Product:
How to enable inline commenting feature and right-click annotation menu
Enable inline commenting feature
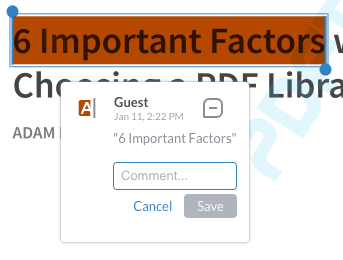
Inline commenting is a new feature that allows users to quickly review and catch up on the comment history directly on the annotation. This popup will open when an annotation is selected.

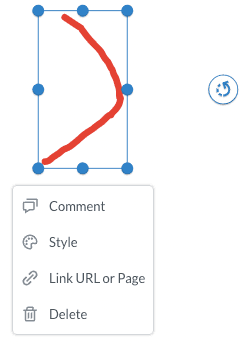
When this feature is turned on, the annotation menu popup will be opened by right-clicking on an annotation.
JavaScript
When this feature is turned off, the annotation menu popup will still be associated with the right click.
JavaScript
By default, only text-related annotations will have the inline comment popup open on selected. For the other types of annotations, users will have to right click on the annotation then click Comment to open the inline comment popup. Noted that the notes panel has to stay closed for the inline comment popup to open.
There is an API to define whether the annotation should have inline comment feature enabled on select instance.UI.setInlineCommentFilter(filterFunc)
JavaScript
Enable right-click annotation menu feature
The annotation menu popup can be converted to a right click. The right click menu will now present different options depending on whether an annotation or the page is right-clicked. Noted that right click on an annotation will also select that annotation.

When this feature is turned on and if the inline commenting feature is turned off, selecting an annotation will no longer show a popup.
JavaScript
When this feature is turned off, the inline commenting feature will be turned off as well if it's on.
JavaScript
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales