Product:
Create and edit Word (DOCX) using Javascript
Create and edit DOCX without any server-side dependencies. WebViewer enables MS Office file editing without the need for intermediate format conversion or MS Office installations on your server.

If you have a URL for a document, you can pass it to the WebViewer constructor or loadDocument function to open it.
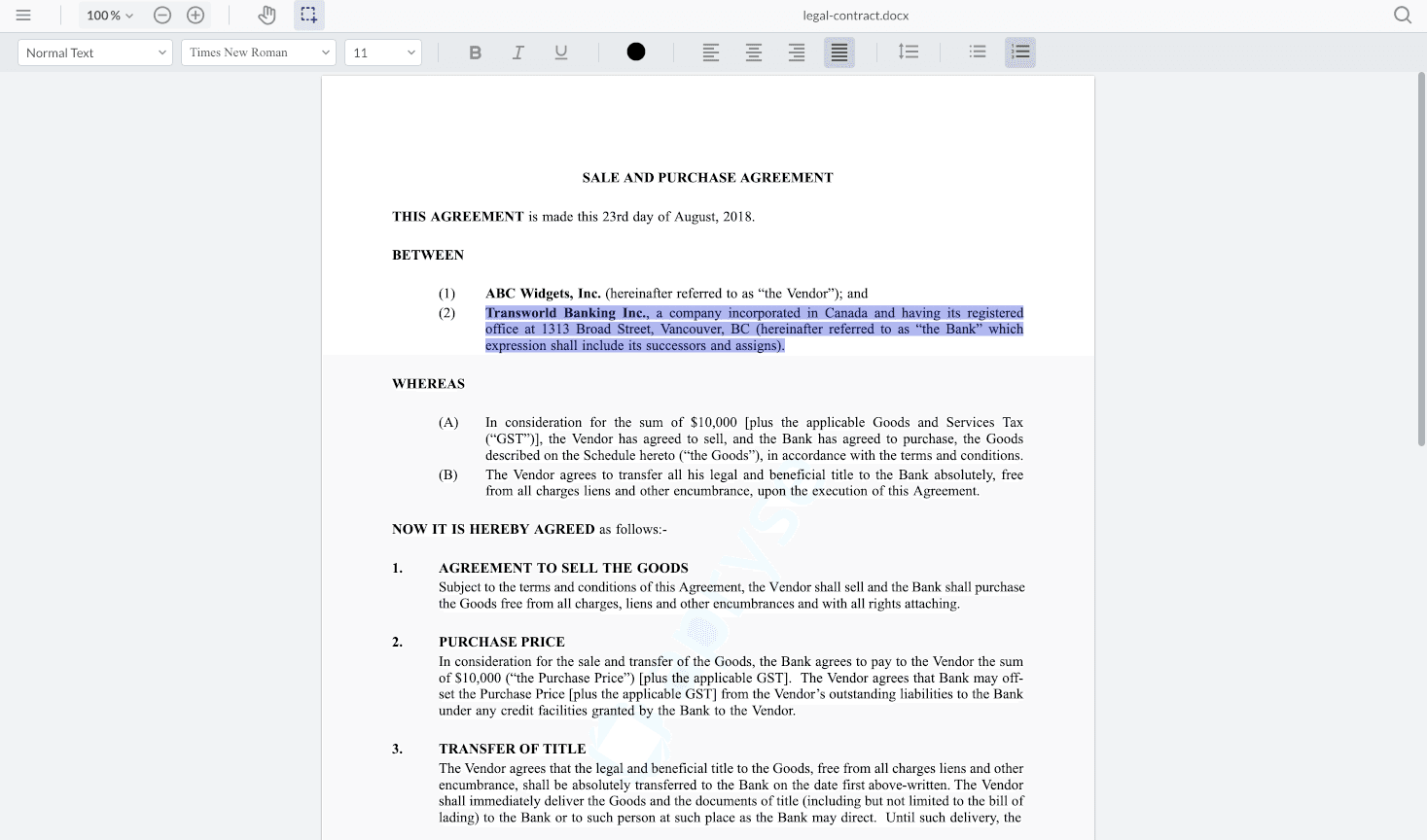
Sample for editing Word (DOCX) files in WebViewer
Full sample code shows how to call WebViewer constructor to instantiate and load a document. You can load local/remote files of your choice.
WebViewer constructor
Load the office document with the WebViewer constructor and it will load with the Viewer.
JavaScript
Load document
Load the office document with the load document method after WebViewer is initalized.
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales