Product:
Migrating to V11 Modular UI
Overview and Philosophy
In WebViewer 11, the default UI has been changed to the new Modular UI. This new UI is more flexible and allows for more customization.
The previous UI is still available and can be used by setting the ui option to legacy in the WebViewer constructor.
JavaScript
With the Modular UI, you can now easily customize your UI by adding and remove components, or alternatively building your own UI from scratch.
One of the main changes in the Modular UI is that you are able to import only the necessary components for your UI, instead of loading them all and disabling the ones you don't need.

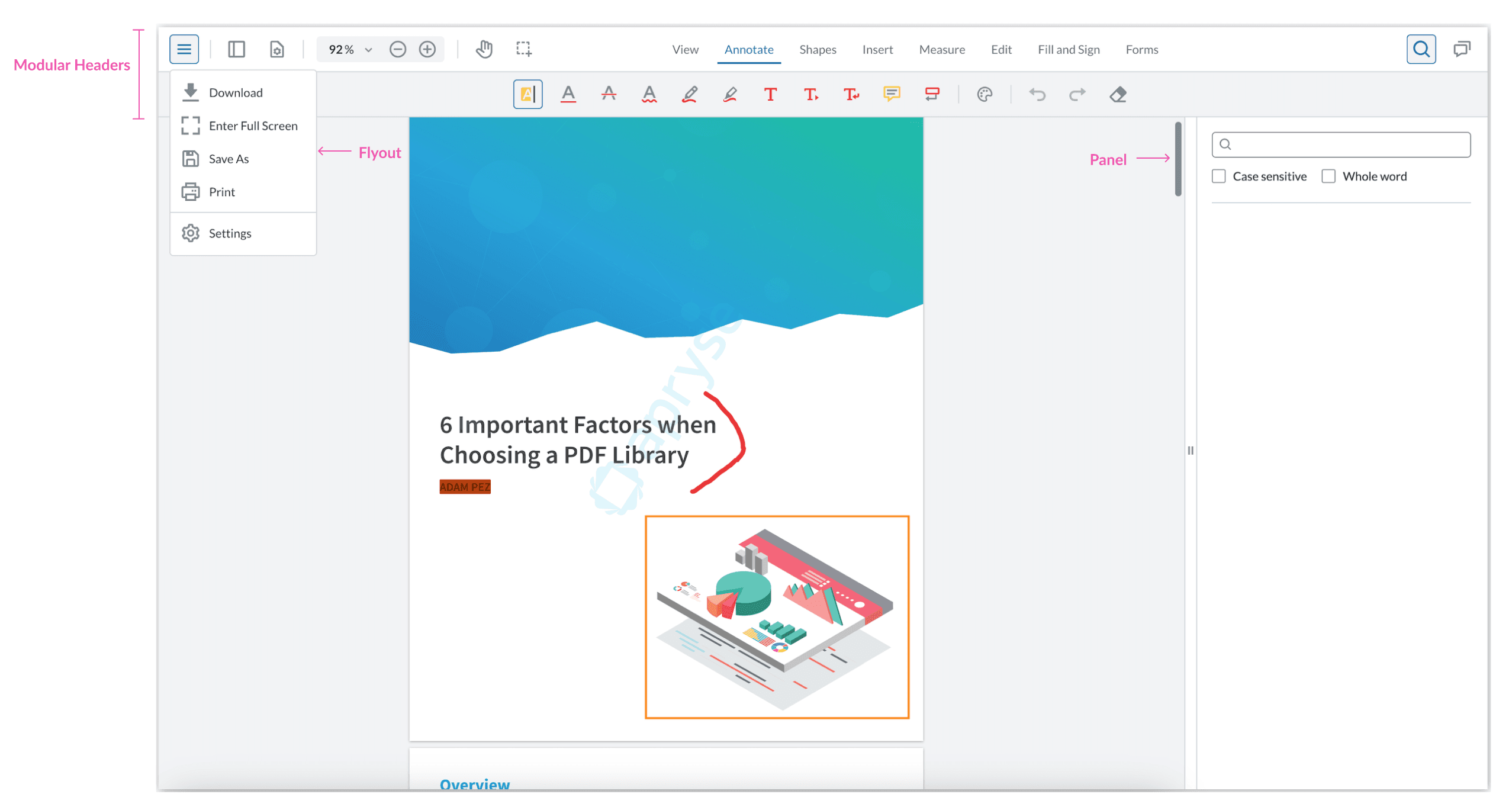
This can be done using a JSON config file in which you can define the Modular Components (ie. Buttons, Ribbon Items, Grouped Items), Modular Headers, Flyouts, and Panels that you want to use and then importing it into the UI.
JavaScript
In the example above, a functionMap is also used to define the onClick functions for the buttons.
This new way of customizing the WebViewer UI is more flexible and allows for more control over the UI components that are used.
Along with importing UI configs, there is also the new ability to export a UI config using the UI.exportModularComponents API. This can be useful if you want to save a UI configuration to use in another instance of WebViewer.
JavaScript
Modular UI Equivalents for Existing APIs
Because of the change to the new UI, there are now different APIs for interacting with and customizing the WebViewer UI.
The table below summarizes how a few of the existing APIs have changed in the Modular UI:
Existing API | Matching API in Modular UI |
|---|---|
| |
| |
| |
| |
MenuOverlay Class
|
|
PageManipulation Overlay
| PageManipulation Overlay is now a Flyout with the same methods as the legacy overlay. It also has access to all methods and properties of the new Flyout class. |
Examples
Below are some examples of how to use the new Modular UI APIs to customize the UI.
Changing Header Items
Before
You would use the API UI.setHeaderItems to change the header items or the API UI.setActiveHeaderGroup to manipulate the header.
After
There are now different ways that headers can be used in the Modular UI. You can now have multiple headers in different places in your UI. As such, there are now getters such as UI.getModularHeader and UI.getModularHeaderList which return header object that include methods to set items and properties. When headers are changed they will be updated dynamically in the UI.
You can also add new headers or change the current list of headers with the APIs UI.addModularHeaders and UI.setModularHeaders.
The following example shows how to change the items in a header:
JavaScript
Editing the Main Menu
Before
You would use the settingsMenuOverlay interface to customize the hamburger menu.
After
You can now use the new Flyout class, which has the setItems method that you can use to change the items in the flyout. To find the flyout you want to change, you can use the getFlyout method.
JavaScript
Moving Items into a Header
Before
In order to move items from the Main Menu to the header, it would require a lot of custom code. You would need to create a custom button for each one that you wanted to move and add that button to the header. Creating the custom button would also mean finding the APIs to call from the button's onClick method and whichever icon you wanted to use.
After
With the new Modular UI, you can easily move items from the main menu to the header by using preset buttons along with the setItems methods, shown above, for the main menu and header.
JavaScript
Preset buttons are a new feature in the Modular UI that allow you to easily add buttons to the UI without having to create custom buttons. They are a great way to add buttons to the UI that already have an icon the correct onClick methods.
You can even add other prebuilt items like the Page Controls to the header in the same way.
JavaScript
You can also find some examples that show how to set up a UI config in the UI Import and Export guide.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales