Product:
Tools overview
Apryse SDK provides tools libraries containing many annotation and document interaction tools.
Annotation tools overview for Xamarin.Android viewer
What are annotation interactive tools?
The principal means of user interaction with the document being viewed, other than buttons, is the currently active tool. Selection, panning, and annotation creation, are all achieved using different tools. We provide many default tools to provide a full viewing experience out of the box. But fortunately API hooks for the tools appearance and logic is provided, so you can always achieve whatever customization you like using our existing API, or with your changes.
By default each annotation type has an associated tool to allow you to create those annotations. It's possible to create multiple tools for the same annotation type, for example a rectangle tool with a default color of blue and another tool with a default color of red. When creating a custom annotation you'll need to create an associated annotation tool to define how the user can create that annotation.
Technical overview
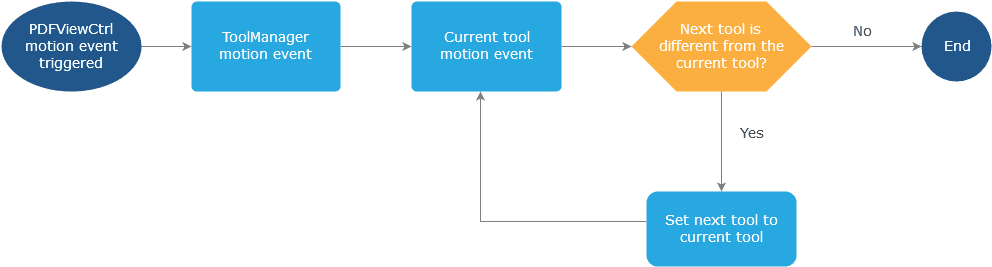
The tools listed above handle interactions by receiving touch and gesture events forwarded from PDFViewCtrl. When touches or gestures are made, PDFViewCtrl sends corresponding events to its ToolManager.
The ToolManager is then responsible for passing the event to the current tool. If the current tool has fully handled the event, the event processing is finished. If the current tool cannot fully handle the event, the tool manager then forwards the event to the next tool.
The Tool class implements the ToolManager.Tool interface, thus handling all events passed to it from ToolManager. The ToolManager is responsible for passing the event to the current tool. If the current tool has fully handled the event, the processing of the event is finished. If the current tool cannot fully handle the event, the tool manager then forwards the event to the next tool.

Annotation and its creation tool
The following table shows which tool mode is selected when a new annotation is created:
|
|
|
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Annotation and its handling tool
The following table shows which tool mode is selected when an annotation is selected for editing/handling:
|
|
|
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The ToolManager uses the Pan tool as its default tool. The Pan tool handles almost all user actions, such as tapping on an annotation, long-pressing to show the Quick Menu, and so forth. When the user taps on an annotation, the Pan tool is exchanged for a new tool for handling the tap event, the identity of the new tool corresponding to the selected annotation. For example, if, while using the Pan tool, the user taps on a Link annotation, the Pan tool will set the next tool to be the LinkAction tool. Then, the Link annotation will be handled by the LinkAction tool using LinkAction.onSingleTapConfirmed(MotionEvent). Besides gesture events such as onSingleTapConfirmed, onUp, and so forth, ToolManager.onQuickMenuClicked(QuickMenuItem) also follows the same flow.
Annotation tools overview for Xamarin.iOS viewer
About Tools
Apryse for iOS includes Tools.framework, an open-source framework that implements virtually all of the SDK's UI functionality. Because the tools framework is open source, the Apryse UI is customizable without restriction or limitation.
The tools framework itself is optional. Without it, the PTPDFViewCtrl will display a PDF with scrolling and zooming, but will not support text selection, interactive annotation handling, etc.
The Tools framework covers of two major aspects:
- PDF Interaction tools:PDF interaction tools are those that handle the user's direct interaction with the PDF, that is touching the PDF directly. This functionality includes:
- Text selection
- Annotation creation/modification/deletion
- Form filling
- Signatures
- Link following
- Multimedia handling
- UI Controls:The UI controls are views that are separate from the PDF:
- PDF outline (table of contents)
- User-created bookmarks
- Annotation toolbar
- Annotation listing
- Page manipulation via a grid of thumbnails
The Tools framework does not rely on any special or private access to Apryse APIs. The PDF interaction tools are implemented entirely by implementing the PTPDFViewCtrl's PTPDFViewCtrlToolDelegate protocol and using PDFNet.framework's public and cross-platform APIs. The UI controls rely solely on PDFNet.framework.
The tools source code is provided as part of the SDK and so it can be customized as required for your app, or simply referenced as sample code.
PDF Interaction Tools
Overview
The PDF interaction tools implement the functionality that occurs when the user touches the PDF itself.
The interaction tools use a "manager" class, the aptly named PTToolManager, that serves as the PTPDFViewCtrltoolDelegate. It receives events, and passes the information to a set of tools that it mediates. Each of these tools is a class that implements the functionality for some particular purpose, such as text selection, form filling, ink drawing, and so on.
Tool manager event handling
The PTToolManger is responsible for passing the event to its current tool. If the current tool has fully handled the event, it returns true, and no further event processing takes place. If the current tool cannot fully handle the event, it returns false, and the tool manager replaces its current tool with a new one (provided by the old tool's getNewTool method), and forwards the event to it for further processing.
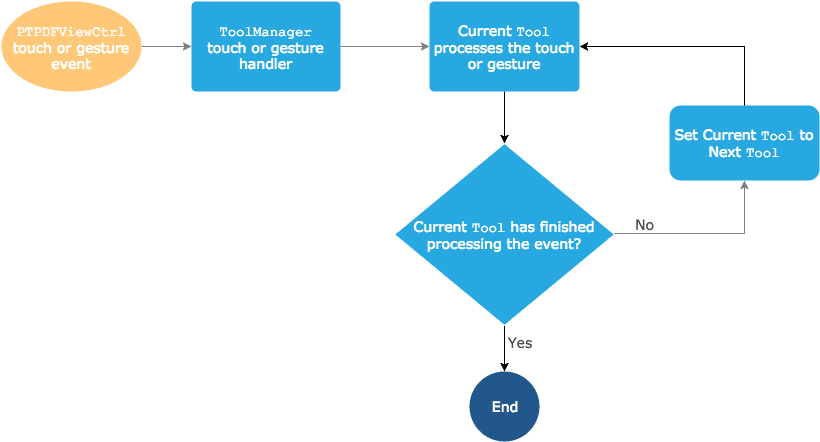
The control flow is illustrated below:

How events are handled by Tools.framework.
Example: Tapping on an annotation
As a concrete example, the steps outlined below illustrate how a tap on an annotation would be handled. We will assume that the user is not actively "doing something" on the PDF, so that PTToolManager's tool at the time of the tap is the general purpose PTPanTool.
- The user taps the PDF displayed by the
PTPDFViewCtrl. - The tap event is forwarded to the
PTPDFViewCtrl'stoolDelegateobject, which is theTool.framework'sPTToolManager. - The
PTToolManagerreceives the event, and sends it to its current tool, which as discussed is thePTPanTool. - The
PTPanToolchecks what, if anything (link, form field, etc.), was tapped. In this example, it was a markup annotation. ThePTPanTool"knows" this needs to be handled by thePTAnnotEditTool, and internally notes this for future use in its methodgetNewTool. - The
PTPanToolreturnsfalse, indicating to thePTToolManagerthat event processing has not been completed. - The
PTToolManagercallsPTPanTool's methodgetNewTool, which returns a new tool, in this case anPTAnnotEditTool, which should continue handling the event. - The
PTToolManagersets its current tool to the instance of the newPTAnnotEditTool, which causes thePTPanToolto be destroyed. - The
PTToolManagersends the tap event to thePTAnnotEditTool, which handles the event by selecting the annotation. - The
PTAnnotEditToolreturnstruefrom the tap event, indicating to thePTToolManagerthat it has been fully handled the event and it does not to be further processed by another tool.
While the above may initially seem long, it is following a fairly simple pattern: a tool implements specific responses to touch events, and tell the tool manager if they have fully handled the event or not. If so, that is the end of the event processing; if not, a new tool is created and the event is sent to it.
Event walkthrough
To understand the above flow in code terms, it is most useful to look at the "tool loop" (method runToolLoop:) in the PTToolManager. Here is the essence of the loop for a tap event:
Obj-C
For a further look on how interaction tools work, see the article about how to create a new tool.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales