Product:
Apryse DOCX Editor Basic Setup
Create and edit DOCX without any server-side dependencies. WebViewer enables MS Office file editing without the need for intermediate format conversion or MS Office installations on your server.

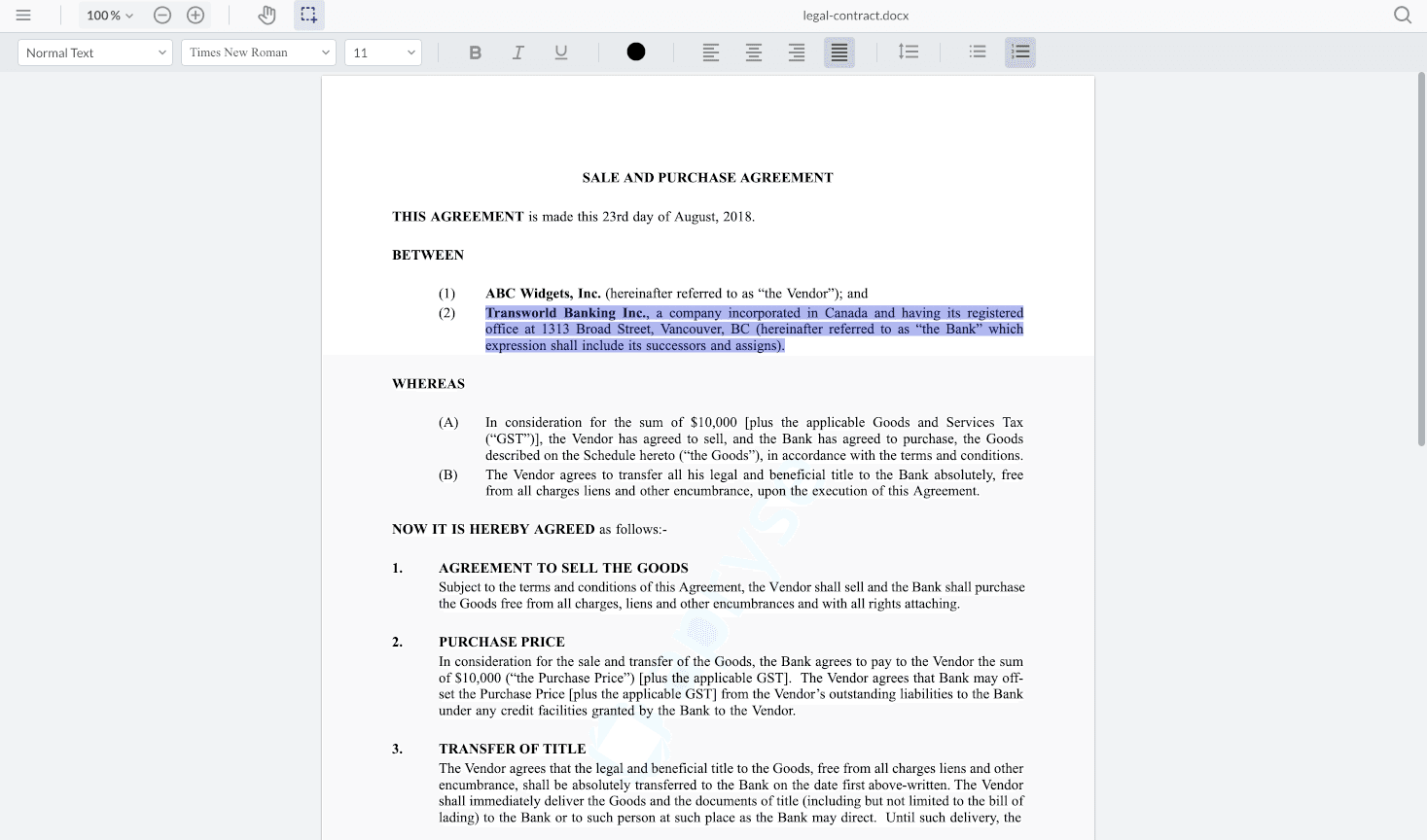
A docs file open in DOCX Editor
If you have a URL for a document, you can pass it to the WebViewer constructor or loadDocument function to open it.
You can also, alternatively, open a new, blank docx file through the WebViewer constructor.
Get started videos
Learn how to integrate WebViewer and enable the Apryse DOCX Editor through the Apryse WebViewer by selecting one of the tabs below, then viewing its video.
The React video integrates the Apryse WebViewer with DOCX Editor enabled, then opens an existing .docx document, all within a React project. The Svelte video integrates the Apryse WebViewer with DOCX Editor enabled, then opens a new, blank docx file inside the viewer, all within a Svelte project.
You can also skip the videos and follow the steps below to get started instead.
Integrate WebViewer and DOCX Editor into a React app
Integrate WebViewer and DOCX Editor into a Svelte app
Prerequisites
Before you start:
- Install Node and npm to use as your run-time environment/package manager.
- Create a folder for your project.
- Integrate WebViewer into your project.
- Open a text editor like Visual Studio Code.
- Get your Apryse trial key.
License Key
Apryse collects some data regarding your usage of the SDK for product improvement.
If you wish to continue without data collection, contact us and we will email you a no-tracking trial key for you to get started.
Enable and open existing docx document
If you have a URL for a document, you can pass it to the WebViewer constructor or loadDocument function to open it.
WebViewer constructor
Load the office document with the WebViewer constructor and it will load with the Viewer.
JavaScript
Below is an example of how the code might look in an HTML project where WebViewer is integrated and DOCX Editor is enabled:
HTML
index.html
Load document
Load the office document with the load document method after WebViewer is initialized.
JavaScript
Enable and open new, blank docx document
You can open a new, blank docx file through the WebViewer constructor.
WebViewer constructor
Initialize WebViewer constructor without the initialDoc property and the Viewer will load with an empty document, ready to be edited.
JavaScript
IME Keyboard Support
DOCX Editor supports IME (Input Method Editor) keyboard input through string composition that allows for complex text input. This includes proper text entry for languages such as Chinese, Japanese, Korean, and other languages that rely on composition events. This feature is not enabled by default.
IME support in DOCX Editor is controlled through:
- A constructor option to enable composition input by default.
- Runtime APIs to enable, disable, or inspect composition state.
WebViewer IME Constructor Option
To enable string composition when initializing DOCX Editor, set enableCompositionInput to true as shown in the constructor below:
HTML
This approach should be used if you anticipate your application supporting multilingual keyboard input by default.
IME Runtime Composition APIs
To dynamically enable, disable, or check the status of IME string composition use the following APIs:
enableCompositionInput()disableCompositionInput()isCompositionActive()
These APIs allow you to toggle IME support based on user preferences or locale.
Sample
The full sample code shows how to call WebViewer constructor to instantiate and load a document. You can load local/remote files of your choice.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales