Product:
Customize annotation style editor in Xamarin
This tutorial only applies to Xamarin.Android.
The AnnotationStyleDialogFragment can be customized using Android styles or with ToolManagerBuilder, depending on the specific property that needs to be customized.
Android styles are used to customize the color picker, preset annotations, and icon picker.
ToolManagerBuilder is used to customize the annotation style dialog properties.
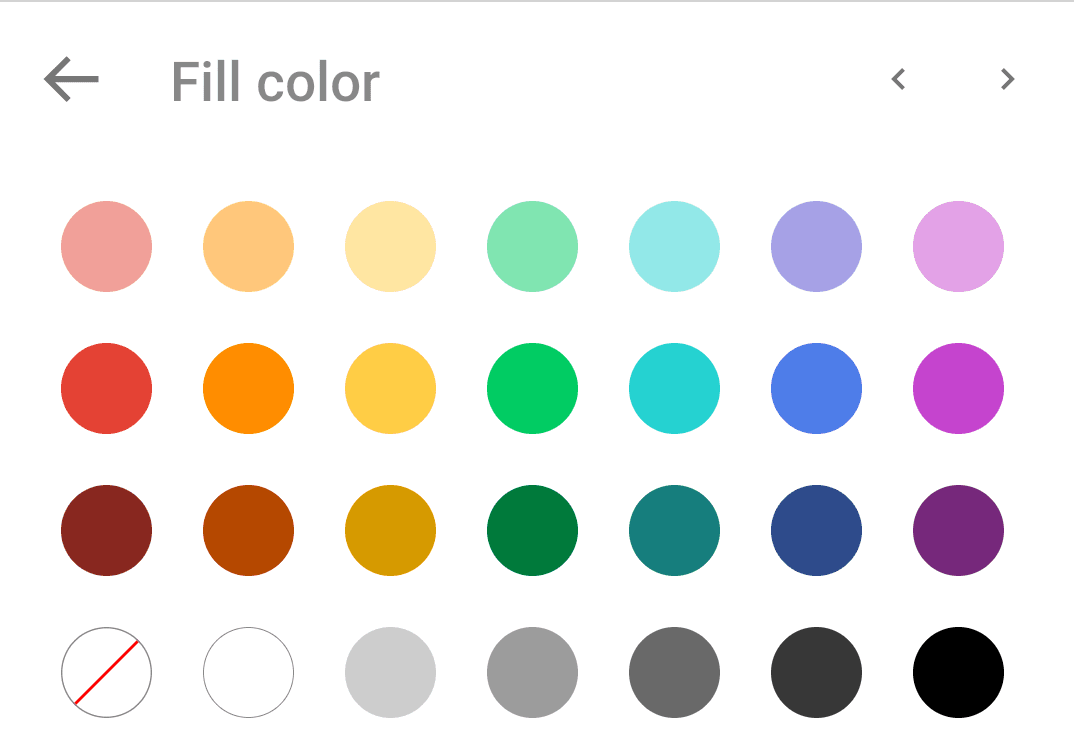
Customize standard colors in color picker
Standard colors are colors presented in the grid layout of the color picker.

To change these colors, you can override the standard color list as follows:
- In the
Resources/values/arrays.xmlfile of your project, define astring-arraycontaining your custom color list:
XML
- In your
Resources/values/styles.xmlfile, define your own style and inheritPresetColorGridViewStyle, then set your color listcustom_standard_colorsto thecolor_listattribute:
XML
- Finally, set your customized style
CustomPresetColorGridStyleto thepreset_colors_styleattribute in your application's theme:
XML
To learn more about applying your custom theme to an application, see: Styles and Themes.
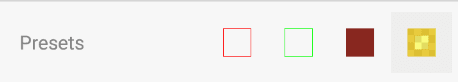
Customize the annotation preset styles

An annotation preset style defines a group of annotation style attributes. Presets allow users to conveniently change the annotation's appearance with only one tap. You can override existing annotation presets and define your own in your app.
In this tutorial you will implement custom annotation presets for Text(sticky note) annotations.
- In the
Resources/values/styles.xmlfile of your project, create a series of customized annotation styles. For more detail on annotation style attributes, see tool style attributes.
XML
- In the
Resources/values/arrays.xmlfile of your project, define anarraycontaining your customized presets:
XML
- In the application theme, set your
custom_presetsarray to thesticky_note_presetsattribute:If you want to change the presets for a different annotation type, refer to the attribute presets table to find the appropriate attribute.
XML
Attribute presets table
Preset attribute | Annotation type | Default presets preview |
|---|---|---|
|
|  |
|
|  |
|
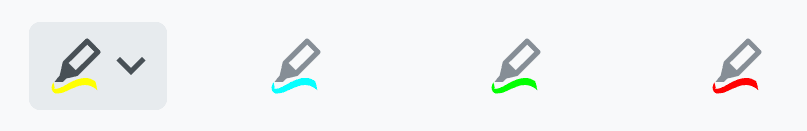
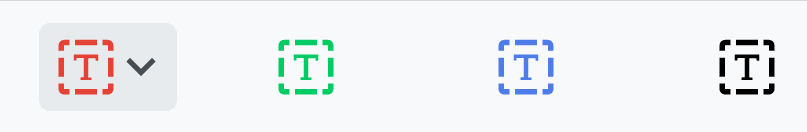
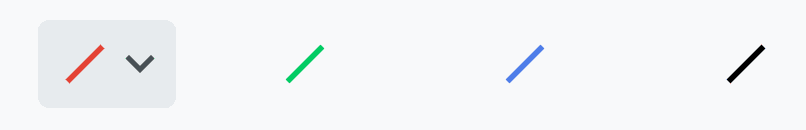
|   |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
|
|  |
| other annotation types |  |
Customize the icon picker
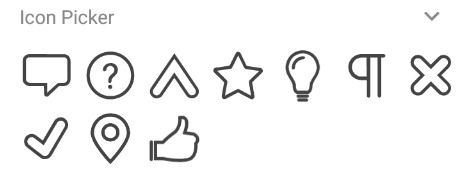
The icon picker for Text(sticky note) annotations allows users to choose their own icon:

Below is the list of icons available for Text(sticky note) annotations:
Default icons table
Icon name | Icon |
|---|---|
Comment |  |
Help |  |
InsertCaret |  |
Star |  |
LightBulb |  |
NewParagraph |  |
CrossMark |  |
CheckMark |  |
LocationPin |  |
ThumbsUp |  |
You can also create your own list by using the icons above:
- To change the icon list, first define a string array list in your
Resources/values/arrays.xmlfile. Each item in the list represents the icon name defined in the table above.
XML
- Then, set your
custom_iconsarray to thesticky_note_iconsattribute in your application theme:
XML
Hide properties in the annotation style dialog By default, each annotation type will contain it's own set of annotation style properties. You can hide these defined properties by using `ToolManagerBuilder` as follows:
Java
If the property is not defined for a annotation type (for example font property is not defined for rectangle annotations), setting the CanShow property will not do anything.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales