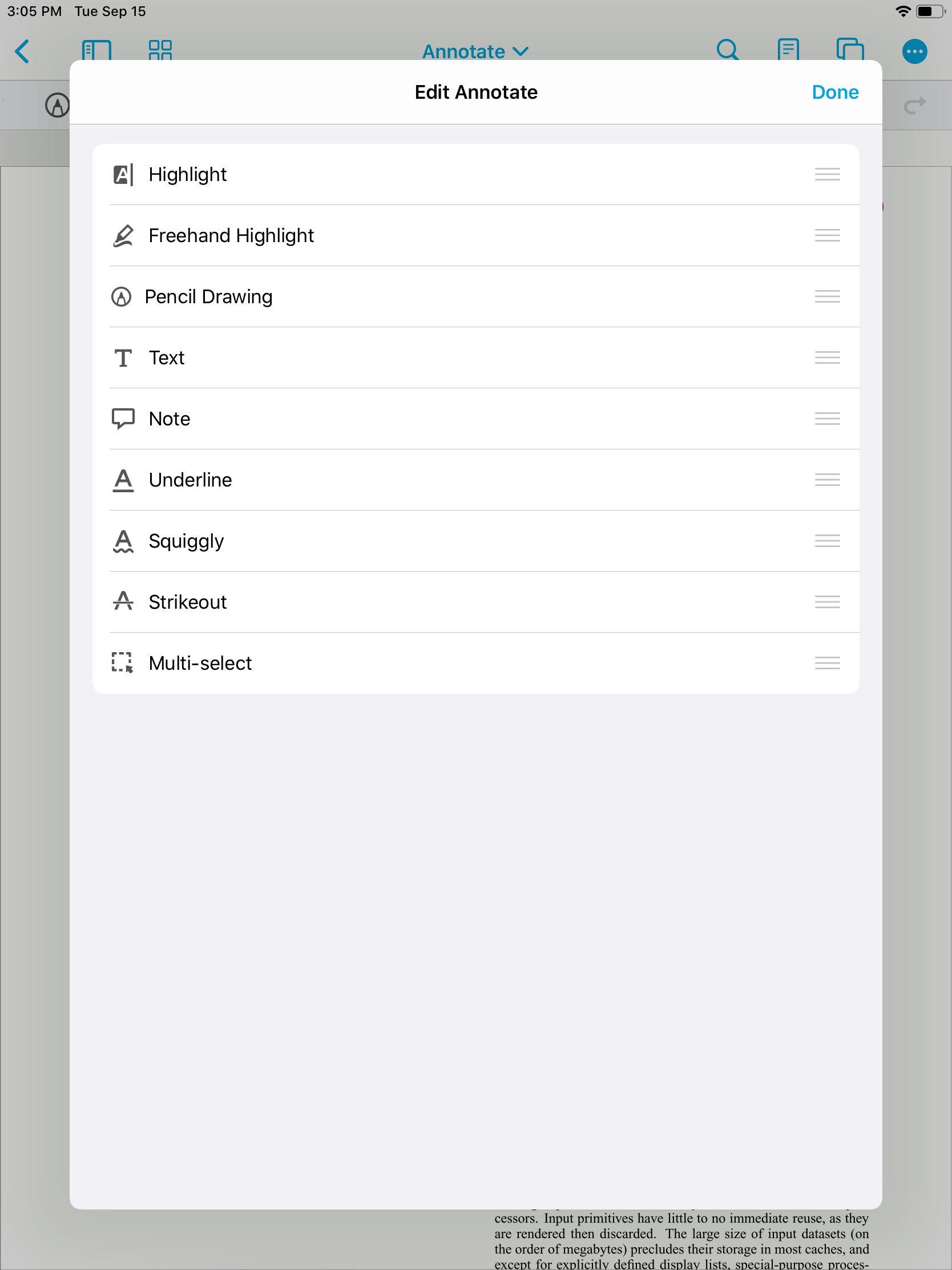
User toolbar customization
If your app contains many tools, the new UI allows the user to customize it to their preference.
This includes the ability to re-order tools in a toolbar:

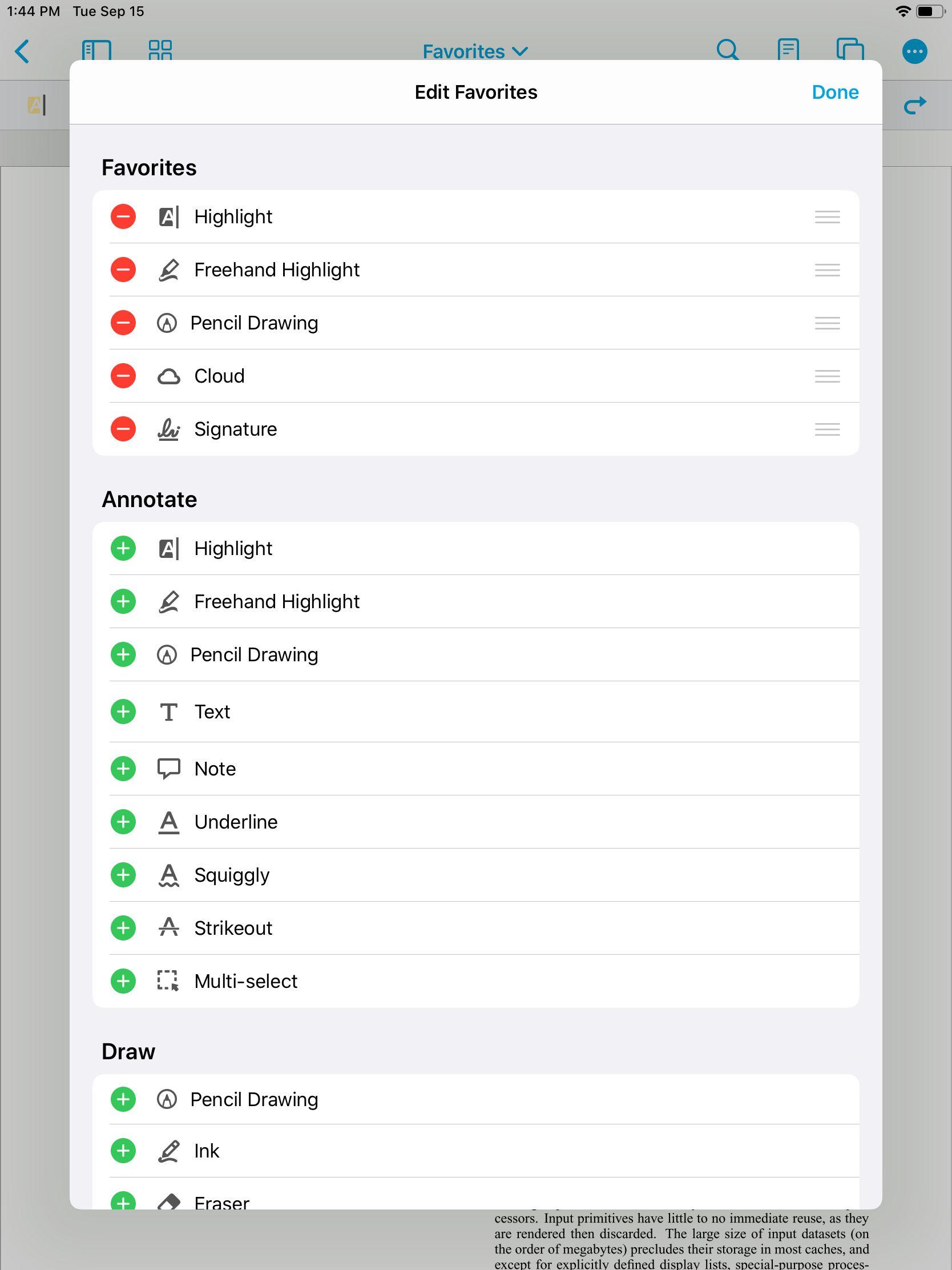
As well as create a fully-custom "favorite" toolbar:

Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales