Product:
Fields and Widgets
Form fields and widget annotations are the two main components of a form workflow. Form fields represent the data entry points for users, while widget annotations serve as the visual elements that encapsulate these fields, providing interactive components like checkboxes, text boxes, and dropdown menus. The sections below cover some of the common use cases when working with form fields and widgets.Form fields represent the data entry points for users, while widget annotations serve as the visual elements that encapsulate these fields, providing interactive components like checkboxes, text boxes, and dropdown menus. The sections below cover some of the common use cases when working with form fields and widgets.
Creating form fields
Creating form fields requires you to define the value and type of the field, along with some optional parameters. You can find a detailed explanation on field creation by visiting Creating form fields. Below is a simple example of a text field.
JavaScript
Setting widget flags
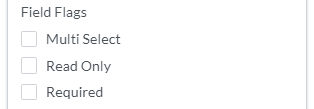
WidgetFlags allow you to define certain behaviors of a field and its associated widgets. The available flags may change over time, but these are the currently supported WidgetFlags. A WidgetFlags object can be passed to a form field at creation to define the default state of the field.

JavaScript
Updating widget flags
You can update WidgetFlags by accessing the WidgetFlags that have been added to the field. This can be done by calling the set method. All WidgetFlags accept a boolean value to determine the desired state.
JavaScript
Updating field values
The most consistent way to update a field's value is to call the setValue method on the field object. This will result in the field being updated along with all of the associated widgets.
JavaScript
Configuring multiple widgets for a single field
The PDF specification allows multiple widgets to be associated with a single field, ensuring consistency across these widgets. For instance, a user may want to enter their first name only once and have it shown in multiple places in the form. We support this functionality by passing the same field into different widgets during object creation.

JavaScript
Configuring widgets across multiple pages
You can also link widget annotations across multiple pages to a single form field. The same update behavior mentioned in the previous section applies. In the example below, we extend the createWidget function to accept a Page argument. Finally, we attach multiple cross-page widgets to a single field. This allows you to have shared fields across multiple PDF pages, streamlining data entry and ensuring that updates to one widget are automatically propagated to the other widgets that relate to the same field.

JavaScript
Additional field properties
The field has optional additional properties that can further define its behavior.
Max length
This defines the maximum number of characters that can be inputted into the field.
JavaScript
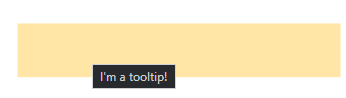
Tooltips
This defines the tooltip that will be displayed when a user hovers over the widget annotation.

JavaScript
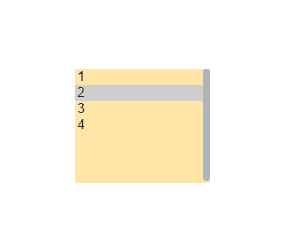
Options
Options are only applicable to list box and combo box field types. They define the possible values a user can select when interacting with these fields.

JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales