Product:
Adjusting layout and zoom using the Document Viewer
The DocumentViewer class and object helps to facilitate rendering the document in the default UI and as well as a custom UI. It also provides the APIs to adjust aspects of the viewing experience, such as switching to single page mode or changing the zoom level.
Display Modes
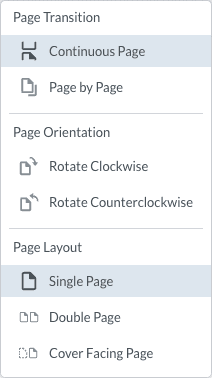
Working with display modes refers to working with how the document is displayed in the viewer. This refers to the Page Transition and Page Layout options in the viewing options of the default WebViewer UI.

There are a few modes supported by default:
Single- Displays one page at a time.Continuous- Displays all the pages in a scrolling view in one column.Facing- Displays up to two pages at a time, side by side.FacingContinuous- Displays all pages in a scrolling view in two columns.Cover- Displays all pages in a scrolling view in two columns. The first row has a single page in the second column.CoverFacing- Same as the Cover display mode except that it is not a scrolling view.Custom- Any custom display mode.
These values are found in an enumeration called DisplayModes under the Core namespace.
JavaScript
Reading the current display mode
The DocumentViewer provides an API to read the current display mode. This is done through the DisplayModeManager and calling the getDisplayMode API.
JavaScript
Setting the display mode
Just like reading the display mode, there is a setDisplayMode API to set the display mode. We can use the DisplayModes enumeration to help.
JavaScript
Zooming into content
Alongside changing how a document is viewed, the DocumentViewer also allows you to change the zoom level programmatically. This is done with the zoomTo API function:
JavaScript
In some cases, you may want to zoom towards the cursor location. This is possible as well with the zoomToMouse API without having to work too much with coordinates. It does take additional parameters to offset the zoom to avoid any toolbars or scrollbars as necessary.
JavaScript
The DocumentViewer also handles page rotations as well. You can read more about in our page rotation guide.
Zooming in and out triggers the zoomUpdated event.
Customizing the scroll view element
If you have built a custom UI, chances are you already have your own scroll view element to customize. If you want to further customize the scroll view element from the default WebViewer UI, this is completely possible by calling the getScrollViewElement API:
JavaScript
Next steps
Read more on how to make your own custom UI with your own features!
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales