Product:
Preloading WebViewer library/worker files
When WebViewer is loaded with the initialDoc option, it will first load the large library resources, like PDF or Office workers, depending on the type of file you are trying to open, and then the file will be processed and displayed on the screen.
By default WebViewer will load the worker files lazily when needed but if WebViewer needs to be initialized without opening a file or if you will be loading both PDF and Office files, you can use the preloadWorker option to load the workers up front.
It is not recommended to use this option when WebViewer Server is enabled as certain clients (IE, mobile devices) will not want to load the PDF workers at all for performance reasons.
JavaScript
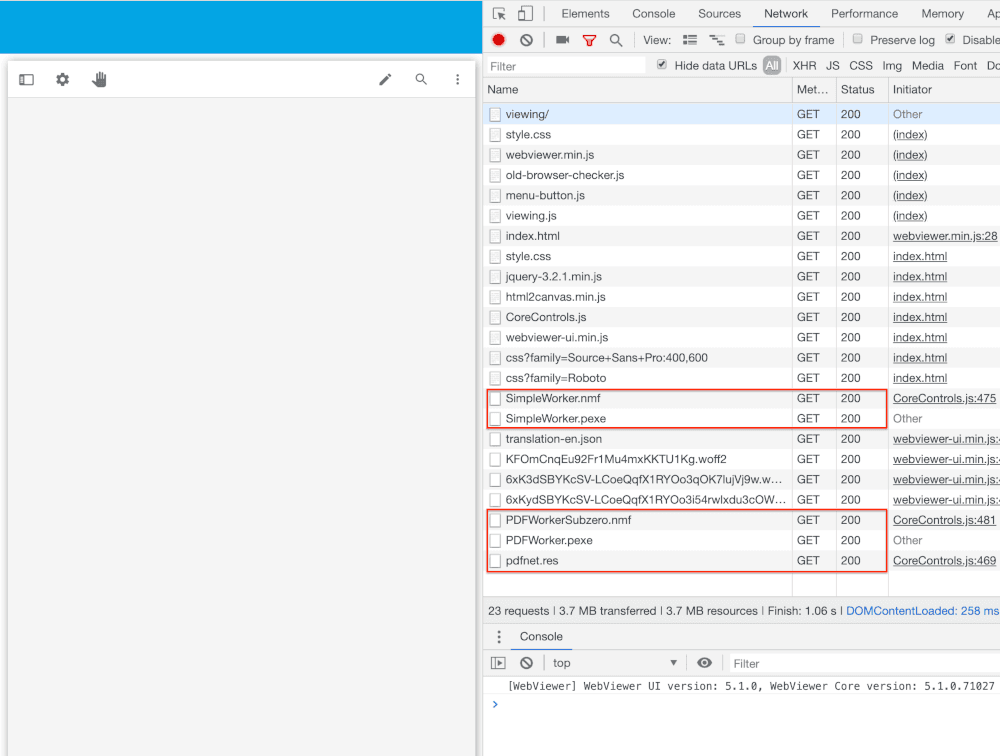
Here WebViewer is displayed without opening a file but the PDF workers have still been loaded.

Preload MS Office workers
The MS Office workers are preloaded in the same way as PDF workers, you only need to change the preloadWorker option to "office". If you decide to preload both PDF and Office workers on the initial load change it to "all".
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales