Product:
Style editor
You can edit the style properties of annoations.
Annotation style editor for Xamarin.Android viewer
This tutorial only applies to Xamarin.Android. See Xamarin.iOS equivalent here .
AnnotStyleDialogFragment is a DialogFragment that shows annotation style properties in a bottom sheet view. With this style dialog, users can change the annotation color with the advanced color picker or directly select preset styles. The style dialog also provides a recent and a favorite list for quick access.

To learn about customizing style dialog, see the customize style dialog guide .
Show an annotation style dialog
The AnnotationStyleDialogFragment.Builder class allows you to create an AnnotStyleDialogFragment with a specified AnnotStyle. The AnnotStyle represents the initial annotation style to display.
Example
C#
Afterwards, to show an annotation style dialog call Show(FragmentManager). Similarly, to dismiss the annotation style dialog programmatically call Dismiss().
Listen to annotation style changes
You can listen to annotation style changes by setting an OnAnnotStyleChangeListener to your AnnotStyleDialogFragment using SetOnAnnotStyleChangeListener. The AnnotStyleDialogFragment raises an event when a style change occurs (such as a color change, thickness change, text color change, etc., allowing you to define custom behavior for such events.
C#
To learn about changing annotation style, see the change annotation properties guide.
Annotation style editor for Xamarin.iOS viewer
This tutorial only applies to Xamarin.iOS. See Xamarin.Android equivalent here .
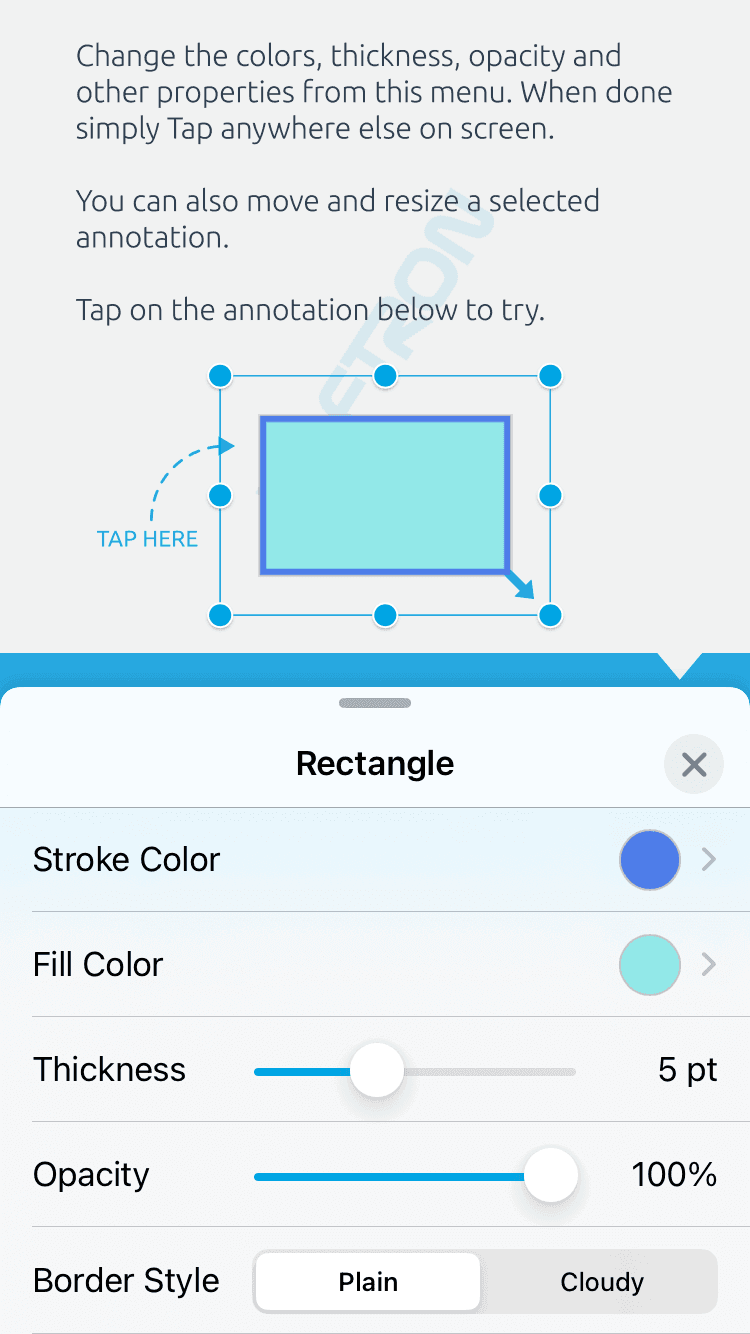
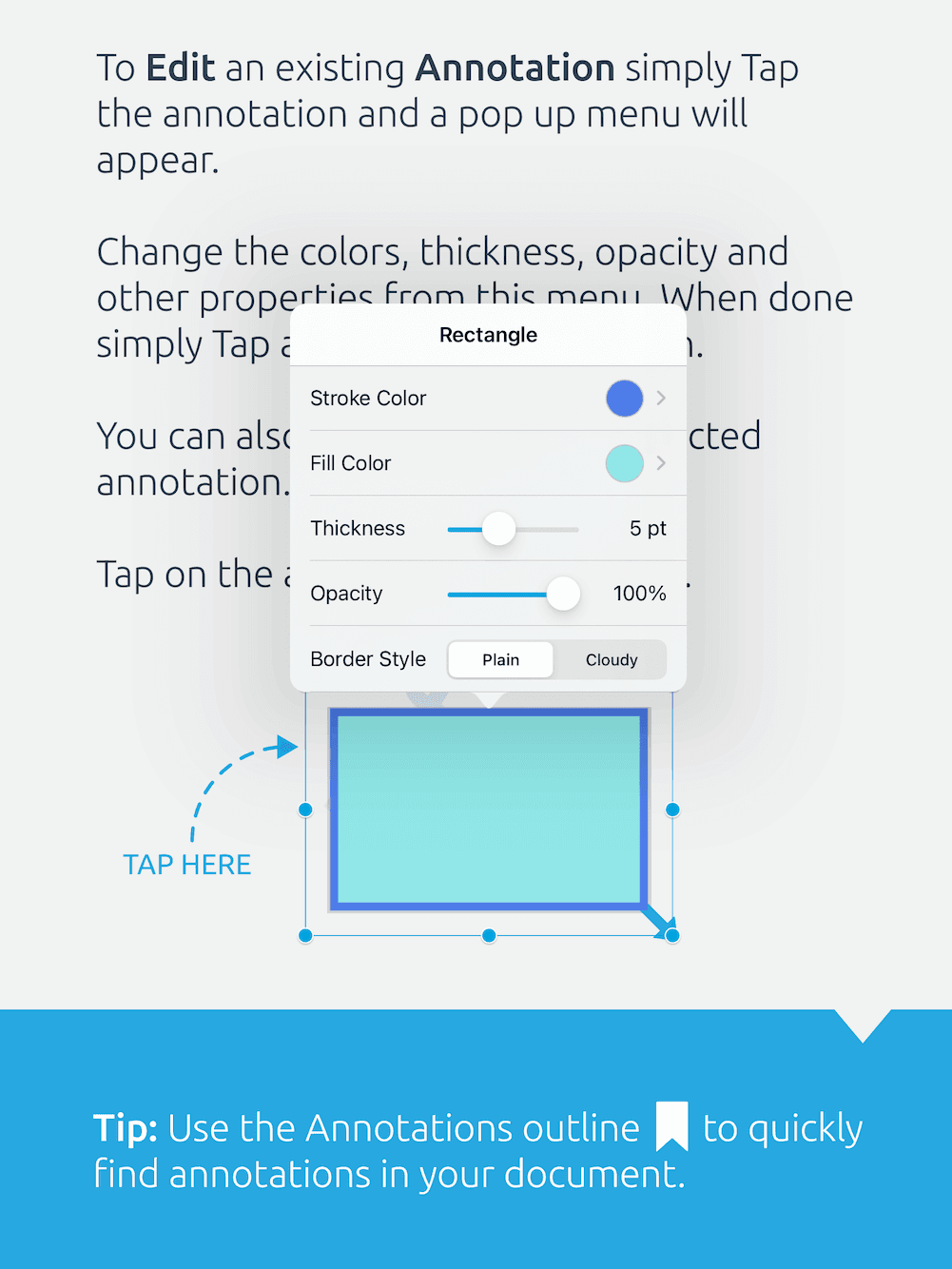
The PTAnnotStyleViewController class shows annotation style properties in a half-modal bottom sheet, or optionally in a popover view on large-screened devices such as iPads or large iPhones in landscape mode. With this style editor, users can edit annotation styles easily with style presets as well as choosing their own colors through the color picker.
Half-Modal Bottom Sheet | Popover |
|---|---|
 |  |
The annotation style editor is part of the Tools library, so make sure you have added the Tools library to your project.
Show/hide the style view controller
The annotation style state for the given annotation is managed by an PTAnnotStyle instance. To create and display a new annotation style view controller from another view controller, first create and supply an PTAnnotStyle instance to the PTAnnotStyleViewController initializer:
C#
PTAnnotStyle can also be initialized with an PTAnnotType, in which case the PTAnnotStyle will operate on the default style properties for that annotation type. (The default style properties are the ones that are used when a new annotation of that type is created.)
To hide the annotation style view controller programmatically, call dismissViewControllerAnimated:completion on either the presenting view controller or the annotation view controller itself.
Present as a popover
To present the annotation style view controller in a popover, you should provide its presentation manager either:
- a
sourceRectAND - a
sourceView
OR
This will define the anchor point of the popover view. See the code sample above for an example of how to do this using an annotation's rect as the sourceRect, and the PDFViewCtrl as the sourceView.
Save annotation style changes
The annotation view controller does not commit the annotation style changes back to the annotation unless explicitly told to do so. To commit the annotation style changes, implement the annotStyleViewController:didCommitStyle: and/or annotStyleViewController:didChangeStyle: methods of the AnnotStyleViewControllerDelegate protocol:
C#
The annotStyleViewController:didCommitStyle: method is called when the annotation style view controller is dismissed either by the user pressing the 'Done' button or de-selecting the current annotation. The optional annotStyleViewController:didChangeStyle: method is called immediately after any annotation style property is changed by the user. For slider-controlled properties (thickness, opacity, etc.), an event notifying of the change is triggered when the user releases the slider control.
The saveAnnotStyleChanges: helper method used above can be defined as follows:
C#
The call to setCurrentValuesAsDefaults in the code above is not necessary if the saveValuesAsDefaults property (enabled by default) is set, as in this case saveChanges will automatically save the style as the new default style.
The sequence of document locking and annotation updates shown here is used throughout the Tools framework. For more information on document locking please see the dedicated guide .
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales