Product:
Migrating to V11 Form Builder
Overview
We have eliminated the usage of placeholder annotations.
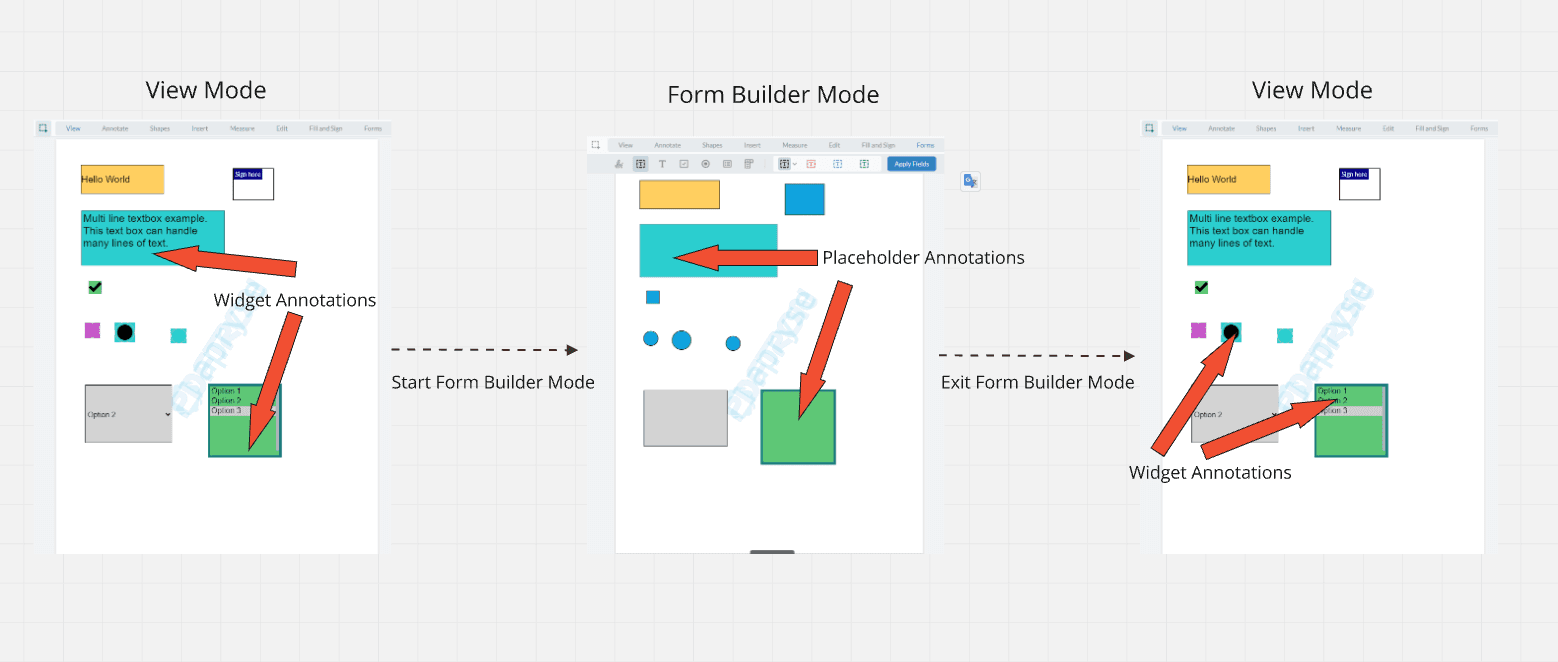
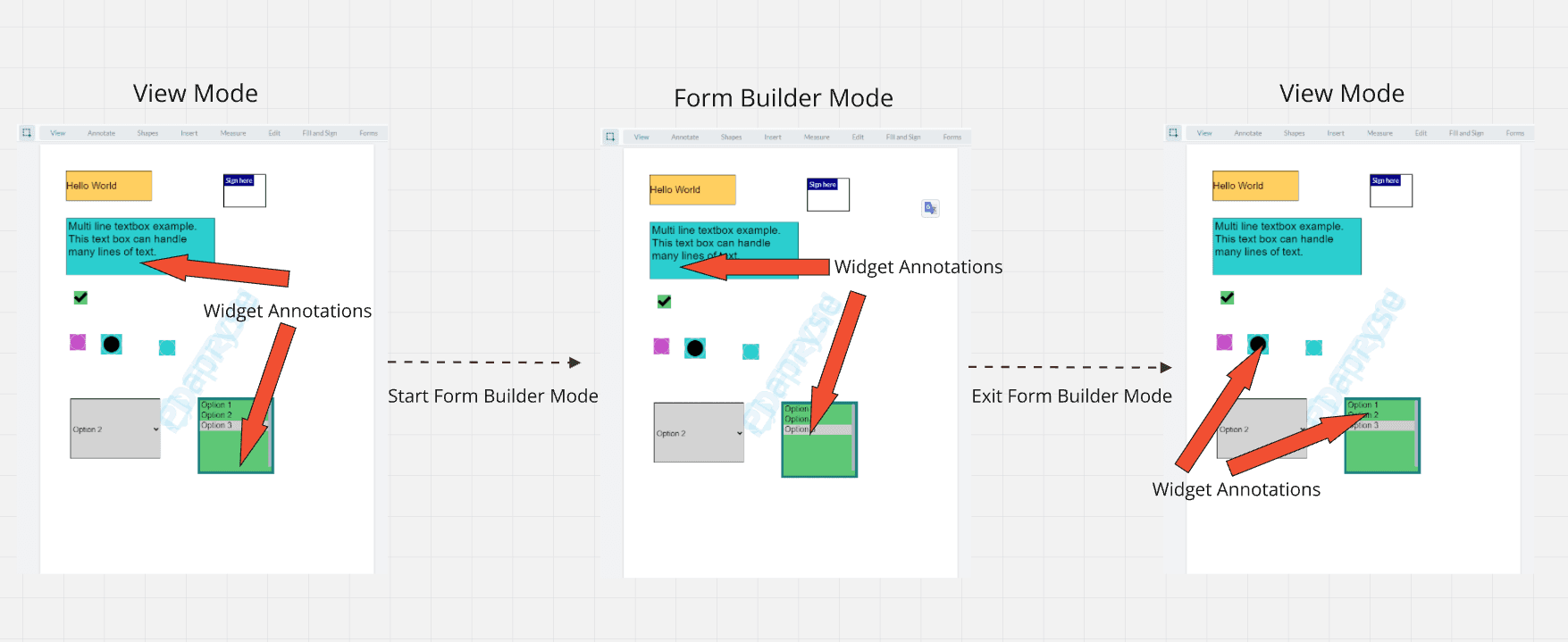
Previously, when you entered Form Builder mode, the WidgetAnnotations would temporarily be replaced with placeholder annotations. Users could interact with the placeholders and make edits to their properties and styles. After exiting Form Builder mode, the Placeholders would be swapped with the WidgetAnnotations, applying any changes made while in Form Builder mode.
In the current workflow, you now interact with WidgetAnnotations. While in edit mode, you can perform the same property and style adjustments as before. The changes will be immediately applied to the WidgetAnnotation and will be visually apparent. After exiting edit mode, the WidgetAnnotation will be set into an interactive state, allowing users to interact with the widget.
Before After


Interacting with WidgetAnnotations
To facilitate these changes, some methods have been removed from the FormFieldCreationManager and added to the WidgetAnnotation class.
This means a reduction in the amount of code needed to make changes to WidgetAnnotations. Previously, you would get the placeholder annotation and pass it into FormFieldCreationManager methods to make changes. The changes would not be final until exiting Form Builder mode.
The example below shows how you would set the field to "Required" on some placeholder annotations.
Before
JavaScript
After
JavaScript
Event changes
The other side effect of this change will be a difference in how events are triggered. Previously, when entering Form Builder mode, an annotationChanged event would be triggered, resulting in an add action for the annotation placeholders. When exiting Form Builder mode, the same event would also be triggered, but as a delete action.
In v11, there will be no annotationChanged events triggered when entering and exiting Form Builder mode. If you need to hook logic into entering and exiting Form Builder mode, you should add listeners to the FORM_CREATION_STARTED and FORM_CREATION_ENDED events.
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales