Product:
Libraries and Frameworks
Integrations
Mendix
SharePoint
How to integrate WebViewer into a Sharepoint PDF Viewer
Welcome to Apryse. This guide will help you integrate a free trial of WebViewer into SharePoint Online as a web part. It will help you clone the SharePoint sample repository and show you how to integrate WebViewer as a web part. Your free trial includes unlimited trial usage and support from solution engineers.
Prerequisites
- Node v14.17.0 and NPM
- WebViewer:
- (Optional but recommended) Node Version Manager
- Get your Apryse trial key.
License Key
Apryse collects some data regarding your usage of the SDK for product improvement.
If you wish to continue without data collection, contact us and we will email you a no-tracking trial key for you to get started.
For step-by-step help on setting up a SharePoint development environment, see one of the following:
- SharePoint DX Setup Guide
- Set up your Microsoft 365 Tenant
- Set up your SharePoint Framework Development Environment
License Key Required
The trial of Apryse SDK requires a trial license key, which is provided in the box titled "License Key". A commercial license key is required for use in a production environment. Please contact sales to purchase a commercial key or if you need any other license key assistance.
Keep your license keys confidential.
License keys are uniquely generated. Please make sure that it is not publicly available (e.g. in your public GitHub).
Sharepoint Web Part
Initial Setup
- Ensure that you are running a Node.js version higher than
v14.15.0and lower thanv15.0.0. You can check this by runningnode -vin a console.

- By default, the custom scripts option is disabled. You'll need to enable the custom scripts by following the Microsoft Guide and configuration. This may take up to 24hrs for the configuration to be effective.
If you are on a Windows machine, you can acheive this using the SharePoint Online Management Shell and use the following command:
sh
If you are on a MacOS machine, you can acheive this with the PnP Powershell and use the following command:
sh
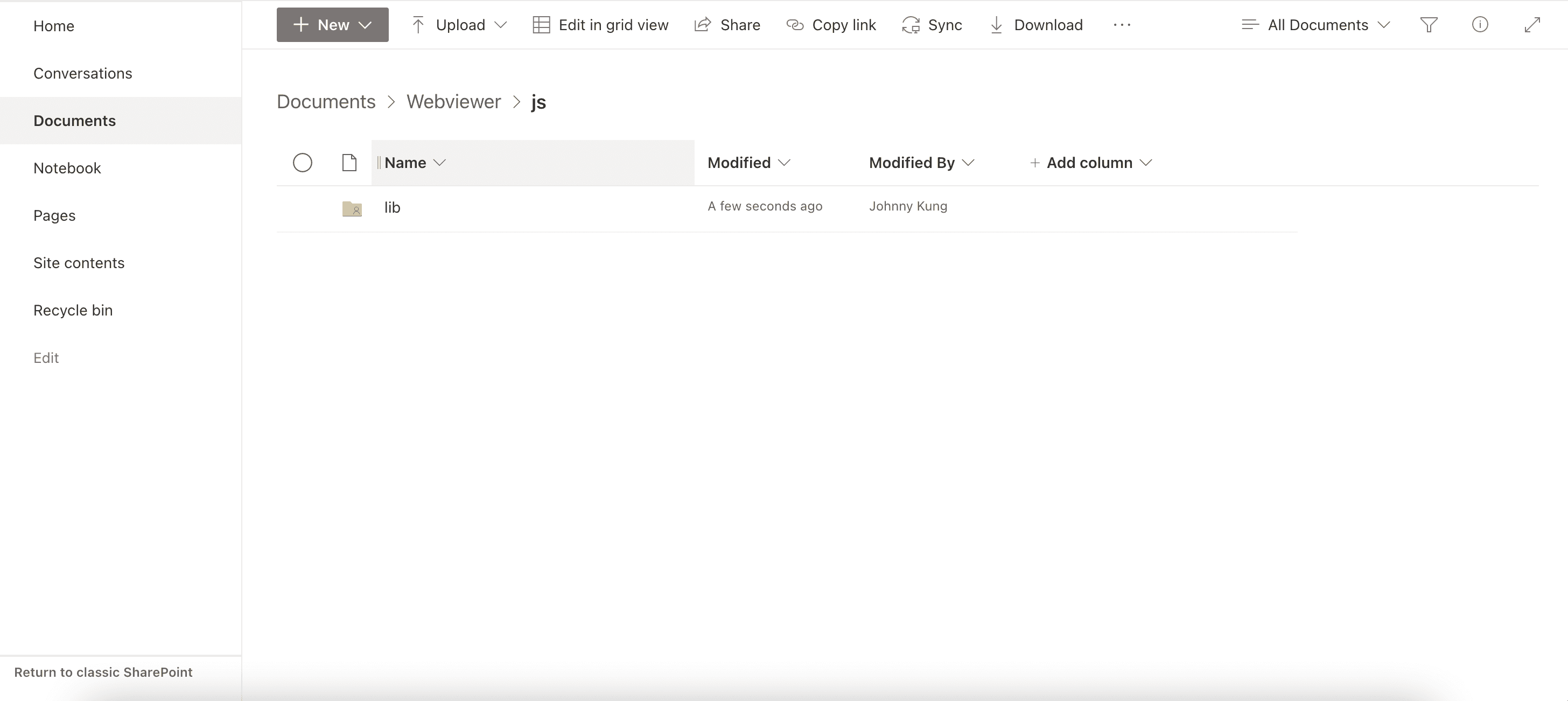
- In the Document Library of your SharePoint site, create a "Webviewer" folder and create another child folder "js" inside the "Webviewer" folder.


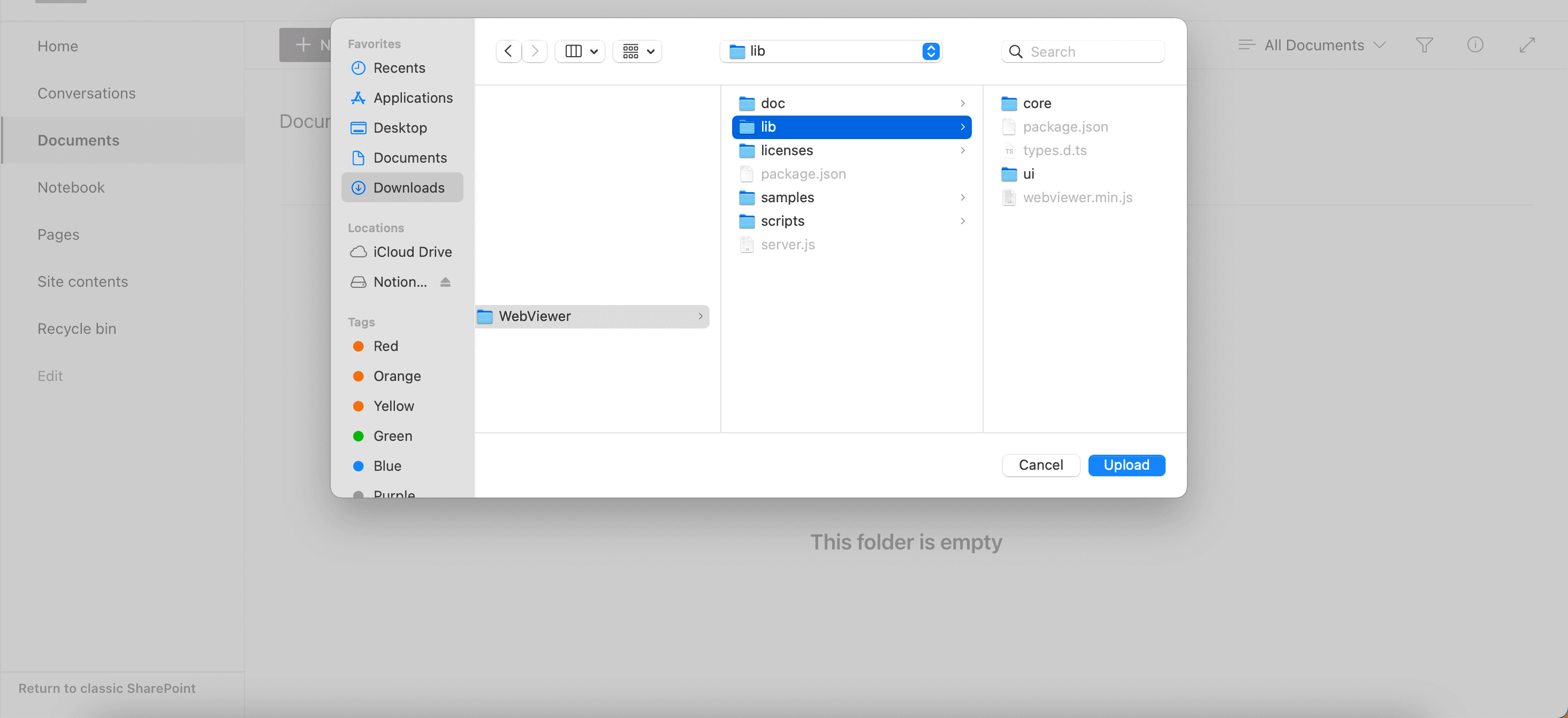
- Upload the lib folder extracted from the WebViewer.zip to the js folder.


The webviewer lib folder should now be available from the url: https://.sharepoint.com/sites//Shared Documents/Webviewer/js/lib.
Development
- Clone the
sharepoint-integration-examplessample from github.
sh
- Enter the sharepoint-web-part folder and use
npmto installgulp,yeomanandMicrosoft SharePoint Generator
sh
- Install all the packages by
npm install. - Create a
.envfile in the sharepoint-web-part folder and include the following parameters in the.envfile.
sh
- Change the
initialPageproperty insharepoint-web-part/config/serve.jsonby replacing with your tenant id and SharePoint site name.
sh
- Run
gulp serveto start the web part in the workbench.
sh
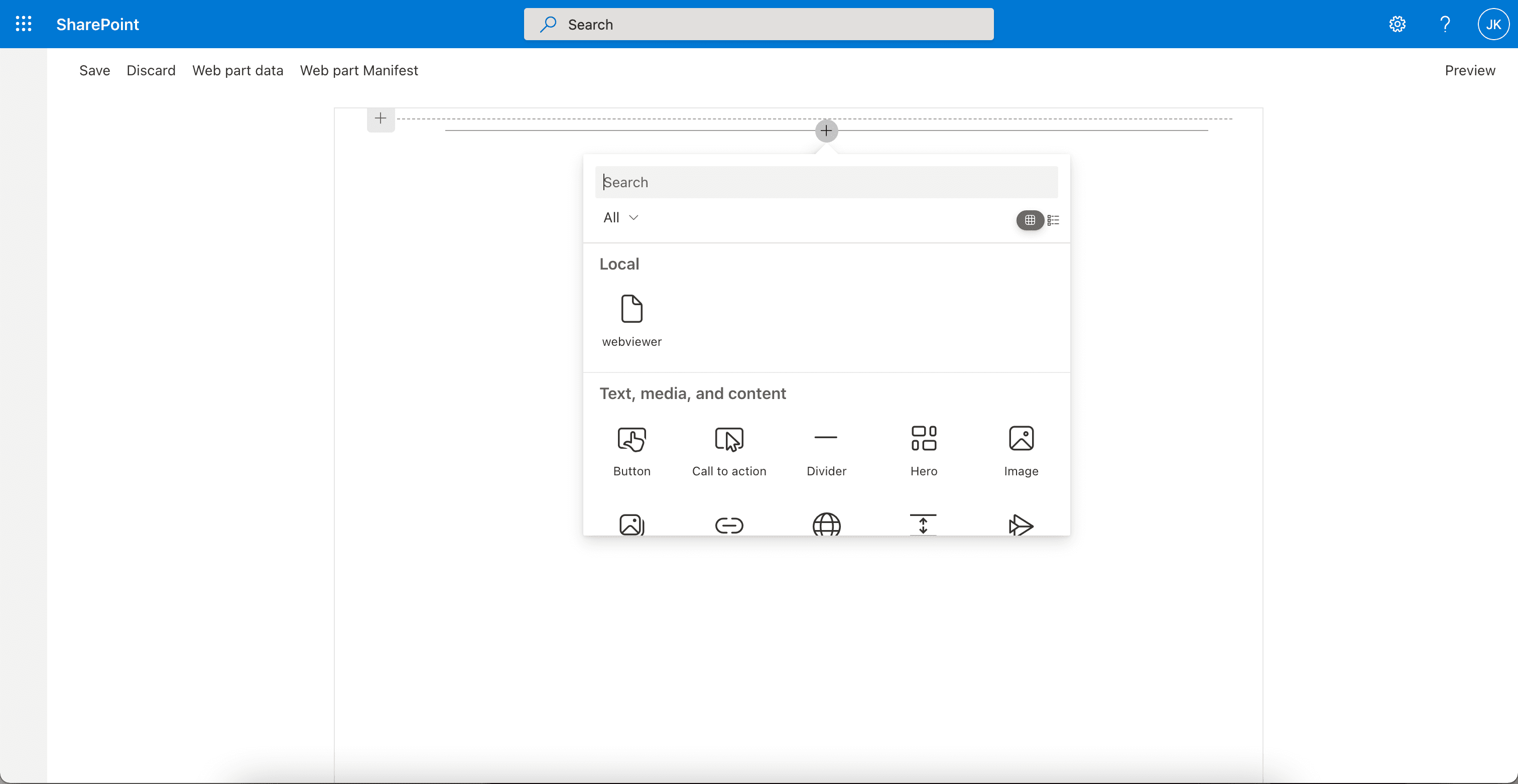
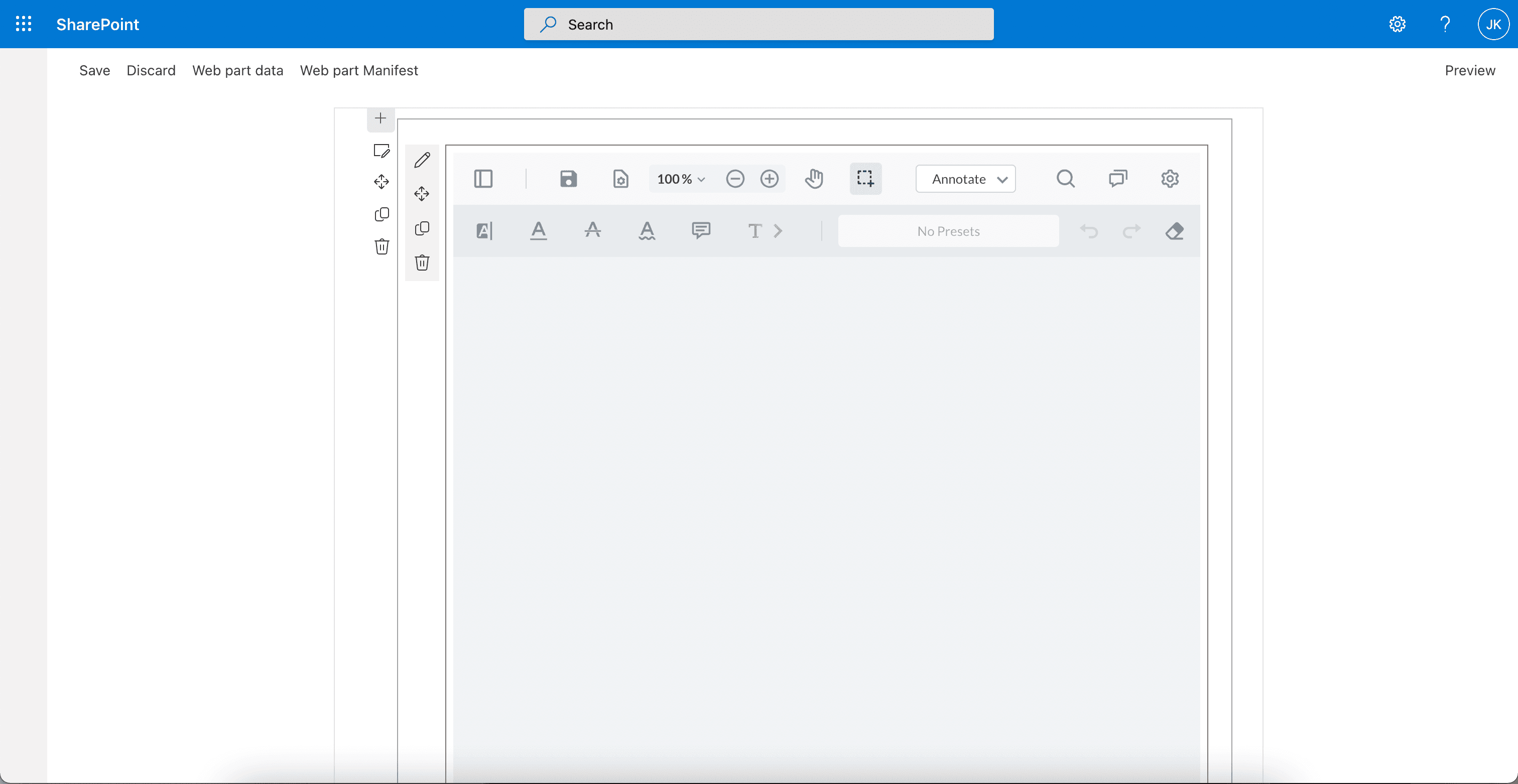
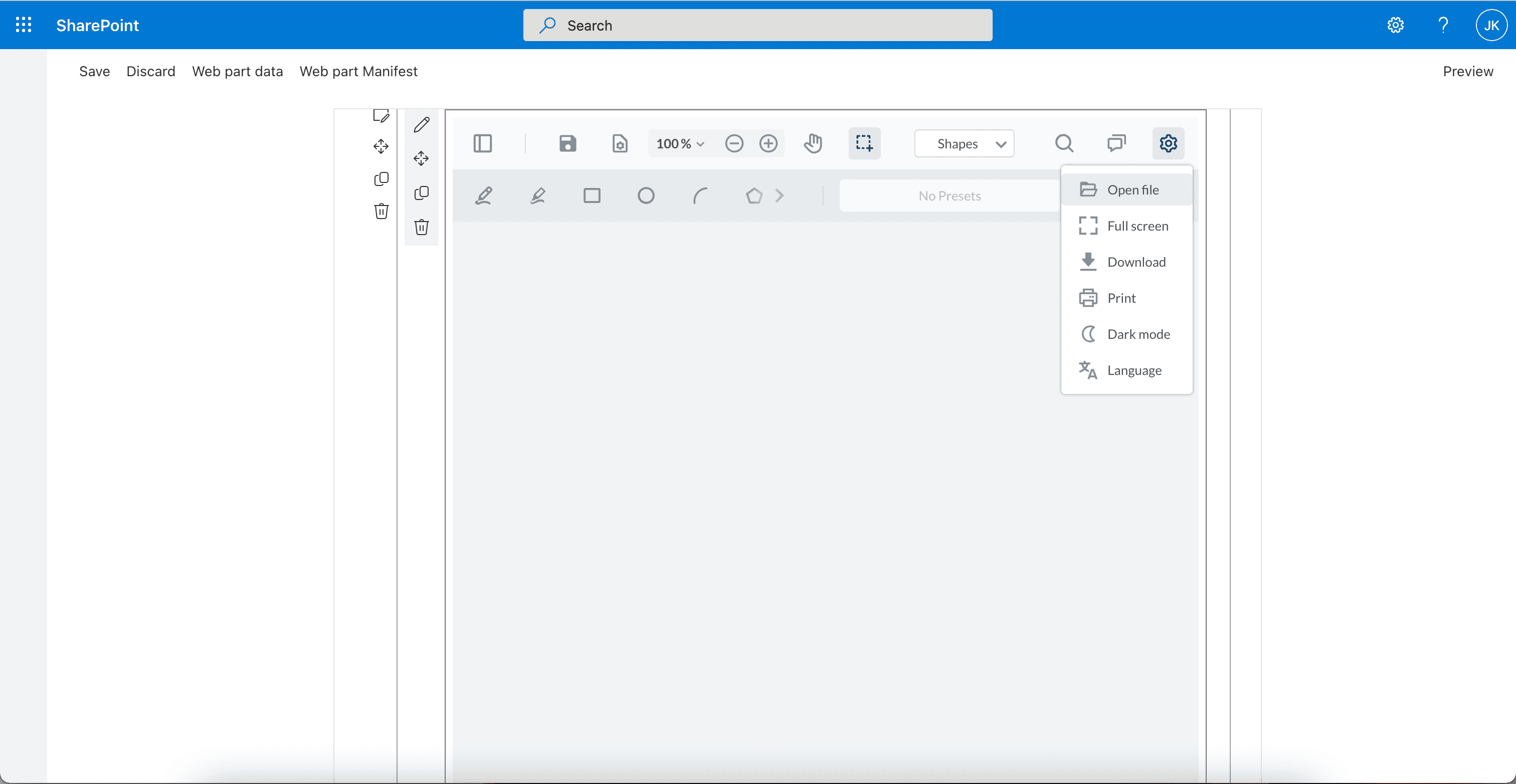
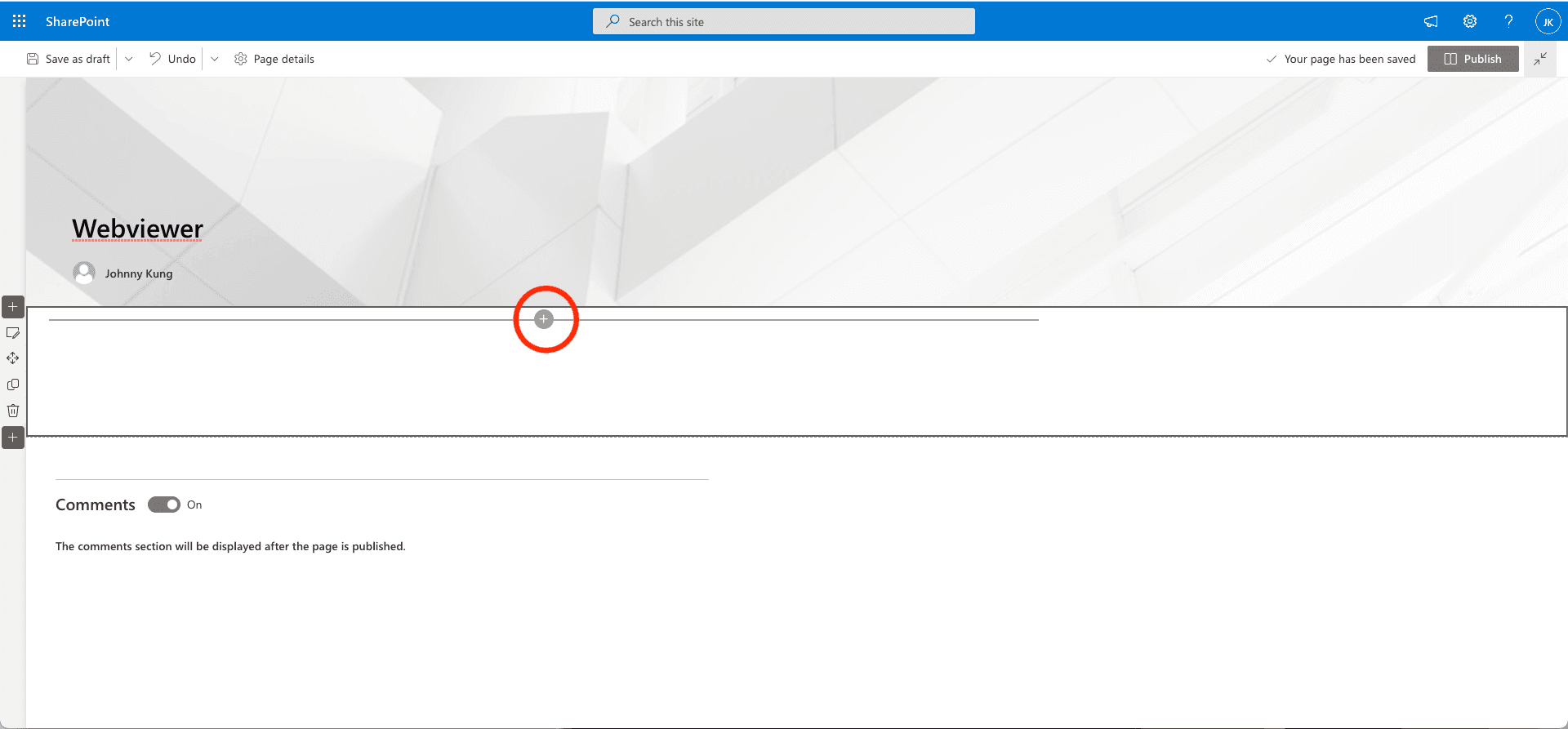
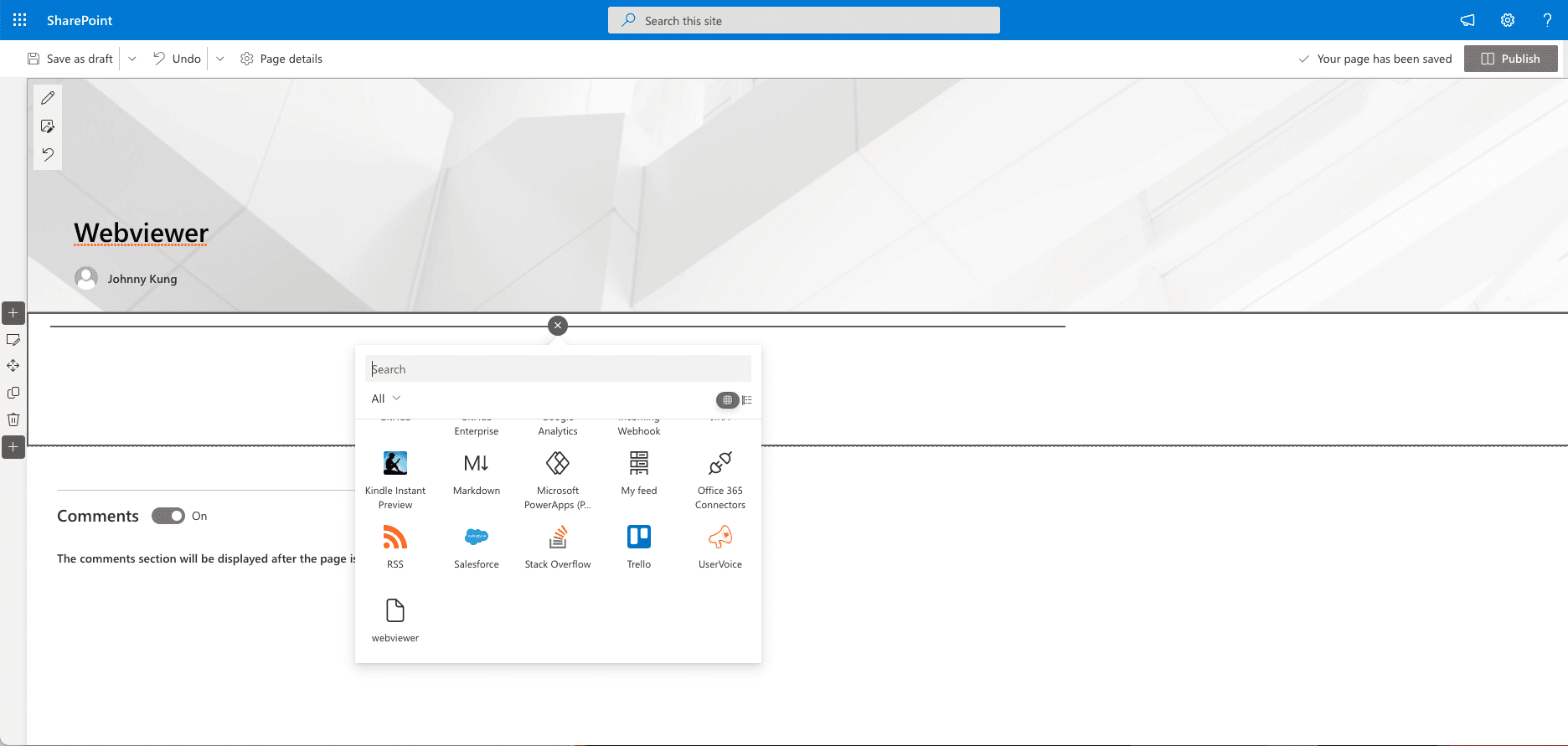
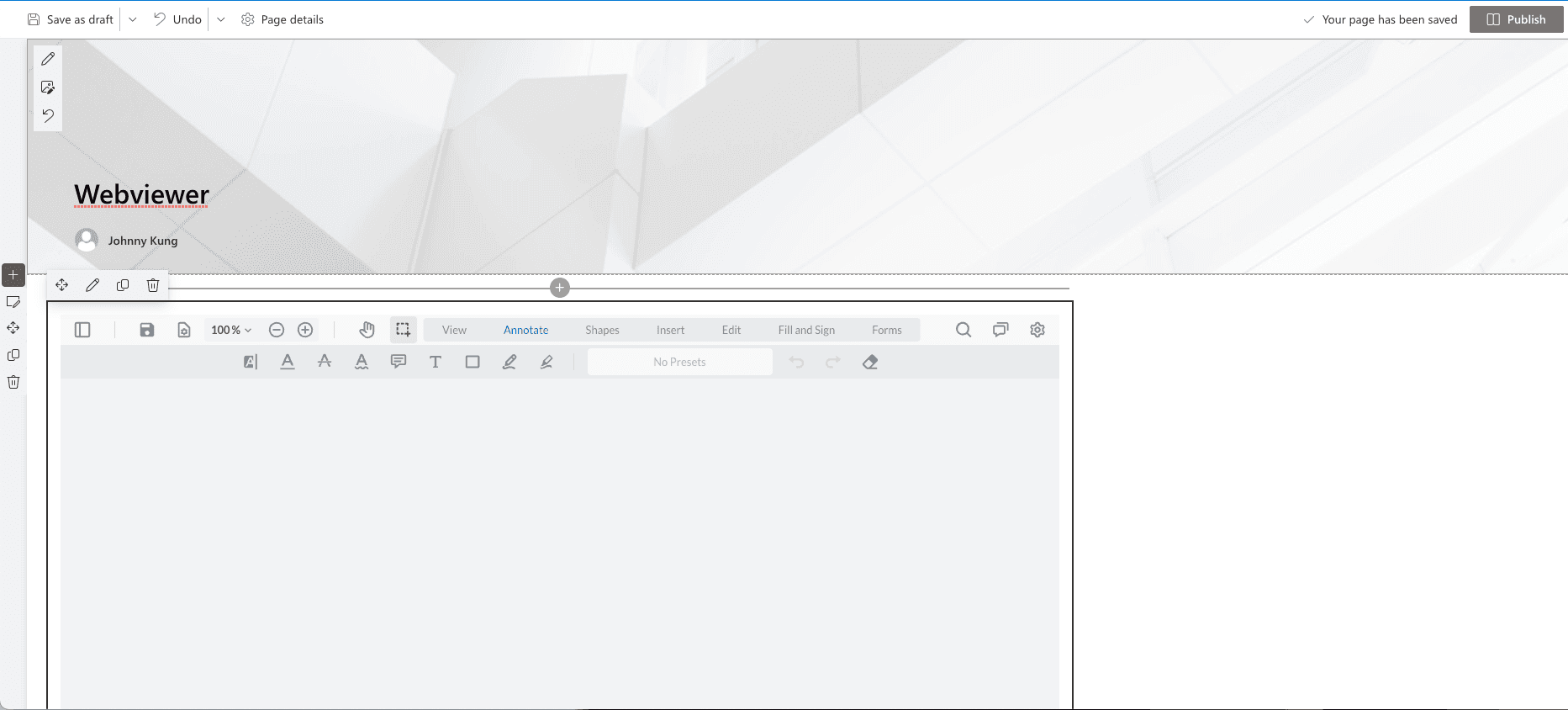
- After your local SharePoint instance is running you should be able to see a blank SharePoint canvas like in the screenshot below. You can add an Apryse WebViewer web part by adding a new web part to the page and selecting the webviewer web part.



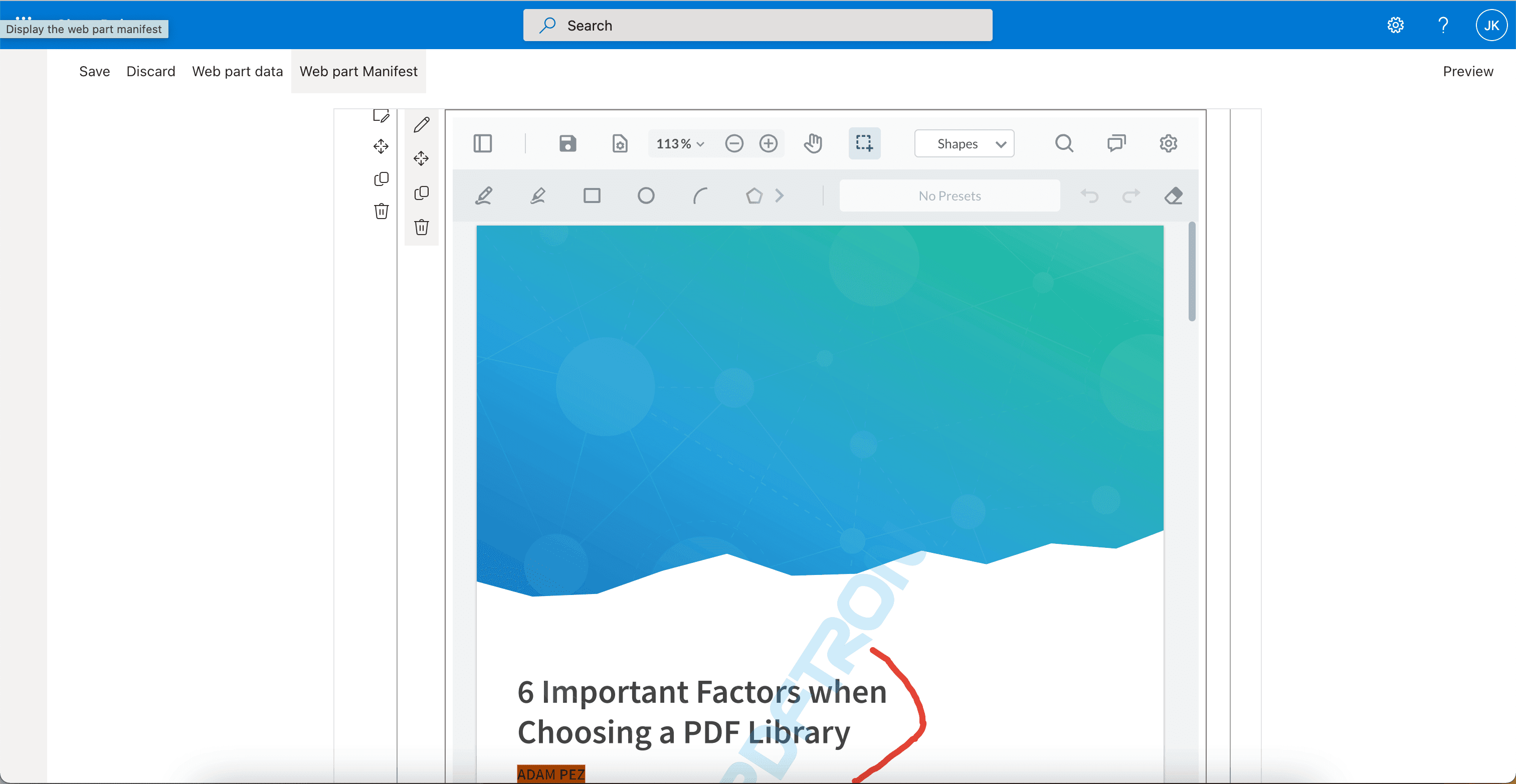
You could now open a local file in the Webviewer.


Deployment
- Run
gulp bundle --shipandgulp package-solution --shipto generate thewebviewer.sppkgfile in the sharepoint-web-part/sharepoint folder.
sh
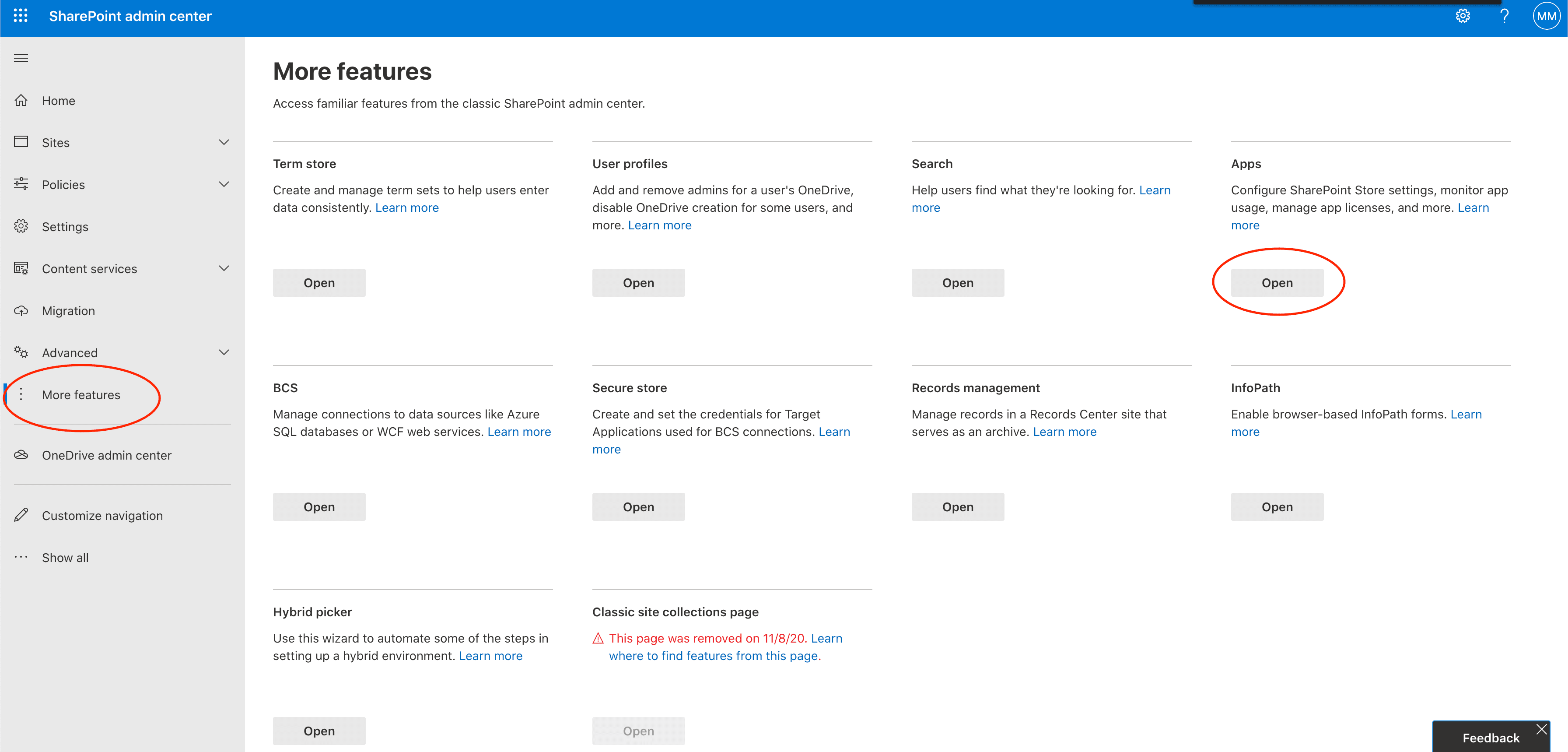
- Navigate to the SharePoint admin center and go to the page More features. It should be
https://<your-tenant-id>-admin.sharepoint.com/_layouts/15/online/AdminHome.aspx#/classicFeatures. Click the Open button under the App section.


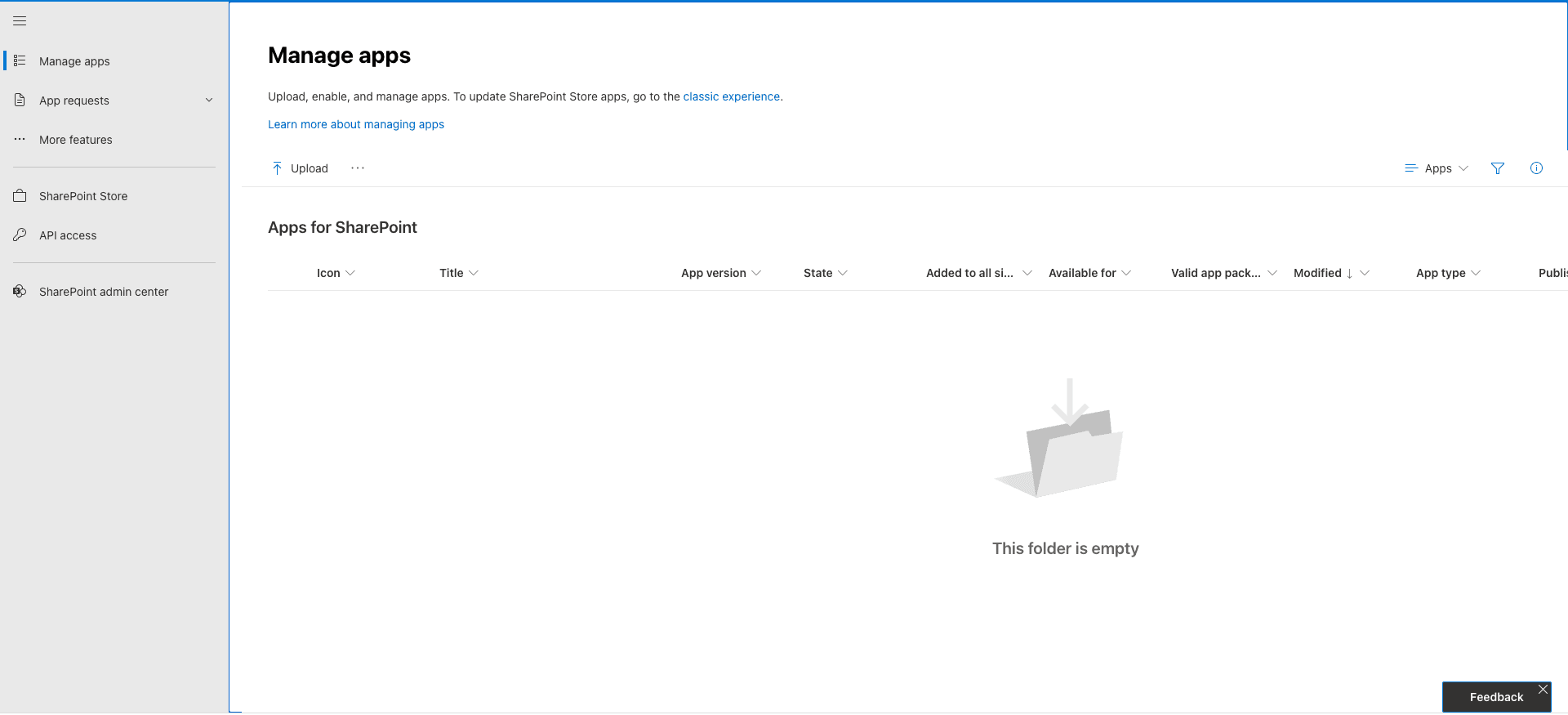
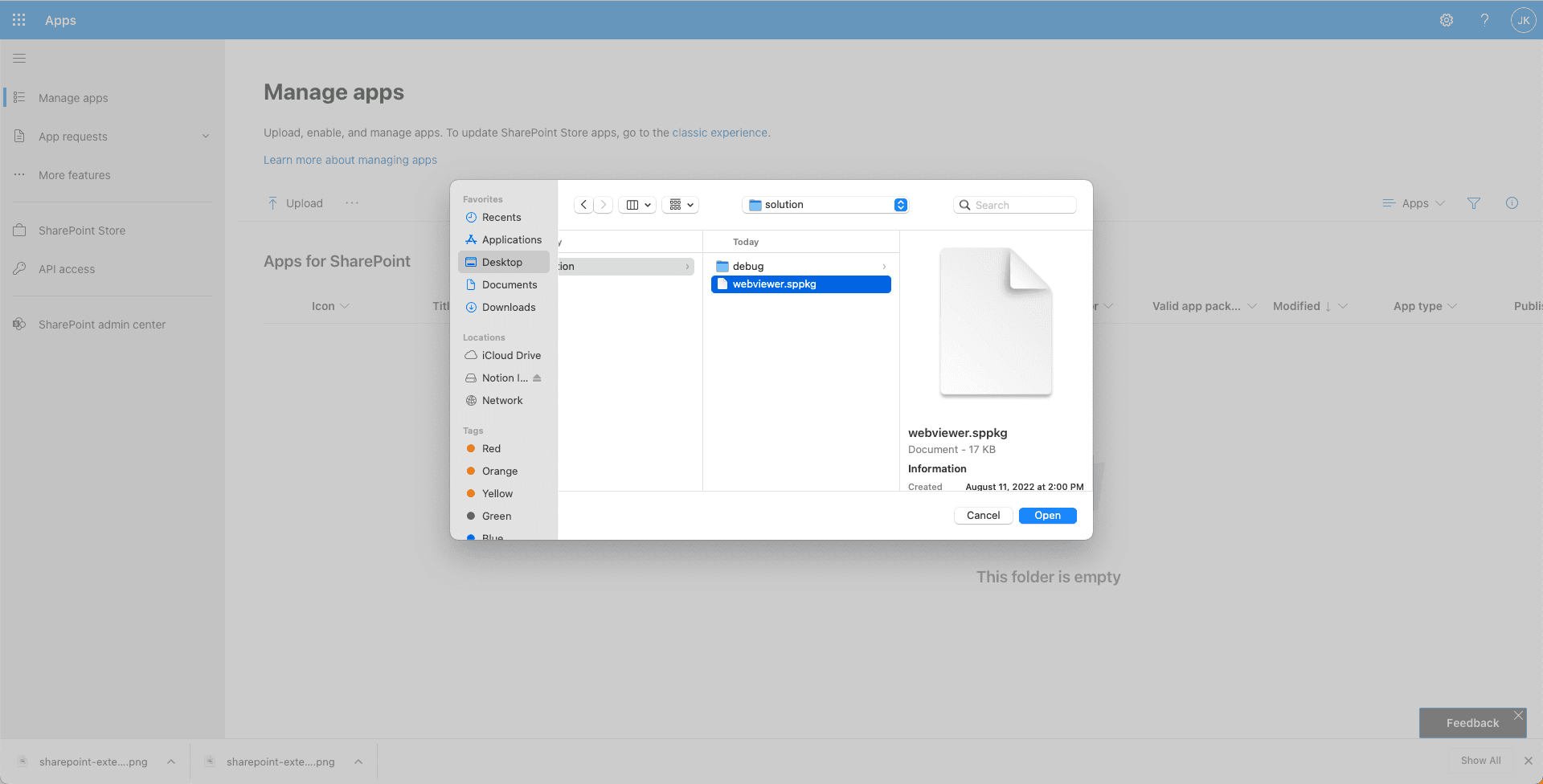
- Upload the
webviewer.sppkgfile by clicking the Upload button and select thewebviewer.sppkgfile.

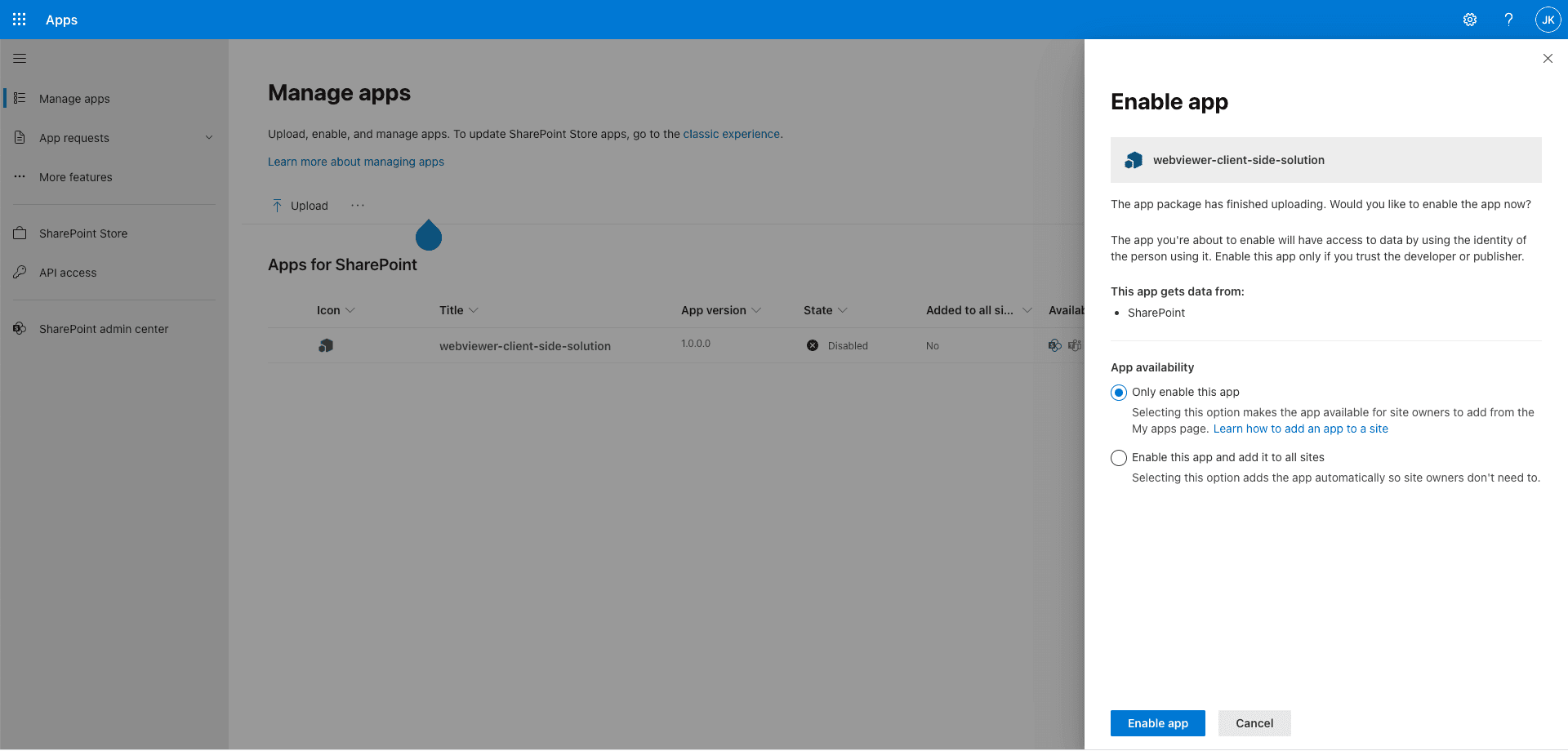
- After uploading, you'll need to enable the app by selecting
Only enable this app.

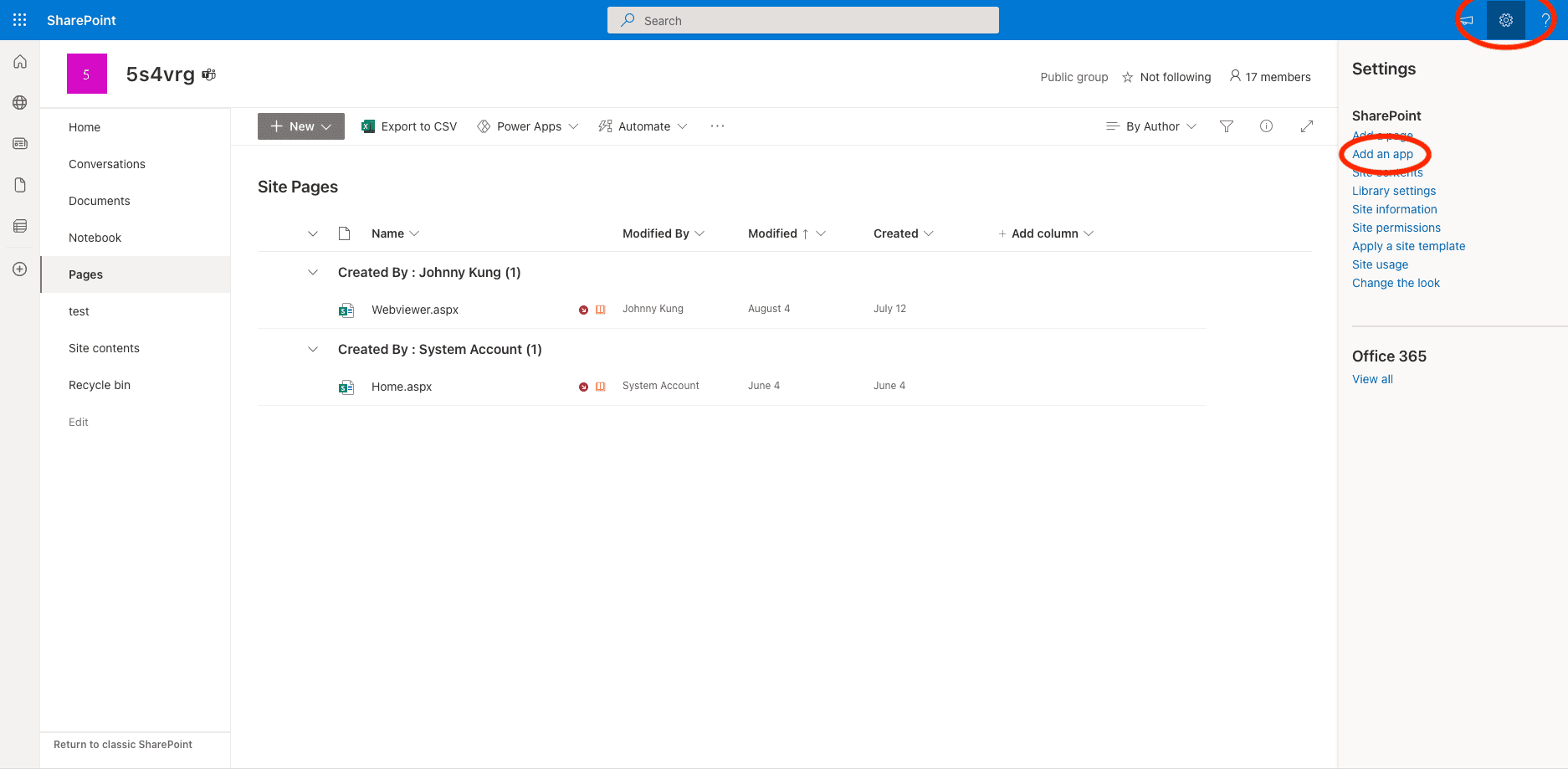
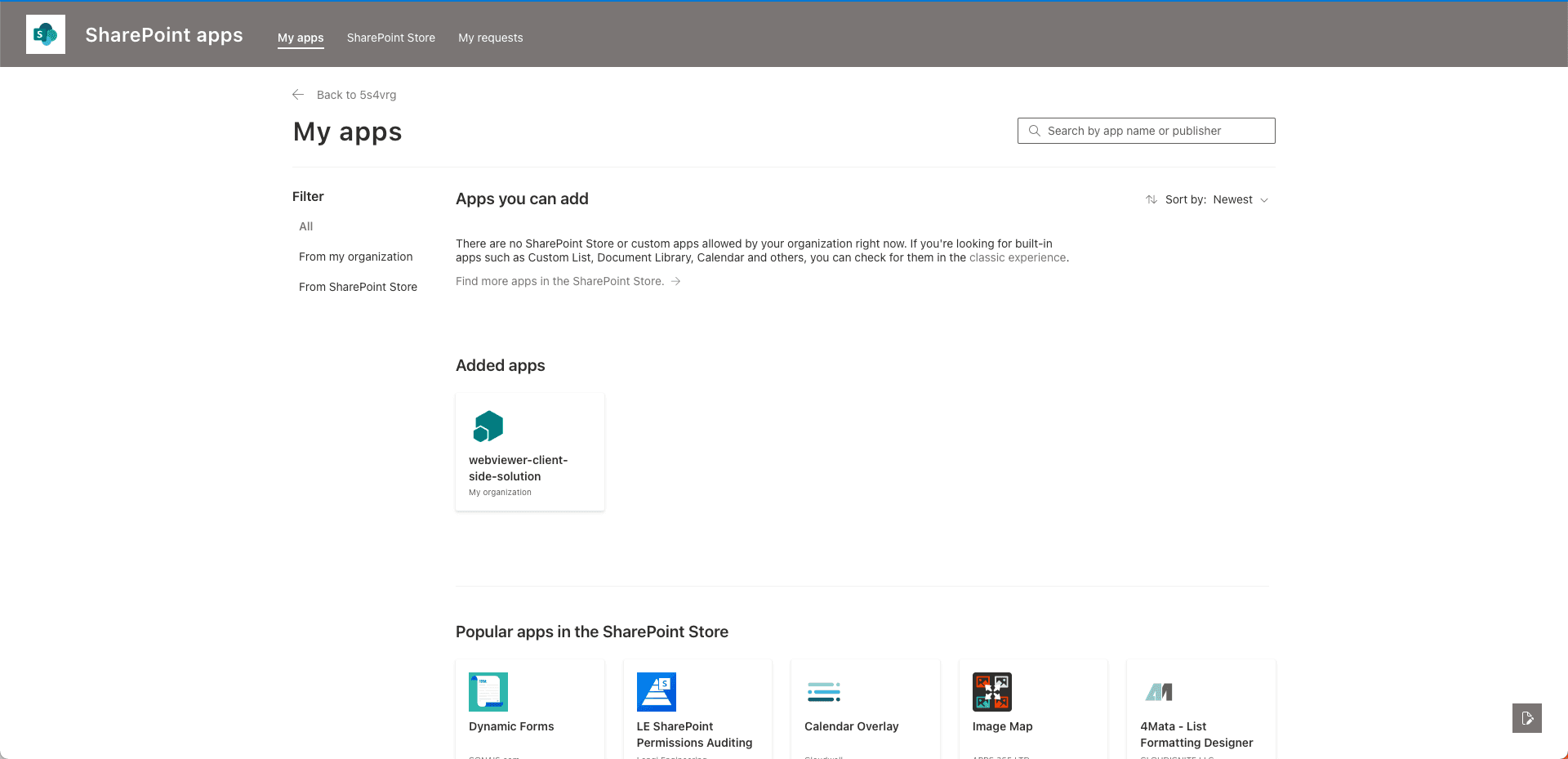
- Click the Settings button on top right in the SharePoint site and click Add an app. Enable the
webviewer-client-side-solutionin My Apps.


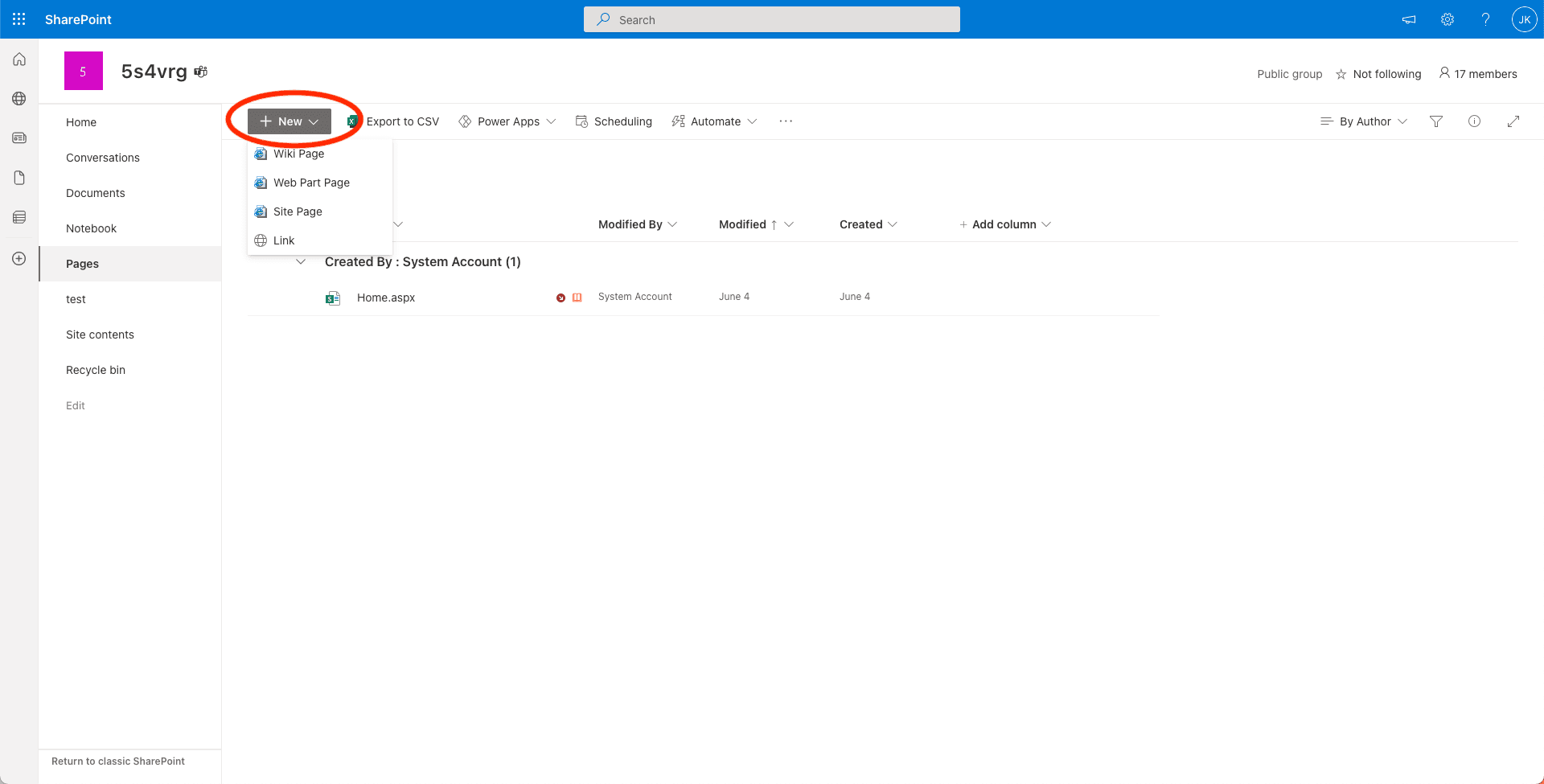
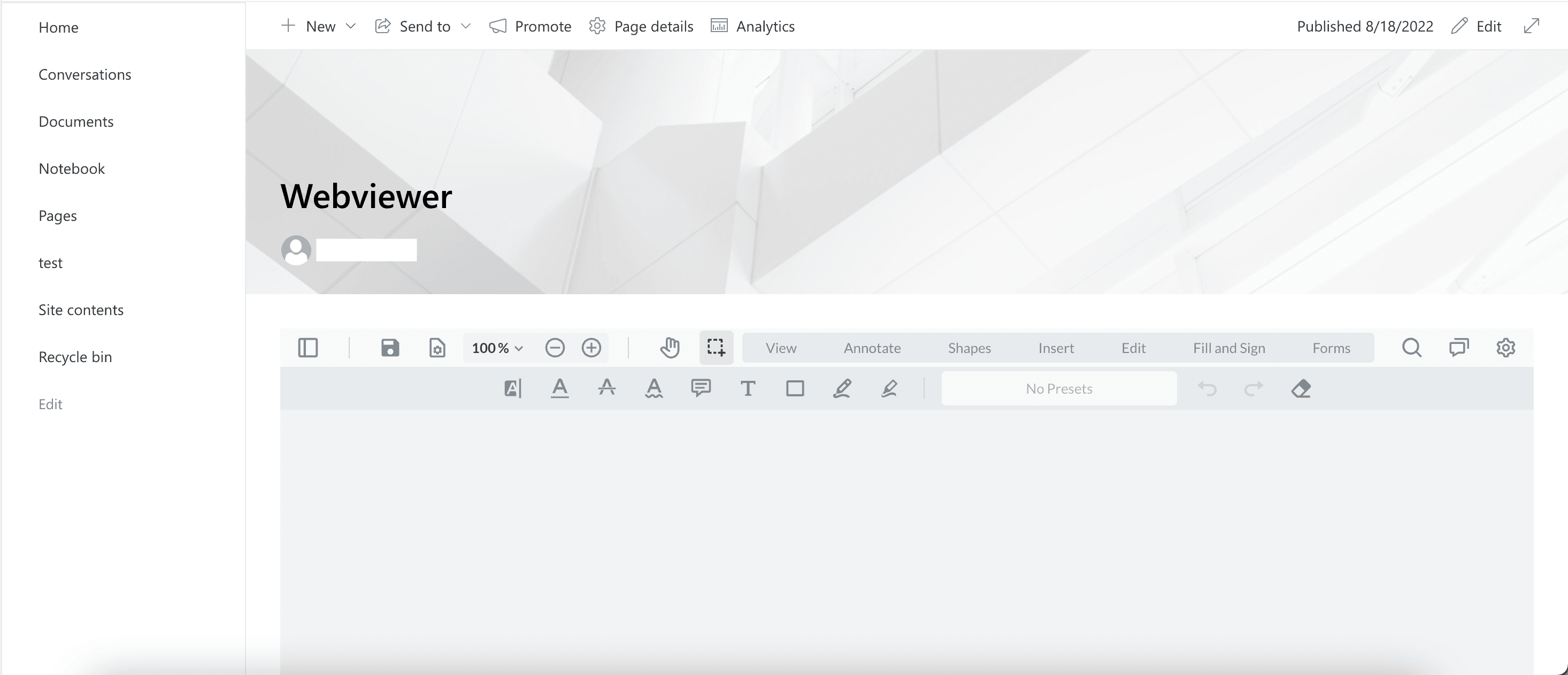
- Create a new site page in the SharePoint site by clicking + New button and select Site Page.


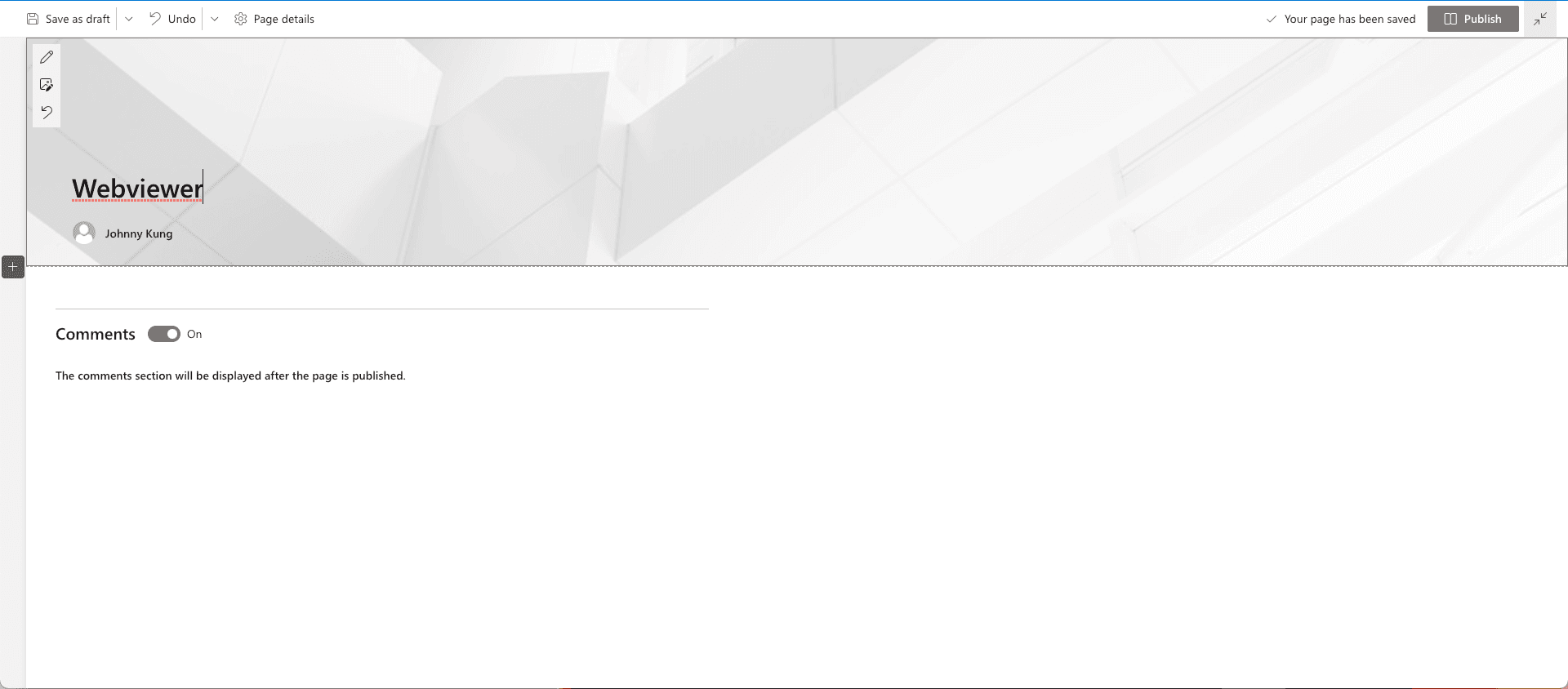
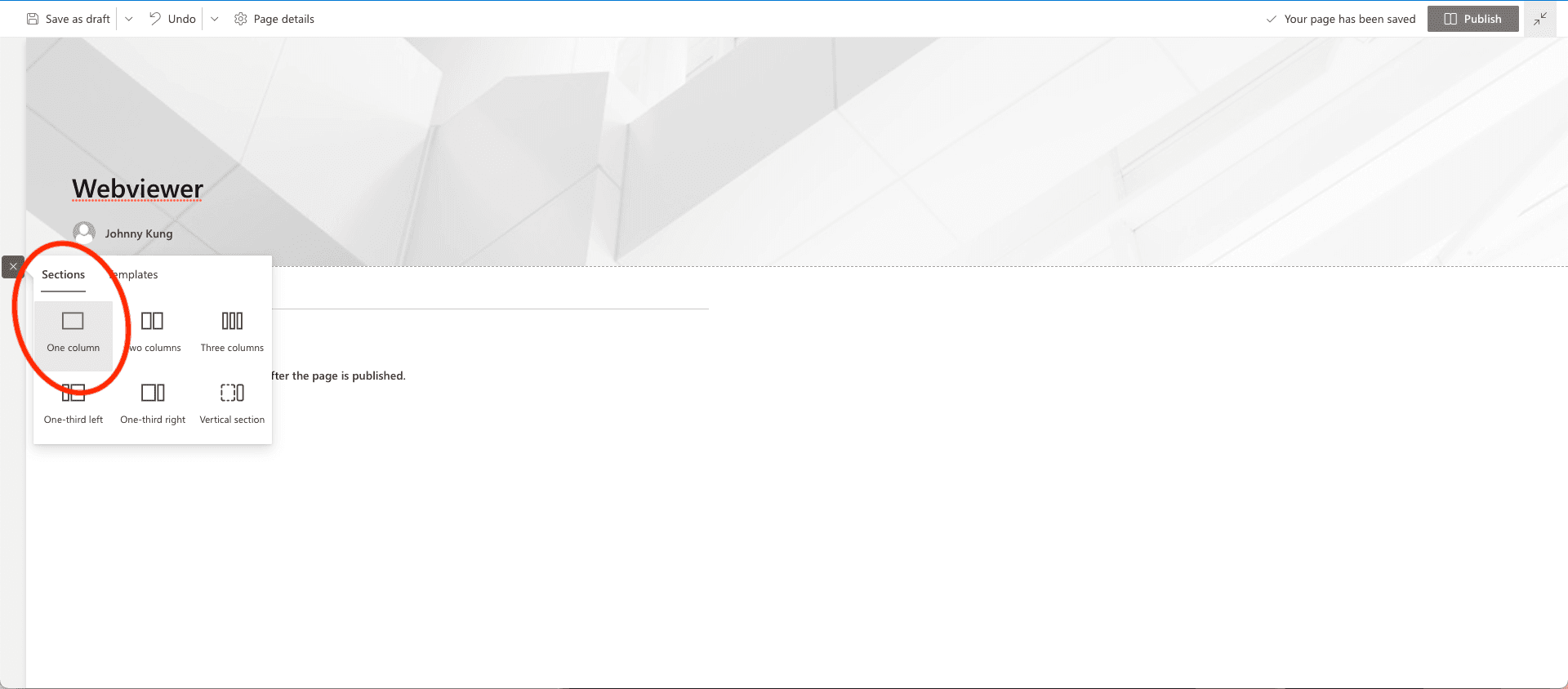
- Rename the page to "Webviewer" and add a one column section.

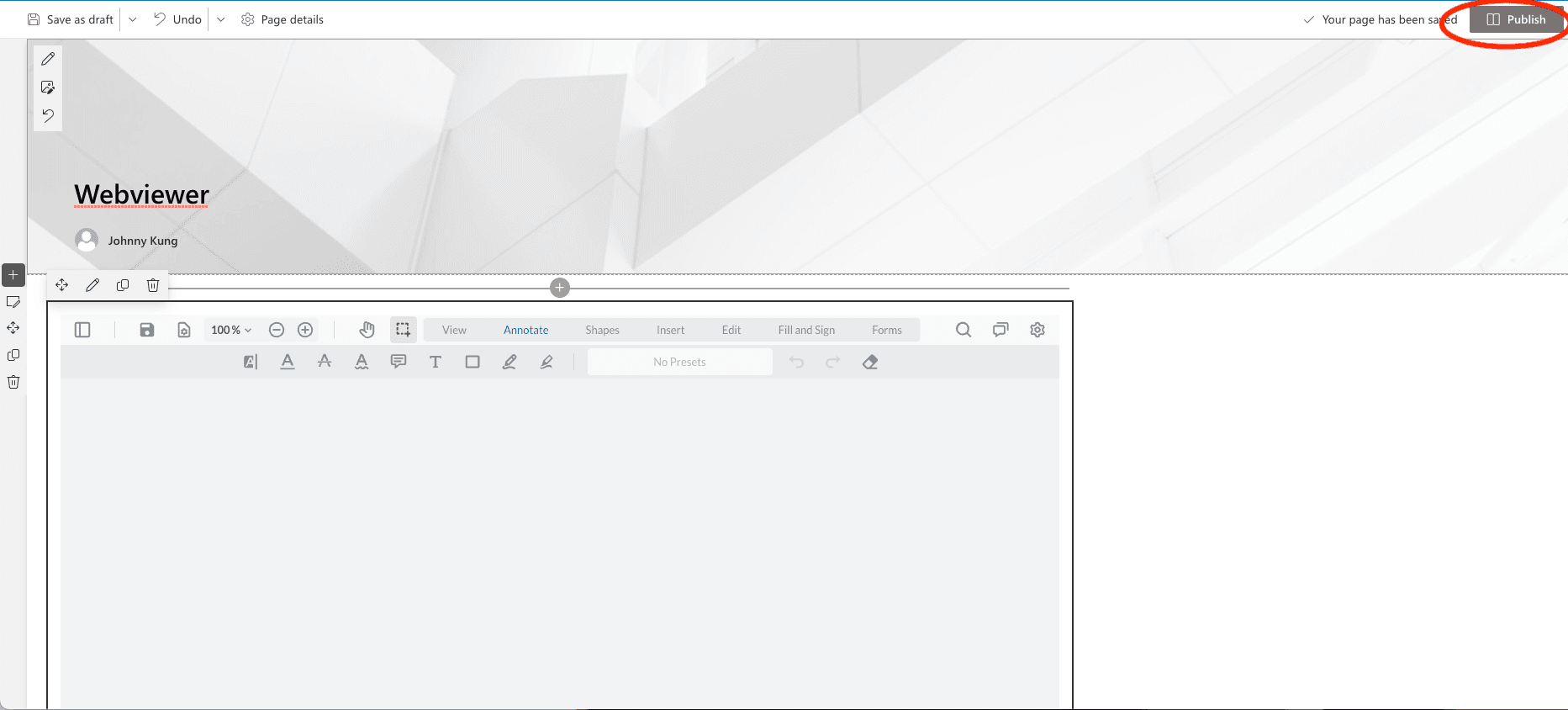
- Click the "+" button in the new section, select the "webviewer" web part and publish the page.





SharePoint extension
In order to open files in SharePoint Documents Library, you will need to integrate with SharePoint extension. This extension allows us to add a button to any List View in SharePoint, such as your document libraries. You'll be adding a Open in Apryse Button as a menu option to open and process any documents in Webviewer.
Get started
- Create a
.envfile in within the sharepoint-extension folder in the sharepoint-integration-examples repository. Add the following parameters in the.envfile.
sh
- In the sharepoint-extension in the terminal, Run
npm install.
sh
- Change the
pageUrlin theserve.jsonin the sharepoint-extension/config folder by replacing the tenant id and site name.
sh
- Run
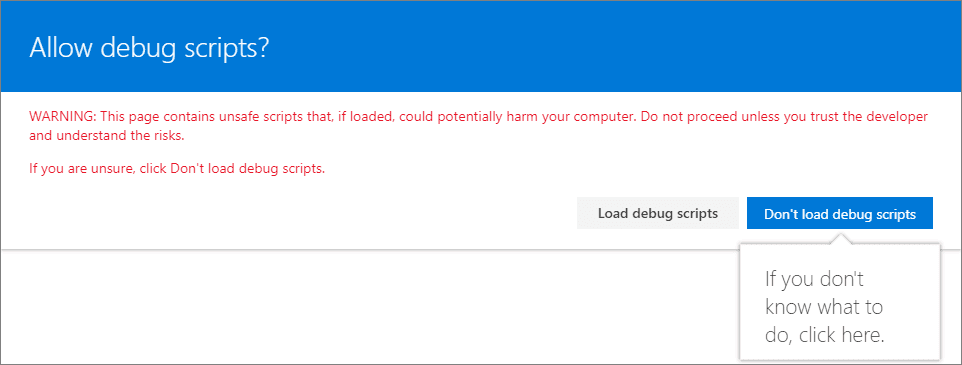
gulp serve. This should generate a new window in the Document Library and popup and warning for you to allow debug scripts. Select theLoad debug scriptsoption in the popup.
sh

- You should be able to see the
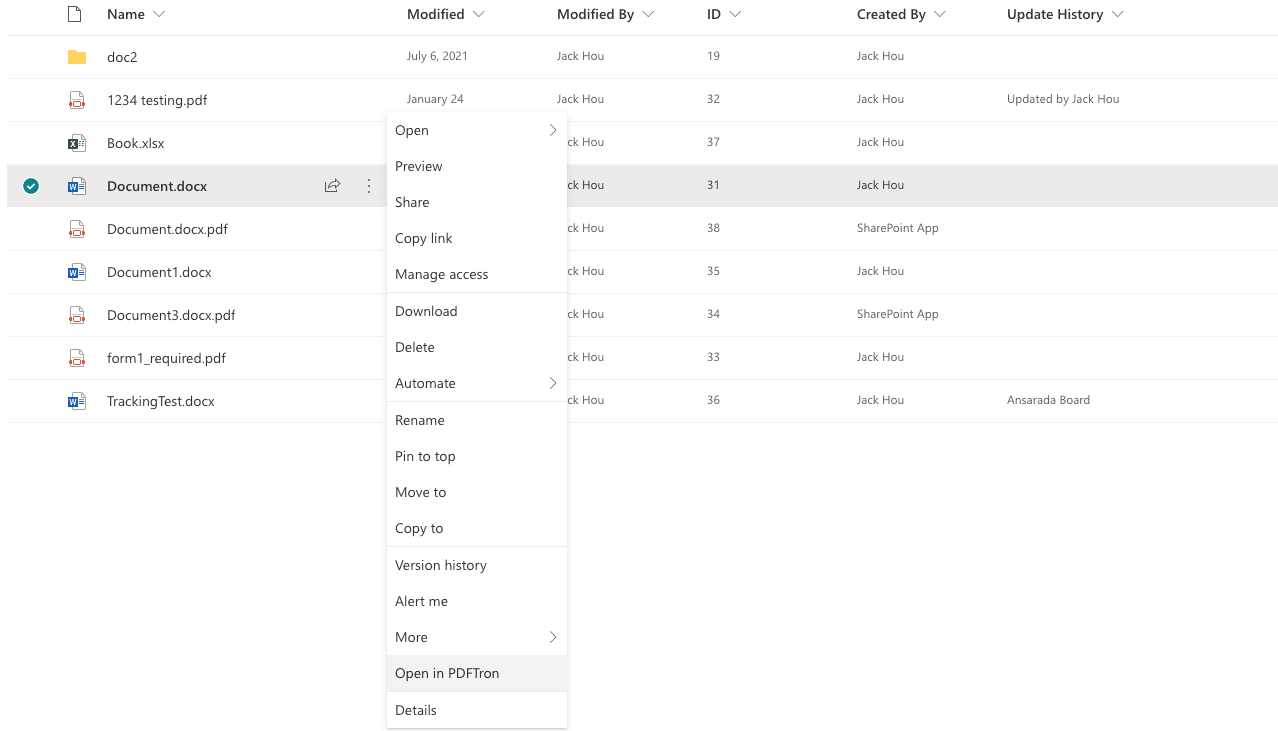
Open in Aprysebutton after right click on a document in the Document Library.

- By default, click the
Open in Aprysebutton will direct you to the page where you specify in the.envfile. In this case, it should behttps://<your-tenant-id>.sharepoint.com/sites/<site-name>/SitePages/<site-page>.aspxpage that has webviewer web part.
SharePoint Framework currently have issues hosting workbench on other port than port 4321. That means it's hard to configure to have the Web Part and the extension running locally at the same time. We recommend deploying either the Web Part or the extension, and have another one hosted locally..
Deploy the extension
Similar to deploying the SharePoint Web Part, use the following command to genereate the sharepoint-extension.sppkg file in the sharepoint-extension/sharepoint/solution folder.
sh
Upload the sharepoint-extension.sppkg file to the Apps in SharePoint Admin center and enable it for the website. You should be able to see the Open in Apryse button after right-click on a document in the Document Library.
SharePoint File Handler
File handlers are an Microsoft 365 add-in that allows user to define customized actions on specified file types. With File Handlers, you can enable the following user experience:
- Create new files in the browser
- File preview
- Custom actions that launch into your app
Create a helper app
You can started with creating a helper app that assist you to register the File Handler app in Azure Active Directory.
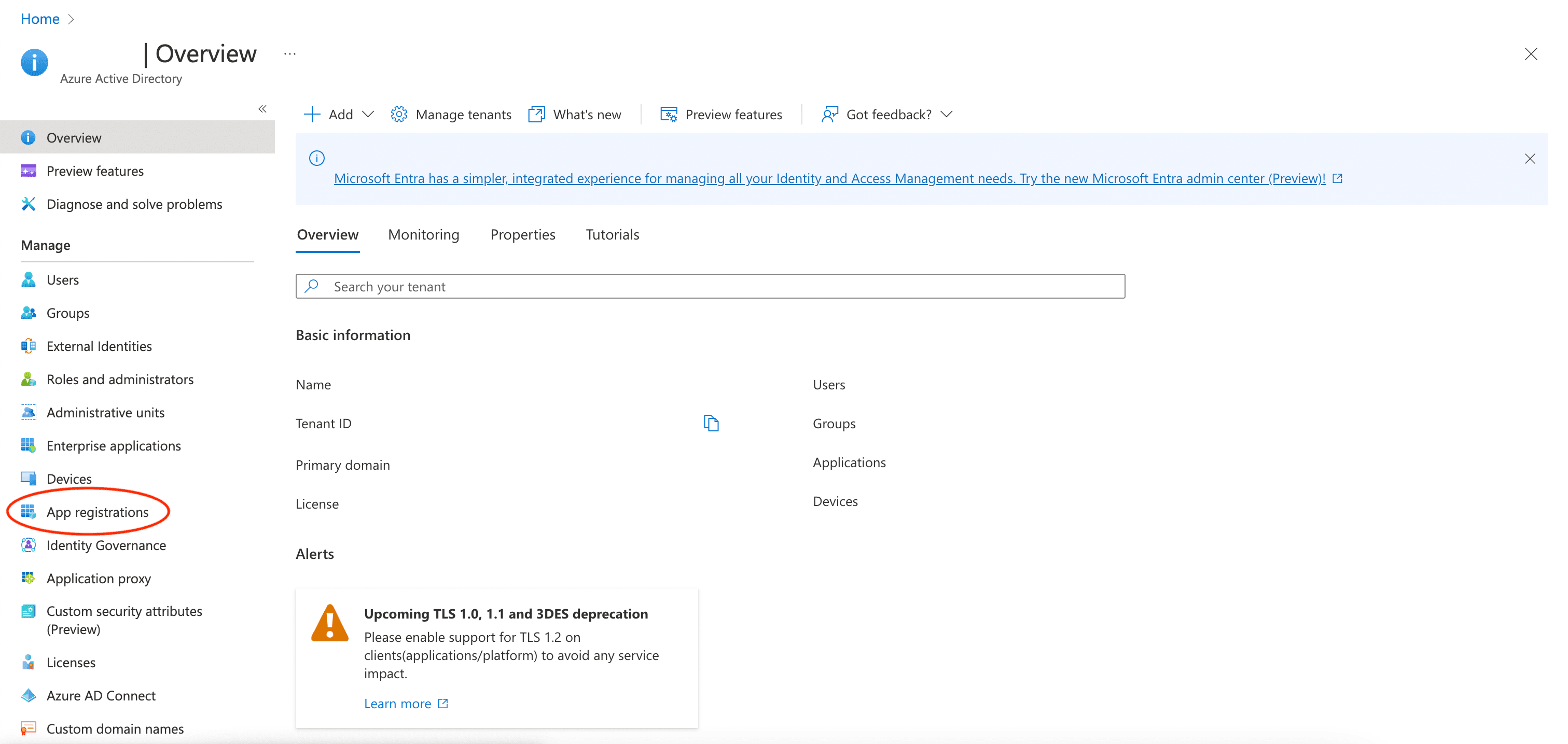
- Sign in to Azure Portal


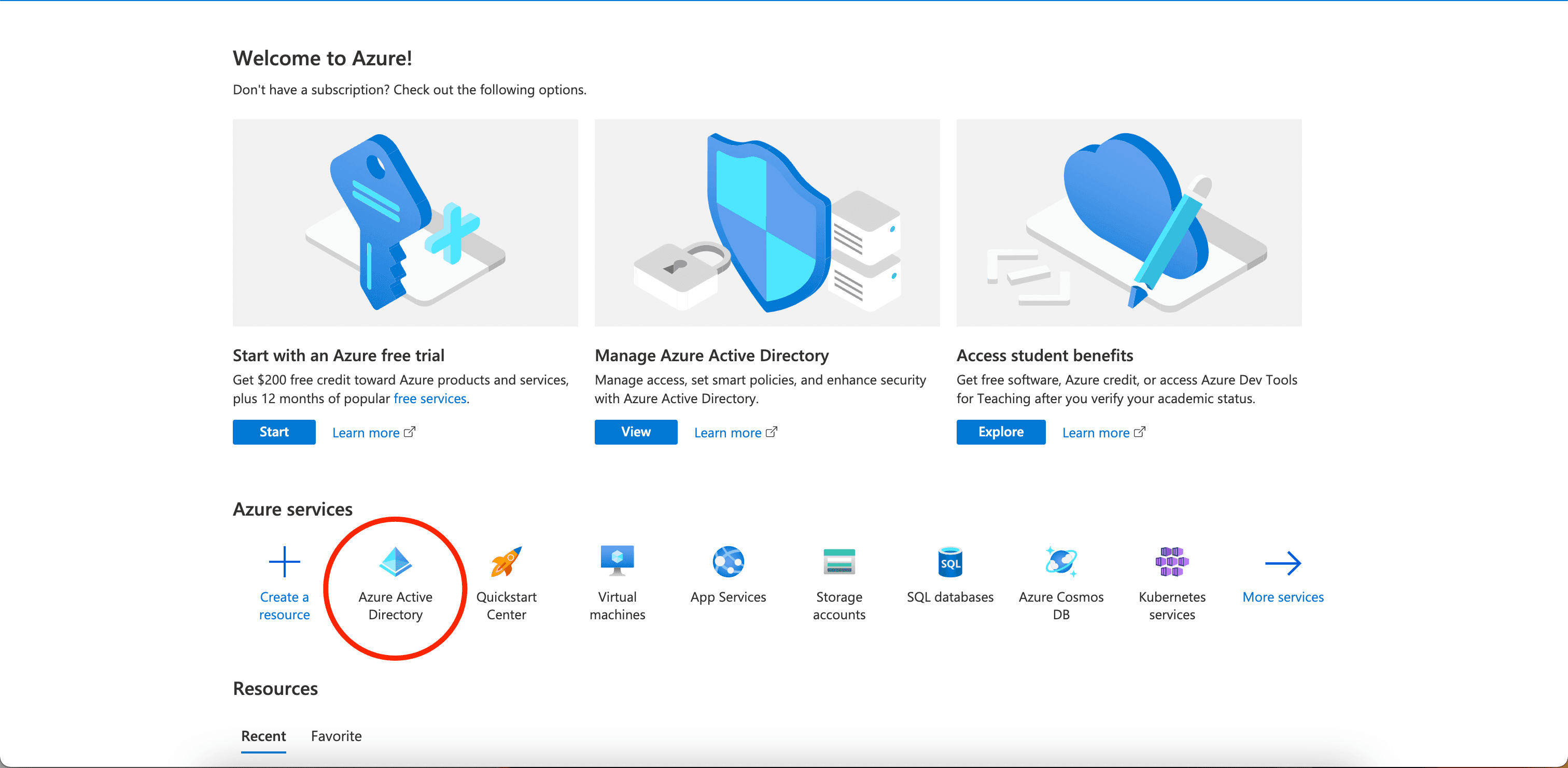
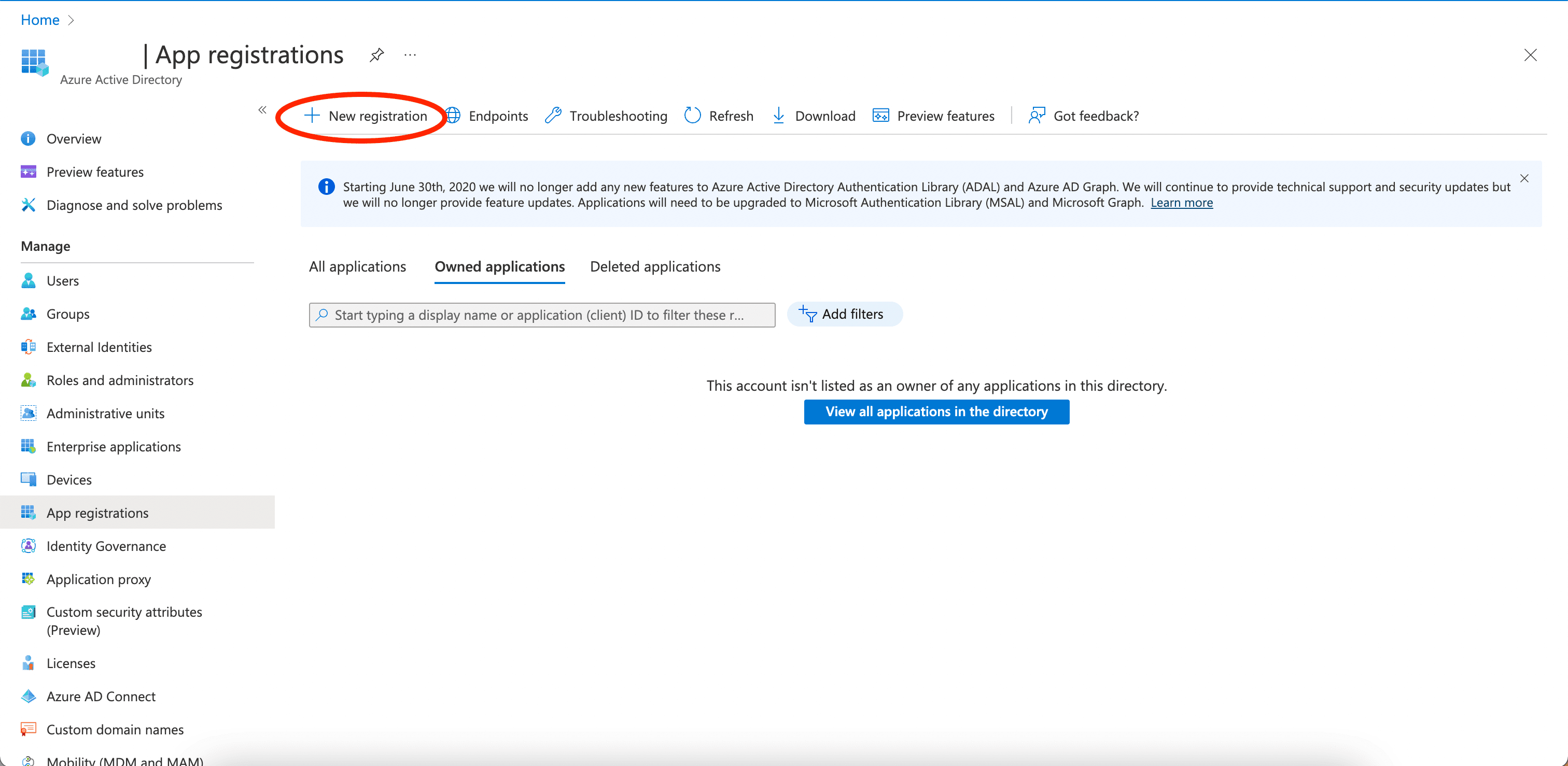
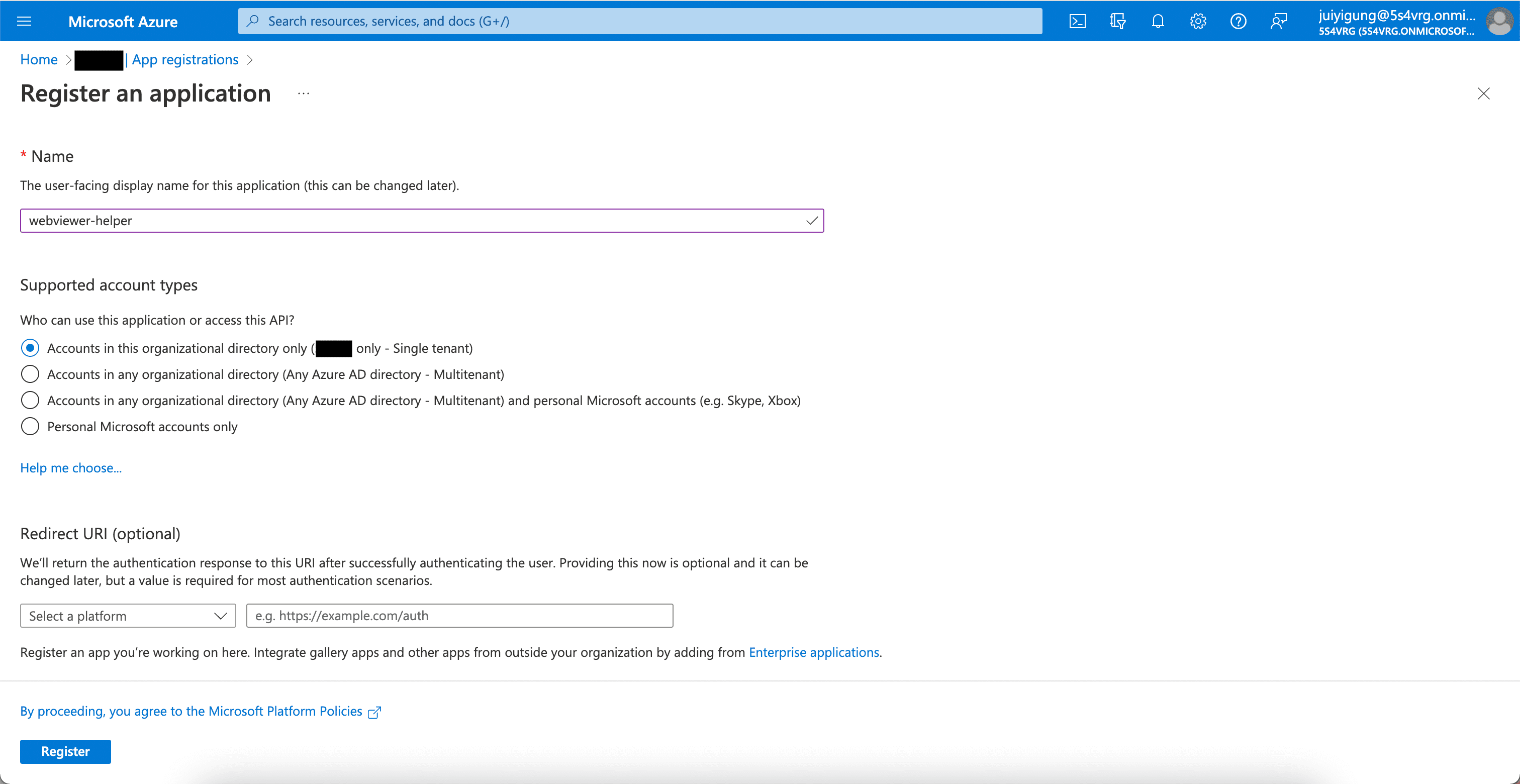
- Select App Registrasions on the left panel and click + New Registration. Fill in a name that you would find it easily. We put webviewer-helper and click Register.



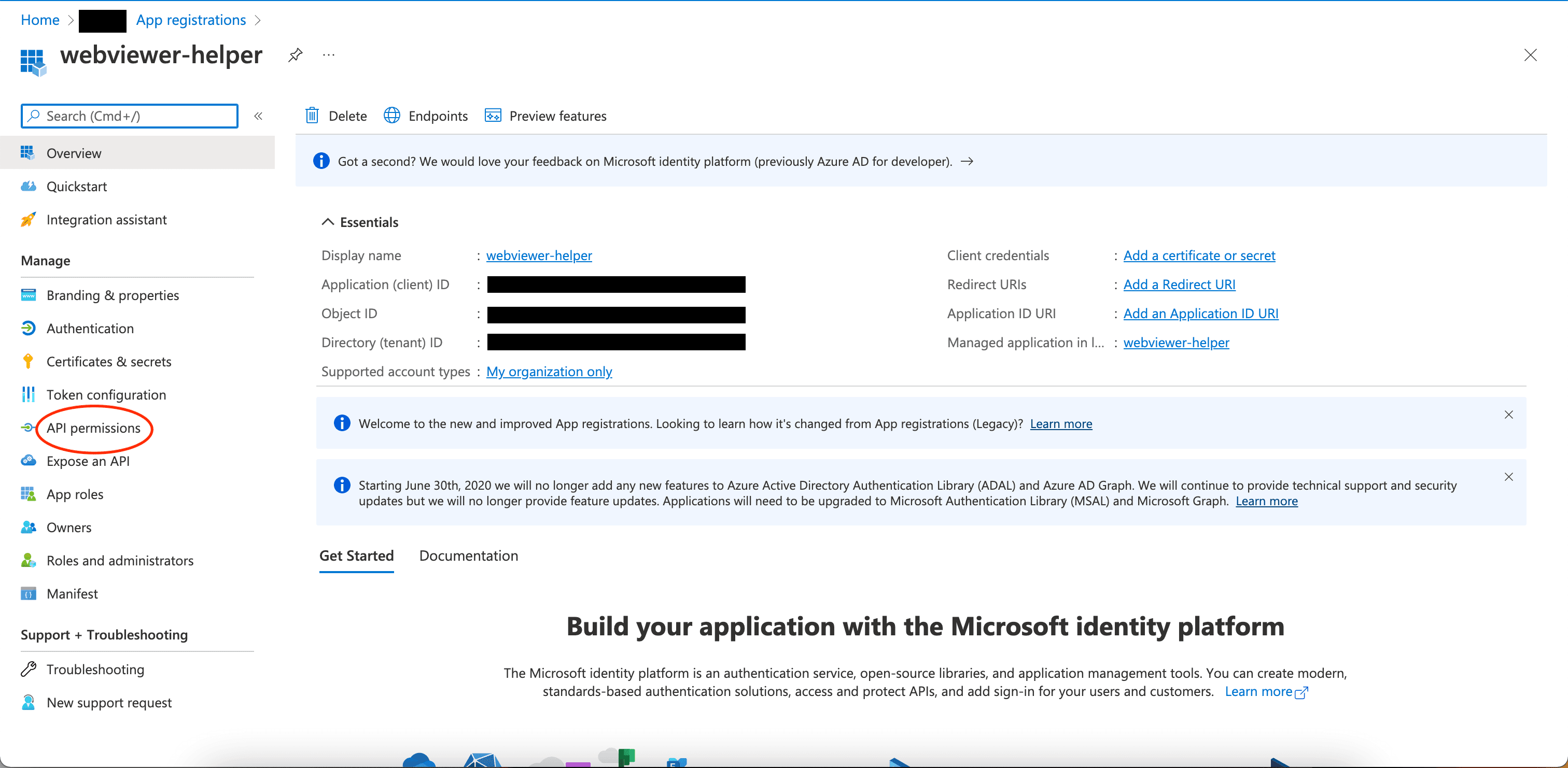
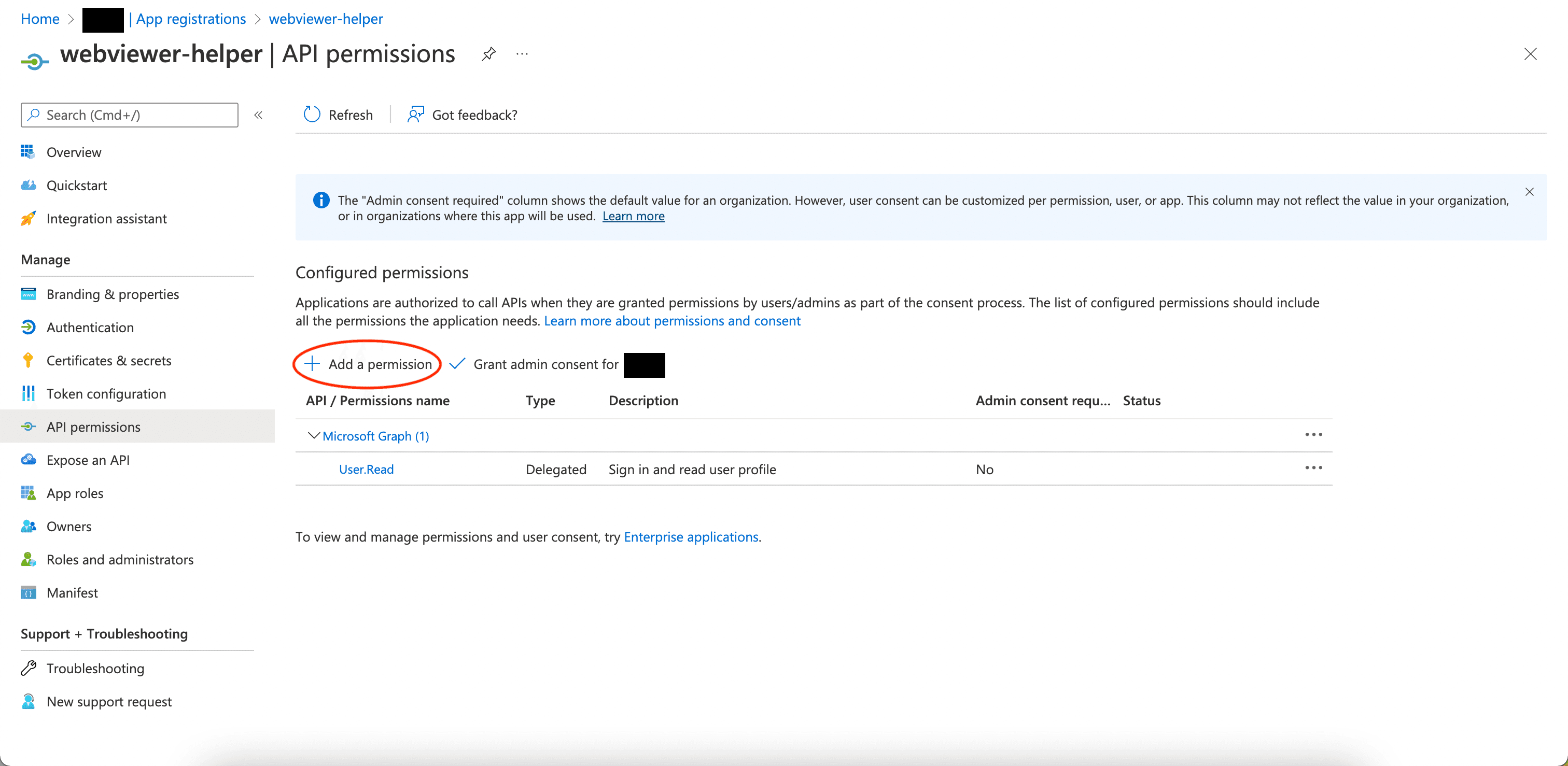
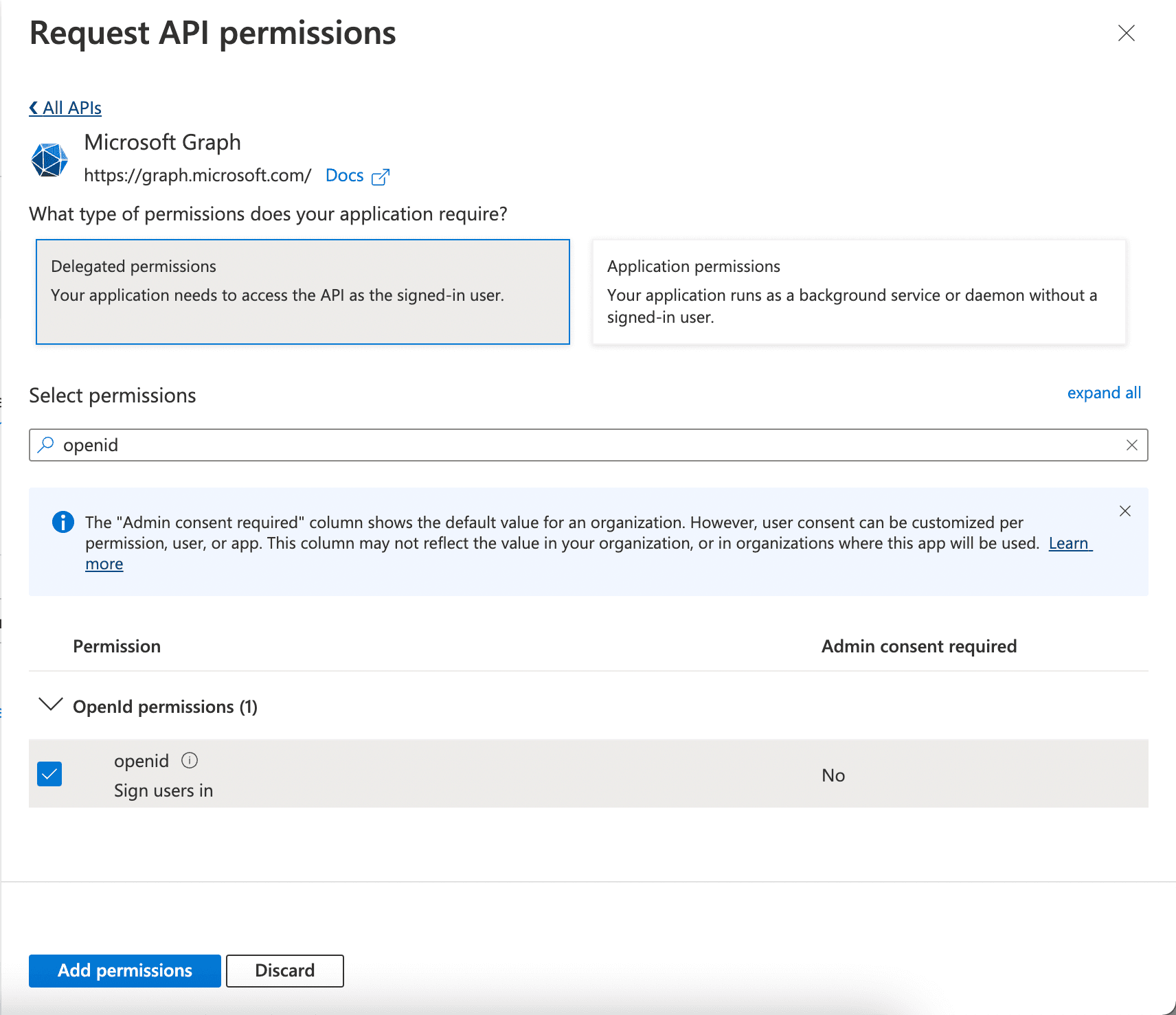
- Select API Permissions on the left panel and click Add a permission.


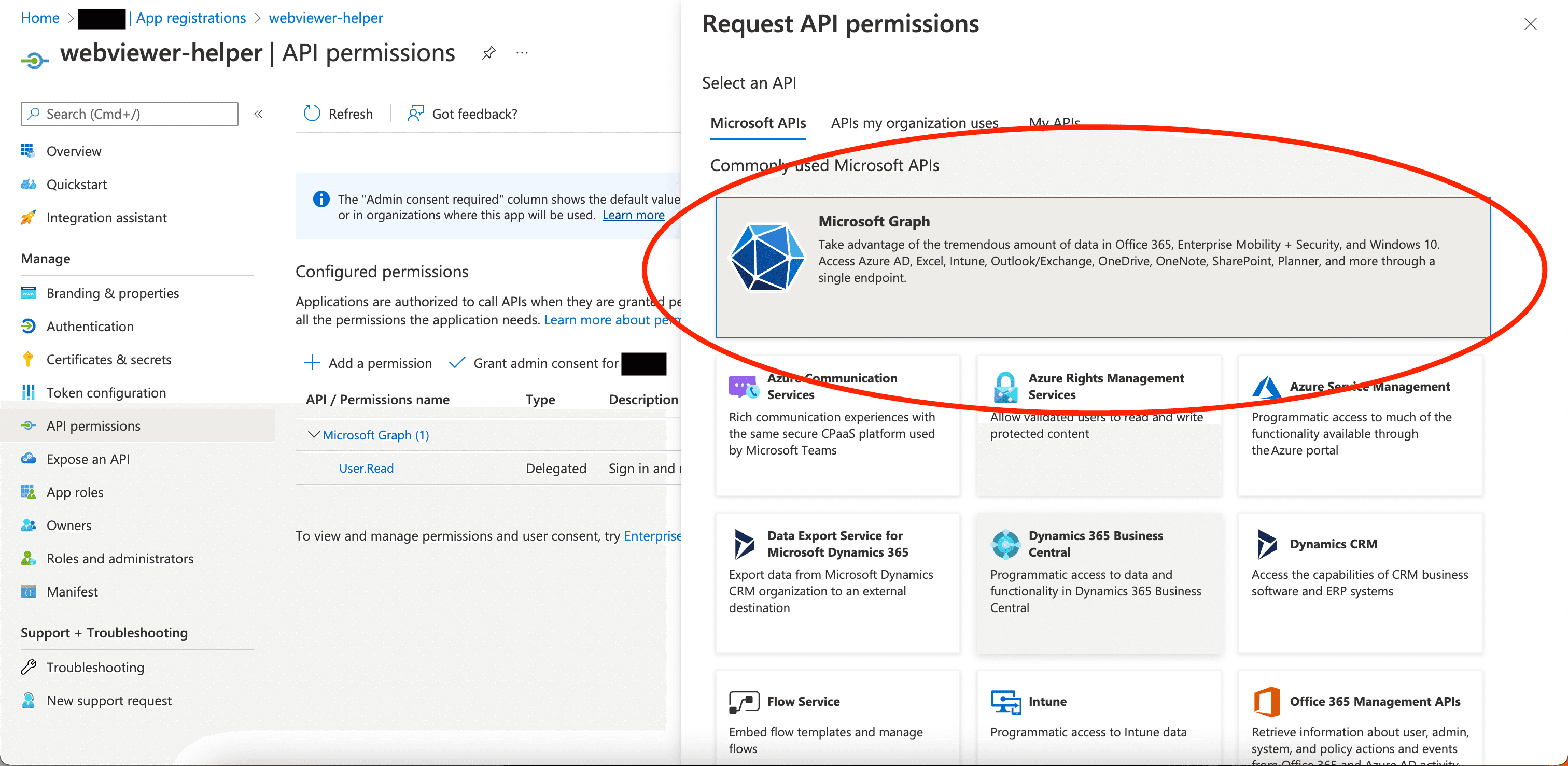
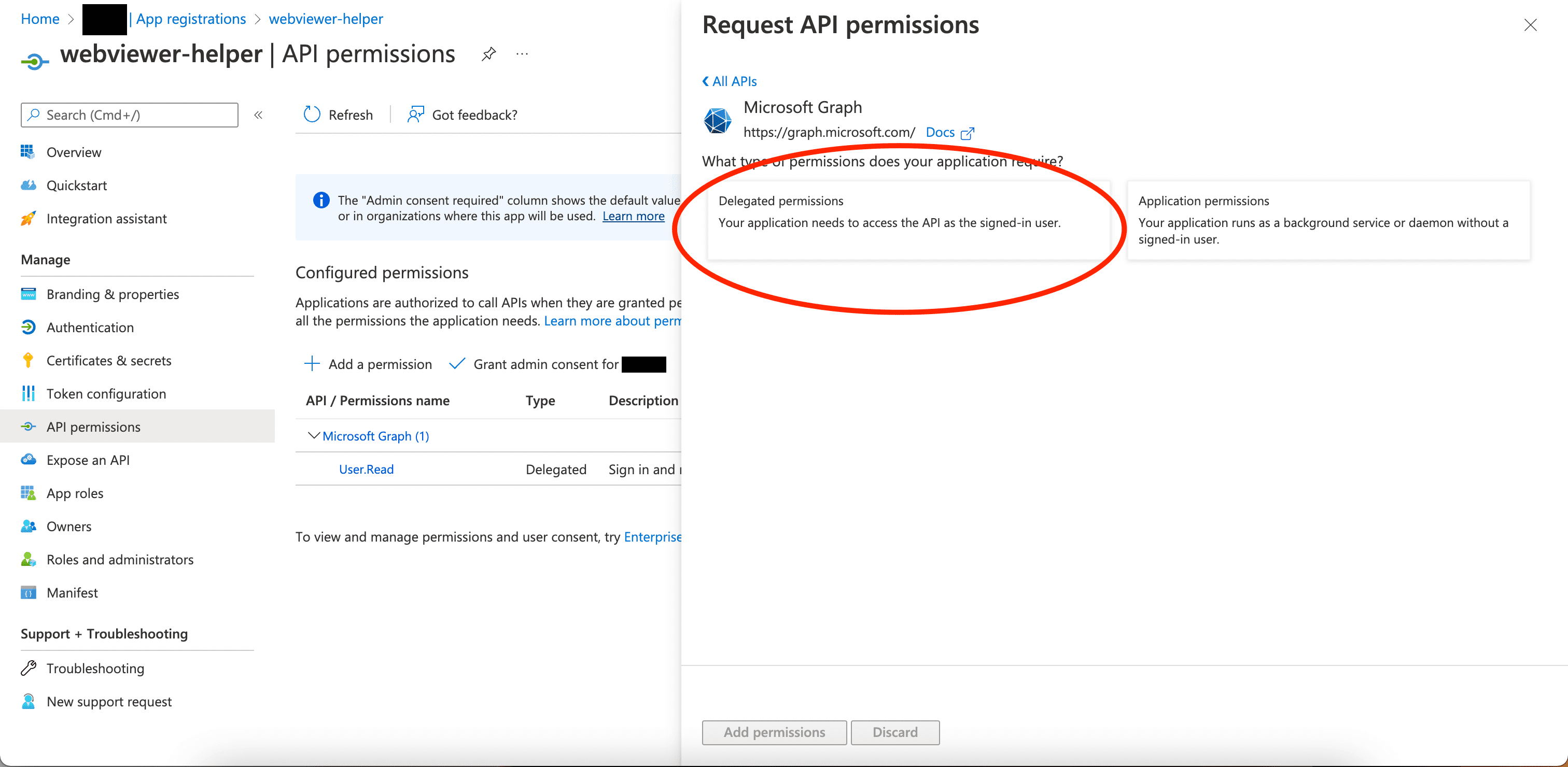
- Select Microsoft Graph and Delegated permissions.


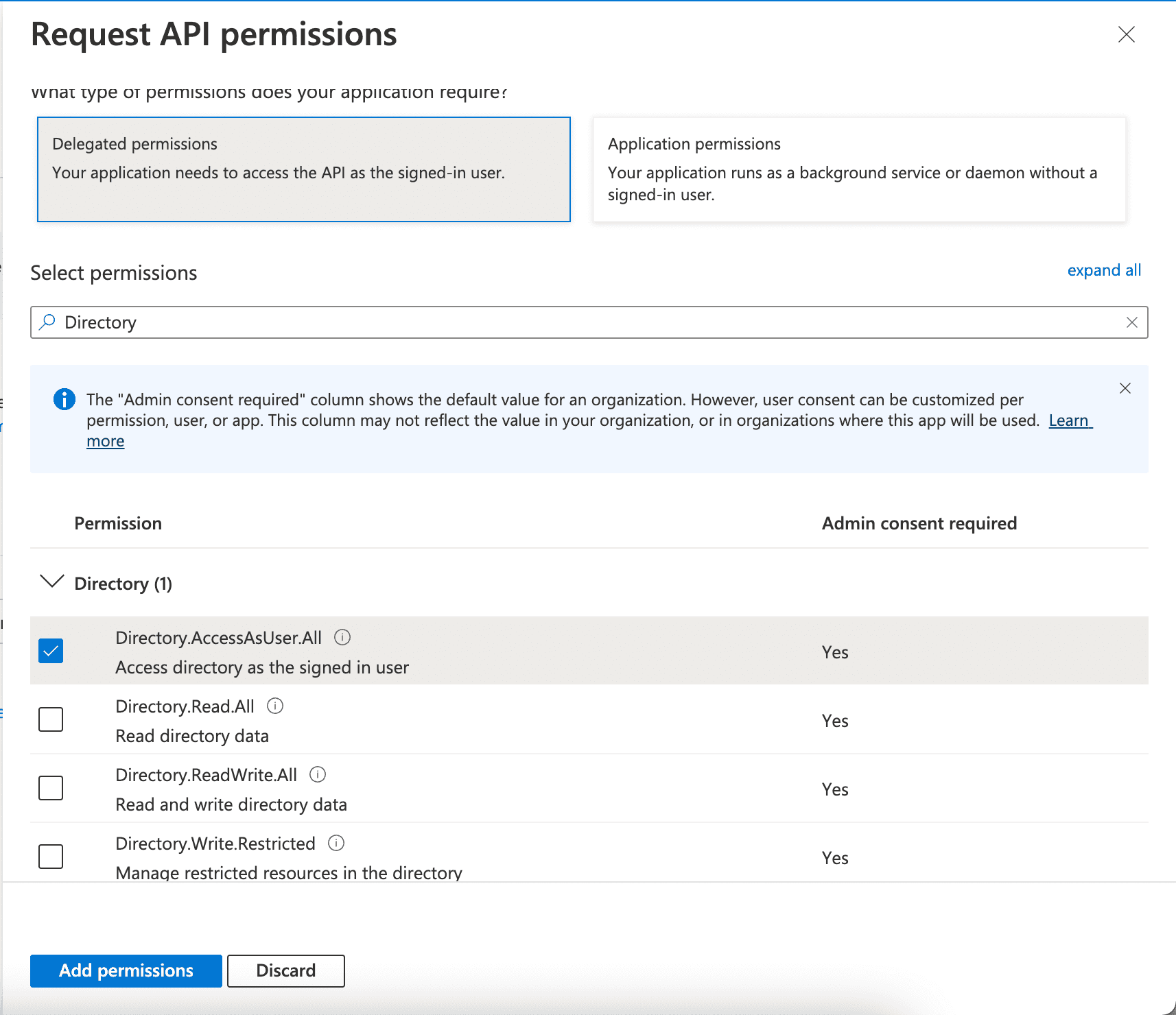
- Search for Directory and select Directory.AccessAsUser.All. Then search openid and select openid. Click Add Permissions after the permissions are selected.


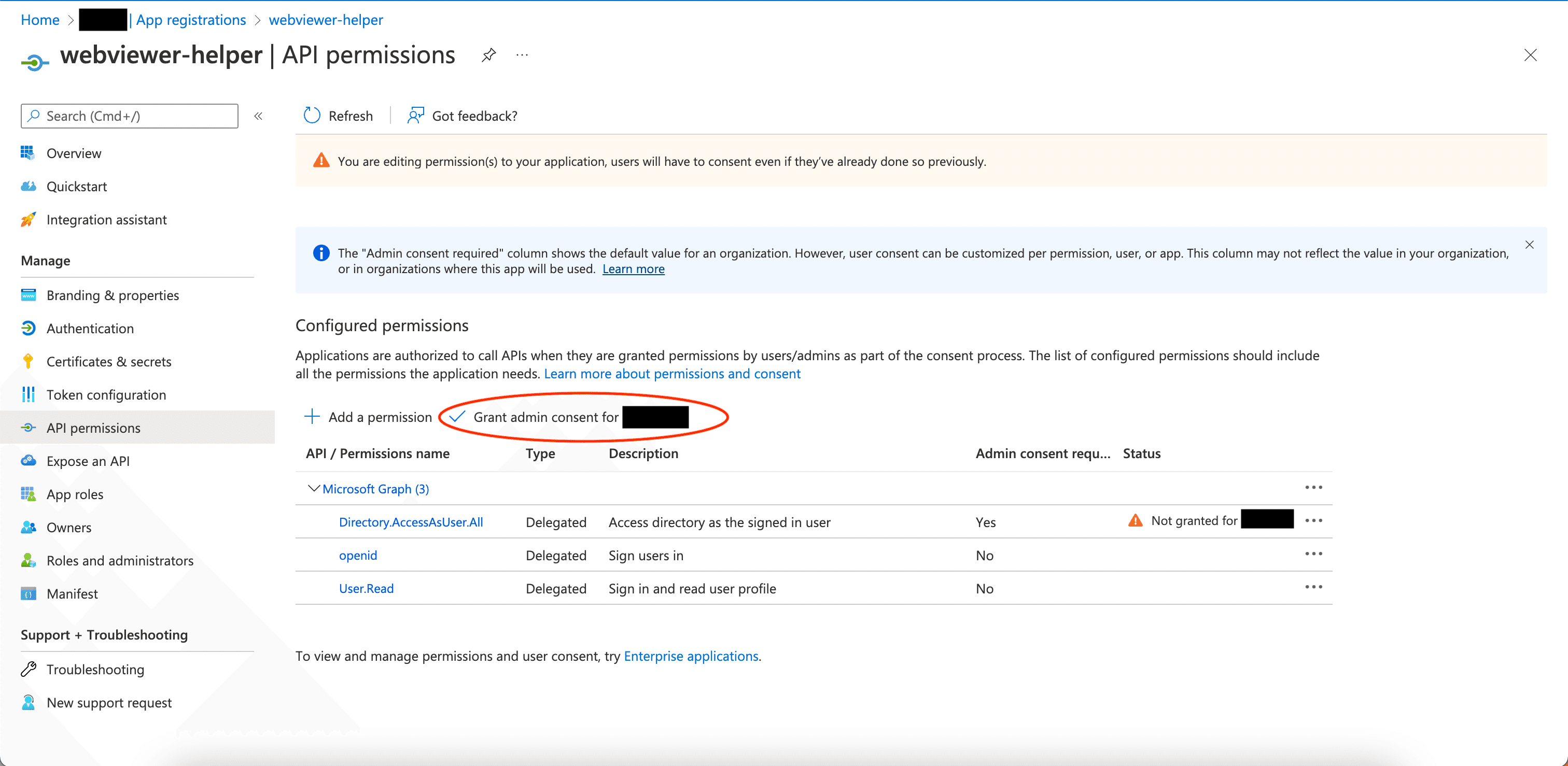
- Grant admin consent if needed.

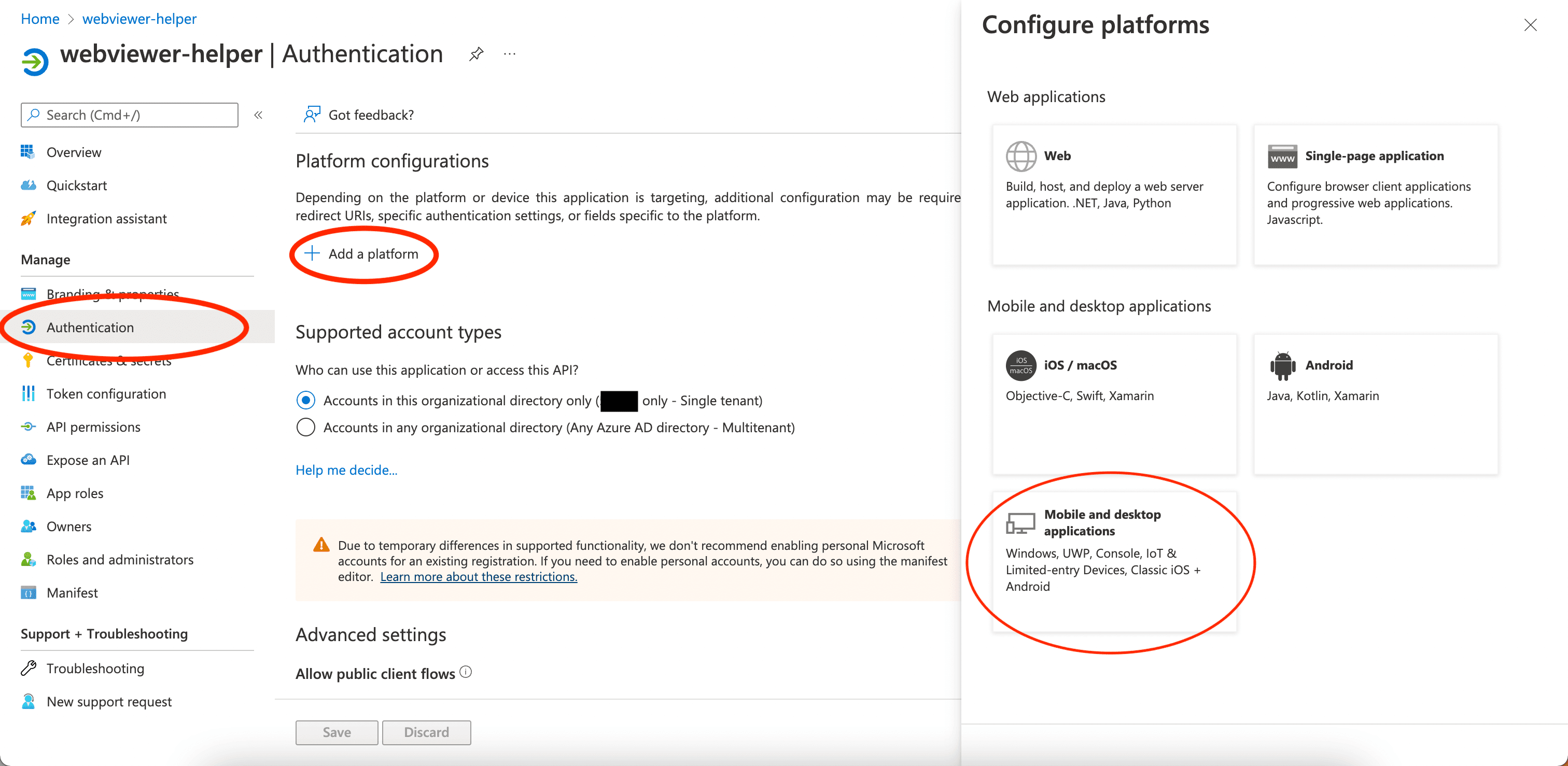
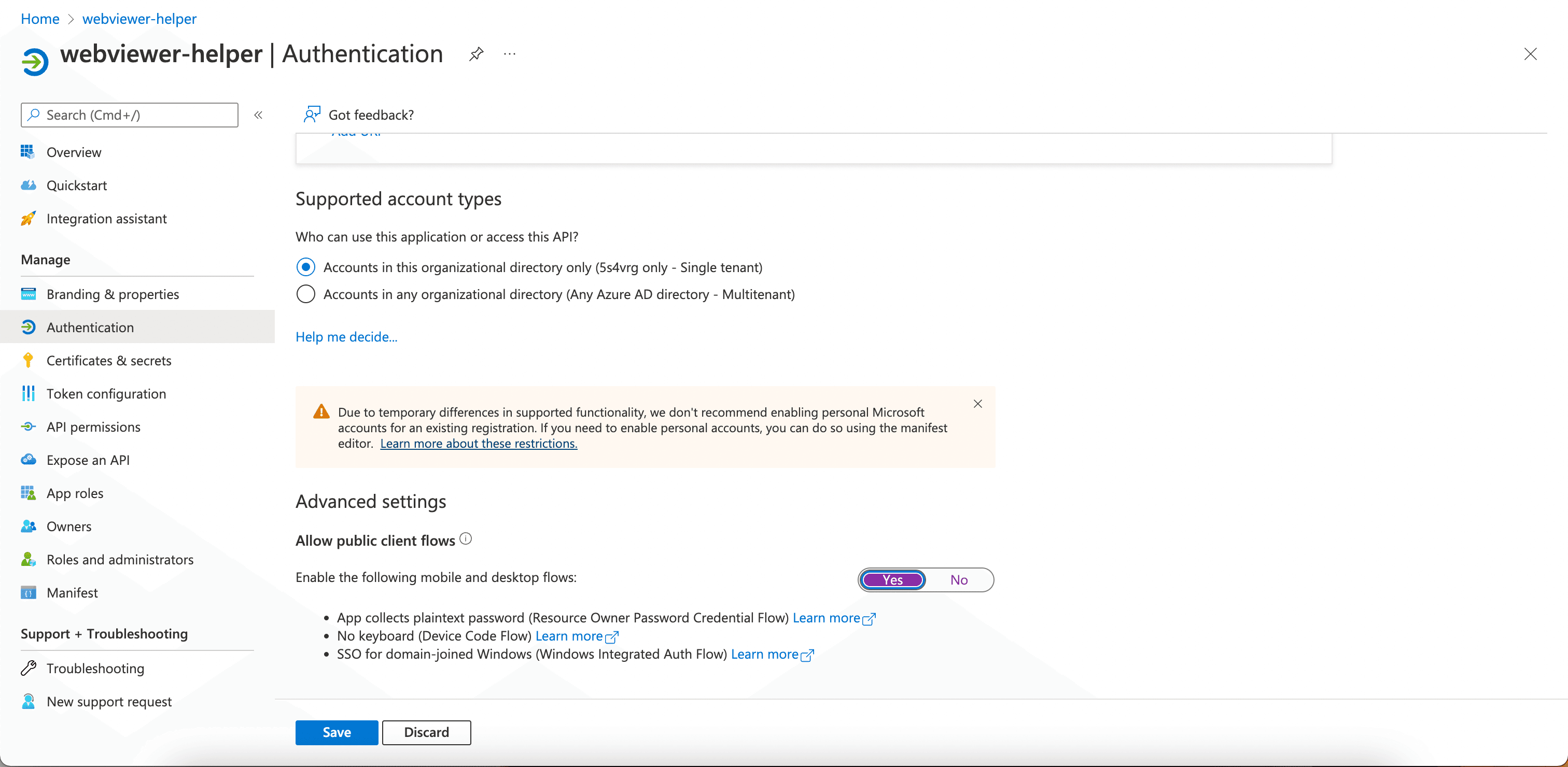
- Select Authentication on the left panel, click Add a platform and select Mobile and desktop applications.

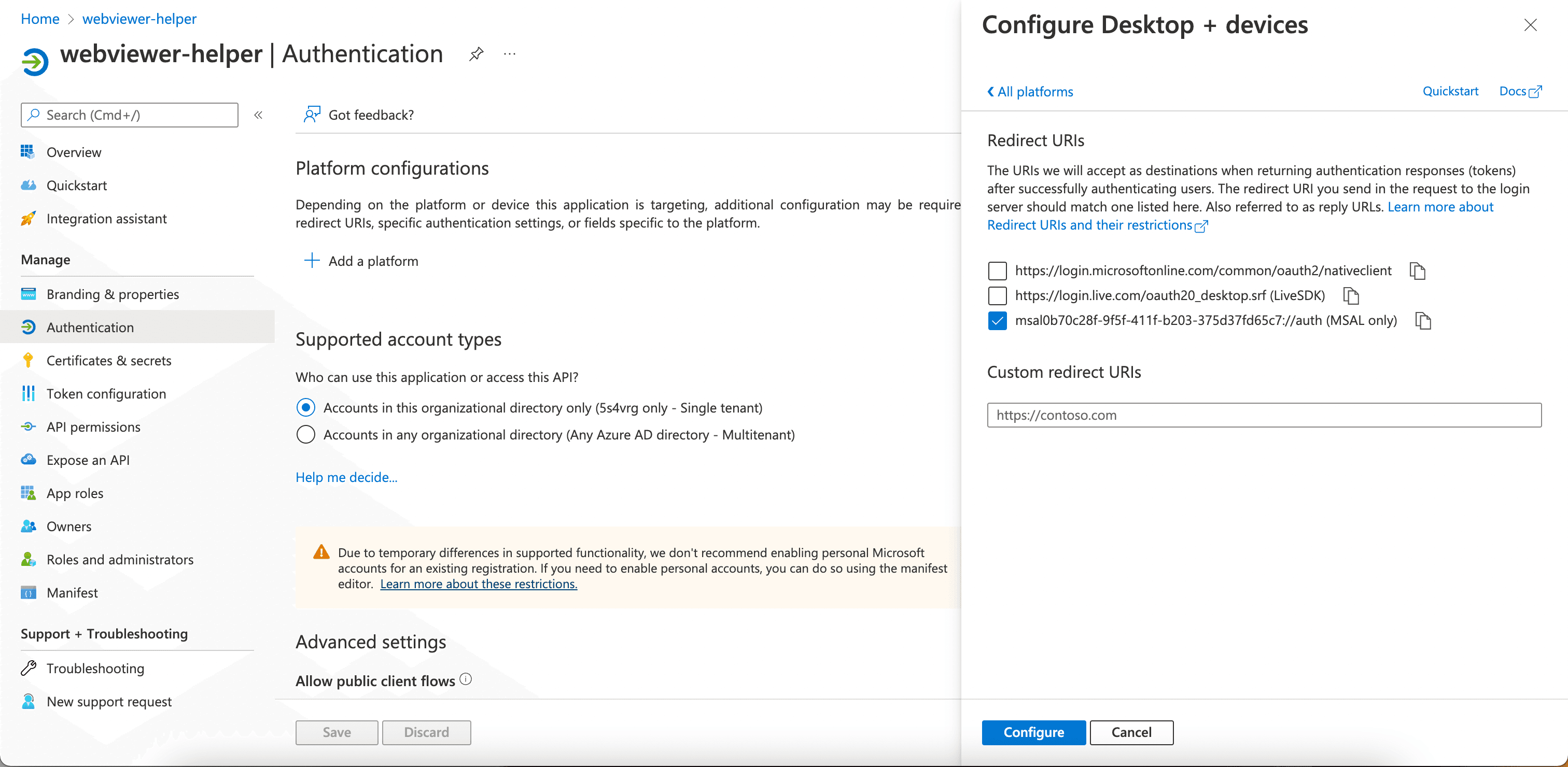
- Select the MSAL only for the Redirect URIs.

- Select Yes in Allow public client flows and click Save.

Project Setup
- Git clone from the repository: https://github.com/ApryseSDK/webviewer-filehandler
sh
- Run
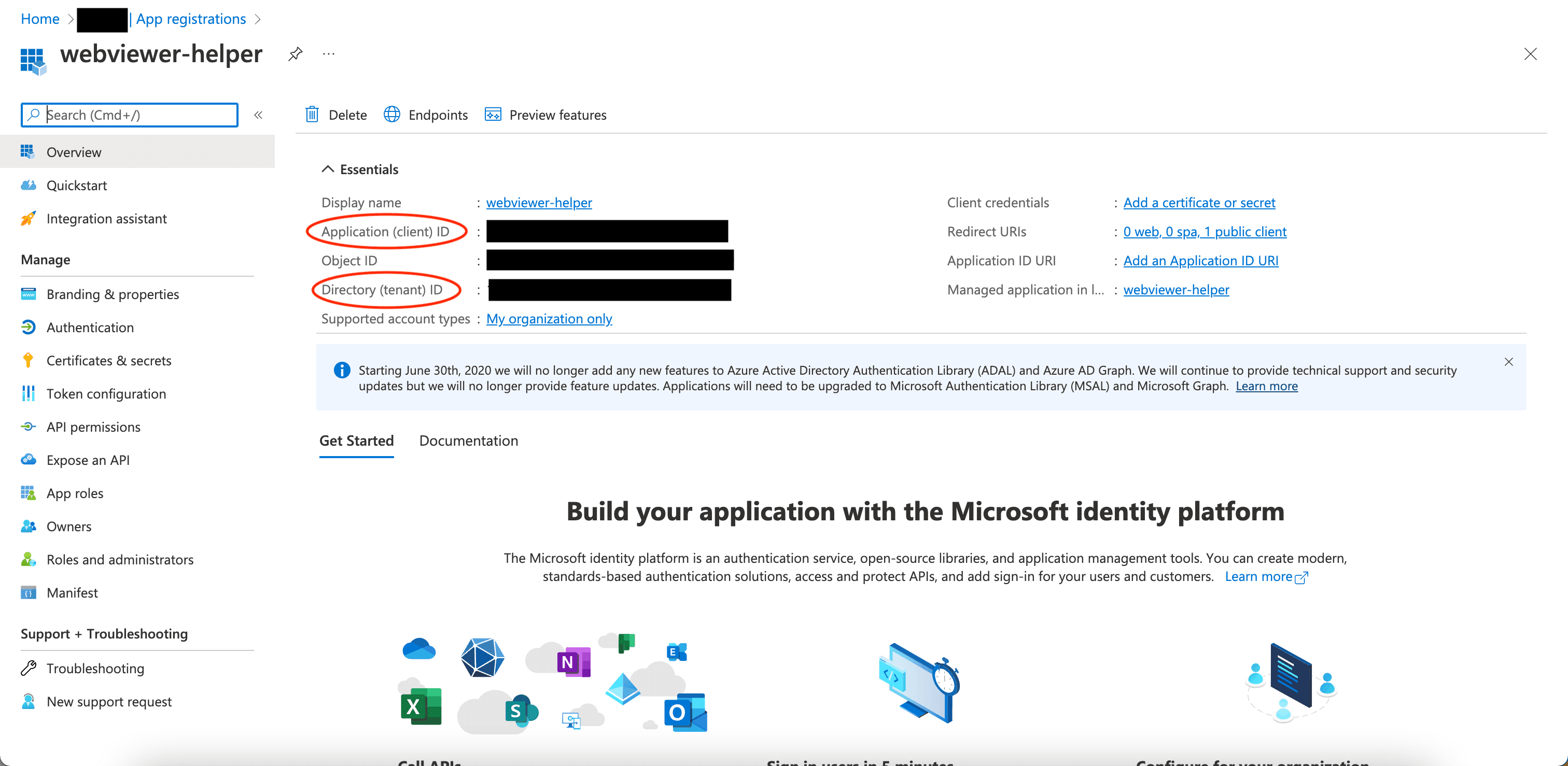
npm run setup:devto start setting up app registration for the Webviewer File handler demo. In the terminal, Enter the client id and tenant id of the helper app when prompted. You could access the client id and tenant id in the webviewer-app in Azure Active Directory.
sh

- The terminal should provide a link for you to enter verification code from Microsoft. Open the link in the browser and enter the given code.
- A
.envfile should be created in the project root folder when the app registration is done. It should contain the following parameter:
sh
- Run
npm run start:devto start the local server.
Resetting cache in SharePoint
It usually takes about 24 - 48 hours for the new file handler to be effective in Sharepoint. However, microsoft provides a API to refresh the cache. (Resetting the file handler cache)
In order to get the access token for resetting Sharepoint cache, we can start from getting the code. Before using the API, we need to enable it in the API permissions under the application we registered (In this case, it's "Webviewer Demo").
- Go to Azure Active Directory and select the application we registered.
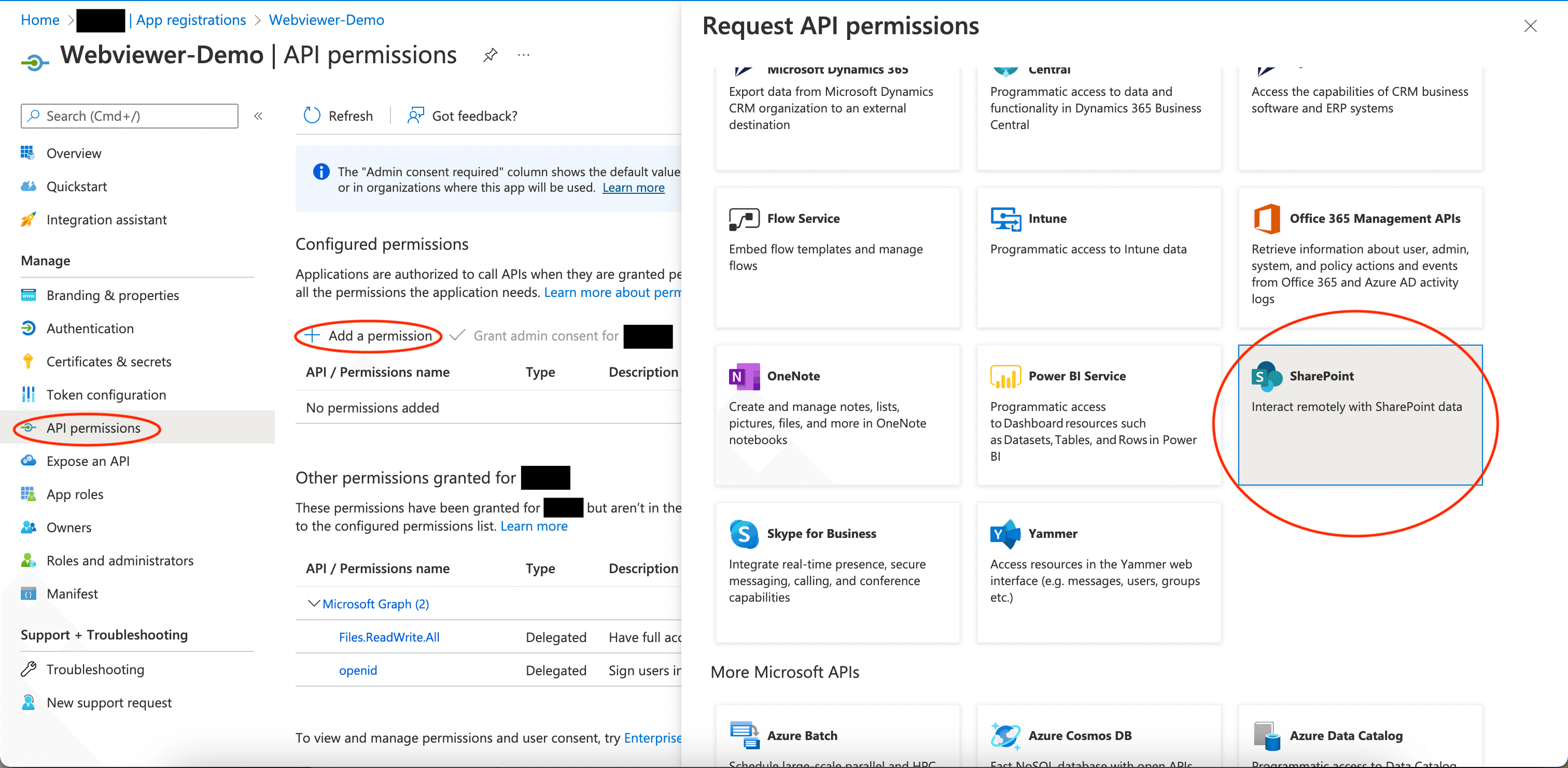
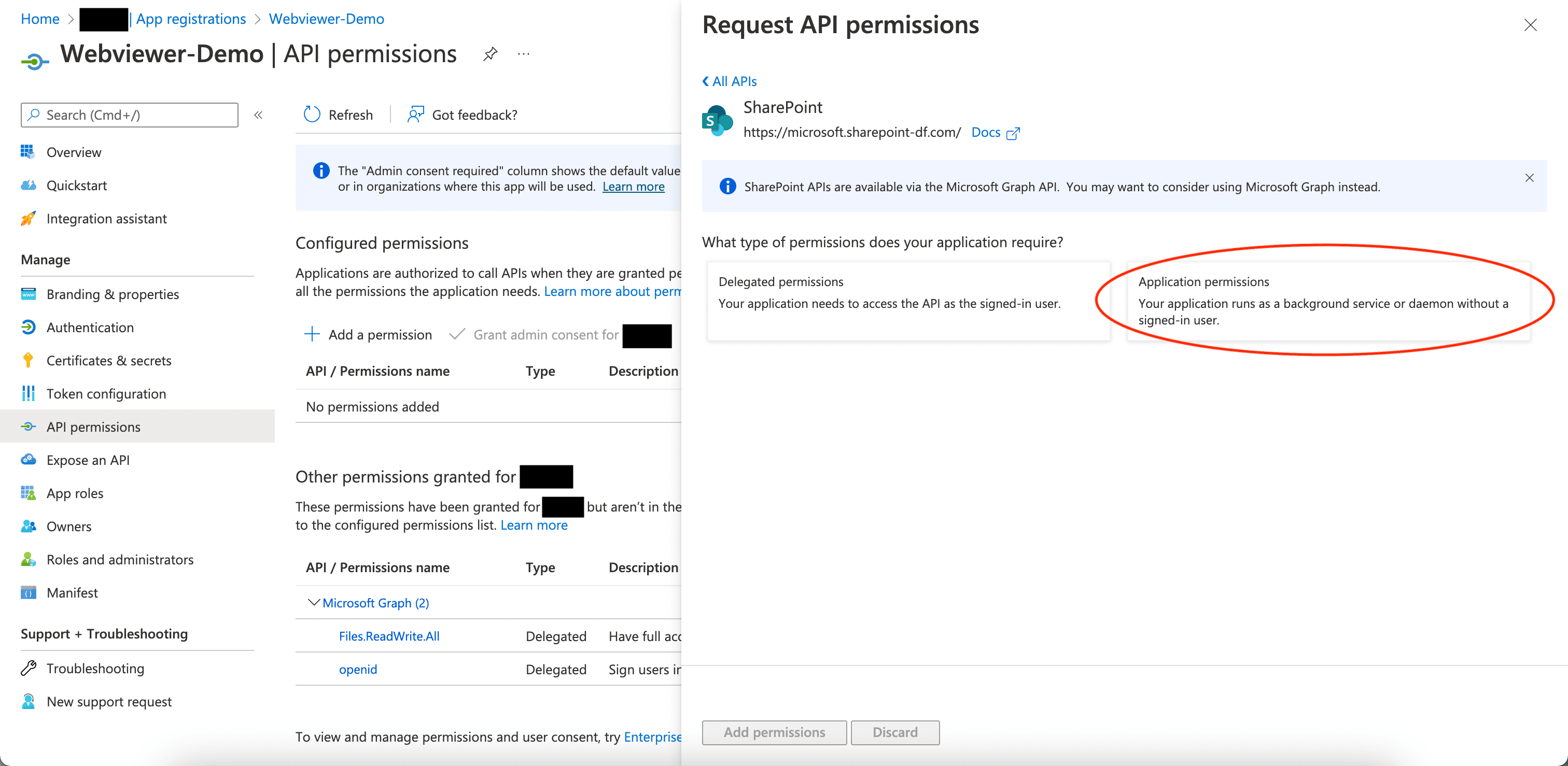
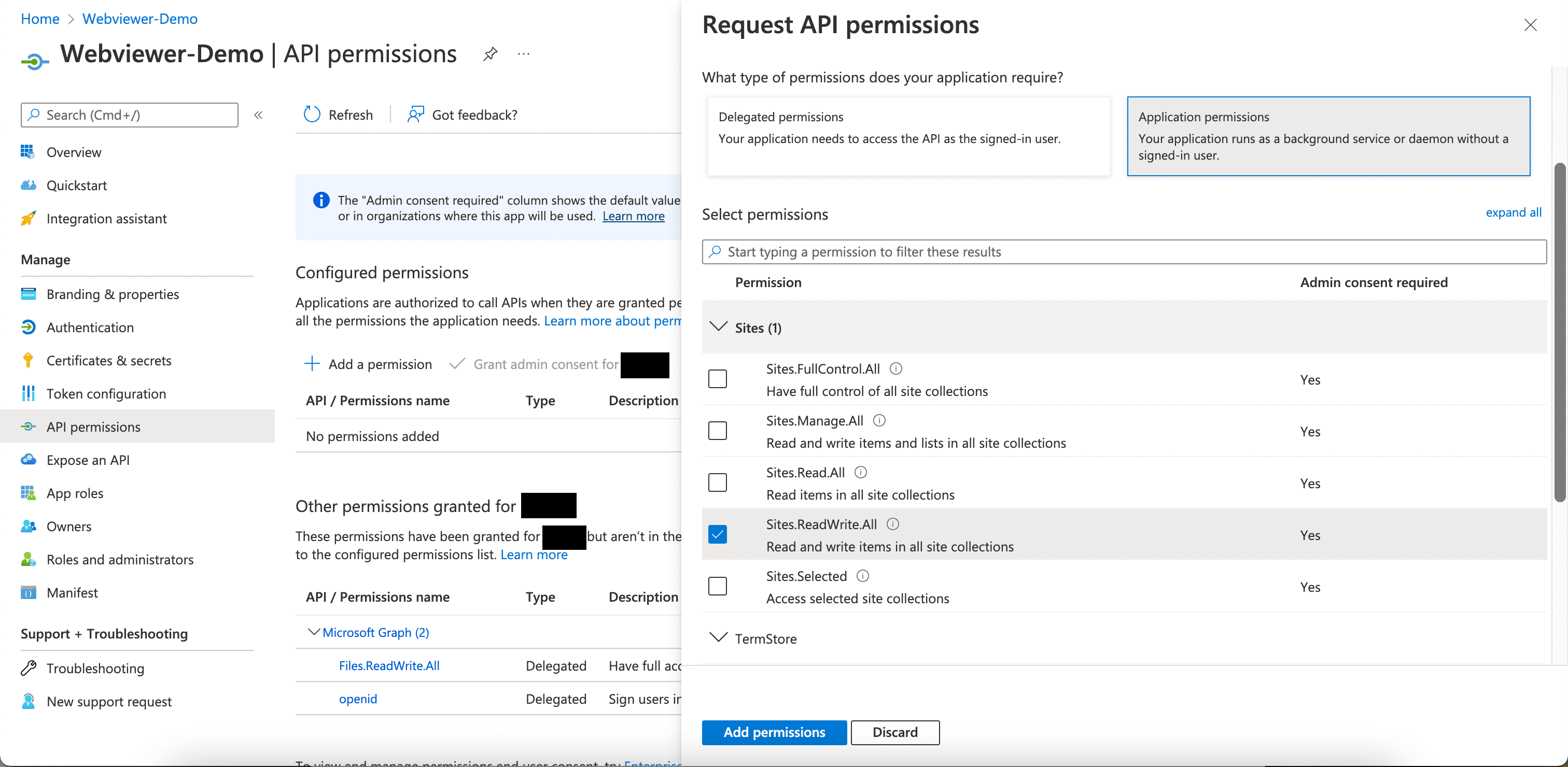
- Select API permissions on the left sidebar and click + Add a permission. In Request API permissions, select Sharepoint -> Application permissions -> Sites.ReadWrite.All, and add the permission.



- If necessary, grand admin consent for the permissions.
- Direct to
http://localhost:3000/app-reset-cache. You'll be requested to login twice with your microsoft account during the process. Once it's reset successfully, you will seeSuccessfully reset the cacheon the page.
Deployment in production
After the development, you may want to deploy your server and redirect the filehandler to the hosted server.
You can achieve this by change the Manifest in your application.
Change the logoutUrl with your new domain but with the same path. Change the url in the object of the array replyUrlsWithType.
Next step
For more information on how to call WebViewer API, check out this blog.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales