Product:
Get started
Release notes
Migration Guides
What is WebViewer
DocumentViewer
Open/Save Document
Events
UI customization
Annotation
Collaboration
MS Office
DOCX Editor
Spreadsheet Editor
Conversion
PDF/A
Forms
Generate
Page manipulation
Edit page content
Extraction
Digital signature
Search
Outlines/Bookmarks
Compare files
Optimization
Layers (OCGs)
Measurement
Print
Redaction
Security
Portfolios
Low-level PDF API
Full API
WebViewer Server
Custom server
Best practices
Advanced
HTML
BIM
Video
Audio
Changelogs
Generate PDFs from a template in JavaScript
Overview
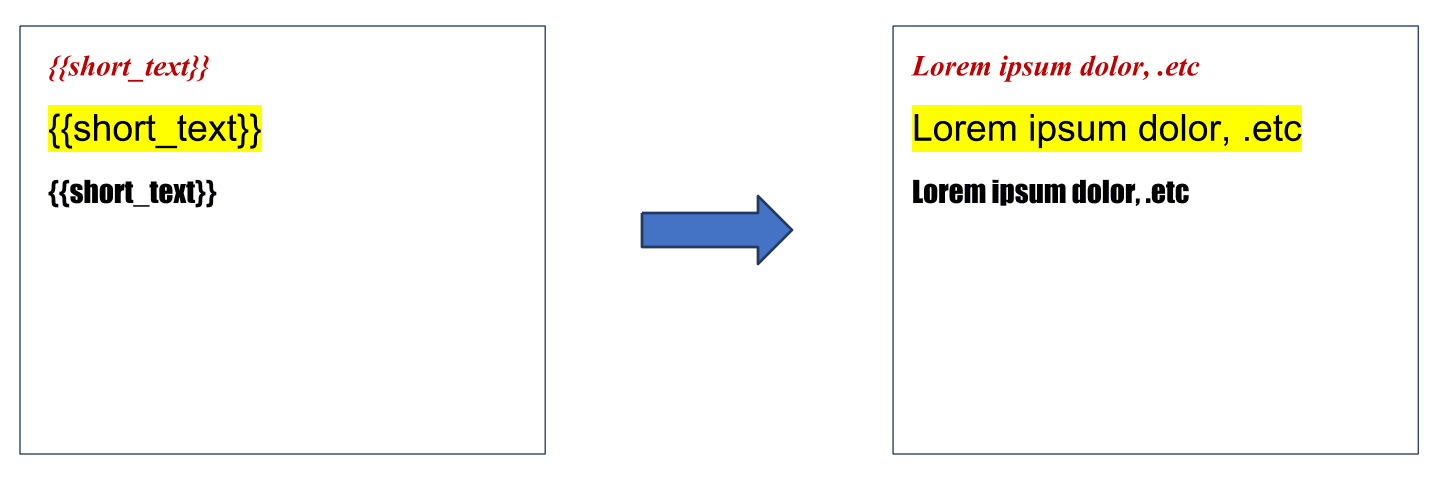
Apryse's office template generation framework enables the dynamic generation of PDFs:
- You provide a template in the form of an Office document (such as .docx)
- You provide replacement data in JSON form
- Apryse SDK will efficiently generate a PDF by merging the data with the template
- Fully featured, with support for loops, conditionals, images, table generation, etc.
- Use your preferred office editor to design attractive templates, and Apryse will take care of the rest
- All logic is entirely contained within the SDK, with no external dependencies

Samples
Next steps
Did you find this helpful?
Trial setup questions?
Ask experts on DiscordNeed other help?
Contact SupportPricing or product questions?
Contact Sales