Product:
Get started
Release notes
Migration Guides
What is WebViewer
DocumentViewer
Open/Save Document
Events
UI customization
Annotation
Collaboration
MS Office
DOCX Editor
Spreadsheet Editor
Conversion
PDF/A
Forms
Generate
Page manipulation
Edit page content
Extraction
Digital signature
Search
Outlines/Bookmarks
Compare files
Optimization
Layers (OCGs)
Measurement
Print
Redaction
Security
Portfolios
Low-level PDF API
Full API
WebViewer Server
Custom server
Best practices
Advanced
HTML
BIM
Video
Audio
Changelogs
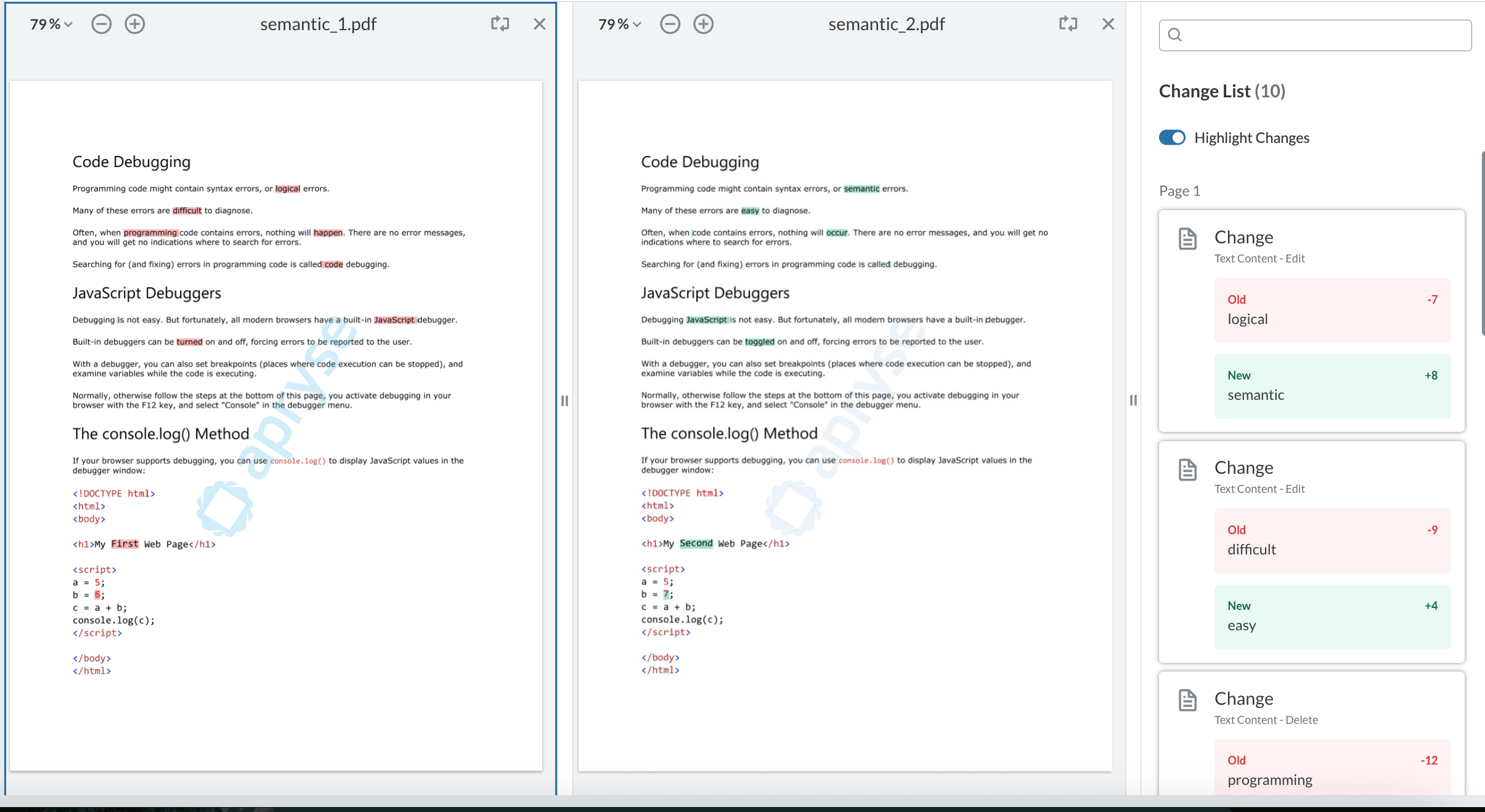
Semantic Text Compare
Requirements
View DemoCompare changes in semantic categories, such as headers, paragraphs, numbers, and generate a document with a summary of differences for easy review.
Highlighting differences
Using this method you can compare documents and add highlight annotations to mark the differences in side-by-side view.

JavaScript (SDK v8.0+)
Creating a new document with differences
Using this method you can create a new document that has alternating pages from both input documents with highlighted differences
JavaScript (SDK v8.0+)
See our semantic text compare interactive demo to try it out now, or start coding now with the semantic compare sample.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales