Product:
Reflow document content in UWP
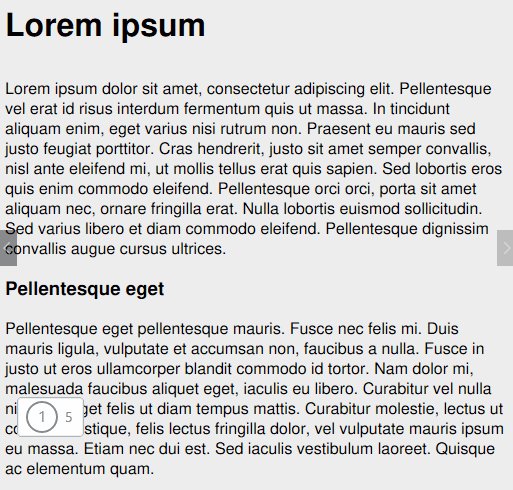
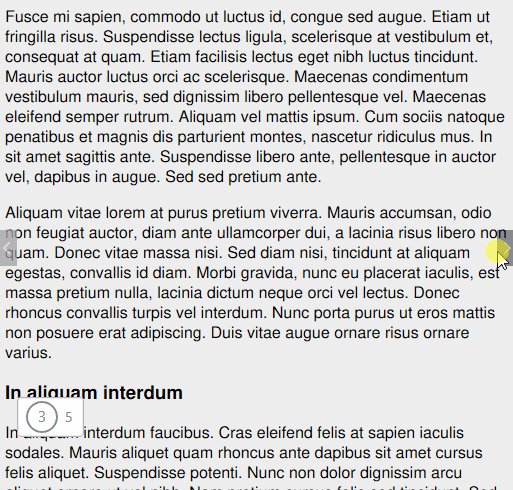
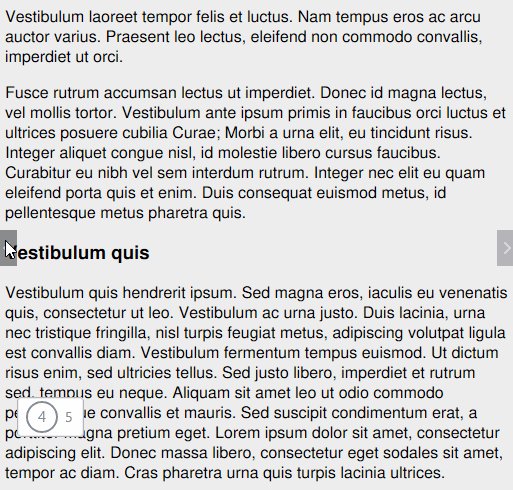
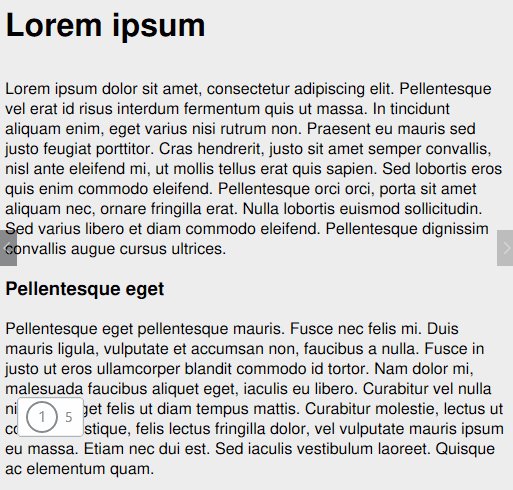
Reflow makes the document more flexible and easier to read, especially on small devices. Apryse is able to extract the reflowable layout of each page in a PDF document to an HTML file. First, we explain how simple it is to show a widget that allows the user to swipe left or right through the pages of the document to see reflowable document pages. Then, we provide the methods necessary for converting a hard-layout PDF page to an HTML document page.

Implementation
To begin using the UWP Tools framework, you must first add the libraries PDFTron.UWP and PDFTron.UWP.Tools to your project.
The examples provided below use the Model-view-viewmodel (MVVM) architectural pattern.
Step 1: Create ReflowView Instance
Start by creating a pdftron.PDF.Tools.Controls.ReflowView instance, prepare a new binding in your UI and define this in your viewmodel. For example:
XML
C#
Step 2: Initialize ReflowView
Then, you need to attach a pdftron.PDF.PDFDoc to the reflow view control with pdftron.PDF.Tools.Controls.ReflowView:
C#
To cancel all reflow requests, call pdftron.PDF.cancelAllRequests().
Finally, if you want to clear all HTML files created in the cache, you may need to call pdftron.PDF.clearCache().
You can also check a sample project that implements the ReflowView.
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales