Product:
Generate PDFs from a DOCX template in JavaScript
WebViewer allows you to generate PDFs from DOCX, XLSX, or PPTX templates. Templates can be created in any application, and replaceable content is defined with {{ curly brackets. The data can be merged from any data source in JSON format. Data merging is happening client-side without any server-side dependencies.

You can watch the video below that walks you through it, or continue to the steps below.
Load a DOCX template
First, we need to load a DOCX template either into the viewer, or into memory.
Download the simple template below to get started with your integration.
The template can be DOCX, XLSX, or PPTX format with {{placeholders}} defined. Placeholders will preserve their original styling and can be replaced with text, images, or tabular data. The content will automatically reflow based on content length and paginate accordingly. You can read more about the template files here.
To load your template file into WebViewer, you can use the loadDocument API.
JavaScript (SDK v8.0+)
Alternatively, you can load the document into memory like so:
JavaScript (SDK v8.0+)
Prepare your JSON Data
Next, we need to prepare our JSON data that will be injected into the template. The JSON data will replace the {{}} values in the template.
In the sample template you downloaded above, you can see there are three different instances of {{short_text}}. Whatever the value of {{short_text}} is in our JSON data will replace all of these values.
JavaScript (SDK v8.0+)
In the example above, we are hard coding the data. In a real world application, you would likely dynamically generate this JSON by pulling data from a database or some other data source.
The placeholders can also be automatically detected with API to get the template keys.
JavaScript (SDK v8.0+)
Merge JSON data into DOCX template
Now that our data data is prepared, it is now ready to be merged. This is done by calling applyTemplateValues on the document object.
JavaScript (SDK v8.0+)
If you have already loaded the document in WebViewer, the replacement will happen inline and the generated PDF will be immediately displayed.
If your document hasn't been displayed yet, you can load it in WebViewer by passing it to loadDocument.
JavaScript (SDK v8.0+)
Other Examples
The following are a series of real examples. For each example, the template source and the json data source are included, so that you can try them out yourself.
Automatic reflow
Text reflows according to the rules set in the original template file, and will automatically generate extra pages if needed. Make use of column layouts and justification rules. This example uses a list loop with dynamic item renumbering.

JSON
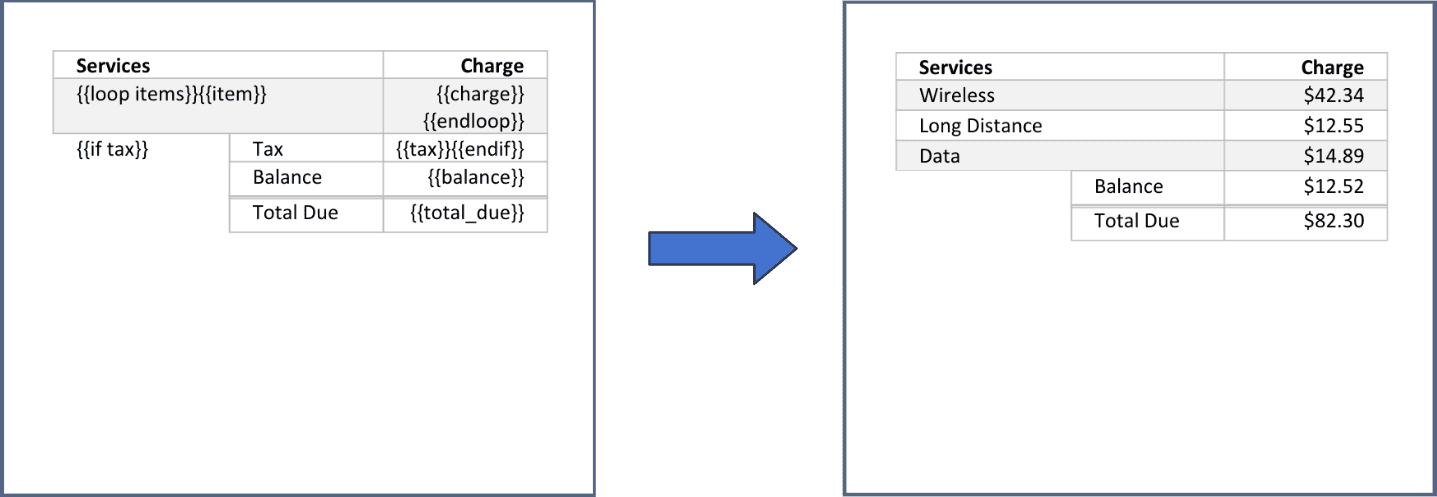
Dynamic tables
Dynamically insert or remove rows into tables using loops and conditionals. Table formatting such as row bands are updated. Especially useful for invoice generation.

JavaScript
Insert images
Insert images into the text at any location using the image_url value specifier. Images can be resized as desired, and inserted at any position in the original document.

JSON
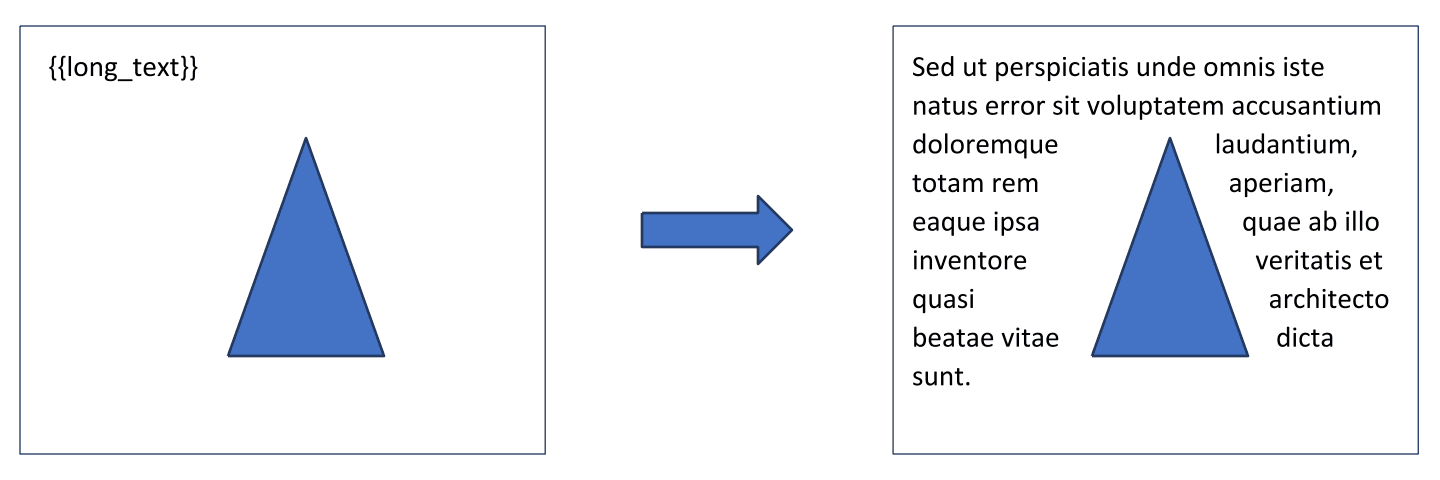
Reflow around figures
Automatically flow text around obstacles according to the template.

JSON
Further Reading
For more information, see the following resources:
Detailed specification of the template generation data model
To find out more details about the specification about the data model
Advanced features
For a specification of advanced features, and greater detail on behavior
Live Web Sample
To try a live sample of template filling using our WebViewer
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales