Product:
Overview of JavaScript PDF, DOCX WebViewer
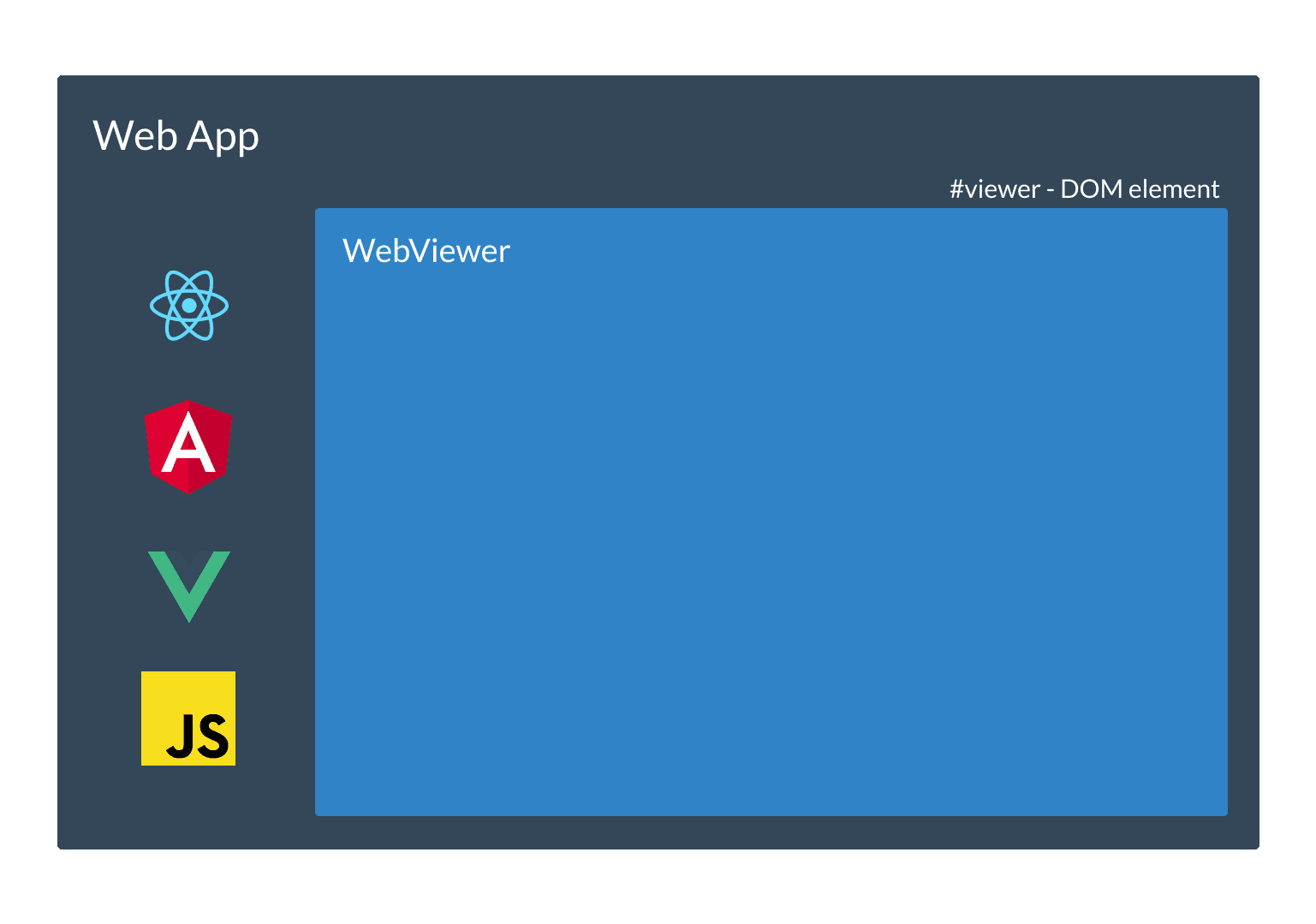
WebViewer is a JavaScript library for viewing, annotating, and editing PDFs, Office Documents, images, videos, and other formats. At its simplest, you can view a document by passing a DOM element where WebViewer will be placed inside your app and provide WebViewer a document URL.

JavaScript
Behind the scenes an iframe is created which instantiates the default WebViewer UI and loads the document. APIs are available to customize the UI and manipulate the viewer and document. Lower level APIs let you create your own viewer or process documents without a UI.
How does it work?
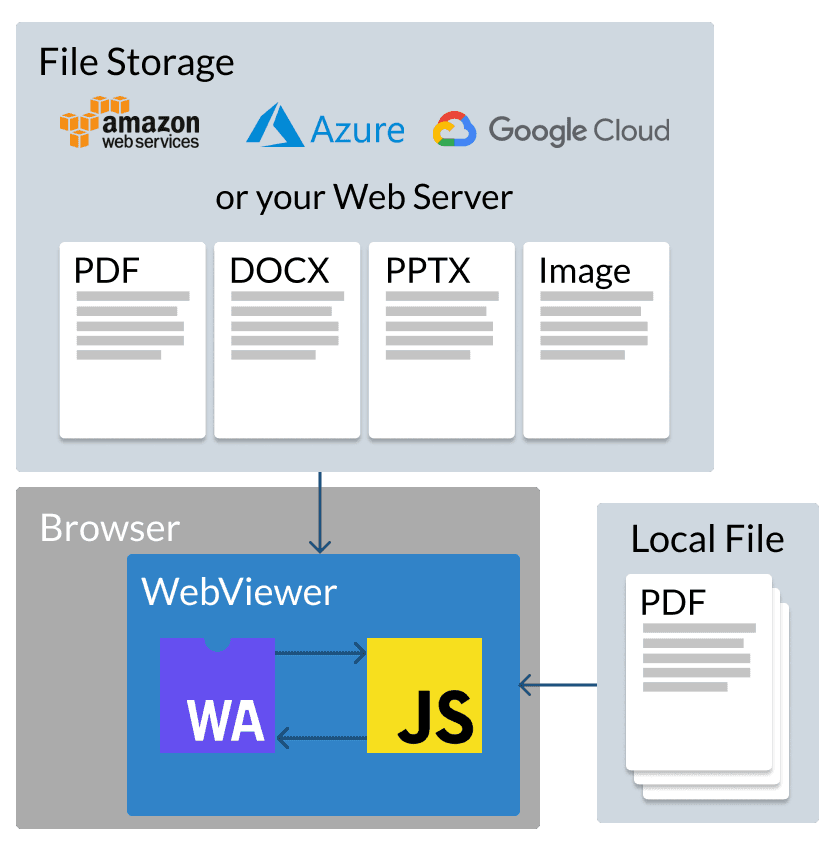
WebViewer takes advantage of client side technologies like WebAssembly to quickly parse and render PDFs. Apryse's C++ SDK is compiled into a module that can be loaded directly in the browser.
This means that the work of rendering the document is done completely by the browser with no server necessary. A server might be used only to statically host the documents and JavaScript files, but it's also possible to load local files from a user's computer. Having the rendering take place on the client means you don't have to worry about maintaining and scaling servers that do the rendering for you.
PDF, image and Office documents are able to be loaded when using client rendering.

When client-side is not enough
Client side rendering works well when using modern browsers and reasonably powerful devices but what if a significant portion of your user base is using Internet Explorer or lower-powered mobile devices? Client-side rendering will still work but the performance may not be acceptable for your users.
For these cases we recommend using WebViewer Server, a drop-in backend for WebViewer that offers responsive viewing and compatibility across all client platforms, along with scaling performance that approaches purely client-side solutions. It works hand-in-hand with WebViewer on the client, initially serving images then transitioning to client-side rendering.
The server runs in a Docker container which is quick and easy to set up for you to try out. Once your server is deployed, you just need to pass an extra constructor option, webviewerServerURL, and the same WebViewer APIs can be used for interacting with the document.
JavaScript (SDK v8.0+)
JavaScript (SDK v7.0+)
Internally WebViewer will pass the document URL to the server and the server will download and process it. Based on the capability of the client device/browser and properties of the document, WebViewer Server may switch over to client rendering once client modules are loaded, optimize the document for client rendering or continue rendering on the server.

What if you want more control of the server?
WebViewer Server is provided as a Docker container or a direct Tomcat installer and has quite a few options for configuration, but in some cases it may be preferable to have more control of the server environment. Behind the scenes WebViewer Server uses Apryse's native PDF SDK for rendering and optimizing files and you can take advantage of these same APIs on your own server. The cross platform SDK is available for Linux, Windows and Mac in a variety of languages.
Using the Apryse server SDK you can convert many types of documents into web optimized XPS files, called XOD, which are able to be quickly rendered by WebViewer in any browser or device. Using XOD files also allows for workflows where you pre-convert your documents for best performance. You can read more on custom server deployment guide.
Supporting more file formats
Besides improved performance, WebViewer Server also provides out of the box support for loading a number of other document formats, including CAD documents. See related guide for a full list of supported WebViewer document formats.
With WebViewer Server all you need to do is pass a URL to one of the supported document types to have it loaded in WebViewer. When using the Apryse SDK on your own server you will need to convert the document to XOD or PDF first.
Summary
- The client only setup will be the simplest to set up and maintain as it only requires a static server to host files and processing is all performed client side in the browser. We generally recommend trying out this option first.
- If you need to support older browsers, lower powered devices or more file formats then WebViewer Server is recommended as it simplifies the deployment and handling of documents. All the server requires is a URL to be able to render documents quickly so you don't need to change your existing file storage location.
- If you would like the same benefits as WebViewer Server but would also like more control of the server environment then you can use custom server deployment. This requires the use of the server side Apryse SDK to process documents yourself before sending them to WebViewer.
Get stared guides will help you integrate WebViewer into your app.
Many features are avaliable for you to try out in our showcase - launch demo.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales