Product:
View Documents Side-by-side
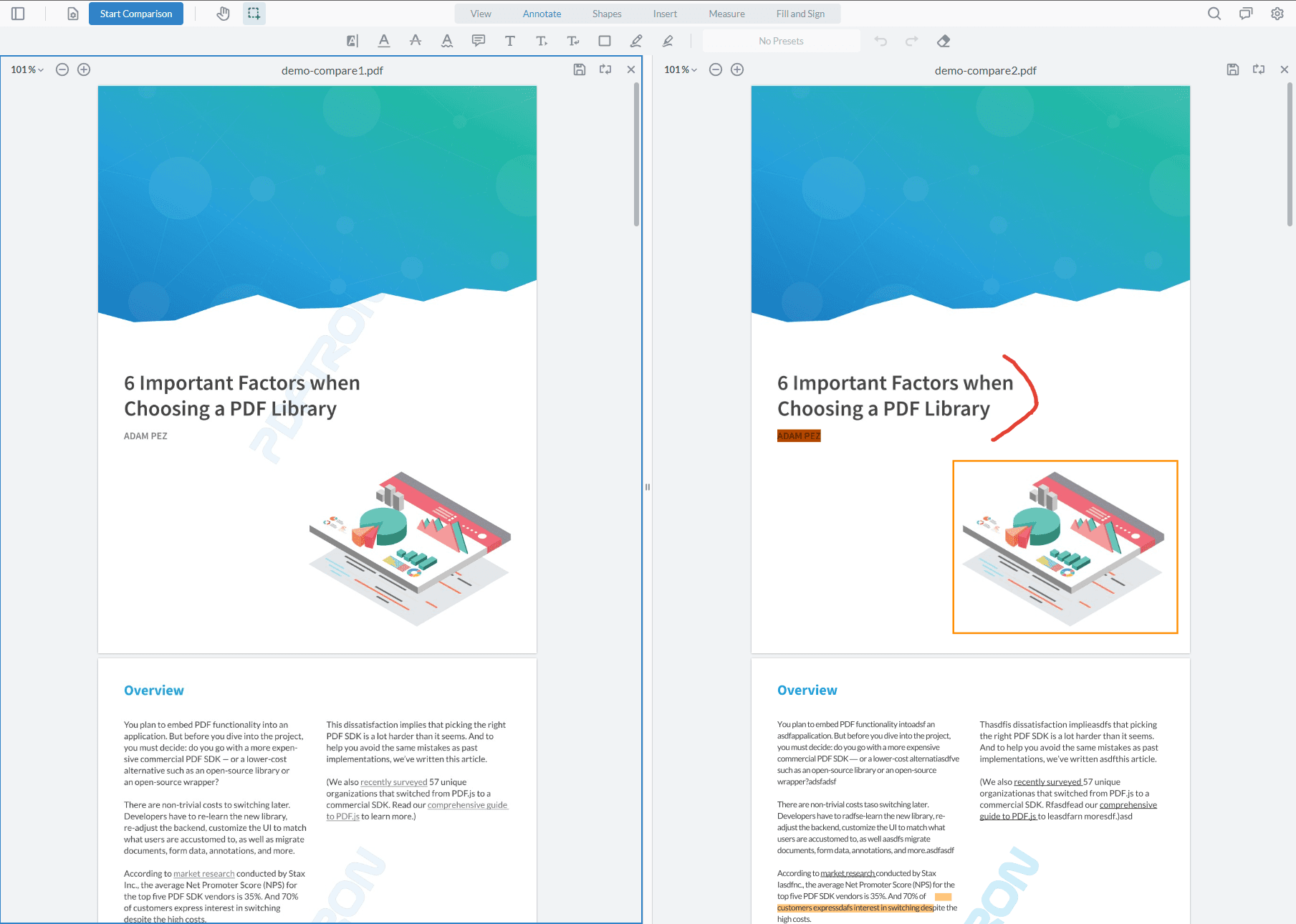
In WebViewer version 8.9+ you can have two documents loaded side-by-side in the UI.

To toggle this feature on/off in the WebViewer interface, you can use the following:
JavaScript
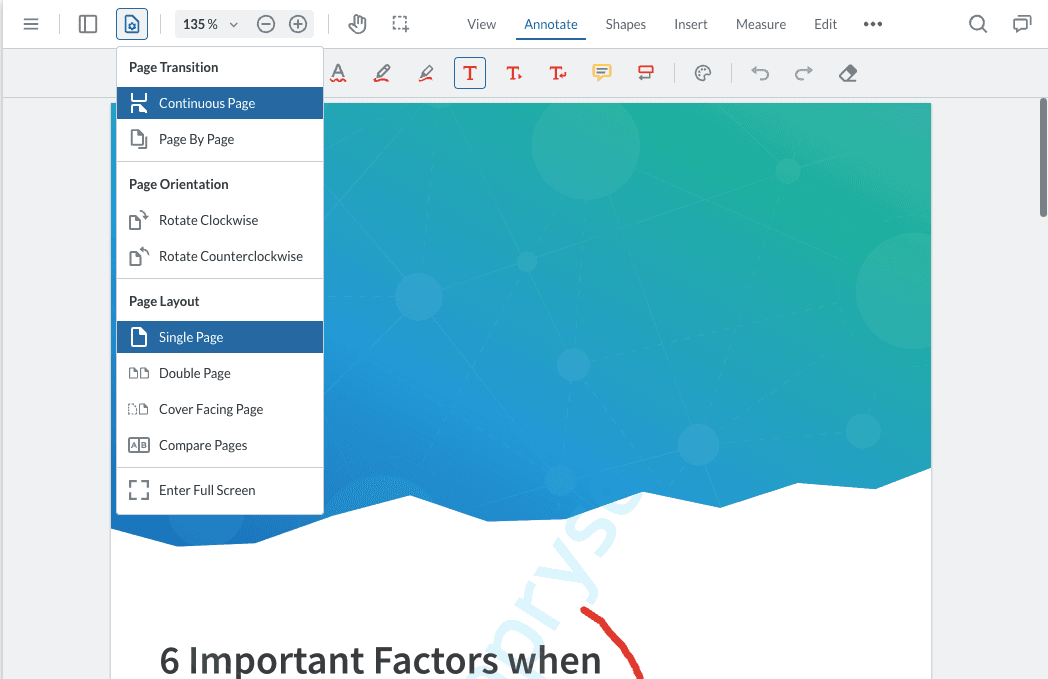
This will add the option Compare Pages in the View controls dropdown. By clicking the Compare Pages, you can get into Multi-Viewer mode.

Enter/Exit multi-viewer mode programmatically
You can use the following APIs to enter or exit Multi-Viewer mode:
JavaScript
Before WebViewer 10.5, you would need to use enable/disableFeatures but the prefered way going forward is to use the enterMultiViewerMode and exitMultiViewerMode functions shown above.
Compare the differences between two documents
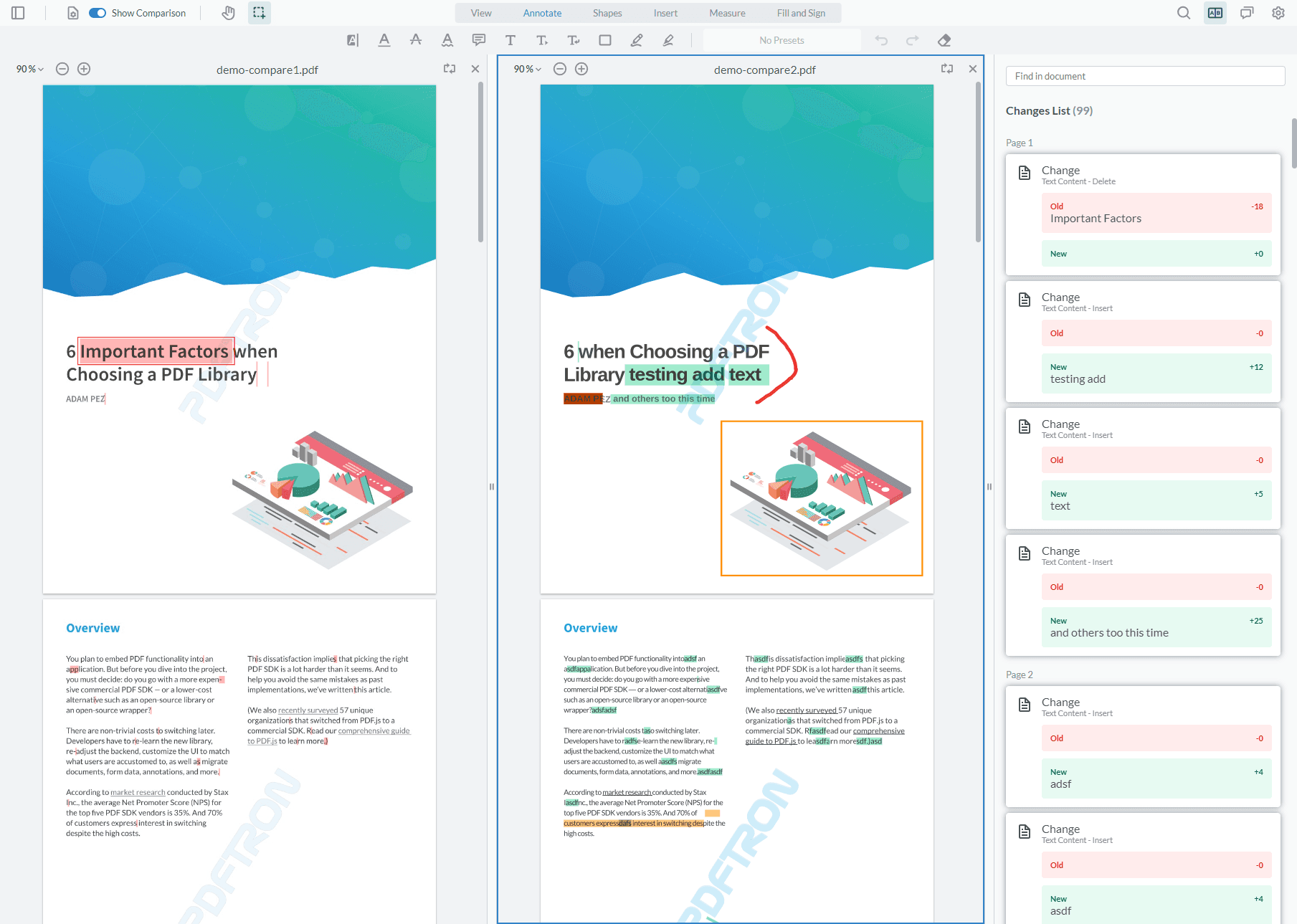
By default, if fullAPI is enabled in the WebViewer constructor and instance.UI.Feature.ComparePages is enabled, MultiViewerMode will come with the 'Start Comparison' button, which when clicked, will highlight all the text differences on the document using annotations.
If you woud like to enable/disable the Show Comparison Button, you can do it with the API below:
JavaScript
It will also enable a panel that will list the differences allowing you to search through them. You can also click the items in the panel to be scrolled to the highlighted change on both sides.

You can also compare the difference between two documents with documentViewer.startSemanticDiff and stop the comparison with documentViewer.stopSemanticDiff.
JavaScript
To disable the comparison functionality, you can pass disableMultiViewerComparison to the WebViewer constructor.
JavaScript
API
In MultiViewerMode you can access the APIs on the second DocumentViewer through the getDocumentViewers() API.
To ensure the second DocumentViewer has been intialized before you call it, you can wrap your code in the MULTI_VIEWER_READY event
JavaScript
There are also some additional APIs to control the scroll and zoom syncing.
Save Document Button
By default, the save document button is disabled. You can enable this button to allow users to download the document from either side.
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales