Product:
Annotation interactive tools overview
What are annotation interactive tools?
The principal means of user interaction with the document being viewed, other than buttons, is the currently active tool. Selection, panning, and annotation creation, are all achieved using different tools. We provide many default tools to provide a full viewing experience out of the box. But fortunately API hooks for the tools appearance and logic is provided, so you can always achieve whatever customization you like using our existing API, or with your changes.
By default each annotation type has an associated tool to allow you to create those annotations. It's possible to create multiple tools for the same annotation type, for example a rectangle tool with a default color of blue and another tool with a default color of red. When creating a custom annotation you'll need to create an associated annotation tool to define how the user can create that annotation.
Technical overview
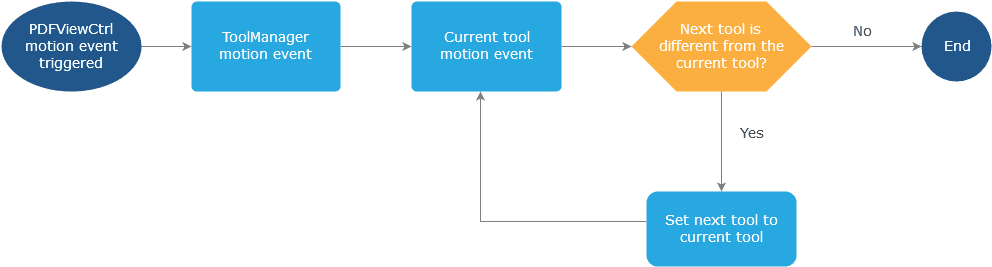
The tools listed above handle interactions by receiving touch and gesture events forwarded from PDFViewCtrl. When touches or gestures are made, PDFViewCtrl sends corresponding events to its ToolManager.
The ToolManager is then responsible for passing the event to the current tool. If the current tool has fully handled the event, the event processing is finished. If the current tool cannot fully handle the event, the tool manager then forwards the event to the next tool.
The Tool class implements the ToolManager.Tool interface, thus handling all events passed to it from ToolManager. The ToolManager is responsible for passing the event to the current tool. If the current tool has fully handled the event, the processing of the event is finished. If the current tool cannot fully handle the event, the tool manager then forwards the event to the next tool.

Annotation and its creation tool
The following table shows which tool mode is selected when a new annotation is created:
|
|
|
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Annotation and its handling tool
The following table shows which tool mode is selected when an annotation is selected for editing/handling:
|
|
|
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The ToolManager uses the Pan tool as its default tool. The Pan tool handles almost all user actions, such as tapping on an annotation, long-pressing to show the Quick Menu, and so forth. When the user taps on an annotation, the Pan tool is exchanged for a new tool for handling the tap event, the identity of the new tool corresponding to the selected annotation. For example, if, while using the Pan tool, the user taps on a Link annotation, the Pan tool will set the next tool to be the LinkAction tool. Then, the Link annotation will be handled by the LinkAction tool using LinkAction.onSingleTapConfirmed(MotionEvent). Besides gesture events such as onSingleTapConfirmed, onUp, and so forth, ToolManager.onQuickMenuClicked(QuickMenuItem) also follows the same flow.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales