Product:
Customizing the scale of PDF measurement tool
Each of the measurement tools and measurement annotations has a scale ratio and precision. These properties can be changed using the UI or programmatically.
Setting scale and precision with the UI
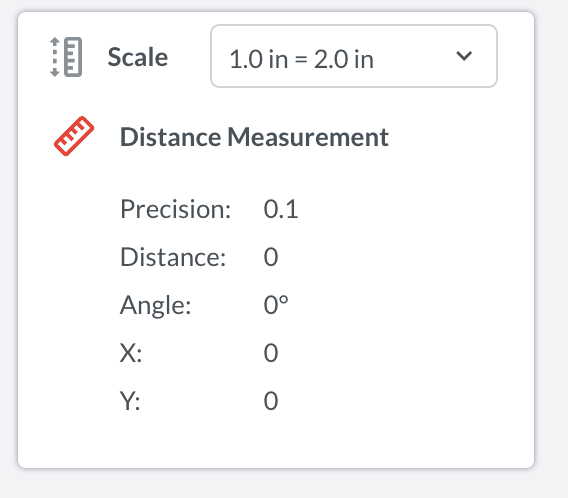
To set the measurement properties, select a tool or an annotation, the current scale will show in the overlay.

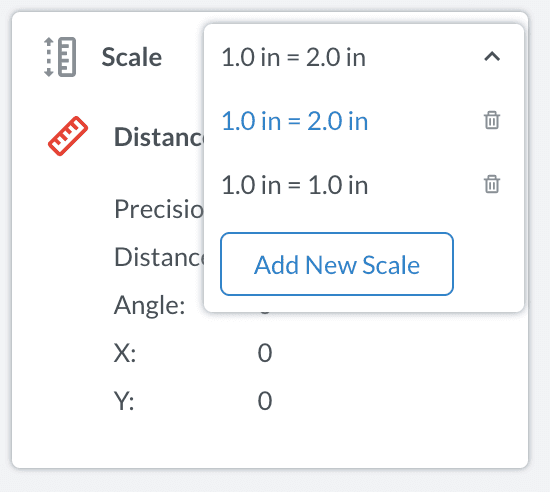
Click it will open the dropdown menu showing all the existing scales. The current scale is highlighted with blue color.

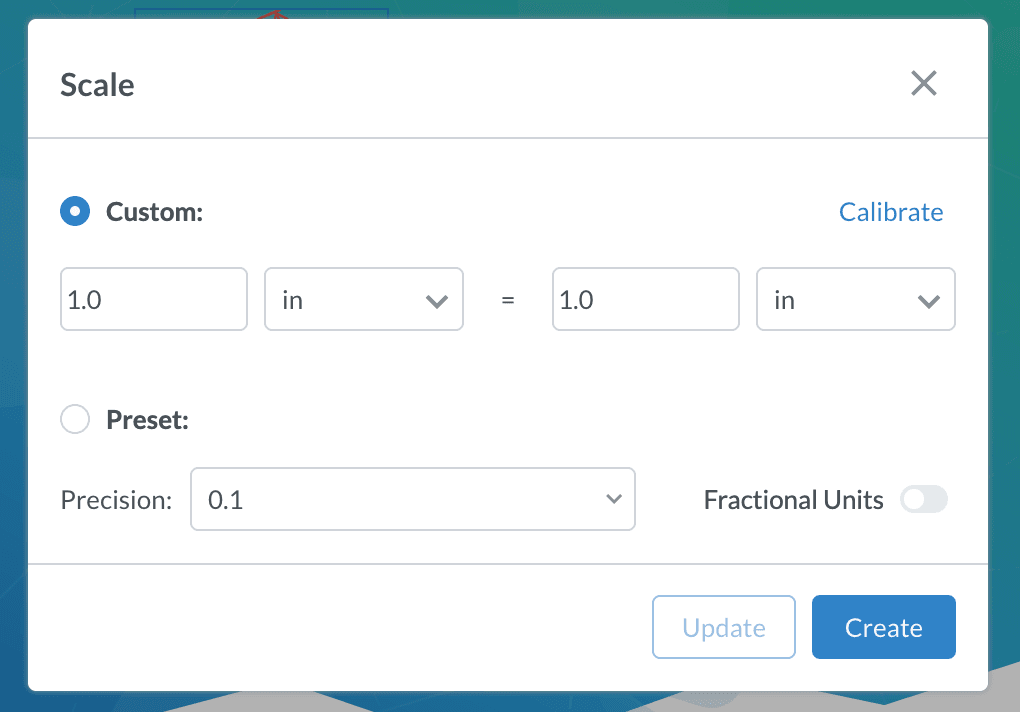
Click another scale, or click the Add New Scale button to create a new scale, and then it will be applied to the current tool or annotation.

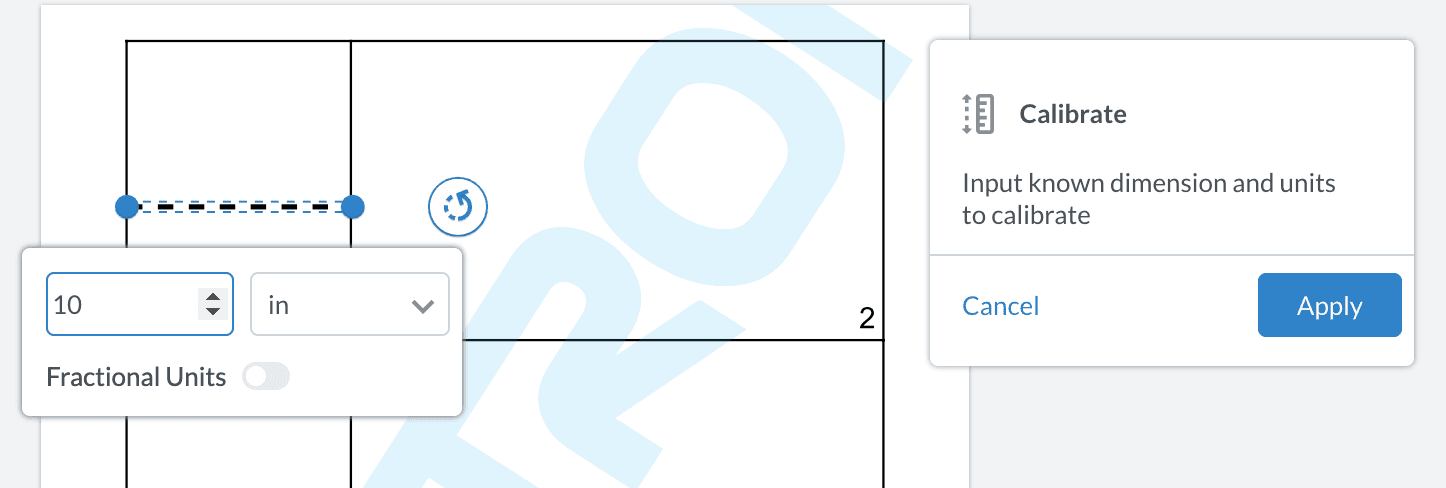
In the Scale Modal above, click the Calibrate button to calibrate the scale and apply.

Setting scale and precision programmatically
You can take the same approach as shown in the Customizing tools guide to set measurement properties. Measurement related tool names include: AnnotationCreateDistanceMeasurement, AnnotationCreatePerimeterMeasurement and AnnotationCreateAreaMeasurement, etc.. You can view the list of valid tool names. The following example sets the scale and precision of the distance measurement tool:
Getting scale and precision programmatically
The following example logs the precision and scale of the distance measurement tool:
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales