Product:
DOCX Editor Tracked Changes
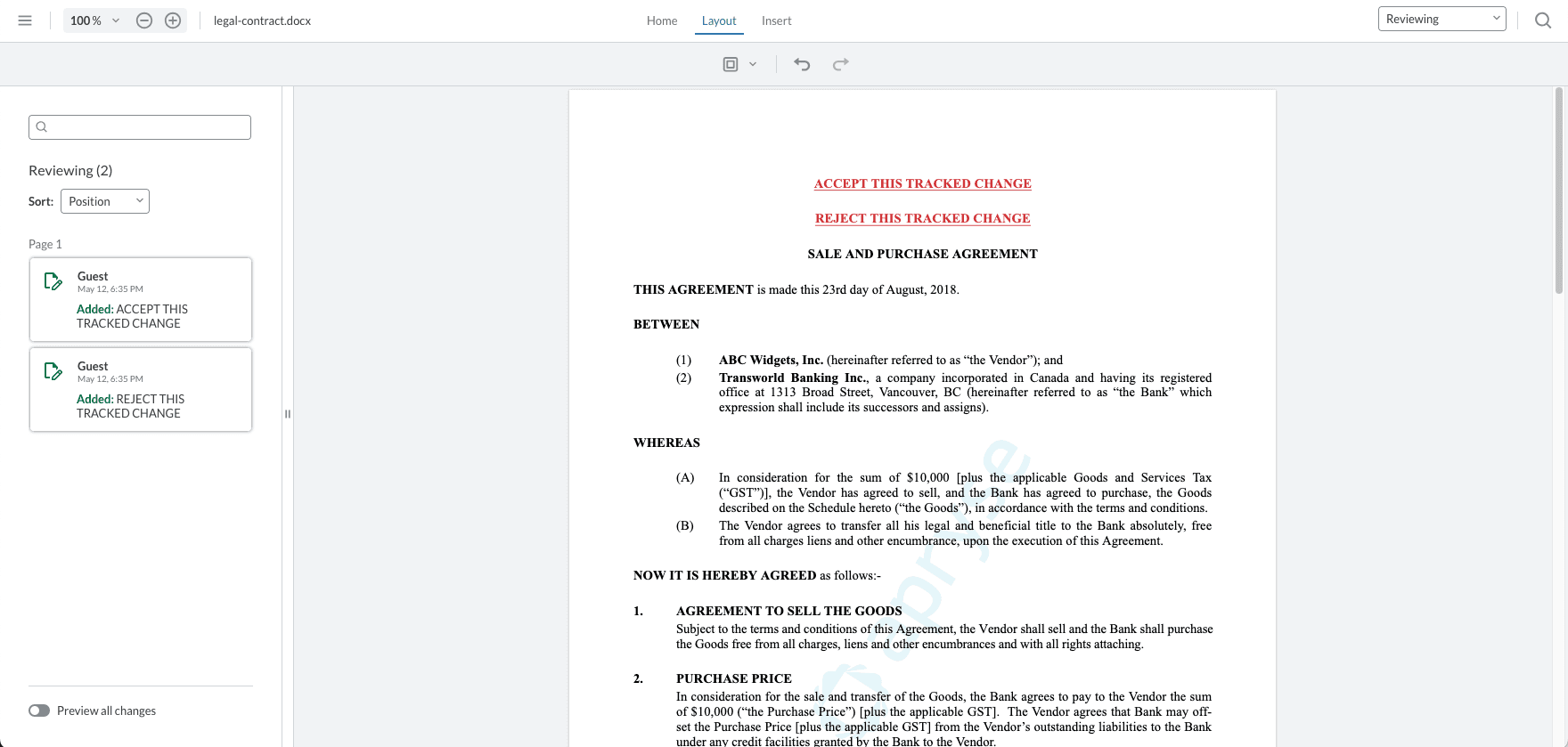
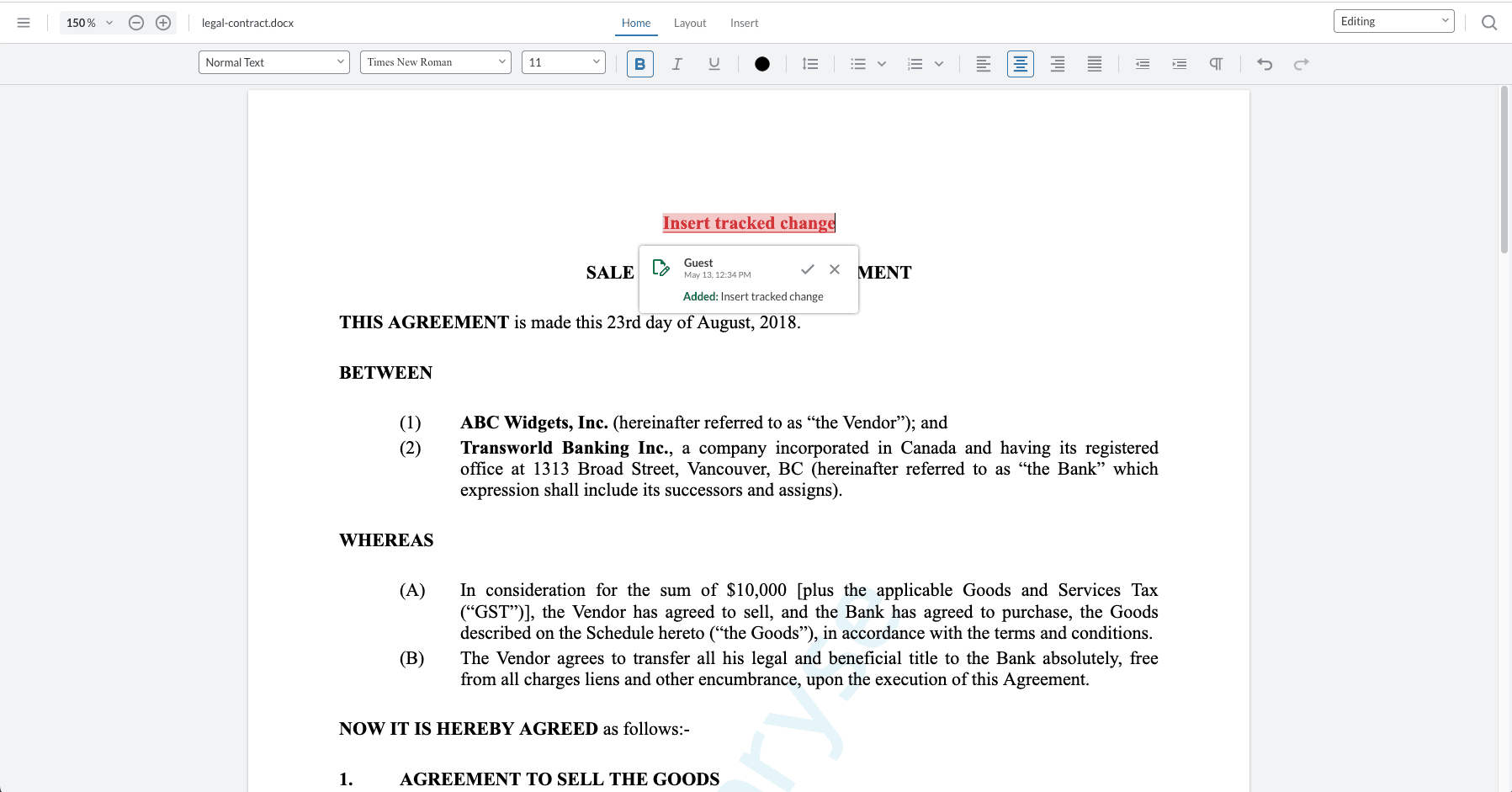
Tracked changes in a DOCX file are a feature that allows you to suggest and review changes in a document. This is particularly useful for collaborative work, as it helps you keep track of who made which changes and when.

Tracked changes can be created by typing in reviewing mode. They may also be accepted or rejected from the reviewing panel while in reviewing mode or by clicking on the tracked change in editing mode.

Get Tracked Changes Using API
Tracked changes can be retrieved by using the getTrackedChanges API.
JavaScript
Tracked changes will be represented by an array of TrackedChange objects.
JSON
Tracked Changes Updated Event
Updates to tracked changes may be listened for by the trackedChangesUpdated event on the document. This will be triggered when a tracked change is added, modified, or deleted.
JavaScript
Accept and Reject Tracked Changes Using API
Tracked changes can be programmatically accepted or rejected by calling the following APIs using the trackedChangeId retrieved from the list of tracked changes.
JavaScript
Get tracked change overlay positions
The page position of a tracked change can be retrieved by calling getPagePositions on a single tracked change. This is useful for knowing where the tracked change markup appears in the document at the time of calling this method.
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales